Как создать стильное объявление — Photoshop
Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.
Начнём с создания нового документа с размерами 700×500рх, разрешением (DPI) 72рх и зальем его линейным градиентом, используя цвета #0582ae и #0ab7db.
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.
Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки Delete.
Снимаем выделение, используя меню Select > Deselect
 Применяем следующие настройки Blending Options к текущему слою:
Применяем следующие настройки Blending Options к текущему слою:Смотрим результат ниже:
Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.
Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:
После этого меняем непрозрачность слоя на 35%.
Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой по горизонтали, и перемещаем его к правому нижнему углу фотографии.
Теперь, перейдём к следующему шагу. Берем инструмент Pen Tool и рисуем фигуру, похожую на ленту с цветом #aa2041 вверху правого угла. В будущем мы поместим сюда рекламный текст.
В будущем мы поместим сюда рекламный текст.
Применяем следующие настройки стиля слоя:
- Drop Shadow
- Inner Glow
- Gradient Overlay
Теперь у нас получился следующий результат:
Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.
Создаем новое выделение, теперь берем инструмент Dodge Tool (Brush: 65 px, Range: Highlights, Exposure: 50%), чтобы сделать ярче часть ленты.
Снимаем выделение с помощью Select > Deselect. Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.
Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.
Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
✓ Как Сделать Афишу в Фотошопе | Объявление в Фотошопе | Уроки Фотошоп | Реклама наружная
В ролике я рассказываю Как Сделать Афишу в Фотошопе или Как Сделать Баннер.![]() Как редактировать текст в фотошопе, как вырезать объект в фотошопе и как набирать текст в фотошопе вы тоже узнаете.
Как редактировать текст в фотошопе, как вырезать объект в фотошопе и как набирать текст в фотошопе вы тоже узнаете.
Мои уроки фотошопа для начинающих не только подскажут как работать в фотошопе, но и ответят на многие ваши вопросы.
В своем видео уроке я делаю постер в Фотошопе. По такому же принципу готовятся визитка, листовка, афиша, плакат, баннер, билборд (billboard). Я также показываю как вырезать в фотошопе и как набирать текст.
Также можно получить ответ на вопрос как создать баннер (banner).
Подписывайтесь на канал: https://www.youtube.com/channel/UC8JCT7vI-jKCLiJjrbJXn5A?sub_confirmation=1
Еще видео:
➞ Идеальная Кожа в Фотошопе за 3 мин | Обработка Фото в Photoshop: https://youtu.be/VJq3nfQBBjQ
➞ Как Убрать Блеск Лица в Фотошопе | за 60 сек: https://youtu.be/Ve_HuM895Qc
➞ Как сделать ПРЕВЬЮ для YouTube или КАК СДЕЛАТЬ ОБЛОЖКУ В ФОТОШОП: https://youtu. be/Uxzoyslrlzo
be/Uxzoyslrlzo
➞ Зеркальная поверхность в фотошоп: https://youtu.be/gOx6gek6_Xg
➞ Сделать Крутую Картинку (Фотошоп) | Photoshop СС7 — How to Draw: https://youtu.be/f_QyVFv7_38
======================
Сайт: https://vipreklama.com.ua
VK: https://vk.com/id197096826
Facebook: https://www.facebook.com/profile.php?id=100001686198043
Instagram: https://www.instagram.com/vipreklama.com.ua
Twitter: https://twitter.com/vipreklama1
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Как создать оригинальную и уникальную обложку Facebook без использования Photoshop
Некоторое время назад я рассказывал вам о 6 лучших местах для бесплатной разработки собственной обложки на Facebook., Все эти места по-прежнему великолепны, а Timeline по-прежнему очень с нами, так что вы определенно можете проверить их все и спроектировать Timeline. Однако вы можете захотеть что-то немного другое для своей временной шкалы, какую-нибудь фотографию на обложке Facebook, которая будет более оригинальной или более сложной для создания. Если вам интересны эти варианты, есть еще 3 приложения для обложек Facebook, которые я хочу вам показать сегодня.
Первое, что вам нужно знать, это то, что для того, чтобы получить действительно отточенную, действительно оригинальную и действительно красивую обложку Timeline, вам придется поработать. Если вы знаете, как использовать Photoshop, это, вероятно, даст лучшие результаты из всех. Но если, как и я, у вас есть какие-то графические проблемы, приведенные ниже приложения представляют собой ярлыки, которые могут помочь вам создать что-то приятное даже без превосходного графического программного обеспечения.
Имейте в виду, однако, что вам придется работать над этим даже с этими приложениями, если вы хотите получить действительно хорошие результаты. Если вы этого не сделаете, вы все равно можете создать несколько действительно классных обложек Timeline всего за несколько минут, но не ожидайте, что они появятся в журнале Smashing Magazine!
Slicetige
Позвольте мне сразу сказать вам, что Slicetige далек от совершенства. На самом деле, вам нужно приложить некоторые усилия, чтобы получить хорошие результаты, но если вы хотите сделать это, у этого приложения есть реальный потенциал. Вы можете прекрасно работать с бесплатной версией и создавать свое изображение обложки и аватар, но за 1 доллар у вас может быть версия Plus, которая позволяет включать кнопки, текст и несколько слоев в фотографию обложки. Довольно аккуратные черты лица.
Смысл Slicetige в его названии — нарезка. С помощью этого приложения вы можете создать любую фотографию обложки, особенно если вы выбираете версию Plus, но ее уникальность заключается в возможности вырезать ваш аватар из обложки, как вы можете видеть ниже.
Чтобы попробовать это, я загрузил свою фотографию и разместил ее так, чтобы мое лицо было в окне аватара. Затем я могу нарезать этот аватар и экспортировать его для использования на Facebook. Используя эту обложку и этот аватар, я создал довольно крутой эффект. И вы можете создавать намного лучшие вещи, если вы вложите в это некоторую мысль. На самом деле, варианты довольно бесконечны.
К сожалению, в моем случае результаты были немного разочаровывающими, так как они не были идеальными, когда я разместил их на Facebook, но, проявив некоторую креативность, вы можете создать некоторые изящные вещи, о которых ваши друзья будут постоянно спрашивать.
Обратите внимание, что Slicetige создает аватары размером 160 × 160. Несмотря на то, что это фактический размер изображения профиля, Facebook хочет, чтобы они были не менее 180 × 180, поэтому не забудьте соответственно изменить размер своего аватара.
Хитрый график
Если Slicetige вам подходит, и вы в большей степени относитесь к типу веб-приложений, то Tricked Out Timeline предлагает тот же эффект нарезки и три других эффекта, не загружая ничего. Осторожно, однако, вы будете иметь Понравилась страница Facebook на сайте, чтобы получить ваши фотографии, так что, если это не ваша вещь, пропустите эту.
Осторожно, однако, вы будете иметь Понравилась страница Facebook на сайте, чтобы получить ваши фотографии, так что, если это не ваша вещь, пропустите эту.
Временная шкала Tricked Out позволяет выбирать между четырьмя различными эффектами временной шкалы: эффектом нарезки, эффектом отсутствующего фрагмента головоломки, эффектом рваного дна и эффектом увеличения изображения профиля (или «eect», как это неоднократно пишется на веб-сайте).
Интерфейс поможет вам создать эффект по вашему выбору, который займет не более минуты, и позволит вам загрузить результат. Помните, что вам нужно лайкнуть их страницу, чтобы скачать.
Что касается результатов, они были несколько лучше, чем у Slicetige, но все же не совсем идеально с этой конкретной картиной. Я начинаю думать, что мне нужно найти лучшую картину, чтобы попробовать.
CoverJunction
Кажется, что все приложения обложки Timeline поставляются с некоторым отказом от ответственности, и CoverJunction ничем не отличается. Чтобы получить обложки от CoverJunction, вам не нужно ничего нравится, но вам нужно предоставить приложению доступ к вашей учетной записи Facebook, чтобы добавить обложку Timeline. Есть способы сделать это практически безвредным, и я покажу вам, как это сделать.
Чтобы получить обложки от CoverJunction, вам не нужно ничего нравится, но вам нужно предоставить приложению доступ к вашей учетной записи Facebook, чтобы добавить обложку Timeline. Есть способы сделать это практически безвредным, и я покажу вам, как это сделать.
CoverJunction — это хранилище сотен фотографий с обложки, многие из которых имеют «умное» разнообразие, например, это.
Есть много вариантов на выбор, в том числе много обычных фотографий обложки без каламбура в поле зрения. Если вы найдете фотографию, которую хотели бы использовать в качестве обложки временной шкалы, вы не сможете скачать ее и добавить самостоятельно; Скорее, CoverJunction запросит доступ к вашей учетной записи Facebook, где он создаст альбом с именем CoverJunction и поместит туда изображение.
Если вы не хотите, чтобы приложение также публиковало ссылку на вашей временной шкале, убедитесь, что для параметра «Кто может видеть сообщения, создаваемые этим приложением» установлено значение «Только я», когда вы предоставляете ему доступ. Таким образом, это не будет спамом ваших друзей.
Таким образом, это не будет спамом ваших друзей.
После того, как приложение добавит выбранную обложку в ваши альбомы, вы можете изменить фотографию обложки Facebook на нее, как обычно. Затем вы должны незамедлительно закрыть доступ приложения к своей учетной записи через Настройки конфиденциальности -> Объявления, Приложения и веб-сайты — Приложения, которые вы используете. И вуаля, у вас есть красивая новая обложка!
Заключение
Когда я намеревался написать этот пост, я не был уверен, что смогу найти много новых дополнений в сфере создания обложек. В конце концов, прошло 7 месяцев с тех пор, как я создал последнюю коллекцию
— вечность в мире приложений. Я был удивлен, обнаружив, что там не так много приложений, но если вы хотите попробовать создать собственную обложку Timeline, это несколько отличных вариантов.
