15 советов, как создать свой бренд мебели, одежды и украшений
- Читать
- Опыт
- 15 советов, как создать свой бренд мебели, одежды и украшений
Начинать всегда непросто. Мы поговорили с тремя молодыми дизайнерами – мебели, ювелирных украшений и одежды – о том, как начинали они, и какие советы могут дать другим новичкам. Берите на вооружение!
Как создать свой бренд мебели
Полина Балашова основатель бренда Woodi Furniture
Поставьте себе цель Когда начинаешь что-то делать, главное – это определиться с собственными целями. Я не говорю, что нужно сразу иметь какую-то четкую стратегию развития, но надо хорошо понимать, какого результата ты в итоге хочешь добиться. Принцип просто делать, чтобы делать, не работает. Зато если видеть перед собой цель, которой хочешь достигнуть, и продукт получится сделать лучше, и рабочие процессы выстроить более грамотно. Цель нужна в любом деле: она показывает, в каком направлении нужно двигаться.
Будьте реалистами Когда я только начинала свой бренд, у меня уже была договоренность с фабрикой, которая будет производить будущие модели мебели. Я знала, с каким материалами они работают, представляла возможности их производства. Понимать, кто и где будет реализовывать твой продукт, очень важно, потому что придумать можно все, что угодно, но кому захочется «резать» собственный дизайн в угоду производителю?
Придумайте название, которое отражает сущность бренда Удачное название может облегчить дизайнеру жизнь. Оно должно идти от идеи – чтобы сразу было понятно, на чем именно специализируется бренд. Когда бренд Woodi только зарождался, мы хотели назвать его «Этажерка». Мы ориентировались на дизайн 60-х и перебирали в уме предметы мебели, которые существовали в советское время: комоды, шифоньеры, этажерки. В конечном счете мы решили, что это название мало что о нас говорит, и так появилось Woodi – теперь понятно, что мы работаем именно с деревом.
Оформите все официально Если раньше еще можно было представить, что кто-то будет работать с частным лицом, сегодня дизайнеру, если он хочет работать с шоу-румами и магазинами, обязательно нужно иметь свое ИП или ООО. Открыть ООО сложно, на первом этапе будет вполне достаточно ИП, но это необходимо: прийти в магазин и сказать «Я дизайнер, давайте работать вместе», не получится. Все должно быть легально.
Не бойтесь делать все и сразу На первом этапе ты и дизайнер, и менеджер. Скорее всего, у тебя будет кто-то на подхвате, но большую часть работы все же придется делать самому. Хочешь попасть в шоу-рум? Сделай адекватную презентацию, составь список, пиши и звони – просто делай. Делай – это главный совет, который я могу дать.
Как создать свой бренд ювелирных украшений
Майя Котельницкая художник-ювелир, основатель бренда Maya
Ставьте высокие цели Когда я закончила учиться, реализовать себя было негде. Мои однокурсники устраивались работать в ювелирные мастерские: занимались ремонтом, делали какие-то изделия на заказ. Я вместо этого стала делать украшения по своим эскизам.
Я вместо этого стала делать украшения по своим эскизам.
Ищите помощников Разработка логотипа и название, маркетинг и продвижение – все это очень важно, и над этим не должен ломать голову один человек. Лучше всего разделить обязанности между несколькими людьми. Хорошо, если они будут хорошими специалистами, но куда важнее, чтобы с человеком было просто комфортно работать.
Планируйте Четкое планирование помогает двигаться вперед. Нужно понимать, что именно будешь делать через полгода, что – через год. Это позволит правильно распоряжаться не только деньгами, но и временем. Например, лучше всего украшения продаются летом и зимой, значит на межсезонье придется закупка материалов и работа над новыми коллекциями.
Не бойтесь менять стиль Мои первые украшения были очень классическими, и теперь они выглядят совсем иначе. Стиль формировался постепенно – я ориентировалась, в том числе, на вкусы моих покупателей, современные тенденции в сфере ювелирных украшений. Вместе с тем, нужно обязательно найти свою особенность, свою фишку. Не нужно делать что-то в угоду времени. Сейчас, например, многие делают минималистичные украшения, и часто бывает трудно различить бренды между собой – все изделия очень похожи.
Вместе с тем, нужно обязательно найти свою особенность, свою фишку. Не нужно делать что-то в угоду времени. Сейчас, например, многие делают минималистичные украшения, и часто бывает трудно различить бренды между собой – все изделия очень похожи.
Учитывайте продажи Когда я начала делать свои украшения, на них уже был спрос, – мне писали в Instagram и предлагали сотрудничество, – но искать партнеров можно и на маркетах: смотреть кто там выставляется, знакомиться с людьми. Выбирая магазин или шоу-рум, стоит четко разделять количество подписчиков в Instagram и реальные продажи – красивая и популярная страница еще ни о чем не говорит. Цифры важны. Чтобы понять, как будут продаваться украшения, можно посмотреть на людей, которые будут их продавать, пообщаться с ними – сейчас я уже сразу вижу, какого примерно результата от сотрудничества мне ждать.
Как создать свой бренд одежды
Олеся Шиповская дизайнер бренда Nebo
Определитесь с аудиторией и продуктом Что вы планируете делать и для кого?
Изучите рынок и конкурентов
Найдите нишу, в которой вы сможете превзойти остальных После этого останется выбрать продукт и довести его до совершенства. Если вы решили делать брючные костюмы, то обязательно проанализируйте в чем существует недостаток на рынке: разнообразие моделей или цветов. Возможно, средняя цена на эту категорию товаров завышена, и тогда вы сможете найти путь для удешевления данного продукта.
Если вы решили делать брючные костюмы, то обязательно проанализируйте в чем существует недостаток на рынке: разнообразие моделей или цветов. Возможно, средняя цена на эту категорию товаров завышена, и тогда вы сможете найти путь для удешевления данного продукта.
Найдите «место мечты», где хотите продавать свою одежду Просто идите в идеальную для вас точку продаж («Цветной» или ЦУМ в моем случае), приглядывайтесь к ценам и брендам. Визуализируете! Многие недооценивают важность этого пункта, но мечтать о нереальном – самая правильная позиция.
Делайте то, что любите Если существует страсть к дизайну, то стоит чаще исходить из того, что нравится именно вам. Нужно обязательно верить и вкладывать силы в новые модели, даже если иногда они кажутся остальным неактуальными. Когда я только вводила в свою линейку жакеты с мужского плеча (в стиле оверсайз), а потом броши ручной работы, было много комментариев и предрассудков. Cо временем, когда продукт будет все чаще светиться в прессе и в социальных сетях звезд, он легко может стать узнаваемым и даже массовым.
Фото на обложке – Nebo
Read more
Благотворительность в искусстве: от меценатства до современных инициатив
13 октября 2022
Дизайн-мышление
{short_desc}
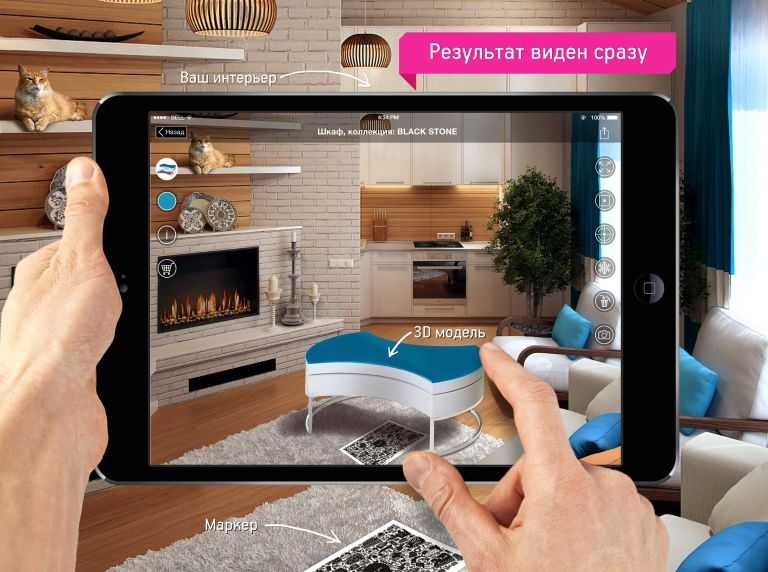
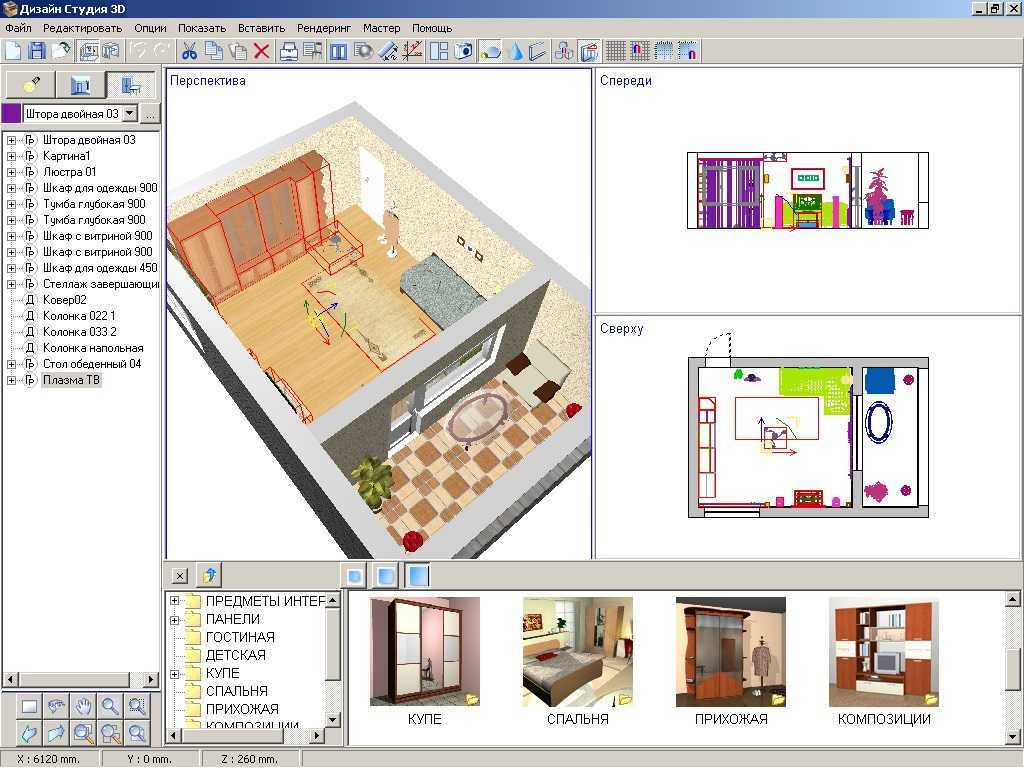
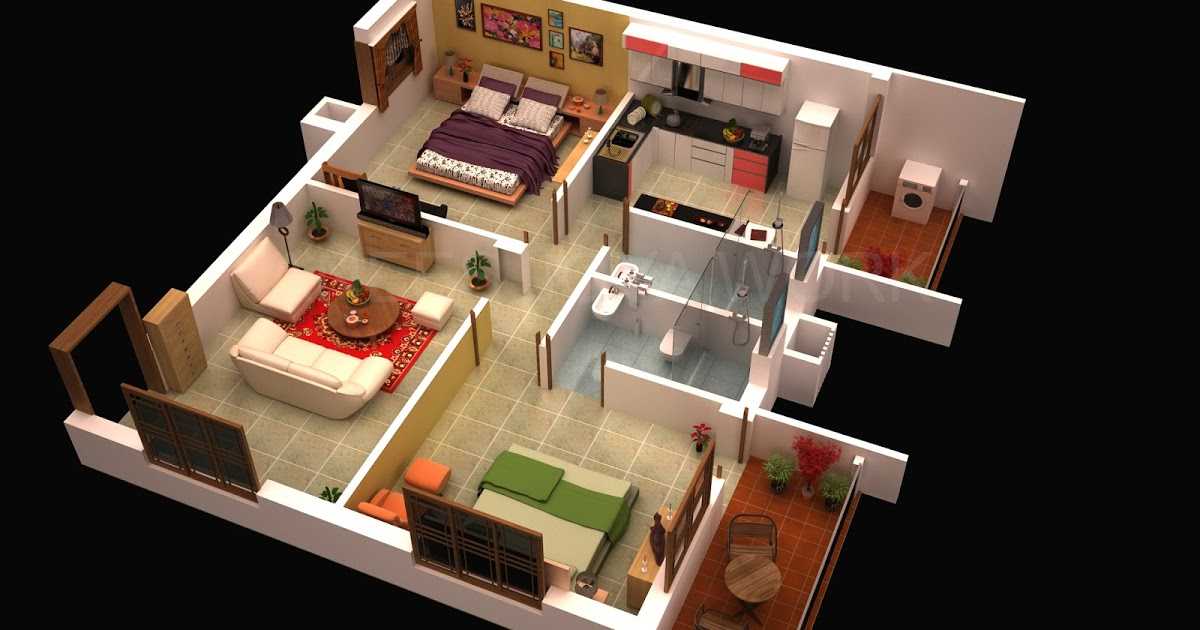
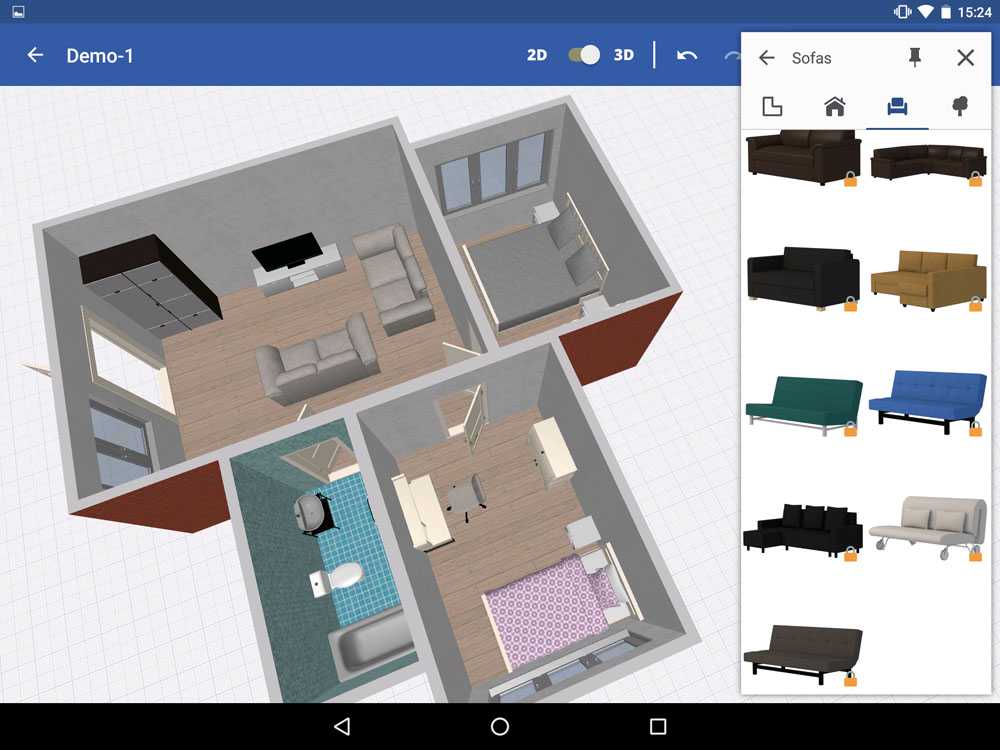
Как технологии VR изменили работу над архитектурными проектами
07 октября 2022
Дизайн-мышление
{short_desc}
Конструктор футболок онлайн
Главная → Конструктор
Конструктор футболок – для чего он нужен, и нужен ли вообще? Давайте подумаем.