Вы создали что-то классное? Знаете ли вы о других хороших местах для создания обложек Timeline? Напишите нам в комментариях.
Создание интернет-рекламы — Affde Marketing
Опубликовано: 2021-09-02
Мы все видели их, эти маленькие и иногда незаметные объявления. Я говорю о рекламе, которая появляется на мобильных сайтах в виде баннеров или небольших боковых панелей. Возможно, они пытаются вам что-то сказать, но иногда это сбивает с толку. Часто это результат смещения фокуса на то, как они выглядят, а не на то, для чего они предназначены. Это может быть проблемой для вашей рекламной цели.
Я говорю о рекламе, которая появляется на мобильных сайтах в виде баннеров или небольших боковых панелей. Возможно, они пытаются вам что-то сказать, но иногда это сбивает с толку. Часто это результат смещения фокуса на то, как они выглядят, а не на то, для чего они предназначены. Это может быть проблемой для вашей рекламной цели.
Есть много исследований, которые показывают, как создавать онлайн-рекламу, чтобы побудить потенциальных клиентов щелкнуть по ней. Иногда эти практики могут показаться неправильными или просто не такими красивыми. Честно говоря, это нормально. Я не выступаю за плохой дизайн. Однако я говорю об оптимизации вашей рекламы для конверсии.
Одним из инструментов для создания онлайн-рекламы является Photoshop. Я говорю это, потому что у меня есть учетная запись в облаке для творчества, и я немного пристрастен. Я знаю, что есть много других приложений и сторонних сервисов. Но если вы платите 50 долларов в месяц за творческое облако, я бы выбрал Photoshop.
Создайте шаблон Photoshop (PSD). Там ваш шаблон содержит все нужные вам размеры объявлений. В шаблоне каждый слой представляет собой форму, которая точно соответствует размеру этого объявления. И это умный объект. Внутри этого смарт-объекта он откроет новый файл (PSB). Там вы делаете свою рекламу. См. Скриншоты Photoshop ниже или щелкните здесь, чтобы просмотреть руководство:
Там ваш шаблон содержит все нужные вам размеры объявлений. В шаблоне каждый слой представляет собой форму, которая точно соответствует размеру этого объявления. И это умный объект. Внутри этого смарт-объекта он откроет новый файл (PSB). Там вы делаете свою рекламу. См. Скриншоты Photoshop ниже или щелкните здесь, чтобы просмотреть руководство:
Я знаю, это звучит сложно. Но я предоставлю ссылку на Adobe ниже, и вы увидите, как это работает, и это фантастика. Слои Adobe принимают расширения файлов (layer1.jpg). И с помощью «процессора изображений» выведите этот файл в папку. Больше нет необходимости сохранять каждый отдельный слой или сохранять весь файл в формате JPEG или файле, который вам нужен.
https://helpx.adobe.com/photoshop/using/generate-assets-layers.html
Другое препятствие — создать более одного объявления. Часто мы думаем, что делаем один набор объявлений разных размеров, которые нам нужны. Для устройств мы их разместим (размещение). Но это еще не конец создания рекламы..jpg)
Рекламные наборы
В рекламном наборе может быть от 2 до 4 различных типов рекламы. Все в размерах, необходимых для мест размещения, необходимых для вашей кампании. В кампании может быть несколько рекламных наборов. Наличие только одного набора объявлений ограничивает вашу способность видеть, насколько эффективны ваши объявления с точки зрения общей эффективности ваших кампаний.
Вот так и делается реклама. Однако основная причина этого поста — то, почему мы делаем рекламу так, как делаем ее.
Нажмите Thrus
Я уверен, что вы слышали термин «рейтинг кликов» (CTR). Хотя это может показаться причудливым маркетинговым термином, на самом деле это очень простой термин, описывающий, что делают пользователи, когда нажимают на рекламу и попадают в пункт назначения.
Реклама должна быть привлекательной и привлекать внимание. Более того, четко указывайте, что они собой представляют и куда вы отправляете пользователя. Сделать это на пространстве меньше пальца — непросто. Тем не менее, вы можете понять, почему беспокойство о том, как выглядит реклама по сравнению с тем, как она будет работать, иногда может быть личной борьбой.
Тем не менее, вы можете понять, почему беспокойство о том, как выглядит реклама по сравнению с тем, как она будет работать, иногда может быть личной борьбой.
Различные типы рекламы
Существуют различные типы файлов, которые мы обычно создаем для создания интернет-рекламы. Первый тип — это простой JPG. Это простое изображение. Так же, как если бы вы снимали с фотоаппаратом. Далее идет гифка. Произносится как «Jiff», как арахисовое масло, но есть споры о том, что это также произносится как «GIF» с твердым «g». Этот тип файла позволяет использовать простую анимацию. Помните, что чем больше анимации, тем больше слоев, поэтому файл больше (НЕ хорошо). Последний тип файла — HTML5, но это уже для другого поста.
Создавая объявление в формате JPG, важно помнить о трех важных моментах, которые нужно включить в это объявление.
1) Сделайте акцент на чем-то узнаваемом, имеющем отношение к кампании.
Если вы рекламируете свадьбу, то вам стоит показать обручальные кольца или, желательно, невесту. Это потому, что это человек с лицом. Я лично выбрал бы невесту, потому что людям нравятся лица. Он привлекает больше внимания, чтобы вызвать клик по объявлению.
Это потому, что это человек с лицом. Я лично выбрал бы невесту, потому что людям нравятся лица. Он привлекает больше внимания, чтобы вызвать клик по объявлению.
2) Далее следует очень четкое сообщение о том, что такое реклама.
Объявления должны быть сделаны как можно меньшим количеством слов. Опять же, вы создаете что-то размером не больше вашего пальца. Я знаю, что лучше всего выглядит красивая реклама. Это вызывает у пользователя восторг и интерес, но в этом есть и минус. Если вы не будете осторожны, восхитительные детали могут повредить удобство использования вашего продукта. Это может доходить до того, что пользователь слишком отвлекается, и поэтому ваша реклама теперь бесполезна, чтобы получить желанный толчок кликов. Кроме того, восхитительный подробный дизайн не масштабируется из-за вашей аудитории, но подробнее об этом в другом сообщении в блоге о UX-дизайне.
3) Наконец, призыв к действию (CTA)
Чтобы быть эффективным, это должно быть ясно. Надеюсь, сообщение на нем будет более привлекательным, чем «нажмите здесь». Если вы посмотрите на службу электронного маркетинга MailChimp, у них нет призывов к действию. Такие слова, как «вперед» или «вперед», широко используются в их службе. Эти термины являются частью UX-дизайна, чтобы вызвать эмоциональный отклик на их бренд. Такие слова с призывом к действию отражают тон вашего бренда, но также эти слова призыва к действию создают ощущение, что за рекламой стоит настоящий человек.
Надеюсь, сообщение на нем будет более привлекательным, чем «нажмите здесь». Если вы посмотрите на службу электронного маркетинга MailChimp, у них нет призывов к действию. Такие слова, как «вперед» или «вперед», широко используются в их службе. Эти термины являются частью UX-дизайна, чтобы вызвать эмоциональный отклик на их бренд. Такие слова с призывом к действию отражают тон вашего бренда, но также эти слова призыва к действию создают ощущение, что за рекламой стоит настоящий человек.
5 эффективных стилей дизайна рекламы
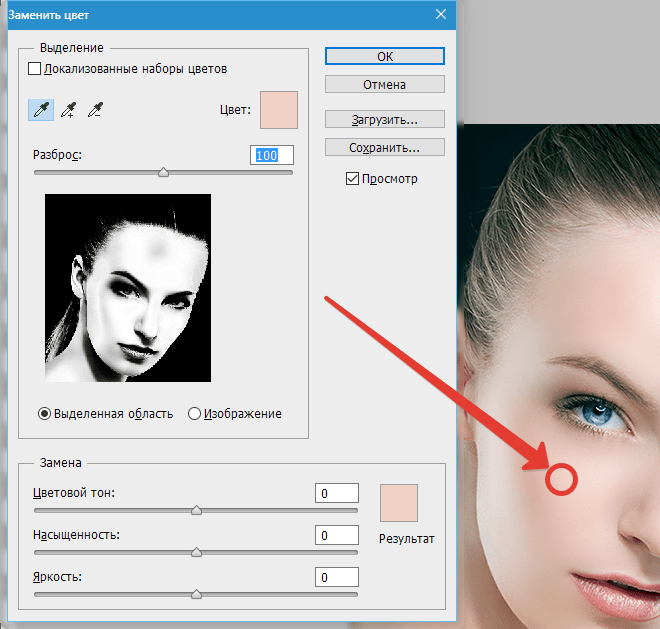
1) Дутон
Дуплекс — это полутоновое воспроизведение изображения, в котором выделяются средние тона и светлые участки.
2) Минималистичный
В переполненном Интернете, где каждый хочет, чтобы его заметили, это еще один стиль дизайна, который может помочь вашему рекламному баннеру выделиться в Интернете, а также заставить пользователя щелкнуть.
3) Пастель
Их также называют «успокаивающими», «мягкими», «нейтральными», «размытыми» или «ненасыщенными», лишенными сильного хроматического содержания.
4) Яркие цвета
Яркий — это прилагательное, описывающее смелый и яркий цвет, сильное чувство или образ в вашем уме, который настолько ясен, что его можно почти коснуться.
Слово «яркий» происходит от латинского «vivere», что означает «жить».
Итак, чтобы было понятнее — яркое — это что-то интенсивное. Это реклама с насыщенным цветом.
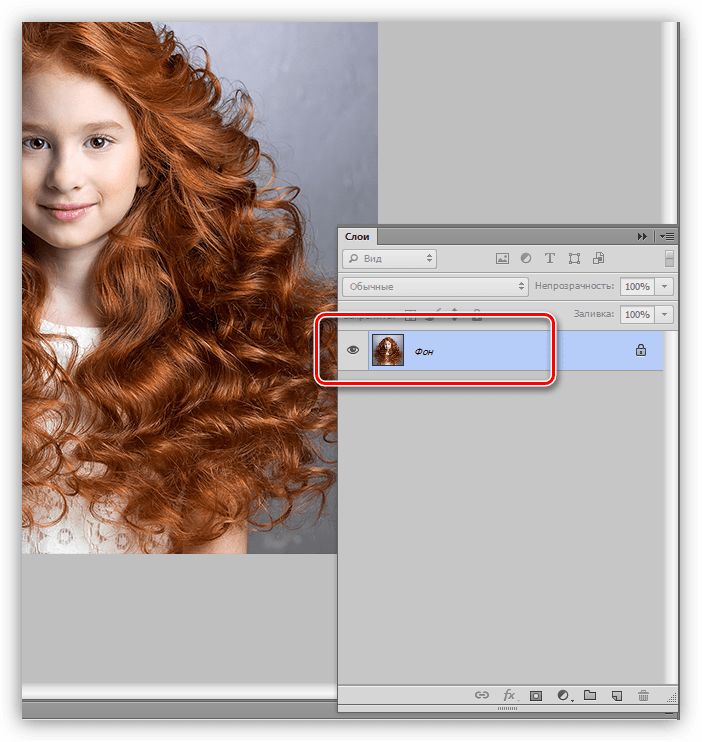
5) Просто родные фотографии
Мой любимый, потому что, как я уже говорил ранее, людям нравится смотреть на лица. Но обратите внимание, «как» снимаются и отображаются фотографии. Перспективные снимки привлекают внимание, и пользователи с большей вероятностью проявят интерес и щелкнут. Бьюсь об заклад, реклама в нижнем углу заставила вас посмотреть на то, на что смотрела серфингистка. Модели на фотографиях могут помочь привлечь внимание к продукту или части рекламы тем, на что они смотрят.
Coca-Cola — еще один отличный пример того, как использовать Native Photos в ваших рекламных баннерах.
Заключение
Поскольку пространство для онлайн-рекламы становится все более переполненным сообщениями, мы хотим, чтобы ваше сообщение оставалось четким и было слышно сквозь шум. Надеюсь, после прочтения этого у вас появятся лучшие идеи о том, как сделать ваше сообщение ясным, а ваши клиенты точно знают, что вы предлагаете, и, что наиболее важно, как с вами связаться.
Что вы думаете о нашей статье, была ли она полезной? Мы что-нибудь пропустили? Дайте нам знать в комментариях ниже.
Как сделать хорошее рекламное объявление для Instagram: удачные примеры
Как найти примеры хороших объявлений для Instagram? Есть несколько вариантов:
- Создать личный аккаунт Instagram и начать просматривать объявления.
- Посмотреть галереи онлайн-объявлений.
- Изучить этот материал.

Как использовать эту подборку
У первых 11 объявлений есть объяснение, что заставляет их работать. Просматривая остальные примеры, отвечайте на вопросы:
- Что делает дизайн объявления хорошим?
- Какие хаки в текстах вы могли бы перенять?
- Как применять эти рекомендации в своих кампаниях?
#1: The Economist
Объявление журнала The Economist показывает обложки журналов, благодаря которым пользователь сразу узнает продукт. Но вместо того, чтобы просто показывать изображение, специалисты использовали половину картинки для заголовка и информации о цене, сделав объявление информативнее.
Ключевые тезисы:
Покажите свой продукт. Люди сразу поймут, что вы продаете.
Добавьте текст в баннер. Согласно исследованиям, эффективность рекламы на 75-90% зависит от изображения. Имеет смысл добавить УТП в изображение.
Не делайте объявление слишком тяжелым. Facebook сужает охват объявлений с большим количеством текста на изображении. Используйте инструмент Text Overlay, чтобы проверить объявление плотность текста.
Facebook сужает охват объявлений с большим количеством текста на изображении. Используйте инструмент Text Overlay, чтобы проверить объявление плотность текста.
#2: HubSpot
Объявление HubSpot крайне простое. Вы можете создать его менее чем за одну минуту, используя Paint или Photoshop. Однако яркие цвета и текст будут привлекать внимание пользователей в новостной ленте Instagram. В новостной ленте полно фотографий, это делает объявление с простым фоном заметным.
Ключевые тезисы:
Используйте яркие цвета. Мозг людей связан с яркими красками и ассоциирует их с положительными эмоциями.
Протестируйте простой дизайн. В переполненной новостной ленте Instagram простота является ключевым элементом. Протестируйте баннеры с ярким фоном и текстом.
Используйте правильный размер объявления. Мы не можем не задаться вопросом, насколько эффективнее использовать квадратное изображение вместо прямоугольного. Оно бы заняло больше места в ленте новостей и, вероятно, привлекло больше внимания.
Оно бы заняло больше места в ленте новостей и, вероятно, привлекло больше внимания.
#3: New York Times
Объявление журнала The New York Times похоже на предыдущий пример монохромным фоном с текстом. Однако оно более проработано за счет типографики и логотипа бренда. Кроме того, размер объявления составляет 1080 × 1080 пикселей, что идеально подходит для объявлений в Instagram.
Ключевые тезисы:
Используйте приемы типографики. Если в изображении будет много текста, используйте привлекательные шрифты, чтобы оживить ваше объявление.
Добавьте логотип в объявление. Это повышает узнаваемость бренда без каких-либо дополнительных затрат. Кроме того, ваш логотип может служить элементом дизайна.
Используйте контрастные цвета для шрифтов. Убедитесь, что цвет фона и цвета шрифта контрастируют. В противном случае будет трудно прочитать текст объявления.
#4: MeetFrank
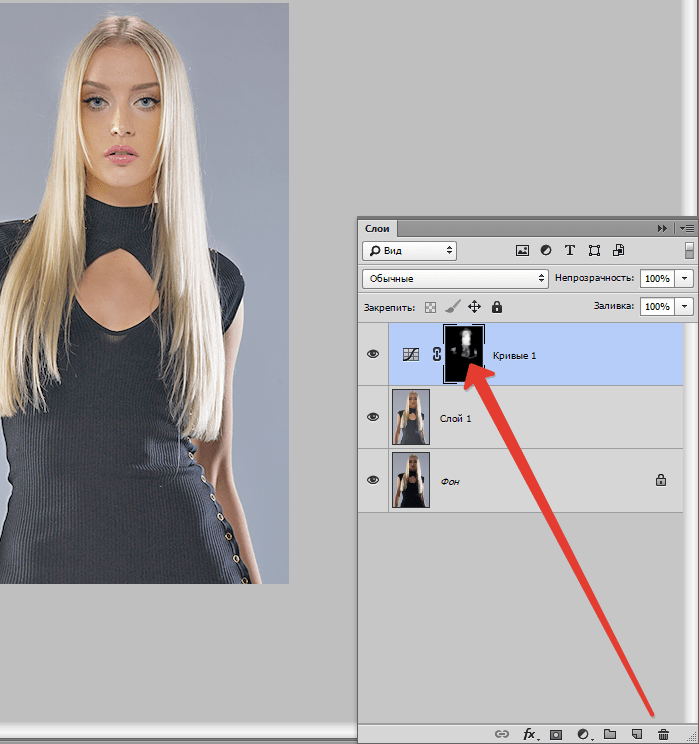
Рекрутинговая компания MeetFrank использует простой индивидуальный дизайн, который эффективен, когда речь заходит о рекламе в Facebook и Instagram. Кроме того, в объявлении есть кривая роста, привлекающая внимание. Еще один удачный элемент — цифры.
Кроме того, в объявлении есть кривая роста, привлекающая внимание. Еще один удачный элемент — цифры.
Ключевые тезисы:
Используйте символы. Добавление положительных символов таких, как кривая роста, заставит аудиторию ассоциировать вас с положительными эмоциями.
Добавляйте цифры. Исследования утверждают, что заголовки, начинающиеся с чисел, на 36% кликабельнее остальных. Цифры привлекают внимание.
Обращайтесь к пользователям. Задав вопрос «UI / UX дизайнер?» в баннере, компания MeetFrank привлекает внимание всех, кто чувствует, что к ним обращаются.
#5: Rains
Поскольку Rains — бренд одежды, ему важно показать свой продукт в выгодном свете. Чтобы продемонстрировать товар, компания создала объявление-карусель, в котором есть три разных изображения. Кроме того, изображение используется в портретном формате, а не в квадрате.
Ключевые тезисы:
Создавайте объявления в формате карусели. Показывайте несколько продуктов в одном объявлении.
Показывайте несколько продуктов в одном объявлении.
Используйте профессиональные фотографии. Если вы загружаете фотографии, убедитесь, что они качественные. Наймите фотографа, если требуется.
Протестируйте портретные изображения. Instagram позволяет рекламодателям запускать объявления с изображениями в портретном формате. Используйте эту возможность, чтобы занимать больше места в ленте новостей.
#6: Zaful
Это объявление бренда Zaful привлекло внимание из-за разделения картинки на несколько изображений, эффекта мозаики. Это идея помогает показать разные стороны и элементы продукта в одном изображении. Этот хак можно использовать в рекламе на Facebook.
Ключевые тезисы:
Протестируйте мозаичные изображения. Если вы хотите показать разные стороны продукта, попробуйте компоновать несколько изображений на одном баннере.