Итак: вы решили заказать печать на футболках в виде красивого изображения, изящного принта или смелой надписи. Возможно, это подарок, а возможно, вы хотите побаловать себя новой вещицей.
Весь вечер вы тщательно выбирали цвета и картинки, прикидывали, как это будет выглядеть на футболке, подыскивали одежду нужного цвета, думали, покупать новую футболку или сгодится старая, разбирались с технологиями печати. Долго терзались сомнениями. Наконец решились.
Долго терзались сомнениями. Наконец решились.
Печать нанесли за пятнадцать минут или попросили забрать заказ завтра. Неважно. Вот вы, в радости после длительного или короткого ожидания, забираете наконец вашу футболку. Тщательно, со вкусом подобранную под будущую печать. И тут…
О боги! Почему это выглядит совсем не так, как я себе представлял??
Вот для этого и нужен конструктор футболок: чтобы однозначно определиться с местом печати, цветом картинки и изделия и чтобы представить себе максимально точно, как это будет выглядеть.
Конструктор футболок онлайн поможет вам провести время с пользой и одновременно довольно весело. Богатая коллекция принтов позволит не тратить минуты на поиски картинок в интернете: вполне возможно, что вам подойдет что-нибудь из уже имеющегося.
Быстрый заказ
Калькулятор
Конструктор
Конструктор печати на футболках имеет большие возможности: вы можете изменить цвет изделия на нужный (вплоть до оттенка), чтобы проверить, как будет сочетаться изображение с тканью той или иной окраски, расположить принт спереди и сзади, на нужном месте (хоть на рукавах или горловине), повернуть изображение на необходимый угол и многое, многое другое.
Конструктор футболок онлайн от Textil Print: сделай макет будущей футболки своими руками! Инструкция по применению прилагается!
Как только вы открыли главную страницу конструктора, то увидите на экране три важных элемента: Рабочую область, меню и панели выбора объектов.
Разберём каждый из них.
Начнём с панели выбора объектов. Чтобы создать свой дизайн одежды нужно в первую очередь определиться, какую именно одежду вам нужно. Для этого используется первая вкладка «ПРОДУКТ», в которой вы можете выбрать мужскую или женскую футболку, майку, толстовку на молнии или кенгуру, кепку, кружку или подушку.
После того как продукт выбран – определитесь с цветом. Для этого в помощь вам добавлены основные цветовые решения для нашей продукции, а чтобы поэксперементировать с цветом используйте палитру. Однако мы советуем вам остановиться на белых футболках – это стандарт для печати.
После того как вы выбрали на чём печатать и какой будет цвет – пора разместить любой из объектов: текст, стандартную фигуру, принт, своё изображение или рисунок.
Фигуры добавляются из пополняющейся библиотеки на этой вкладке:
Образцы принтов добавляются здесь:
Чтобы добавить своё изображение с компьютера зайдите на вкладку «КАРТИНКИ» и нажмите на кнопку для загрузки.
Кроме загрузки картинок с компьютера вам доступны изображения с бесплатных фотостоков: Unsplash, Pixabay, Openclipart. Если вам нужно вставить картинки из вашего фейсбука и инстаграма, то нажмите на соответствующие кнопки.
Любой из выбранных вами способов в конечном итоге покажет выбранную картинку в левой панели, а если вы нажмете на картинку левой кнопкой мыши то она переместится в рабочую область.
Отдельно стоит отметить вкладку «РИСОВАНИЕ», которая позволяет нанести свободный рисунок любым цветом с помощью мыши или графического планшета. Вы хорошо рисуете? Это для вас.
Итак, мы выбрали продукт, цвет и добавили туда изображение, но вот незадача – у него белый фон. С этой проблемы мы начнём знакомство с рабочей областью конструктора.
Рабочая область в первоначальном состоянии такая:
Вы видите:
- дату и время сохранения черновика дизайна
- можете очистить все изменения, создать QR-код и разместить его на футболке
- включить режим автопривязки (на рабочей области появятся направляющие для центрирования по горизонтали и вертикали)
- количество используемых цветов
- переключатель передней стороны и задней
- увеличение и уменьшение масштаба
При добавлении изображения панель выглядит так:
- Смена изображения и вставка его на 100% высоты или ширины
- Кадрирование изображения
- Активация маски изображения
- Удаление светлого или темного фона с картинки
- Применение фильтров, регулировка контрастности, яркости и насышенности
- Наложение цвета на картинку
- Упорядочивание слоев
- Смена положения (сверху, снизу, по центру, по углам и т.
 д.)
д.) - Трансформация (скосы, повороты, отражения)
При добавлении и выборе текста панель инструментов такая:
- Выбор из более 1000 гугл-шрифтов
- Изменение размера и разрядки
- Трансформация и искажение текста (вытянутый текст, сплющенный, по дуге и т.д.)
- Выравнивание
- Возможность сделать все большие буквы, все маленькие, изменить начертания
- Наложение цвета на текст
- Порядок слоев текста
- Перемещение текста
- Трансформация текста
Отдельно стоит упомянуть про функцию «Удаление фона». Это очень полезно для картинок с темным фоном на светлых футболках и со светлым фоном на темных. В данном примере у загруженной картинки светлый фон, а футболка темная. Используя функцию мы можем удалить белый цвет и получить совершенно другой результат.
Кроме удаления фона можно накладывать изображения на текст. Для этого используйте инструмент «Маска». Пишете текст, загружаете картинку, располагаете картинку поверх текста, выбираете инструмента «Маска» и щелкаете в списке текстовых слоев в этом же окне на нужный. Посмотрите как это делается:
Пишете текст, загружаете картинку, располагаете картинку поверх текста, выбираете инструмента «Маска» и щелкаете в списке текстовых слоев в этом же окне на нужный. Посмотрите как это делается:
После того как вы подготовите дизайн футболки, толстовки, сумки или кепки – оформите заказ.
Быстрый заказ
Калькулятор
Конструктор
Это делается в 4 этапа:
Вы нажимаете кнопку «Заказать» и открывается окно выбора параметров. Выберите необходимый размер и количество, а затем нажмите кнопку «Добавить в корзину».
После того как товар добавлен в корзину вы можете создать новый товар и добавить его к первому или начать оформление заказа по кнопке «Заказать сейчас».
На этом этапе вам нужно просто проверить состав заказа и нажать «Оформить заказ»
Здесь вы заполняете свои контактные данные, пишите комментарий при необходимости и отправляете заказ.
Быстрый заказ
Калькулятор
Конструктор
Горячие клавиши конструктора
CTRL+a – Выбрать все объекты
CTRL+d – дублирует активный объект
CTRL+e – очищает дизайн от всех объектов
CTRL+s – сохраняет текущий дизайн
CTRL+o – открывает выбор файла для импорта
CTRL+p – отправить на печать
ctrl++ Увеличение масштаба
ctrl+— Уменьшение масштаба
ctrl+0 – Масштаб по умолчанию
ctrl+z – Отменить изменения
ctrl+shift+z – Вернуть изменения
ctrl+shift+s Скачать текущий дизайн
delete Удалить активный объект
← Переместить объект влево
↑ Переместить объект вверх
→ Переместить активный объект вправо
↓ Переместить объект вниз
shift+← Сдвинуть объект на 10px влево
shift+↑ Сдвинуть объект на 10px вверх
shift+→ Сдвинуть объект на 10px вправо
shift+↓ Сдвинуть объект на 10px вниз
Работа с дизайном: редактирование шаблонов
- Конструктор сайтов uCoz позволяет полностью менять дизайн сайта.