Комбинируйте мозаики с каруселями. Вы можете использовать мозаичное изображение в качестве первой картинки в карусели, а затем добавить каждое изображение мозаики крупным планом в виде отдельных изображений.
Используйте хештеги. Вы заметили хештег #FreeShipping в тексте объявления? Использование хештегов ассоциирует объявление с Instagram.
#7: The Dots
Объявление деловой соцсети Dots сочетает красочное фоновое изображение с ценностным предложением. Несмотря на то что текст может быть сложно прочитать из-за низкой контрастности, он выглядит сбалансированным с другими элементами объявления.
Ключевые тезисы:
Если вы используете стоковые фотографии, выбирайте хорошие. Иногда можно использовать стоковые изображения в рекламе. Однако избегайте уже хорошо узнаваемые бесплатные картинки. Убедитесь, что люди раньше не видели этого изображения.
Упоминайте своих клиентов. Список известных клиентов в тексте повышает доверие к бренду. Обратите внимание, что для этого необходимо получить одобрение клиентов.
Выберите правильный призыв к действию. Instagram позволяет выбирать из нескольких CTA. Используйте призыв к действию, который ближе всего к вашей цели (если вы хотите, чтобы люди что-то покупали, то подойдет «Купить» и т. д.).
Используйте призыв к действию, который ближе всего к вашей цели (если вы хотите, чтобы люди что-то покупали, то подойдет «Купить» и т. д.).
#8: Kooples
Это еще одно объявление с изображением одежды. Обратите внимание, что фотографии сделаны профессиональным фотографом и отлично демонстрируют одежду. Кроме того, текст объявления рассказывает, что происходит распродажа, и увеличивает вероятность клика.
Ключевые тезисы:
Используйте эмодзи. Добавляйте их в текст, чтобы сделать ваши объявления более интересными.
Добавьте до десяти изображений в карусель. Не ограничивайте себя 2-3 картинками, вы можете загрузить до десяти.
Добавьте разные ссылки на каждое изображение. При настройке каруселей вы можете добавить к каждому изображению собственную ссылку. Используйте эту возможность, чтобы направлять пользователя на страницу с нужным продукта.
#9: 8fit
Объявление для приложения 8fit выглядит как пост блогера, пишущего о здоровом образе жизни. Это ключ к сердцу аудитории. Если вы рекламируете lifestyle бренд, используйте изображения, показывающие продукт в обычных условиях, чтобы люди могли себе представить, как они его используют.
Это ключ к сердцу аудитории. Если вы рекламируете lifestyle бренд, используйте изображения, показывающие продукт в обычных условиях, чтобы люди могли себе представить, как они его используют.
Ключевые тезисы:
Обращайте внимание на успешные посты в аккаунтах Instagram. Перенимайте стиль подачи и оформления.
Используйте глагол в тексте. Добавляйте слова вроде «Используйте», «Получите», «Начните» и т. д., чтобы указать, как люди должны действовать.
#9: MindTitan
Объявление от MindTitan не продает. Оно ориентировано на поиск кадров. Instagram — отличная платформа для рекламы вакансий. Кроме того, в объявлении есть вопрос, который подталкивает пользователей отвечать «Да» или «Нет» и вовлекает их в первые несколько секунд.
Ключевые тезисы:
Протестируйте Instagram для поиска кадров.
Задайте вопрос в объявлении. Это зацепит пользователей, и они прочитают остальную часть объявления.
Используйте фирменный стиль. Если вы хотите, чтобы объявления ассоциировались с вашим брендом, при создании баннеров или видеороликов используйте фирменные цвета и элементы дизайна.
#11: Facebook Audience Network
Вместо того чтобы что-то продавать, это объявление Instagram начинается с предложения информативной статьи. Audience Network Facebook использует рекламу в Instagram, чтобы держать своих клиентов — маркетологов — в курсе о планируемых инструментах и изменениях.
Ключевые тезисы:
Используйте объявления для продвижения контента. Важно начать с мягкой продажи и медленно превращать лиды в платных клиентов, особенно в b2b.
Смешивайте значки и символы. Простой способ создать объявление — скачать несколько бесплатных значков и символов и объединить их в Illustrator или Photoshop в красивое изображение.
Вот еще несколько объявлений для вдохновения и тренировки. Остальные можно посмотреть в блоге Aggregate.
Как сделать объявление в Ворде
Здравствуйте, уважаемые читатели сайта Comp-Profi! Если Вы хотите продать, купить, снять, взять напрокат какую-нибудь вещь или предмет, нужно, чтобы об этом знали не только Вы, но и другие люди. Для этого необходимо сделать объявление.
Разместить его можно в Интернете, например, на OLX, или, например, заказать в газете. Но в данной статье мы поговорим не об этом. Мы с Вами все сделаем самостоятельно на компьютере, используя программу MS Word.
Как напечатать объявление
Если Вы хотите сообщить людям какую-либо информацию, тогда достаточно просто напечатать нужный текст, крупным шрифтом.
Создайте новый документ в Ворд. Затем внизу, используя ползунок, подберите такой масштаб страницы, чтобы лист был виден полностью. Ориентацию страницы так и оставим книжной.
Напечатайте текст и выделите его полностью – нажмите на клавиатуре Ctrl+A.
После выделения, на вкладке «Главная» выбираем нужный вид шрифта и размер, у меня «Calibri» и «28».
Теперь отдельно выделите заголовок. Давайте сделаем его по центру – на вкладке «Главная» в разделе «Абзац» нажмите на кнопку с изображением полосок посередине. Теперь сделаем, чтобы все написанное было по ширине листа – выделите слова и нажмите кнопку со всеми одинаковыми полосками.
Можете распечатывать. Если объявление заняло только половину листа, то продублируйте его еще раз чуть ниже – скопируйте и вставьте надпись. Тогда можно будет разрезать листочек пополам, и вместо одного будет два.
Если в объявлении не должно быть много написано, а нужен просто короткий текст, чтобы люди обращали на него внимание, тогда делаем следующие.
Сначала изменим ориентацию листа на альбомную. Подробно об этом можете прочитать в статье: как сделать одну страницу в Ворд альбомной. А если вкратце, тогда открываем вкладку «Разметка страницы» и в разделе «Параметры страницы» нужно нажать «Ориентация».
А если вкратце, тогда открываем вкладку «Разметка страницы» и в разделе «Параметры страницы» нужно нажать «Ориентация».
Снова подберите масштаб, используя ползунок внизу справа, таким образом, чтобы лист был виден полностью. После чего напечатайте нужные слова.
Выделите их полностью – нажмите Ctrl+A. Выбираем нужный вид шрифта и его размер. Поместим написанное по центру, нажав на кнопку с соответствующим изображением полосок. Если хотите можно сделать текст жирным, или курсивом – для этого нажмите на кнопку с буквой «Ж» или «К».
В выпадающем списке с размером шрифта, максимальный 72, если нужно сделать надпись большего размера, тогда кликните по самому числу два раза левой кнопкой мыши и наберите нужное значение, у меня 85.
Обычное объявление с текстом мы сделали. Печатайте его, разместите по центру, выделите жирным важные слова.
Как сделать отрывные объявления
Если Вам нужно, чтобы в объявлении можно было отрывать листики, тогда использовать для этого нужно таблицу и подходящее направление текста.
Откройте текстовый редактор, перейдите на вкладку «Вставка» и кликните по пункту «Таблица». Выделите мышкой квадратики, из которых она будет состоять. У меня это 10х2, то есть получится 10 отрывных листиков. Можете сделать и меньше и больше. Чтобы добавить выбранный размер таблицы на страницу, жмем мышкой, в той области, которую выбрали, по правому нижнему квадрату.
Подробно о том, как сделать таблицу в Word, можно прочесть, перейдя по ссылке.
После того, как таблица появится на листе, нужно сделать так, чтобы вверху можно было напечатать нужные слова. Для этого объединим все верхние ячейки в одну.
Сначала выделите их – жмите левую кнопку мышки на левом поле листа напротив верхней строки с ячейками. Дальше перейдите на вкладку «Работа с таблицами» – «Макет». В разделе «Объединение» выберите «Объединить ячейки».
Когда вверху вместо 10 будет 1 ячейка, напишите в ней что нужно. Затем поставьте курсор на первую ячейку во второй строке.
Затем поставьте курсор на первую ячейку во второй строке.
Кликните правой кнопкой мышки по первой ячейке второй строки и выберите из контекстного меню «Направление текста».
В следующем окне в разделе «Ориентация» выберите один из вертикальных вариантов и нажмите по нему. Затем жмите «ОК».
Поменяйте таким же образом ориентацию для надписей и в остальных ячейках.
Затем введите те данные, которые должны быть на листиках, чтобы люди их отрывали. Чаще всего, это номер телефона, по которому с Вами можно связаться, и краткая информация о товаре или услуге, которую Вы предоставляете.
Выделяем напечатанное в первой ячейке и копируем его – нажмите Ctrl+C
Вставьте скопированное в остальные ячейки – ставьте курсор в ячейку и нажимайте Ctrl+V.
После того, как заполните все отрывные листочки, выделите их – поместите курсив мышки на поле и нажмите левую кнопку.
Теперь давайте сделаем, чтобы текст в небольших прямоугольничках, был размещен по центру. Перейдите на вкладку «Работа с таблицами» – «Макет». В разделе «Выравнивание» выберите из представленных кнопок ту, в которой полоски размешены по центру.
Если текста не много, тогда можно уменьшить ширину данных ячеек.
Не снимая выделение с ячеек, жмите по любой правой кнопкой, и выберите из контекстного меню «Свойства таблицы».
В следующем окне перейдите на вкладку «Столбец». Видите, вверху указано, с какими столбцами мы работаем: «Столбцы 1-10». Поставьте галочку в поле «Ширина». Впишите подходящую ширину, у меня 1,9 см, в поле «единицы» выберите «Сантиметры». Нажмите «ОК».
Подбирайте подходящее значение ширины для ячеек с отрывными частями. Если там очень много информации, тогда можно или сделать их меньше, в примере 10, а Вы сделайте 7, или можно уменьшить размер шрифта для данного текста.
Часть объявления, в которой указаны номера телефонов, уже готова. Теперь давайте разберемся с верхней ячейкой, в которой необходимо дать основную информацию.
Выделите ее и перейдите на вкладку «Главная». Можно увеличить шрифт, я поставила 18, изменить вид шрифта, я так и оставила «Calibri». Разместите текст по центру – это кнопка, на которой все полоски нарисованы по центру.
Чтобы текст не был слишком близко к краям таблицы, и не смотрелся забито, отодвиньте нижнюю границу немного вниз – наведите курсор на нее, и когда он примет вид стрелочек, зажмите левую кнопку мыши и потяните вниз.
Теперь нужно, чтобы надпись находилась не сверху, а посередине ячейки. Перейдите на вкладку «Работа с таблицами» – «Макет». Дальше кликните «Выравнивание» и выберите кнопку с изображением всех полос по центру.
Объявление с отрывными листочками в Word готово. На одном листе можно сделать не одно, а несколько штук. Для этого выделите его целиком – наведите на него курсор и нажмите на стрелочки в левом верхнем углу таблицы. Скопируйте таблицу – Ctrl+C.
После этого вставьте их на лист еще нужное количество раз – Ctrl+V. У меня на одном листе поместилось 3 штуки.
Сделать объявления с отрывными листочками можно по-разному. Вот еще один пример. Здесь всего 7 частей с номерами телефонов, но на одном листе их поместилось аж 6.
Если Вы хотите скачать то, что мы сделали во время написания статьи, тогда предлагаю файл, он так и называется «пример объявления».
Скачать его можно с Яндекс Диска, перейдя по ссылке: https://yadi.sk/i/6a8WKA5f3GXiPh.
В нем Вы найдете все четыре типа объявлений, про которые я рассказывала.
Надеюсь, у Вас все получилось. Если остались вопросы, и у Вас не получилось создать объявление в Ворде, тогда пишите в комментариях.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как создавать рекламу Facebook в Photoshop
Adobe Photoshop — это универсальная и сложная программа, которая используется для улучшения фотографий, создания цифровых и трехмерных изображений, разработки веб-приложений и мобильных приложений, редактирования видео и многого другого. Огромный масштаб возможностей Photoshop иногда пугает новых пользователей … но не бойтесь!В этом посте мы собираемся создать нашу собственную рекламу на Facebook.
Я буду использовать Photoshop CC, поэтому, если вы используете старую версию Photoshop, вы можете обнаружить одно или два незначительных несоответствия, а также несколько функций, которые недоступны.Если какие-либо функции являются эксклюзивными для CC или CS6, я выделю их как таковые.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую холст размером 1200×628 пикселей (также известный как рабочая область), который является наиболее распространенным размером для рекламы Facebook. Вы можете увидеть полный список размеров рекламы на странице помощи Facebook.
Шаг 2
Рекламные изображения Facebook имеют правила о том, сколько текста может содержать ваше объявление, и не могут содержать более 20% текста.Теперь может показаться немного запутанным определить, сколько текста содержит ваше изображение, но не бойтесь, поскольку есть простой способ узнать.
В новом документе перейдите в «Photoshop> Настройки> Направляющие, сетки и фрагменты» и используйте настройки, показанные ниже.
После того, как вы выбрали «OK», перейдите в «View> Show> Grid», чтобы сделать вашу недавно созданную сетку видимой.
Теперь у вас есть сетка, и вы можете определить, сколько текста вы можете использовать. В этом случае пять ящиков равны 20% рабочего пространства.Если текст содержит не более пяти полей, ваша реклама будет соответствовать рекомендациям Facebook. Обратите внимание, что одно из полей будет считаться содержащим текст, если хотя бы часть одного символа пересекает линию.
Важно помнить об этих правилах, поскольку ваши объявления будут отклонены, если они не соответствуют нормативам 20%.
Шаг 3
Затем поместите желаемое изображение на только что созданное рабочее пространство. Вы можете просто перетащить изображение в рабочую область и изменить размер изображения, чтобы заполнить пространство.
Для этого урока я нашел изображение на Shutterstock. Не забудьте удерживать клавишу «Shift», перетаскивая углы изображения, чтобы сохранить правильные пропорции. Когда вы будете довольны размещением вашего изображения, нажмите «Return» для подтверждения.
Шаг 4
Теперь пора добавить текст. Выберите «Текстовый инструмент» и щелкните на рабочем месте, где вы хотите разместить текст. Мне нужен красивый большой заголовок, поэтому я использую текст размером 67 пунктов и собираюсь сделать его жирным.Основной текст должен быть меньше, поэтому я собираюсь создать новую текстовую строку, щелкнув в другом месте моей рабочей области и изменив размер текста на 26pt.
Убедитесь, что весь текст помещен в пять полей.
Шаг 5
Мы почти закончили, но я думаю, нам нужно добавить кнопку «Загрузить сейчас». Давайте воспользуемся инструментом «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник и темно-красную обводку размером 3 пикселя по краю.
Затем вернитесь к инструменту «Текст» и введите желаемый призыв к действию.Я хочу, чтобы этот текст выделялся, поэтому я собираюсь добавить эффект. Перейдите к параметрам эффектов в нижней части панели «Слои».
Выберите «Drop Shadow» и измените настройки по своему вкусу. Я только хочу, чтобы он был маленьким, поэтому я сохранил все настройки на низком уровне. Когда будете довольны, выберите «ОК».
Вы также можете добавлять эффекты слоя к фигурам. Я добавил тот же эффект к значку, который я загрузил и разместил в своем рабочем пространстве.
Шаг 6
Теперь у меня есть кнопка. Мне нужно переместить ее так, чтобы текст поместился в моих пяти полях.Перейдите на панель слоев и выберите форму прямоугольника, текст и значок, удерживая «Shift». Теперь, когда у вас есть выбранные слои, вы можете «Переместить» и «Сдвинуть» их, используя клавиши направления на клавиатуре, пока они не окажутся в нужном месте.
Шаг 7
Теперь наша реклама готова для сохранения и загрузки на Facebook!
Чтобы сохранить наше недавно созданное объявление, выберите «Файл> Сохранить как», а затем «Формат», чтобы выбрать формат, в котором вы хотите сохранить свое объявление. Я бы порекомендовал сохранить его как файл.psd, а также .png, чтобы вы могли вернуться и внести какие-либо изменения в будущем.
Вот и все — теперь у вас есть готовая реклама для Facebook!
Впервые в Photoshop? Ознакомьтесь с частью 1 нашего руководства для начинающих.
PixelTango
Мы собираемся использовать эту стоковую фотографию пользователя DeviantArt Katanaz-Stock. Когда вы закончите обучение, обязательно ознакомьтесь с ее работой и, возможно, напишите пару строк в качестве хорошего жеста!
Шаг 1
Откройте фотографию в Adobe Photoshop.Сначала мы извлечем девушку из фона. Это можно сделать миллиардами способов, но мы будем использовать Расчеты.
Дублируйте фоновый слой (всегда работайте с копией исходной фотографии).
Примените вычисления изображения, используя меню Изображение> Вычисления. Уловка теперь состоит в том, чтобы получить высококонтрастный контур модели, чтобы извлечение было как можно более детальным.
Поэкспериментировав с настройками, мы обнаружили, что они очень хорошо подходят для этой конкретной фотографии.
Шаг 2
Выберите недавно созданный канал «Альфа 1», выделите все на этом альфа-канале и вставьте его на новый слой. (Ctrl + A, Ctrl + C, затем обратно в палитру слоев и Ctrl + V).
Ваша палитра слоев должна теперь выглядеть примерно так…
Шаг 3
Дублируйте Layer 1 и установите режим наложения на Linear Dodge (Добавить) . Это добавляет еще большего контраста.
Шаг 4
Создайте новый слой «Заливка».
Начиная с кисти большого размера, закрасьте верхние углы и убедитесь, что все, кроме девушки, черное.
Шаг 5
Переключитесь на белый цвет и начните заполнять недостающие части девушки. На этом этапе может быть полезно переключить слой ниже «Заливки».
При заполнении используйте жесткую кисть. Это значительно ускоряет работу.
Другой совет — установите непрозрачность фоновой копии примерно на 35% и поместите ее поверх стопки слоев (так вы увидите, что не является белым и должно быть заполнено).
Когда вы закончите чистку, у вас должно получиться примерно такое изображение.
Шаг 6
Откройте палитру каналов и нажмите кнопку «Загрузить канал как выделенный».
Шаг 7
Вернитесь к палитре слоев и выберите слой с исходной фотографией, затем нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Скройте все, кроме нового слоя.
Отлично! Вы успешно извлекли модель из фона!
Шаг 8
Создайте новый документ. Сделайте этот производственный размер (какого размера вы хотите, чтобы окончательное изображение было). Мы сделали наш новый документ 1400 x 1050 пикселей.
Скопируйте девушку из предыдущего документа в новый, трансформируйте (Ctrl + T) и поместите ее немного левее.
Шаг 9
Выберите фоновый слой и нажмите D, чтобы выбрать цвета по умолчанию (черный / белый).
Затем визуализируйте облака. Фильтр> Визуализация> Облака
Шаг 10
Разблокируйте фоновый слой, дважды щелкнув по нему.