- Можно выбрать шаблон из стандартной коллекции и полностью изменить его дизайн.
- Есть возможность установить сторонний шаблон.
- Владелец сайта может создать индивидуальный шаблон, используя инструмент “Каркас сайта”.
- Вносить изменения в шаблоны можно с помощью конструктора.
- Внести правки или изменить вид шаблона полностью можно с помощью редактирования шаблонов.
Редактирование шаблонов
Дизайн сайта состоит из шаблонов. Каждый функциональный модуль имеет свой набор шаблонов. Если подключена PDA-версия сайта (Панель управления — Дизайн — Прочее — PDA-версия сайта), наборы шаблонов продублируются PDA-версией для каждого модуля.
Глобальные блоки выводят информацию и элементы дизайна либо на группе страниц, где установлен код глобального блока, либо на всем сайте. Это удобно, так как при изменении шаблона глобального блока результаты можно увидеть сразу на всем сайте, не редактируя шаблоны по отдельности.
Таблица стилей — это отдельный шаблон, где прописаны стили для дизайна. Вы можете вносить правки в шаблон стилей, который подключен ко всем шаблонам сайта по умолчанию, или загрузить свои готовые файлы стилей. Если вы решили использовать отдельные файлы стилей, то нужно вручную прописать их в те шаблоны, где они будут использоваться.
Вы можете вносить правки в шаблон стилей, который подключен ко всем шаблонам сайта по умолчанию, или загрузить свои готовые файлы стилей. Если вы решили использовать отдельные файлы стилей, то нужно вручную прописать их в те шаблоны, где они будут использоваться.
- Редактирование шаблонов в панели управления сайтом
- Редактирование шаблонов с сайта (панель инструментов)
Редактирование шаблонов в панели управления сайтом
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Авторизуйтесь в панели управления сайтом (http://ваш сайт/admin — Дизайн — Редактор). Слева в меню вы увидите список отдельных шаблонов, доступных для редактирования, и список модулей.
Выберите необходимый шаблон, внесите правки и сохраните:
Функции редактора:
- Добавить $КОД$.
Добавление оператора. В каждом отдельном шаблоне работает определенный набор системных операторов. Нажав на кнопку “Добавить $КОД$”, вы увидите список и функциональное описание операторов, работающих в выбранном вами шаблоне (для разных шаблонов списки могут отличаться).
Нажав на кнопку “Добавить $КОД$”, вы увидите список и функциональное описание операторов, работающих в выбранном вами шаблоне (для разных шаблонов списки могут отличаться).
- Файловый менеджер.
Кнопка “Файловый менеджер” позволяет вызвать окно загрузки файла прямо из редактора.
- Добавить в редактор.
Меню, с помощью которого можно добавлять в шаблон различные элементы и инструменты, такие как меню, форма обратной связи, RSS-лента, изображение и др. Выделите нужное место в шаблоне, выберите необходимый элемент, и вы получите готовый код элемента в шаблоне.
- Выравнивание кода
Позволяет в один клик привести код в более удобочитаемый вид.
- Сменить цвет фона.
Позволяет изменить цвет фона редактора (светлый или темный).
- WYSIWYG.
Переключение в режим визуального редактирования. Использовать данный режим крайне не рекомендуется!
Использовать данный режим крайне не рекомендуется!
- Отменить последнее действие и Повторить отмененное действие.
Позволяет произвести отмену последней правки кода или повторение отмененного действия.
- Найти и заменить.
Позволяет найти участок кода и заменить его на другой.
- Восстановление шаблонов. Инструмент редактора шаблонов, позволяющий в любой момент восстановить стандартный шаблон.
Инструмент будет полезен тогда, когда вы под свои нужды изменяете стандартный шаблон из коллекции или индивидуальный шаблон, установленный с помощью “Каркаса сайта”.
- Полноэкранный режим.
Редактирование шаблонов с сайта (панель инструментов)
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Чтобы подключить редактирование шаблонов с сайта, нужно отключить конструктор: Панель управления — Дизайн — Прочее — Снимите галку с “Конструктор” для управления дизайном — Сохраните.
В первую очередь нужно войти на сайт как администратор, у которого установлено право “Редактировать дизайн сайта”. В панели инструментов нажмите на крайний справа значок “Управление дизайном”.
- “Управление дизайном сайта” выведет развернутый список всех шаблонов сайта, доступных для редактирования.
- “Управление дизайном страницы” откроет для редактирования шаблон страницы, на которой вы находитесь.
- “Список переменных страницы” — переменные, уникальные для каждой страницы. Выводится список переменных страницы, на которой вы находитесь. Переменные страницы используются в условных операторах. Подробнее об условных операторах вы можете прочитать в инструкции в Панели управления — Дизайн — Редактор — Кнопка “Добавить $КОД$”.
Примечание: Для редактирования шаблонов нужны как минимум начальные знания HTML, CSS и JS.
Если вы не обладаете необходимыми знаниями и навыками:
- приобретите готовый шаблон и закажите установку (есть бесплатные шаблоны) на официальном сайте http://utemplate.
 pro/
pro/ - приобретите готовый скрипт (есть бесплатные скрипты) для расширения функционала сайта на http://uscript.pro/
- закажите любые работы у фрилансеров на https://upartner.pro/
Как сделать дизайн без навыков графического дизайна
Привет! Вы дизайнер?
Пока не отвечайте. Мы готовы поспорить, что даже если вы не ходили в художественную школу или потратили недели на изучение сложного программного обеспечения для дизайна, вы можете создавать отличные дизайны для логотипов, постов в социальных сетях, рекламы, приглашений и многого другого. Потому что графический дизайн не должен быть сложным!
Мы покажем вам, как создать дизайн с помощью одного из наших тысяч удобных шаблонов дизайна, а затем расскажем, как начать дизайн с нуля с чистого листа.
Выберите шаблон
Щелкайте по миниатюрам шаблонов, чтобы просмотреть их в большем размере, прежде чем приступить к их настройке.
После входа в PicMonkey выберите Создать новый и выберите Шаблоны, затем найдите и просмотрите готовые шаблоны дизайна. Вы можете просмотреть категории, которые мы создали для вас — избранные шаблоны, наборы шаблонов, шаблоны для Facebook, Pinterest или YouTube — или выполнить поиск по более конкретным терминам, чтобы сузить поиск. Попробуйте использовать такие поисковые запросы, как «красный», «баннер» или «распродажа».
Вы можете просмотреть категории, которые мы создали для вас — избранные шаблоны, наборы шаблонов, шаблоны для Facebook, Pinterest или YouTube — или выполнить поиск по более конкретным терминам, чтобы сузить поиск. Попробуйте использовать такие поисковые запросы, как «красный», «баннер» или «распродажа».
Все элементы в наших шаблонах, созданных художниками, такие как цвета, шрифты, графика и изображения, полностью настраиваются, поэтому вы можете настроить все, что вам нужно, чтобы создать свой собственный дизайн.
Замените свои фотографии
Легко замените свои фотографии, заменив существующие фотографии в шаблонах.
Выберите слой фотографии.
Дважды щелкните по нему и выберите Заменить изображение или щелкните значок Заменить кнопку изображения на палитре Изображение .
Выберите место для замены фотографии.
Настройте или отредактируйте фотографию по своему вкусу с помощью эффектов, кадрирования или текстур.

Настройте текст в шаблоне
Вы можете заменить текст в нашем шаблоне на свой собственный — просто щелкните текст в дизайне, выделите слово или слова, которые хотите заменить, и начните печатать.
Чтобы добавить совершенно новый текст, перейдите на вкладку «Текст» и нажмите Добавить текст в верхней части панели, чтобы текстовое поле появилось на холсте. Это также откроет палитру Text на вашем холсте. Введите текст в текстовое поле. Чтобы изменить шрифт, прокрутите наше меню, чтобы увидеть полный выбор шрифтов PicMonkey, или выберите Загрузить собственные шрифты в нижней части раскрывающегося меню, чтобы загрузить шрифты с вашего компьютера.
В палитре Text можно настроить цвет текста, размер, интервал, непрозрачность, стиль, выравнивание, ориентацию и режимы наложения. На вершине 9В палитре 0010 Text вы также найдете вкладки «Эффекты» и «Стирание»: щелкните их, чтобы поэкспериментировать с изогнутым текстом, тенями и стиранием частей текста для получения классного многослойного вида текста.
Хотите узнать, как сочетать разные шрифты? Проверьте: Как использовать пары шрифтов как профессионал .
Добавьте графику или свой логотип
Графика — это элементы дизайна, такие как наклейки или картинки, которые вы можете добавлять в свои проекты. PicMonkey содержит более 7000 изображений — просмотрите их на вкладке «Графика» (значок геометрических фигур). Вы также можете добавить в свой дизайн собственные логотипы, графику или фирменный стиль.
Перетащите графику, чтобы разместить ее на своем дизайне. Нажмите и потяните за угловые маркеры, чтобы изменить его размер, и измените соотношение сторон, удерживая клавишу Shift, пока вы перемещаете угловые маркеры. Поверните верхний маркер, чтобы изменить ориентацию изображения.
При добавлении изображения на холст автоматически открывается палитра Графика . Из этой палитры вы можете управлять цветом, затуханием, режимом наложения и ориентацией графики. Вы также можете обрезать его, добавить тени или стереть часть, если вы не хотите, чтобы это было в вашем дизайне.
Быстрый поиск с помощью палитры слоев
Щелкните значок квадратных блинов на нижней панели инструментов, чтобы открыть палитру слоев . Здесь вы можете увидеть и выбрать все элементы дизайна на холсте, включая текст, графику и изображения.
Вы можете изменить порядок слоев относительно друг друга с помощью стрелок в верхней части палитры. Вы также можете свести, удалить или дублировать слои, щелкнув три вертикальные точки, которые появляются справа от любого слоя, на который вы наводите курсор.
Выровняйте его с помощью палитры «Сетка и выравнивание»
Откройте палитру «Сетка и выравнивание », щелкнув квадрат с пересекающимися линиями. Эта палитра поможет вам правильно разместить текст и графику. Вы можете добавить на холст настраиваемую сетку и использовать ее для размещения текста и графики или привязать свои объекты непосредственно к сетке. Палитра Grid & Alignment также может помочь вам выровнять объекты по отношению друг к другу, когда вы включаете подсказки выравнивания, отмечая один или оба параметра в разделе 9. 0010 Выровнять и привязать к .
0010 Выровнять и привязать к .
Начните проектирование с чистого листа
Мы рассмотрели несколько отличных идей для работы с шаблонами PicMonkey, но мы знаем, что бывают моменты, когда вам нужно бежать и быть самой себе обезьяной. Имея это в виду, мы создали множество пустых холстов с заданными размерами и создали собственный генератор пустых холстов.
Выберите «Создать новый», а затем «Пустой холст».
Выберите из массива готовых заготовок или введите собственные размеры в пикселях в правом верхнем углу.
Настраивайте!
Сделайте это в мобильном приложении PicMonkey
Дизайнерское вдохновение может прийти к вам, где бы вы ни находились, и с мобильным приложением PicMonkey вы сможете воспользоваться этим. Благодаря множеству инструментов для дизайна и полнофункциональному фоторедактору у вас на ладони вам больше не нужно быть прикованным к рабочему столу. Хотя мы уверены, что ваш офис очень хороший, а ваш босс дружелюбный. Бывают моменты, когда вы предпочитаете работать за залитым солнцем столом в уличном кафе, чем под гудящими флуоресцентными лампами. Мы слышим вас.
Хотя мы уверены, что ваш офис очень хороший, а ваш босс дружелюбный. Бывают моменты, когда вы предпочитаете работать за залитым солнцем столом в уличном кафе, чем под гудящими флуоресцентными лампами. Мы слышим вас.
Мобильное приложение PicMonkey дает вам доступ ко всем вашим проектам в Hub, и вы можете добавлять эффекты, применять фильтры и вставлять графику так же, как на своем рабочем столе. Вы можете изменять размер изображений, сжимая и сжимая их, а также наклонять их поворотом пальца. Вы даже найдете такие функции, как Letter Space, Draw и Presto, наш инструмент ретуши одним касанием.
Вы также можете создавать новые дизайны на основе пустых холстов или фотографий, сделанных на ваше мобильное устройство. Используйте его вместе с PicMonkey на рабочем столе, чтобы воплотить в жизнь свое дизайнерское видение.
Держу пари, тебе не терпится приступить к другому дизайну. Мы искренне поддерживаем такие действия и готовы помочь. Всякий раз, когда вам нужно вдохновение, советы по дизайну или учебные пособия, вы можете найти их в нашем блоге.
Как сделать великолепную графику без дизайнерских навыков
Боитесь дизайна? Ты не одинок. Написание и кодирование сами по себе достаточно сложны; визуальный контент может казаться новой (и, честно говоря, подавляющей) территорией.
Но не бойтесь: вам не нужно художественное образование или тысячи часов работы в Adobe Suite, чтобы создавать привлекательные проекты. Имея подходящие ресурсы и четкий план, любой может создать привлекательный арт для поста в блоге, твита, веб-сайта, приложения или другого проекта. Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Восхитительный дизайн начинается с самого необходимого. В этом руководстве рассматриваются основные элементы дизайна, включая линии, формы, цвета, текстуры и шрифты, а затем исследуются более сложные принципы, такие как баланс, контраст, ритм и пустое пространство. Мы научим вас, как они могут легко сочетаться друг с другом для создания отличной графики, которая будет сочетаться с вашим контентом.
Мы также рассмотрим инструменты и ресурсы, которые вы можете использовать, чтобы стимулировать творчество и быстрее создавать красивую графику.
Готовы пустить в ход свои дизайнерские способности? Давайте начнем.
Основные элементы дизайна
Основные принципы дизайна
Как быстро создать эффективные дизайны
дизайнерские ресурсы
Design Resources
. Основы Elements of Elemes of Design 9003
. Основы Elements of Elements of Design 9003
9002
9003
9002
9003
9002
. спланировать расположение элементов таким образом, чтобы они наилучшим образом соответствовали конкретной цели.
Чарльз Имс, дизайнер
Дизайн — это не что-то загадочное, которым могут овладеть только одаренные художники. Даже самый простой дизайн можно разбить на отдельные части или «элементы». Эти элементы включают линию, форму, цвет, текстуру и тип.
Эти элементы включают линию, форму, цвет, текстуру и тип.
Дизайн — это просто «план расположения элементов таким образом, чтобы наилучшим образом выполнить конкретную цель», как сказал самый влиятельный дизайнер ISDA 20-го века Чарльз Имс. Разбейте основные элементы дизайна, и вы сможете собрать из них любое количество творений.
Но имейте в виду: если вы используете элементы дизайна произвольно, ваш дизайн тоже будет произвольным. Понимание того, как каждый элемент влияет на ваш дизайн, и использование их соответствующим образом позволяет вам создавать что-то, что вызывает определенные эмоции, дополняет ваш контент и соответствует вашему бренду.
Давайте заложим основу, изучив основные элементы дизайна: линию, форму, цвет, текстуру и типографику.
Линия
Вы знаете, что такое линия: все, что соединяет две точки. У линий есть несколько важных функций в дизайне: разделение контента и привлечение внимания к определенному месту.
Взгляните на домашнюю страницу MailChimp. Линия отделяет меню вверху (также известное как панель навигации) от центральной части страницы. В основном разделе у нас есть еще одна строка, представляющая Mailchimp Pro. Этот линейный макет позволяет посетителю легко понять, что именно происходит.
Линия отделяет меню вверху (также известное как панель навигации) от центральной части страницы. В основном разделе у нас есть еще одна строка, представляющая Mailchimp Pro. Этот линейный макет позволяет посетителю легко понять, что именно происходит.
Тем временем Digiday использует линии, чтобы привлечь ваше внимание к ключевым областям сайта. Благодаря всем окружающим линиям раздел «Подписаться» на главной странице выделяется, что побуждает больше посетителей вводить свою электронную почту.
Разные линии также вызывают разные чувства.
Горизонтальные линии вызывают ощущение покоя и стабильности (подумайте о солнце, медленно скользящем за горизонт).
Вертикальные линии , с другой стороны, энергичны (представьте себе настороженного, прямоходящего человека).
Если вы хотите создать ощущение драмы, используйте диагональные линии — они передают беспокойное, даже грубое ощущение движения.
Взгляните на целевую страницу Vibrant Composites в качестве примера. Он содержит два типа линий: вертикальные линии руки и диагональные линии в правом углу. Поскольку оба типа являются динамическими, эта домашняя страница кажется захватывающей и мощной.
Он содержит два типа линий: вертикальные линии руки и диагональные линии в правом углу. Поскольку оба типа являются динамическими, эта домашняя страница кажется захватывающей и мощной.
Линии могут показаться упрощенным инструментом, но они имеют решающее значение для организации визуальной информации и задают тон дизайну.
Дополнительная литература:
Знакомство с линиями
Визуальная грамматика линий
Форма
Когда вы читаете «квадрат» или «треугольник». Это геометрических фигур. Но есть и естественные, « органические » формы, которые имеют неправильную форму и часто содержат кривые (круги, например, подпадают под эту категорию, хотя технически они геометрические). Тогда есть абстрактные формы, узнаваемые, но нереалистичные (например, фигурка из палочки).
Как и линии, каждый тип формы производит различные эмоциональные эффекты. Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны. Абстрактные формы очень быстро передают информацию.
Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны. Абстрактные формы очень быстро передают информацию.
Домашняя страница Visage использует чисто геометрические формы, поэтому выглядит профессионально и надежно.
Домашняя страница Basecamp, с другой стороны, использует органичные округлые формы, чтобы вызвать теплоту и детское любопытство.
Домашняя страница Lyft — хороший пример использования как органических, так и абстрактных форм. Круги приятны и не представляют угрозы, а значки помогают быстро и визуально передать сообщение Lyft.
Когда вы разрабатываете что-то новое, не забывайте об основных формах — они обеспечивают основу для нашего взаимодействия в Интернете, а формы, которые вы выбираете, сообщают больше, чем кажется на первый взгляд.
Дополнительная литература:
Элементы хорошего дизайна: Форма
(Иногда скрытое) значение форм
О форме и вычислимости эмоций
Цвет
Психология и теория цвета чрезвычайно важны для маркетинга. В конце концов, люди решают, как они относятся к продукту, в течение 90 секунд, и исследователи обнаружили, что до 90% этого суждения основано исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью совершат покупку, когда цвет кажется «подходящим» для бренда.
В конце концов, люди решают, как они относятся к продукту, в течение 90 секунд, и исследователи обнаружили, что до 90% этого суждения основано исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью совершат покупку, когда цвет кажется «подходящим» для бренда.
В конечном счете, нет двух людей с абсолютно одинаковой реакцией на цвет: у всех нас есть личные предпочтения, уникальное происхождение и культурные влияния, которые влияют на то, что цвет значит для нас. Но есть общие тенденции, которые вы можете использовать.
Теплые цвета , такие как красный, оранжевый, желтый и их вариации, излучают страсть, тепло, счастье, силу и энергию.
Холодные цвета , включая синий, зеленый и фиолетовый, более спокойные и успокаивающие.
Нейтральные цвета включают белый, черный и серый. Технически они не имеют эмоционального эффекта (но я бы сказал, что «отсутствие эффекта» — это эффект сам по себе!)
Существует также вариант в пределах цветов. Например, вы, вероятно, считаете охотничий зеленый более серьезным и мрачным, чем неоново-зеленый. К счастью, легко посмотреть на цвет и инстинктивно понять, какой эффект он окажет — по крайней мере, на людей с таким же фоном, как у вас.
Например, вы, вероятно, считаете охотничий зеленый более серьезным и мрачным, чем неоново-зеленый. К счастью, легко посмотреть на цвет и инстинктивно понять, какой эффект он окажет — по крайней мере, на людей с таким же фоном, как у вас.
Взгляните на сайт Prezi для доказательства. Ярко-синий цвет кажется энергичным, резким и современным.
В противоположность (буквально) у нас есть домашняя страница Revelator. Как видите, простое переключение с черного на белое оказывает огромное влияние на ваше восприятие продукта и бренда. Этот дизайн кажется урбанистическим, мощным и интенсивным.
Цвет придает эффектность и эмоциональность вашим проектам, но им также легко увлечься. Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель № 1 — избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения. Ваши глаза, как правило, являются довольно хорошей лакмусовой бумажкой для определения цвета; если он вам не нравится, поиграйте с разными оттенками.
Дополнительная литература:
Полное руководство по цвету для контент-маркетинга.
Психология цвета в брендинге и маркетинге. , вы не можете коснуться чего-либо через экран вашего компьютера. Но можно еще представить как бы что-то чувствовать.
По словам авторов журнала Smashing Magazine Джона Сэвиджа и Саймона Х., «текстура становится неотъемлемой частью дизайна. Она может направлять взгляд пользователя и подчеркивать важность ключевых элементов».
Вы можете использовать текстуру фона, как это сделал кофе в ломаную клетку.
Вы также можете добавить текстуру через изображения.
На сайте, продвигающем [Uncharted]((http://uncharted.sunbrella.com/), документальный фильм об олимпийской сборной США по парусному спорту, текстура волн заставляет вас чувствовать себя частью сцены.
При этом плоский дизайн в настоящее время переживает возрождение, отказываясь от текстур, теней, градиентов и всего, что делает дизайн трехмерным.
 Вместо этого они используют простые иллюстрации и значки, двухмерные формы и яркие цвета.
Вместо этого они используют простые иллюстрации и значки, двухмерные формы и яркие цвета.Этот минимализм может показаться освежающим и современным.
Например, посетите целевую страницу Make This Year. Благодаря анимации набора текста и яркой цветовой комбинации этот дизайн определенно не нуждается в текстуре, чтобы сделать его интересным.
Текстура добавляет глубину дизайну, однако при смешивании материалов следует соблюдать осторожность. Сочетание противоречивых текстур, таких как дерево и стеклянные поверхности, может превратить физическую связь с вашим искусством в более раздражающее ощущение.
Дополнительная литература:
Что, почему и как использовать текстуры в веб-дизайне
Текстуры в современном веб-дизайне
Роль текстур в современном графическом дизайне0003
Типографика
Донести свое сообщение до сути. И типографика — или искусство и техника расположения букв и символов — оказывает огромное влияние на то, поймет ли ваша аудитория это сообщение.