Масштабируйте до 200% (Ctrl + T).
Шаг 11
Выберите «Фильтр»> «Искажение»> «Стекло».
Используйте высокие значения для Distortion и установите Smoothness на 1 и Texture на Frosted .
Шаг 12
Выберите «Фильтр»> «Визуализация»> «Эффекты освещения».Выберите Omni light и используйте настройки, указанные ниже.
Это придает фону более яркий вид и заставляет ваши глаза больше фокусироваться в направлении девушки.
Шаг 13
Создайте новый слой поверх вашего стека слоев.
Штамп, видимый при нажатии Ctrl + Shift + Alt + E на клавиатуре.
Выберите «Фильтр»> «Искажение»> «Стекло». Используйте настройки, указанные ниже.
Нажмите Ctrl + F, чтобы повторить фильтр.Сделайте это примерно 2 раза, чтобы исказить еще больше.
Шаг 14
Добавьте новую маску слоя для искаженного слоя, затем выберите маску слоя.
Шаг 15
Заполните маску слоя черным (нажмите D, затем Alt + Backspace).
Возьмите большую мягкую кисть и выберите белый цвет в качестве цвета переднего плана (нажмите X). Установите непрозрачность кисти примерно на 30%.
Начиная с нижней части изображения, проведите вверх по направлению к девушке, чтобы раскрыть больше содержимого слоя.
Шаг 16
Создайте новый слой поверх вашего стека слоев.
Штамп, видимый при нажатии Ctrl + Shift + Alt + E на клавиатуре.
Нажмите D на клавиатуре. Добавьте маску слоя, затем используйте инструмент отраженного градиента, чтобы перетащить градиент от ее лица вниз к правому углу изображения.
лол, похоже у нее на носу муха xD
Шаг 17
Щелкните значок верхнего слоя. Затем выберите «Фильтр»> «Размытие»> «Размытие при линзах».
Совет: Если вы не хотите «переэкспонирования», увеличьте Threshold для Specular Highlights .
Нажмите OK, затем отключите Layer Mask (щелкните правой кнопкой мыши и выберите Disable ).
Шаг 18
Создайте новый слой, снова поверх вашего стека слоев.
Штамп виден (Ctrl + Alt + Shift + E).
Выберите «Фильтр»> «Мазки кистью»> «Распыленные мазки», используйте предоставленные настройки.
Шаг 19
Как и в шаге 14, добавьте новую маску слоя для слоя и затем активируйте ее.
Залейте маску слоя черным.
Возьмите большую белую мягкую кисть и нанесите маске несколько мазков, чтобы показать содержимое слоя.
Шаг 20
Откройте стандартную фотографию инея (или любую фотографию с текстурой инея).
Выберите Изображение> Черно-белое, нажмите Авто , затем OK. Старые версии Photoshop: просто нажмите Ctrl + Shift + U, чтобы обесцветить.
Выберите Изображение> Коррекция> Уровни. Перетащите ползунки Shadow и Highlight в сторону Midtones , чтобы создать высококонтрастное изображение.
Шаг 21
Перейдите к Select> Color Range. Щелкните в любом месте фона, где нет инея (см. Изображение).
Нажмите OK, затем скопируйте (Ctrl + C) и вернитесь к другому документу.
Шаг 22
- Вставьте мороз (Ctrl + V) и поместите его в верхнюю часть стопки слоев.
Измените масштаб так, чтобы иней стал немного меньше, но все же покрыл все изображение.
После уменьшения масштаба примените немного резкости (Фильтр> Резкость> Резкость). - Удерживая нажатой клавишу Ctrl, щелкните слой только с моделью.
- Инвертируйте выделение (Ctrl + Shift + I). Затем добавьте новую маску слоя для слоя.
Установите непрозрачность слоя примерно на 30%.
Шаг 23
Просто последние корректировки, и все готово.Чтобы модель стала еще более «выделяющейся», мы собираемся добавить несколько теней позади нее.
Начните с нажатия Layer 2 , как в предыдущем шаге, удерживая Ctrl.
Создайте новый слой, назовите его Shadow и залейте выделение черным цветом.
Инвертируйте выделение (Ctrl + Shift + I) и добавьте новую маску слоя для слоя. Отключите маску слоя (щелкните маленький значок между значком слоя и значком маски слоя).
Щелкните значок слоя.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Выберите значение около 60.
Преобразуйте тень, щелкните значок Деформации для полной свободы.
Выберите инструмент «Градиент» (G), выберите черный цвет в качестве цвета переднего плана, щелкните маску слоя и перетащите градиент снизу вверх, чтобы немного сгладить тень.
Используйте несколько градиентов и немного кистей, если необходимо.
Установите Режим наложения на Умножение и Непрозрачность примерно на 50%.
Шаг 24
Выберите «Слой»> «Новый корректирующий слой»> «Кривые».Нарисуйте плавную S-образную кривую, чтобы немного увеличить контрастность изображения.
Шаг 25
Теперь, чтобы частично размыть края и смоделировать фокус на модели…
Создайте новый слой чуть ниже корректирующего слоя «Кривые».
Скройте корректирующий слой «Кривые». Штамп видим и покажите корректирующий слой Curves.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Сильно размывайте, затем добавьте маску слоя.
Перетащите радиальный градиент из ее носа (используя черный / белый цвета по умолчанию).
Шаг 26
Добавьте слой регулировки цветового баланса поверх набора слоев. Добавьте голубой и синий для теней, красный и пурпурный для средних тонов и голубой для светлых участков.
Шаг 27
Создайте новый слой поверх вашего стека слоев.
Установите режим наложения на , цвет .
С помощью большой мягкой кисти выберите цвета рубашки и волос девушки. Добавьте несколько цветных точек на изображение, чтобы имитировать рассеянный свет.
Уменьшите непрозрачность слоя.
Необязательно: добавьте новый слой, отметьте видимым, затем добавьте световой эффект Omni («Фильтр»> «Рендеринг»> «Эффекты освещения»).
Результат
Создайте убедительную, красивую рекламу 125×125 в Photoshop
Нет смысла публиковать рекламу, если она не является убедительной и убедительной, а поскольку продолжительность концентрации внимания в Интернете измеряется миллисекундами, у вас есть только мгновение, чтобы произвести сильное и неизгладимое впечатление по заинтересованным глазам.В большинстве случаев ваша веб-реклама будет располагаться рядом с контентом, который был тщательно выбран зрителем, рядом с рекламными объявлениями, которые конкурируют за такое же внимание, или, возможно, рядом с обоими сразу.
Поскольку интернет-реклама находится в жесткой, постоянной конкуренции за постоянно сокращающийся объем внимания зрителей, для рекламодателей очень важно использовать любые тактические преимущества, которые они могут. С точки зрения дизайнера, это означает, что ваши рекламные объявления будут доведены до максимальной визуальной привлекательности, от самых больших полноразмерных объявлений до самых маленьких рекламных объявлений размером с марку.
Создание небольших привлекательных объявлений может быть немного сложным из-за ограничений по размеру. Но если вы можете сжать свое сообщение до нескольких слов и объединить его с некоторыми тщательными методами разработки, вы можете вызвать солидный интерес и принести удивительную ценность рекламодателям. Итак, сегодня мы собираемся разработать баннерную рекламу размером 125 на 125 пикселей. Мы будем использовать несколько интересных приемов и вариантов смешивания, чтобы создать эту небольшую, но мощную рекламу. Итак, приступим.
Конечный результат:
Шаг 1. Измените размер холста
Создайте новый файл шириной и высотой 125 пикселей.
Шаг 2. Создайте свой фон
Выберите инструмент «Ведро с краской» и залейте фон цветом # 363844.
Шаг 3. Возьмите градиент
Теперь нажмите «Слой»> «Стиль слоя»> «Наложение градиента» и добавьте радиальный градиент, используя следующие настройки.
Шаг 4. Разделите холст
Выберите инструмент «Перо» и создайте контур, затем щелкните его правой кнопкой мыши и нажмите «Сделать выделение».”
Шаг 5: Создание контраста
Создайте новый слой и залейте его цветом # f76e25.
Шаг 6. Создайте стиль для вашего нового слоя
Теперь нажмите «Слой»> «Стили слоя»> «Наложение градиента». Используйте настройки, показанные ниже.
И добавьте «Drop Shadow», используя следующие настройки.
Шаг 7: Добавьте акцент
УголокВыберите инструмент «Перо» и выберите область в верхнем левом углу, затем залейте ее цветом # 363844.
Шаг 8: Создайте падающую тень
Щелкните «Слой»> «Стили слоя» и добавьте тень.
Шаг 9: Добавить деталь
Выберите жесткую круглую кисть Photoshop размером 4 пикселя и цветом # ffa87b в качестве цвета переднего плана. Теперь выберите инструмент «Перо», чтобы создать контур, щелкните его правой кнопкой мыши и выберите «Обводка контура».
Шаг 10: добавление стиля
Снова используйте инструмент «Перо» и на этот раз обведите его жесткой круглой кистью 2 пикселя, используя цвет # 202128.
Шаг 11: повторить
Повторите тот же процесс, чтобы добавить еще несколько строк.
Шаг 12. Дублируйте свой дизайн
Теперь добавьте еще две полукруглые формы и линии, используя те же методы, что и в шагах с 7 по 11. Вы можете сэкономить время, копируя слои, но не забудьте изменить положение и ориентацию формы, чтобы добавить вариации.
Шаг 13: Добавьте свое сообщение
Итак, дизайн фона готов, так что давайте начнем с текста объявления.Выберите текстовый инструмент Photoshop, чтобы добавить текст, используя цвет # 363844.
Шаг 14: Добавьте текстовую тень
Щелкните «Слой»> «Стили слоя»> «Тень» и добавьте тень к вашему тексту, используя следующие значения.
Шаг 15: измените текст
Добавьте больше текста, используя цвет # ffd6c0, и добавьте такую же тень, используя настройки выше. Изменение цвета текста добавит визуального разнообразия вашему сообщению.
Шаг 16. Дополнительные варианты текста
Добавьте последнюю строку текста, используя цвет # ee793a и ту же тень, что и на шагах 14 и 15.
Шаг 17:
Создайте нижний колонтитулВыберите инструмент «Прямоугольник» и создайте небольшой прямоугольник, используя цвет # 22232a.
Шаг 18: Заклейте свою нижнюю часть
Теперь добавьте текст посередине, используя цвет # ffd6c0, и добавьте тень.
Теперь просто используйте экшен Photoshop «Сохранить для Интернета», и все готово. Надеюсь, вам понравился урок. Не стесняйтесь хвастаться собственной рекламой в комментариях.
Как сделать баннер? Как создать баннер в Photoshop и других инструментах?
У успешных рекламных кампаний есть одна общая черта: все они используют высококачественную рекламу с потрясающей визуальной привлекательностью. Однако не все баннеры работают нормально; некоторые могут вызвать замешательство или даже раздражение, тогда как некоторые могут действительно вдохновить.Вот почему так важно создать максимально привлекательный баннер, который действительно удовлетворит ваши бизнес-цели. Ниже мы рассмотрим несколько различных способов создания баннеров любого типа. Кроме того, мы обсудим наиболее подходящий метод, который поможет вам создавать крутые баннеры без каких-либо навыков программирования. В результате вы получите красиво оформленный баннер, готовый к использованию во многих различных рекламных сетях.
Основные части баннера
Я предполагаю, что вы уже знаете, что такое баннер, но если нет, позвольте мне напомнить вам, что он состоит из основных основных частей:
- Фон изображения — это привлекает внимание вашей аудитории и является их первым впечатлением от вашего бренда.
- Логотип — помогает вашей аудитории узнавать ваш бренд как уникальный
- Текст / слоган — он информирует их о вашей рекламной кампании, включая подробную информацию о вашем продукте.Лучше, чтобы эта часть была короткой и понятной.
- Призыв к действию — самая важная часть вашего баннера. Это то, что побуждает пользователей нажимать на ваше объявление.
Чтобы ваше объявление выглядело максимально привлекательно, давайте быстро поговорим о различных размерах рекламы, характеристиках рекламы и способах создания баннеров без каких-либо проблем с дизайном. Я хотел бы начать с описания типов баннерной рекламы, форматов рекламы и наиболее популярных размеров баннеров, используемых в известных рекламных сетях, таких как Google и Facebook.
Есть 3 типа баннеров: мобильный, десктопный и планшетный. По данным Statista, сегодня в мире 3,5 миллиарда (с отметкой B!) Пользователей смартфонов. Примерно 45% населения мира владеют смартфонами, которые они используют для серфинга в Интернете бесчисленное количество часов каждый день. В некоторых странах с развивающейся экономикой этот процент значительно выше и может достигать 90-93%!
Зная это, мы предлагаем вам сосредоточить свое внимание на создании мобильных объявлений, а не настольных компьютеров, поскольку они уже не так эффективны.
Как создать баннер для рекламной сети Google
Хорошо, теперь давайте посмотрим на размеры мобильных объявлений, совместимых с Google: 300 × 250, 320 × 50, 320 × 100, 250 × 250, 200 × 200.
Иногда бывает сложно выбрать размер баннера для эффективной рекламной кампании. Например, если вы хотите показать свой продукт (стиль, изображение, детали) и сосредоточиться в основном на визуальной части, используйте размер баннера 300 × 250 пикселей. Если ваша цель рекламы — получить как можно больше кликов и направить пользователей на конкретную целевую страницу, где вы демонстрируете все свои продукты, используйте размер баннера 320 × 100 пикселей.Такой размер дает более высокий рейтинг кликов по сравнению с традиционным размером баннера 320 × 50 пикселей. Важное примечание: независимо от размеров все рекламные баннеры должны иметь размер файла не более 150 КБ.
Кроме того, вы должны убедиться, что ваши окончательные проекты сохранены в правильном формате. Например, Google принимает файлы в форматах JPEG, SWF, PNG и GIF. Наилучший вариант сжатия дает вам файл, сохраненный в формате JPEG.
Ниже приведены примеры мобильных баннеров размером 320 × 100 пикселей и 300 × 250 пикселей:
Мобильная реклама в формате jpegЕсли вы торопитесь, заранее разработанные и готовые к использованию шаблоны баннеров — лучший вариант для быстрой настройки рекламной кампании через Google.Здесь можно найти огромный выбор красиво оформленных и привлекательных шаблонов. Просто выберите нужный размер и формат рекламы в разделе «Медийная реклама», и все готово. Кроме того, вы можете создать рекламный баннер с нуля, используя собственные фоновые изображения, или изучить огромные библиотеки стоковых фотографий с таких сайтов, как Unsplash. Это краткое руководство покажет вам, как это сделать за считанные минуты.
Учебное пособие: как создать анимированный баннер в приложении Viewst Design
Как создать баннер для сети аудитории Facebook (включая профессиональные советы)
Если ваша целевая аудитория в основном на Facebook, вам придется запускать там рекламную кампанию.Следующие ниже шаги и советы относительно размеров и спецификаций баннеров помогут вам сделать это эффективно.
Facebook поддерживает следующие форматы объявлений и направления:
1. Видео: используйте этот формат, чтобы повысить узнаваемость бренда и оставаться в центре внимания пользователей, поэтому, когда им придет время что-то покупать, они будут в первую очередь думать о вашем бренде. Кроме того, видео — один из лучших способов продемонстрировать возможности вашего продукта со звуком и движением.
- Совет №1. Год назад Facebook объявил, что новостная лента будет оптимизирована за счет высококачественных и оригинальных видео.
- Совет №2. Видеореклама на Facebook длительностью 30 секунд или короче будет повторяться примерно 90 секунд (e .грамм. 30 секунд х 3 петли = 90 секунд, 16 секунд х 6 петель = 96 секунд).
- Совет №3. Чем короче видео, тем больше просмотров. Все больше людей смотрят до конца видеоролики продолжительностью менее 15 секунд.
Например, Starbucks в основном публикует видеоролики, демонстрирующие свои продукты, продолжительностью менее 15 секунд. Видео длительностью 5–10 секунд показывали лучшие результаты, давали в среднем в 2,4 раза больше просмотров и в 2 раза больше взаимодействий, чем видео продолжительностью более 10 секунд. Например, у Almond Honey Flat White (0:05 сек) было 280 тыс. Просмотров и 6 тыс. Взаимодействий, у «Выбери свою атмосферу» (0:09 сек) — 577 тыс. Просмотров и 8.4k взаимодействий, в то время как Ice Cloud Michiato (0:13 сек) просмотрели всего 175 тыс. Человек и получили всего 2,8 тыс. Взаимодействий.
- Совет № 4 (профессиональный): используйте Facebook Live. Это лучший способ взаимодействовать со зрителями в режиме реального времени. Найдите время, чтобы ответить на вопросы зрителей и посмотреть на их реакцию вживую. Что наиболее важно, Facebook Live дает в 6 раз больше вовлеченности, чем обычное видео.
- Совет №1. Используйте изображения с яркими цветами и избегайте изображений с большим количеством мелких деталей или текста.
- Совет № 2: Будьте проще. Поместите четкое сообщение, которое побуждает людей к действию (например, на кнопке с призывом к действию должно быть указано: « Купите сейчас », « Попробуй », « Подробнее », « Зарегистрируйтесь », так далее.). Сделайте ваше сообщение кратким и действенным.
Ниже приведены примеры правильного оформления CTA:
Баннеры с правильным дизайном CTA- Совет № 3: Счастливые люди, которые улыбаются вам и смотрят прямо на пользователя, помогут убедить людей покупать товары или услуги и вызвать счастье.Образ счастливой женщины можно использовать для любого типа продукта, который вам нужно продвигать: от питания и благополучия до нового платья или обуви и даже финансовых учреждений, где это может быть связано с идеей избавления от финансового бремени. Вы когда-нибудь замечали, как Coca-Cola использует счастье в своих рекламных кампаниях? Лучшим примером является одна из самых успешных рекламных кампаний « вкус ощущения » со слоганом «Открытое счастье».
3. Коллекция: этот формат рекламы идеально подходит для мгновенного привлечения клиентов. Коллекционная реклама может стимулировать покупательские импульсы, отображая элементы из каталога продуктов и позволяя пользователям просматривать их в одном месте. Это применимо, если вы хотите продемонстрировать 4 или более продуктов. Вы также можете добавить видео в свою коллекцию, чтобы сделать их интереснее для ваших потенциальных клиентов.
4. Карусель: демонстрируйте до 10 изображений или видео в одном объявлении, чтобы побудить пользователей пролистывать слайды, демонстрирующие множество различных продуктов.
Согласно Facebook, карусельная реклама дает на 30-50% более низкую цену за конверсию, чем другие типы рекламы, и на 20-30% более низкую цену за клик.
- Совет №1. Если вы хотите сделать свою карусельную рекламу более привлекательной и интересной, перейдите на viewst.com и используйте наши красиво оформленные и идеально анимированные шаблоны. Эти рекламные баннеры побудят ваших потенциальных клиентов узнать больше о вашем бренде. Это очень просто сделать; быстро загружайте изображения своих продуктов с помощью простого перетаскивания и настраивайте наши готовые баннеры с вашими собственными сообщениями.Начните свое собственное волшебство здесь
5. Пост-вовлечение: повышение постов для увеличения вовлечения пользователей с помощью большего количества лайков, репостов, комментариев.