Во-первых, давайте проясним разницу между «гарнитурой» и «шрифтом». Думайте о каждом шрифте как о семействе, а о шрифтах как об отдельных членах этого семейства. Например, в гарнитуре (или семействе) Helvetica шрифты (или члены семейства) включают Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed и Helvetica Rounded.
Helvetica Light, Roman и ObliqueГарнитуры также можно классифицировать. Хотя существует несколько вариантов, два наиболее важных — с засечками и без засечек.
Serif относится к шрифтам с небольшими декоративными знаками, расположенными после каждой буквы. Популярные шрифты с засечками включают Times New Roman, Rockwell, Georgia и Baskerville. Шрифты с засечками обычно считаются более легкими для чтения, поскольку отдельные буквы более четкие, а также они кажутся более традиционными или классическими.
Без засечек включает шрифты, которые, как вы уже догадались, не имеют маленьких декоративных знаков.
 В это семейство входят Helvetica, Arial, Futura и Franklin Gothic. Эти шрифты кажутся более чистыми и современными, но их сложнее читать.
В это семейство входят Helvetica, Arial, Futura и Franklin Gothic. Эти шрифты кажутся более чистыми и современными, но их сложнее читать.Также имеется моноширинных шрифтов , включая Courier, Courier New и Lucida Console. Каждый символ моноширинного шрифта имеет одинаковую ширину. Они выглядят как машинописный текст и обычно используются для кода, сценариев и в некоторых приложениях для письма, особенно для первого черновика. Тем не менее, они могут быть хуже для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.
Также полезно понимать другие факторы, влияющие на удобочитаемость вашего текста:
Отслеживание : Сколько места существует между каждой буквой. Чем больше места, тем читабельнее ваш шрифт.
Интерлиньяж : Расстояние между строками. Используйте начальное значение, которое в 1,25–1,5 раза больше размера вашего шрифта.
 Размер : Размер шрифта — сложный вопрос, поскольку он меняется в зависимости от того, какое устройство кто-то использует, насколько велик экран, какие настройки он или она применил и так далее. Джейкоб Нильсен, эксперт по веб-юзабилити, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читабельности.
Размер : Размер шрифта — сложный вопрос, поскольку он меняется в зависимости от того, какое устройство кто-то использует, насколько велик экран, какие настройки он или она применил и так далее. Джейкоб Нильсен, эксперт по веб-юзабилити, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читабельности.Иерархия : показывает относительную важность каждой части информации. Вы можете создать иерархию, используя масштаб — обратите внимание, как заголовок этого поста больше, чем мое имя под ним? Это потому, что вас, вероятно, больше волнует , о чем контент, чем , кто его написал. Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует тип текста.
Вес : Вы также можете создать иерархию, используя различные веса шрифта. Вес описывает толщину шрифта и обычно описывается как более светлый, нормальный, полужирный или более жирный.
 В целом, более легкие веса выглядят более тонко, изящно и современно, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение веса шрифта влияет на его внешний вид, попробуйте этот редактор кода.
В целом, более легкие веса выглядят более тонко, изящно и современно, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение веса шрифта влияет на его внешний вид, попробуйте этот редактор кода.Стиль : Как и вес, стиль шрифта добавляет выразительности. «Вертикальный» или «нормальный» является наиболее распространенным, за ним следует «курсив». Наклонное начертание, похожее на курсив, встречается реже всего, так как некоторые веб-браузеры его не поддерживают.
Длина строки : Как следует из названия, длина строки определяет ширину текста по горизонтали. После подробного изучения того, как люди читают, оптимальная длина строки составляет от 45 до 85 символов.
Точно так же, как вино и сыр, одни шрифты работают вместе лучше, чем другие. Шрифт с засечками и без засечек — это классическое сочетание, но вы определенно можете поиграть.
Typewolf — тщательно отобранная коллекция «диких шрифтов» — отличный источник вдохновения для подбора шрифтов.
 Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нужен (например, «веб», «современный», «выразительный» и т. д.), и получите подходящие предложения.
Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нужен (например, «веб», «современный», «выразительный» и т. д.), и получите подходящие предложения.И если вы хотите по-настоящему погрузиться в типографику, вам понравится Typeface. Это приложение для Mac хранит все ваши шрифты, чтобы вы могли сравнивать их как рядом друг с другом, так и с помощью наложений. Вы сможете уловить даже самые тонкие различия.
Дополнительная литература:
Google Fonts 101: Изучите основы веб-типографики
Как дизайнеры выбирают шрифты для использования
8 Основные принципы дизайна
Теперь, когда вы понимаете основные строительные блоки дизайна, давайте рассмотрим рекомендации по их объединению. Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Баланс
Мы всегда стремимся к балансу: в работе и жизни, в питании и физических упражнениях и, конечно же, в дизайне.

С визуальным балансом представьте себе вертикальную линию, проходящую через центр вашего дизайна. Для симметрии по обе стороны от линии должно быть равное количество «вещей».
У этой «вещи» есть технический термин: «визуальный вес». Вы должны интуитивно понимать, какие элементы имеют больший визуальный вес, чем другие; например, чем больше что-то, тем тяжелее оно кажется.
Мы можем увидеть принцип баланса в действии на домашней странице Everlane. Невидимая линия начинается между первой буквой «E» и буквой «L» в Everlane и отделяет модель слева от текста справа. Она уравновешивает текст, создавая визуальную симметрию, которую жаждут наши глаза.
Вы можете увидеть еще один пример баланса в еженедельном информационном бюллетене InVision по электронной почте. Посмотрите, как сужается фокус дизайна, когда ваши глаза перемещаются вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке призыва к действию.

Everlane и InVision используют вертикальный и горизонтальный баланс соответственно. Но баланс не обязательно должен быть прямолинейным.
Проверьте домашнюю страницу Webydo для подтверждения. Разрежьте эту страницу между двумя iPad, и вы получите два почти одинаковых треугольника. (О, и помните, как диагональные линии передают энергию и волнение? Вы определенно можете уловить эту атмосферу здесь!)
Хотите знать, как выглядит отсутствие баланса? Правительство США известно своим непригодным для использования и устаревшим дизайном, и, к сожалению, веб-сайт MyMoney.gov оправдывает эту репутацию.
Как видите, колонка «Основные моменты» простирается в два раза дальше вниз по странице, чем вращающаяся карусель изображений, из-за чего вся страница кажется перекошенной.
Этот сайт также нарушает принцип визуальной симметрии, так как невозможно разделить пополам поровну.
Дополнительная литература:
Принципы дизайна: композиционный баланс, симметрия и асимметрия
Понимание важности баланса в графическом дизайне
Контраст
Расположение разнородных элементов рядом или рядом друг с другом подчеркивает их различия.
 Вот почему фотографии до и после так эффективны — вы сразу видите, как сильно изменился человек.
Вот почему фотографии до и после так эффективны — вы сразу видите, как сильно изменился человек.Контраст можно использовать не только для выделения различий, но и для того, чтобы сделать дизайн более привлекательным для глаз. Представьте, что вы пытаетесь прочитать светло-серый текст на белом фоне. Это было бы довольно сложно, верно? Но добавление черного в серый делает его более разборчивым.
Показательный пример: сайт Монетного двора.
Черный текст на белом — популярное сочетание именно по этой причине (плюс, оно кажется современным и чистым). Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он сообщит вам, насколько читаемой будет эта пара.
Дополнительная литература:
Понимание контраста в графическом дизайне
Тестирование цвета Easy Contrast
Contrast Rebellion
Ритм
Так же, как прослушивание хорошей песни, просмотр «ритмического» дизайна заставит вашу аудиторию взволноваться, вовлечься и расслабиться.

К счастью, создать ритм легко: подумайте о своем дизайне как о серии повторяющихся блоков. Каждый блок должен быть не только похож, но и каждый элемент каждого блока должен повторяться.
Чтобы показать, что я имею в виду, вот домашняя страница Product Hunt. Раздел продуктов «Технологии» дублируется разделом «Игры» внизу. Если вы продолжите прокручивать, вы найдете одинаково отформатированные разделы «Подкасты» и «Книги».
Дизайнеры повторили не только общий формат, но и шрифт, размер изображения, интервалы, параметры навигации, варианты взаимодействия и значки. В результате интерфейс невероятно легко прокручивается — даже немного гипнотизирует. Вы можете создать ритм, повторно используя элементы дизайна, от макета до значков.
Сайт Valio Conference 2016 тоже завораживает, но по другой причине: биокарты выступающих накладываются друг на друга в порядке слева-направо, слева-направо. Этот визуальный прием буквально заставляет ваши глаза танцевать из стороны в сторону на странице.

Вывод: установка шаблона макета и его соблюдение позволяют вашей аудитории предвидеть, где будет контент, еще до того, как они его увидят.
Дальнейшее чтение:
Принципы дизайна: композиционный поток и ритм
Улучшение макета с визуальным ритмом
Пространство
В любое время. глядя на белое пространство. Белое пространство (также известное как негативное пространство) относится ко всему вокруг и между другими элементами дизайна. И не думайте о пустом пространстве как о «пустом» пространстве; как объяснил известный типограф Ян Чихольд: «Белое пространство следует рассматривать как активный элемент, а не как пассивный фон».
Пустое пространство дает другим элементам на вашей странице «пространство для дыхания». Это позволяет выделить самую важную информацию, повысить читабельность и создать ощущение порядка и простоты.
Домашняя страница Clio показывает, насколько эффективным может быть пустое пространство.
 Обратите внимание, насколько освежающей кажется эта страница, и как ваш взгляд сразу же притягивается к двум блокам текста.
Обратите внимание, насколько освежающей кажется эта страница, и как ваш взгляд сразу же притягивается к двум блокам текста.Poppies Flowers также использует достаточно свободного места на своем сайте.
Как видите, пробел не обязательно должен быть равен 9.0209 белый . Это любая часть дизайна, которая не привлекает вашего внимания — например, меловой фон в этом примере, который привлекает внимание к центральным элементам и тексту.
Дополнительная литература:
Мифы UX: пустое пространство — это пустое пространство
Белое пространство в веб-дизайне: что это такое и как его использовать
Как быстро создавать эффективные дизайны
Теперь, когда вы освоили основные принципы, вы можете применить их для создания графики для своего блога, информационного бюллетеня, веб-сайта и многого другого.
Шаг 1. Выберите фон
Хорошо выбранный фон необходим для отличной графики.
 В конце концов, ваш фон получает больше визуальной недвижимости, чем любая другая часть вашего дизайна, плюс, правильный скажет вашей аудитории, чего ожидать от вашего контента.
В конце концов, ваш фон получает больше визуальной недвижимости, чем любая другая часть вашего дизайна, плюс, правильный скажет вашей аудитории, чего ожидать от вашего контента.Для наших целей существует два основных типа фона: изображения и сплошные цвета.
Изображения
Будьте разборчивы при поиске фоновой фотографии. По словам Нила Пателя, случайно выбранные стоковые фотографии получают наименьшее количество репостов в социальных сетях по сравнению с визуальными элементами блога. Итак, убедитесь, что тот, который вы выбираете, точно представляет вашу тему или тему.
Он должен вызывать правильные эмоции и ассоциации, которые вы можете определить, используя принципы дизайна.
Например, если вам нужен визуальный элемент для публикации в блоге под названием «37 умственных приемов для мгновенного успокоения», вы можете искать изображения, которые включают горизонтальные линии, органические формы, холодные цвета, немного пустого пространства и сильную визуальную симметрию.
 Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.Это изображение горного хребта было бы отличным выбором.
Где найти изображения
Вероятно, вы не захотите взбираться на гору и покупать модную камеру только для того, чтобы сделать снимок для своего блога. К счастью, существует множество ресурсов с бесплатными высококачественными стоковыми фотографиями.
Альбомарий содержит тысячи прекрасных изображений для частного и коммерческого использования. Это особенно хорошо для непритязательных изображений людей.
Death to the Stock Photo — это информационный бюллетень, который ежемесячно отправляет 10 новых изображений на ваш почтовый ящик. Подборка предназначена для креативщиков, поэтому здесь много фотографий из офиса и из жизни.
Unsplash добавляет в свою коллекцию 10 новых фотографий в высоком разрешении каждые 10 дней. Создав учетную запись, вы можете создавать коллекции, что очень удобно, когда вам нужно найти несколько изображений для поста или серии.
 Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание.
Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание.Gratistography — замечательный, но относительно малоизвестный сайт стоковых фотографий. Поскольку он не слишком популярен, вам не нужно беспокоиться о том, что выбранное вами изображение появится на восьми других сайтах.
New Old Stock содержит старинные фотографии, являющиеся общественным достоянием. Это означает, что вы можете получить олдскульный вид и использовать изображения для чего угодно — без указания авторства.
Если вам нужен универсальный магазин, зайдите на Pexels. В настоящее время в нем хранится более 10 000 стоковых фотографий (в том числе многие из Unsplash, Death to the Stock Photo и Gratistography), плюс каждый месяц добавляется около 1500 новых. Воспользуйтесь мощными поисковыми фильтрами: вы можете исключить слово, поставив перед ним тире (например, «офис -люди»), или выполнить поиск по цвету, включив «цвет:», за которым следует название цвета (например, «офис — люди»).
 цвет: красный»).
цвет: красный»).Чтобы узнать о последних сайтах стоковых фотографий, подпишитесь на коллекцию стоковых фотографий на Product Hunt. Также стоит добавить в закладки: Дастин Сенос, бывший руководитель отдела дизайна Medium, ведет постоянный список источников стоковых фотографий.
Сплошные цвета
Сплошные цветные фоны могут быть более простыми, чем изображения, но они не менее полезны. В конце концов, если вы хотите включить несколько значков или строк текста, эти элементы могут быть затенены фоном фотографии. С другой стороны, сплошной цвет фона привлечет внимание вашей аудитории именно туда, куда вы хотите.
При выборе определенного цвета помните о «настроении», которое создает каждый цвет. Вам нужны цвета, которые соответствуют как вашему контенту, так и бренду.
Help Scout отлично справился с этой задачей. Его команда использует яркие однотонные фоны для своих визуальных эффектов:
Эти цвета кажутся энергичными, простыми и даже игривыми, отражая миссию Help Scout — сделать обслуживание клиентов восхитительным.
 Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации.
Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации.Вместо того, чтобы выбирать цвета на основе их названия Pantone (т. е. небесно-голубой, фиолетовый, кирпично-красный и другие названия цветов, к которым вы можете привыкнуть из кусочков краски или образцов ткани), вы должны выбирать их по шестнадцатеричному коду.
Шестнадцатеричный код в основном представляет собой числовое представление цвета. Например, шестнадцатеричный код цвета Pantone Dark Blue C —
#00239c.Преимущество шестнадцатеричных кодов заключается в том, что они выглядят одинаково независимо от того, какой браузер, устройство или дисплей использует ваша аудитория. Это особенно важно для цветов, которые вы будете использовать снова и снова, например, цвета вашего бренда.
Где найти цвета
Цветовая палитра Google включает сотни основных и акцентных цветов, которые созданы для гармоничного сочетания. Google рекомендует выбрать базовый основной цвет, например «Индиго» (или #3F51B5), и использовать его в качестве основного цвета.
 Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.Если вы уже знаете, какой цвет Pantone хотите использовать в своем дизайне, попробуйте rgb.to. Этот инструмент позволяет искать шестнадцатеричный код любого цвета в библиотеке Pantone. Если вы хотите сравнить несколько цветов, чтобы увидеть, насколько хорошо они будут смотреться вместе, используйте Color Hex, который позволяет создавать и сохранять цветовые палитры.
Также в вашем арсенале должны быть кулоры. Этот сайт случайным образом генерирует красивые цветовые палитры, которые вы можете использовать оптом или настроить по своему вкусу. Более того, он создаст цветовые палитры из любого загруженного вами изображения.
Наконец, вы можете использовать Image Color Summarizer. Это бесплатный сервис, который обрабатывает ваше изображение и определяет его средний цветовой оттенок, насыщенность и яркость, а также наиболее репрезентативные цвета изображения и то, как их описал бы человек (лавандовый, золотой и т.
 д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение.
д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение.Шаг 2. Выберите инструмент
После того, как вы выбрали фон, пришло время открыть инструмент дизайна. Эти приложения варьируются от довольно простых, таких как Pablo, до чрезвычайно мощных, таких как Photoshop. Инструмент для работы зависит от того, насколько сложной будет ваша графика.
Pablo от Buffer — один из самых простых вариантов. Вы можете либо импортировать собственное изображение, либо выбрать одно из библиотеки Buffer, содержащей 50 000 стоковых фотографий.) Поскольку Buffer предоставляет только три шаблона разных размеров (высокий, квадратный или широкий), это отличный выбор для графики в социальных сетях. Однако, если вы хотите настроить размеры визуального элемента или использовать сплошной цвет в качестве фона, рассмотрите другой инструмент.
Designfeed, еще одно приложение для создания графики, подобно Пабло, разогнанному до 11.
 Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.).
Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.).Приложение создает несколько версий вашего изображения. Если какой-то из них привлек ваше внимание, вы можете мгновенно поделиться им, сохранить или настроить в соответствии со своими предпочтениями. И если вы не копаете ни один из дизайнов, просто продолжайте прокручивать — Designfeed будет производить неограниченное количество вариантов.
Если вам нужно изображение для твита, попробуйте Spruce. Как и другие инструменты, он позволяет загружать изображения, добавлять и оформлять текст, а также загружать или делиться результатом. Но Spruce предназначен специально для Twitter, поэтому он соответствующим образом масштабирует ваши визуальные эффекты.
Stencil предлагает немного больше гибкости: есть 34 предустановки размера изображения (включая параметры для социальных сетей, рекламы и баннеров), более 200 000 бесплатных значков и графики, а также несколько фотофильтров.
 О, и Stencil также позволяет использовать однотонные фоны.
О, и Stencil также позволяет использовать однотонные фоны.Когда вы выходите за рамки основной графики, Canva — отличный выбор. Он загружен шаблонами практически для любого мыслимого дизайна — от миниатюр YouTube и обложек Kindle до фотографий Google+ и графики Tumblr.
У Canva есть более миллиона стоковых фотографий, но большинство из них стоят 1 доллар. К счастью, вы также можете загружать свои собственные фотографии.
В отличие от других инструментов, Canva позволяет добавлять неограниченное количество фотографий к визуальному элементу. Это потрясающая функция для создания фотоколлажей; Кроме того, эта функция позволяет вам придать уникальный вид изображениям, которые, возможно, уже используются во множестве других блогов.
Piktochart — это одна ступень вверх по лестнице сложности. Существует четыре основных категории графики — инфографика, отчеты, презентации и постеры — и куча шаблонов для каждой.
Вероятно, вы будете чаще всего использовать Piktochart для создания инфографики.
 Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка плакатов и задайте для него пользовательские размеры.
Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка плакатов и задайте для него пользовательские размеры.Как и в Canva, вы можете использовать однотонные, узорчатые или фотофоны. Тем не менее, Piktochart предлагает гораздо больше бесплатных вариантов фона, чем Canva, что является хорошим преимуществом, когда вы создаете контент на лету.
Если другие варианты, которые я упомянул, варьируются по функциональности от велосипедов до мотоциклов, Photoshop будет вашим Corvette. Вы можете использовать его для разработки графики, но это также отличный инструмент для редактирования фотографий, разработки веб-страниц, работы с видео и многого другого.
Так как Photoshop довольно сложен и имеет крутую кривую обучения — и стоит от 10 долларов в месяц — я бы не рекомендовал его, если вы не заинтересованы в других его применениях.

Допустим, да. Процесс тот же: загрузите свое изображение, затем (необязательно) примените фильтры. Этот учебник Adobe по фильтрам даст вам хорошую стартовую площадку.
Если вы больше занимаетесь веб-дизайном, чем фотографией, обратите внимание на Sketch. Он предназначен для создания макетов интерфейса и работы с фигурами и может лучше соответствовать графическому стилю вашего сайта.
Шаг 3: Выберите надстройки
Тип и стиль шрифта
Самая простая графика, которую только можно себе представить, это фон + текст.
Когда вы выбираете, какие шрифты использовать, нужно помнить о нескольких вещах: где будет жить эта графика и какие шрифты будут вокруг нее?
Допустим, вы разрабатываете заголовок для своей электронной рассылки. Если в вашем информационном бюллетене используется Lucida Grande (без засечек), вам следует выбрать дополнительный шрифт, например Garamond (с засечками).
Вам нужна не только внешняя согласованность: также важно, чтобы шрифты внутри вашей графики не конфликтовали.

Если вы не хотите играть с парами шрифтов, выберите один шрифт и используйте его для всего текста. Вы можете создать визуальную иерархию, увеличив более важный текст (например, заголовок); выделение жирным шрифтом, курсивом или подчеркиванием; или написание его заглавными буквами.
Добавление еще одного шрифта — это хорошо, но остановимся на двух. И если вы не уверены, какие шрифты сочетать, выберите классическую комбинацию с засечками для заголовка и без засечек для основного текста. (Вы также можете выбрать один шрифт и посмотреть, какие сочетания рекомендует Google Fonts.)
Вот что я сделал для этого рисунка. После того, как я выбрал Raleway для заголовка, я просмотрел предложенные пары и в итоге выбрал Open Sans.
Значки
Когда вы пытаетесь создать визуальное резюме или сделать свой дизайн более привлекательным, значки работают очень хорошо. Но они, как правило, выглядят неуместно или заняты поверх фотофона, поэтому используйте их только на сплошном фоне.

Некоторые инструменты редактирования (например, Canva, Piktochart и Stencil) имеют встроенные библиотеки значков. Однако, если вы используете Pablo или Photoshop — или вам не нравится какой-либо из доступных вариантов — есть несколько высококачественных ресурсов значков.
Noun Project, который позволяет загружать столько значков, сколько вы хотите, за 9,99 долларов в месяц (примечание: вы можете использовать большинство значков бесплатно, если вы указываете автора). Кроме того, вы можете подписаться на Icon Finder. Это примерно такая же цена, но вы ограничены 25 загрузками в месяц.
Бесплатные наборы иконок от Smashing Magazine также пригодятся. Требуется некоторое время, чтобы разобраться с вариантами и найти значок, который вы можете использовать, но они высокого качества и бесплатны!
Разное
Окружение текста геометрической фигурой — это быстрый и простой способ придать дизайну профессиональный вид.
Это также удобно, когда вам нужно сделать текст более разборчивым.

(Вы не сможете добавлять геометрические фигуры в Pablo или Designfeed, поэтому, если вы хотите использовать этот эффект, используйте другой инструмент.)
Еще один вариант — загрузка логотипа вашего бренда. Отличные дизайны иногда становятся вирусными, и если вы создали фантастическую инфографику или вдохновляющую цитату, вы должны получить за это признание. Кроме того, наличие скрытого водяного знака на всей вашей графике помогает добиться визуальной согласованности.
Возможно, у вас нет прозрачной версии вашего логотипа. К счастью, вы можете создать его в Photoshop или в Canva for Work.
Дальнейшее изучение дизайна
Если вы хотите углубиться в мир дизайна, эти ресурсы помогут вам начать работу: предназначен для основателей, но любой, кто только начинает заниматься дизайном, получит пользу от тщательного изучения веб-дизайна.
Подводные камни дизайна : Подпишитесь на эту бесплатную рассылку по электронной почте, чтобы избежать «ошибок дизайнера n00b».

Designer Mill : Подключайтесь к удивительной халяве, от значков и бесплатных шрифтов до шаблонов Illustrator и Sketch.
Crayon : Этот сайт, специально разработанный для маркетологов, содержит более 20 миллионов дизайнов, включая страницы с ценами, командой, вакансиями и пробными страницами.
GoodUI : подборка из 51 принципа интерфейса, которые обеспечивают высокий коэффициент конверсии. Музыка для ушей каждого маркетолога!
Дизайн для стартапа : этот набор адаптирован к основным потребностям дизайна стартапа.
Вы сделали это — вы знаете основы дизайна и готовы начать создавать собственную великолепную графику. Соедините это с контентом, и вы получите убийственную комбинацию. Вот еще несколько руководств по Zapier, которые помогут вам создавать контент, создавать графику и превращать ее в посты в блогах и книги.
Пишите быстрее и форматируйте текст с помощью Markdown
Создавайте отчеты для своего контента с помощью этих замечательных приложений для отчетов и диаграмм
Создавайте контент и корректируйте его вместе с командой с помощью этих приложений для совместной записи
- 2 9002 редакционный календарь, а затем превратить их в электронную книгу с помощью нашего руководства по публикации контента
Фотография заголовка Луиса Давилы через Unsplash.
Пошаговое руководство по созданию собственного
Дизайн важнее, чем когда-либо, и дизайн-системы стали огромной частью того, что делает компанию или продукт успешным, особенно на гиперконкурентном глобальном рынке программного обеспечения. Эти компании исторически полагались только на пользовательский опыт как на ключевое отличие. Этот спрос на лучший опыт оказывает огромное давление на дизайнеров по всему миру. Они вынуждены браться за большее количество проектов и работать быстрее, обеспечивая при этом более качественную продукцию.
Это может создать проблемы, если нет стандартизированного языка проектирования.
Почему компаниям нужны системы проектирования
Проект не масштабируется легко. Эффективность не возникает из воздуха. Масштабирование дизайна за счет найма без установления стандартов — это миф. С каждым новым наймом в продукте появляются новые идеи для цветовых палитр, типографики и шаблонов, что увеличивает несогласованность и увеличивает стоимость обслуживания. Каждый новый сотрудник увеличивает энтропию дизайна. Есть только один способ остановить рост хаоса. Принятие решения о запуске процесса дизайн-системы. Постепенный рост дизайн-системы означает постепенное увеличение согласованности и скорости разработки программного обеспечения.
Каждый новый сотрудник увеличивает энтропию дизайна. Есть только один способ остановить рост хаоса. Принятие решения о запуске процесса дизайн-системы. Постепенный рост дизайн-системы означает постепенное увеличение согласованности и скорости разработки программного обеспечения.
Весы дизайнерские. Но масштабируется только с дизайн-системой.
Что такое дизайн-система?
Дизайн-система — это набор стандартов для дизайна и кода, а также компоненты, которые объединяют обе практики. Думайте об этом как об одном наборе инструкций и наборе Lego для всех. Если вы дизайнер или разработчик, то это руководство по созданию собственной дизайн-системы для вас.
Как создать дизайн-систему за 12 шагов
Основанное на опыте создания внутренней дизайн-системы в UXPin и опросе более 40 руководителей дизайнеров и инженеров, работающих над дизайн-системами, это руководство поможет вам на каждом этапе создания дизайн-системы. (и включает бонусные ресурсы).
Каждый раздел ведет на новую страницу, где концепции объясняются более подробно, но вот обзор.
Создание инвентаризации пользовательского интерфейса для системы проектирования
Начните с создания каталога всех повторно используемых компонентов вашего продукта. Это включает в себя шаблоны, цвета, стили текста, значки и даже системы сетки. Создание списка компонентов пользовательского интерфейса выявит несоответствия в вашем языке дизайна и проложит путь для системы дизайна.
Организационное одобрение системы проектирования
Прежде чем приступить к созданию системы проектирования, важно вовлечь заинтересованные стороны и команду разработчиков. Объясните несоответствия, которые вы обнаружили при составлении инвентаризации, и то, как они отрицательно влияют на взаимодействие с пользователем.
Создание междисциплинарной команды по системам проектирования
Вам нужна команда для внедрения и управления системой дизайна на протяжении всего цикла проектирования продукта. Большинству команд по дизайн-системам нужны дизайнеры и фронтенд-разработчики.
 Начните с определения наборов навыков, которые вам нужны, а затем выберите людей, у которых они есть.
Начните с определения наборов навыков, которые вам нужны, а затем выберите людей, у которых они есть.Установление правил и принципов для системы проектирования
Принципы проектирования — это общая система ценностей во всей системе проектирования. Сюда входит технология — CSS в Javascript или что-то еще — которую вы собираетесь использовать для написания дизайн-системы; как вы собираетесь распространять дизайн-систему; и если вы собираетесь использовать один из ваших цифровых продуктов в качестве отправной точки для системы.
Создание цветовой палитры для системы дизайна
Цвета могут влиять на все области вашей системы проектирования. Следовательно, сначала доработайте цветовую палитру. Определите основные цвета, соглашение об именах и систему построения акцентных цветов. Обратитесь к своим шаблонам проектирования для устранения проблем, с которыми вы можете столкнуться при тестировании цветовой палитры в пользовательском интерфейсе продукта.

Создание типографской шкалы для системы дизайна
Визуальный дизайн связан с цветами не меньше, чем с типографикой. Определите шрифты, которые вы хотите использовать, и типографский масштаб для согласованной информационной архитектуры во всех продуктах. Типографский масштаб также влияет на пользовательский интерфейс. Обязательно протестируйте его.
Внедрение библиотеки значков для системы дизайна
Значки в веб-дизайне или мобильном дизайне могут быть полезны для смягчения языковых барьеров. Они также могут влиять на поведение пользователя, например кнопка загрузки со значком «стрелка вниз», подкрепляющим предполагаемое действие. Доработайте свою библиотеку иконок и технологию, которую собираетесь использовать для ее реализации.
Стандартизация других свойств стиля
Проектные решения также включают окончательную доработку стилей сетки и других свойств, не рассмотренных в предыдущих разделах, таких как пустое пространство.
 Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.
Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.Создание первого шаблона системы проектирования
Создание шаблонов системы проектирования — это повторяющийся процесс. Не зацикливайтесь на построении всех шаблонов за один раз. Начните с определения наилучшей архитектуры для вашей библиотеки паттернов и последовательно создавайте ее.
Проведение ретроспективы спринта
Все команды разработчиков должны организовывать регулярные ретроспективные спринты для анализа прогресса и внесения необходимых улучшений. Спринты могут быть отличным способом обеспечить быстрое обучение для всей команды.
Заключение
Все шаги, перечисленные здесь, должны дать вам набор рекомендаций по дизайну, которые способствуют согласованному языку дизайна. Не думайте о дизайн-системе как о проекте. Вместо этого относитесь к этому как к непрерывному процессу, который подпитывается быстрыми итерациями.

Рекомендуемые ресурсы
Хотите погрузиться в мир систем проектирования? Мы составили исчерпывающий список лучших ресурсов по этому вопросу. Есть вебинары, книги, статьи и тематические исследования крупнейших брендов.
Часто задаваемые вопросы о системах проектирования
Каково назначение систем проектирования?
Основной целью систем проектирования является повышение эффективности разработки продукта. При наличии согласованного языка дизайна становится проще разрабатывать продукты в масштабе, которые соответствуют эстетике, пользовательскому интерфейсу и пользовательскому опыту. Системы проектирования также способствуют совместной работе, поскольку передача функций между распределенными командами становится проще.
Какие компании используют дизайн-системы?
Некоторые крупнейшие бренды используют дизайн-системы для более эффективной разработки продуктов. К ним относятся, например, Salesforce, Shopify, WeWork, Mailchimp и даже Apple.
Чем дизайн-системы отличаются от библиотек шаблонов или руководств по стилю?
Библиотеки шаблонов вместе с руководствами по стилю, наборами инструментов и принципами проектирования образуют целую систему дизайна. Другими словами, библиотеки шаблонов и руководства по стилю являются важными частями дизайн-системы.
Из чего состоит хорошая дизайн-система?
Независимо от инструментов, использованных для ее создания, хорошая дизайн-система — это система многократного использования, надежная и хорошо документированная. Самое главное, хорошая система проектирования помогает сделать процесс проектирования более эффективным и, в конечном счете, более рентабельным.
Запустите свою систему проектирования
Чтобы запустить процесс и изменить способ создания программного обеспечения в вашей организации, достаточно всего одного человека.
Хотите фору? Получите бесплатный стартовый комплект Design Systems. Он включает в себя это руководство в качестве практического контрольного списка, колоду для евангелизации систем дизайна и электронную книгу о том, почему системы дизайна важны.


 д.)
д.)
 pro/
pro/
 Вместо этого они используют простые иллюстрации и значки, двухмерные формы и яркие цвета.
Вместо этого они используют простые иллюстрации и значки, двухмерные формы и яркие цвета.
 В это семейство входят Helvetica, Arial, Futura и Franklin Gothic. Эти шрифты кажутся более чистыми и современными, но их сложнее читать.
В это семейство входят Helvetica, Arial, Futura и Franklin Gothic. Эти шрифты кажутся более чистыми и современными, но их сложнее читать. Размер : Размер шрифта — сложный вопрос, поскольку он меняется в зависимости от того, какое устройство кто-то использует, насколько велик экран, какие настройки он или она применил и так далее. Джейкоб Нильсен, эксперт по веб-юзабилити, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читабельности.
Размер : Размер шрифта — сложный вопрос, поскольку он меняется в зависимости от того, какое устройство кто-то использует, насколько велик экран, какие настройки он или она применил и так далее. Джейкоб Нильсен, эксперт по веб-юзабилити, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читабельности. В целом, более легкие веса выглядят более тонко, изящно и современно, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение веса шрифта влияет на его внешний вид, попробуйте этот редактор кода.
В целом, более легкие веса выглядят более тонко, изящно и современно, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение веса шрифта влияет на его внешний вид, попробуйте этот редактор кода. Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нужен (например, «веб», «современный», «выразительный» и т. д.), и получите подходящие предложения.
Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нужен (например, «веб», «современный», «выразительный» и т. д.), и получите подходящие предложения.

 Вот почему фотографии до и после так эффективны — вы сразу видите, как сильно изменился человек.
Вот почему фотографии до и после так эффективны — вы сразу видите, как сильно изменился человек.

 Обратите внимание, насколько освежающей кажется эта страница, и как ваш взгляд сразу же притягивается к двум блокам текста.
Обратите внимание, насколько освежающей кажется эта страница, и как ваш взгляд сразу же притягивается к двум блокам текста. В конце концов, ваш фон получает больше визуальной недвижимости, чем любая другая часть вашего дизайна, плюс, правильный скажет вашей аудитории, чего ожидать от вашего контента.
В конце концов, ваш фон получает больше визуальной недвижимости, чем любая другая часть вашего дизайна, плюс, правильный скажет вашей аудитории, чего ожидать от вашего контента. Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме. Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание.
Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание. цвет: красный»).
цвет: красный»). Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации.
Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации. Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты. д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение.
д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение. Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.).
Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.). О, и Stencil также позволяет использовать однотонные фоны.
О, и Stencil также позволяет использовать однотонные фоны. Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка плакатов и задайте для него пользовательские размеры.
Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка плакатов и задайте для него пользовательские размеры.




 Начните с определения наборов навыков, которые вам нужны, а затем выберите людей, у которых они есть.
Начните с определения наборов навыков, которые вам нужны, а затем выберите людей, у которых они есть.
 Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.
Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.