6. Объявления для привлечения потенциальных клиентов: изображения или видео, которые собирают информацию от людей, заинтересованных в вашем бизнесе.
Наконец, я хотел бы поделиться наиболее важным советом #ProTip, применимым ко всем типам рекламы в Facebook: экспериментируйте и проводите A / B-тестирование. Чрезвычайно важно знать все типы рекламных форматов, которые вы можете настроить в Facebook Audience Networks, но наиболее важно протестировать свои отдельные изображения, чтобы убедиться, что вы получаете максимальную производительность.
3 способа создания баннера, 1 умный подход
Выше мы познакомились со спецификациями баннеров для основных рекламных сетей. Это может немного запутать вас, поскольку существует так много правил и особенностей. Поэтому, если вы не дизайнер, может быть сложно создать привлекательный баннер, совместимый со всеми этими рекламными сетями. Не волнуйтесь, мы покажем вам, как можно создавать собственные баннеры, и подскажем, как сделать процесс производства простым и увлекательным.
# 1 Аутсорсинг профессиональному дизайнеру
Посмотрите портфолио дизайнеров из короткого списка на Behance. Он покажет вам, соответствует ли ваш эстетический вкус конкретному дизайнеру.
Что касается цен, вы можете заплатить всего 15 долларов за дизайн баннера для профессионала на Fiverr, но действительно ли оно того стоит? Мы увидим позже.
# 2 Самостоятельное создание баннера с помощью различных программ для графического дизайна
Сегодня ваши усилия по созданию рекламы прерываются из-за обилия платформ, предлагающих все: от дизайна, анимации, редактирования фотографий до изменения размеров веб- или видео-баннеров.Figma, Adobe Photoshop, Adobe Illustrator, Adobe After Effects, SketchApp, inDesign — это всего лишь несколько известных платформ, хотя есть и многие другие.
Сложности навигации по различным структурам и интерфейсам каждой платформы требуют значительных затрат времени на освоение. Более того, переход от одного приложения к другому занимает много времени и может привести к ошибкам. Даже если такие препятствия не являются проблемой, стоимость оплаты каждой из этих платформ создает дополнительную проблему.Имеет ли смысл идти по этому пути для вашей прибыли?
Давайте рассмотрим некоторые примеры того, как создать баннерную рекламу с помощью различных программ:
PhotoshopPhotoshop — невероятно мощная программа для редактирования изображений, известная своей универсальностью и сложностью. При этом, как сделать баннер в фотошопе? Вот общее руководство, которое научит вас некоторым основным действиям:
- «Переход к файлу»> «Создать» позволяет создать новый документ для работы.Следующим шагом является выбор «Интернет» и ввод конкретных размеров для вашего будущего баннера (300 x 250, 480 x 90 или другие). При нажатии «Создать» должно появиться новое пустое изображение в качестве отправной точки.
- Как основная цель баннера, вы, вероятно, будете иметь своего рода изображение продукта, которое будет центральным элементом этого баннера. Нажав «Файл»> «Открыть», вы можете добавить изображения вашего продукта, чтобы взаимодействовать с ними в границах вашего будущего баннера. Файл с прозрачным фоном в формате.Формат png рекомендуется, чтобы вы могли свободно менять цвет фона.
- Затем вам нужно будет перейти в меню «Окно»> «Упорядочить»> «Разложить все вертикально», чтобы изображение баннера и изображение продукта располагались рядом.
- Чтобы переместить изображение продукта на баннер, вы должны использовать инструмент «Перемещение» (кнопка, указывающая одновременно в четырех направлениях, в верхнем левом углу интерфейса). Вкладку с изображением продукта можно закрыть после завершения перемещения.
- Переход в меню «Правка»> «Свободное преобразование» позволяет подогнать изображение продукта к пустому шаблону баннера, используя маркеры по краям изображения продукта, а также общую возможность перемещать изображение.
- Затем вам нужно будет использовать инструмент «Заливка» (значок на панели инструментов, который выглядит как ведро, в котором течет краска), чтобы изменить цвет фона. Убедитесь, что вы раскрашиваете слой 1, чтобы это изменение не повлияло на ваше изображение.
- После того, как вы определились с цветом фона, пора добавить текст к вашему баннеру. Это можно сделать с помощью инструмента «Текст» (большая буква «T» на панели инструментов), выберите его и после этого нажмите на баннер, чтобы получить текстовое поле, которое можно заполнить любым текстом.Также доступна дополнительная настройка текста, включая шрифты, размеры, цвета и т. Д.
- Последняя часть нашего относительно простого баннера — это кнопка, которую мы разместим под текстовым полем из предыдущего шага. Прежде всего, прямоугольная кнопка должна быть создана с помощью инструмента «Прямоугольник» (кнопка в виде прямоугольника на панели инструментов). После щелчка и перетаскивания прямоугольника в соответствии с желаемым размером кнопки вы также можете выбрать цвет кнопки.
- Инструмент Текст был бы полезен в этом случае, чтобы внутри нашей кнопки было что-то написанное.Щелкнув прямоугольник с выбранным инструментом «Текст», вы можете начать писать прямо в границах кнопки. Используйте это, чтобы написать какую-либо форму призыва к действию, например «Купите сейчас», «Купите сейчас» и т. Д.
- Сохранение изображения правильным способом — еще одна важная часть, чтобы вы могли использовать его позже. Выберите «Файл»> «Сохранить как», чтобы выбрать формат JPG для сохранения изображения для рекламных нужд. Сохранение того же изображения в формате PSD позволяет вам сохранить все ваши слои и объекты, так что вы можете изменить этот баннер по своему усмотрению, не начиная с нуля.
Это процесс создания баннера в Photoshop. На этом баннере есть только изображение продукта, текстовый заголовок и кнопка. Используя ту же технику, можно создавать гораздо более сложные баннеры, хотя для этого потребуется больше усилий. Вы можете видеть, что весь процесс не совсем простой и может показаться долгим и запутанным для некоторых людей. К счастью, есть много разных альтернатив.
Краска MSКак ни удивительно, Microsoft Paint также является достойным инструментом для создания простых баннеров в процессе, который чем-то похож на Photoshop, хотя и проще.Теперь давайте рассмотрим некоторые из основных операций, связанных с баннерами, в MS Paint:
- Как обычно, вам придется начать с чистого листа, если у вас нет своего рода шаблона, готового для ваших изменений. Чтобы создать новый файл, вам нужно перейти в File> New, чтобы создать совершенно новый документ, с которым вы будете работать.
- Прежде всего, вы должны изменить размер изображения в соответствии со спецификациями вашего будущего баннера. Это можно сделать с помощью баннера «Изменить размер» на панели инструментов.Нажав «Изменить размер», вы можете вручную ввести необходимые размеры изображения (не забудьте отключить параметр «сохранить пропорции», чтобы вы также могли изменить соотношение сторон). По завершении нажмите «ОК».
- Выбор подходящего цвета фона — хороший первый шаг, и прямо сейчас на панели инструментов есть специальная кнопка под названием «Цвет 1», которая представляет цвет вашего фона. Щелкните его, чтобы изменить цвет фона.
- Следующим шагом является использование вкладки «Вставить» для добавления собственных изображений или объектов в ваш будущий баннер.Выбрав для этой цели одно из ваших локальных изображений, вы можете свободно перетаскивать его по документу, пока оно выбрано. Изменение размера изображения или объекта также возможно с помощью кнопки «Изменить размер», когда изображение, о котором идет речь, выбрано, таким образом, вы можете вписать его в границы баннера.
- Объекты или изображения — не единственные примеры того, что можно добавить, вы также можете добавить текст на свой баннер с помощью инструмента «Текст» на панели инструментов (кнопка с большой буквой «A» на нем)
- Если ваш документ больше, чем предполагаемый размер баннера, вы можете обрезать его с помощью инструмента «Выбрать» и указав размеры выделения с помощью инструмента «Изменить размер».Убедившись, что все правильно, нажмите «Обрезать», чтобы обрезать ненужные части вашего будущего баннера.
- Сохранение вашего баннера также важно для вашего будущего использования, хотя нет возможности сохранить баннер как комбинацию взаимодействующих элементов, как в Photoshop, поэтому вам придется каждый раз начинать с нуля.
Как видите, MS Paint — это несколько более упрощенный ответ на вопрос «Как сделать рекламный баннер?». Он не такой универсальный, как Photoshop, но он также намного проще, и это может быть необходимым изменением для некоторых людей, которые чувствуют себя подавленными сложностью Photoshop.
Microsoft PowerPoint
Еще один пример неожиданного участника в отделе редактирования баннеров — MS PowerPoint, позволяющий обширную визуальную настройку вашего будущего баннера. Есть нюансы, которые нужно иметь в виду, но прежде всего — как создать баннер с помощью PowerPoint? Вы узнаете ответ ниже:
- Как обычно, мы начинаем с чистого листа, выбирая «Создать»> «Пустая презентация» на главном экране PowerPoint.Таким образом вы получите то, что выглядит как пустая презентация с одним включенным слайдом. В некоторых случаях вашим первым слайдом будет титульный слайд — важно изменить его тип на пустой или создать новый пустой слайд и удалить предыдущий.
- Нажмите «Вставка»> «Фигуры» и выберите базовую прямоугольную форму, которая будет служить основой для вашего рекламного баннера. Щелкните и перетащите его, чтобы получить желаемый размер.
- Меню «Формат фигуры» позволяет настроить несколько параметров для вашей основной формы, включая изменение цвета, изменение формы, добавление текста и т. Д.Настройте основу под баннер как хотите.
- Вкладка «Вставка» также может использоваться для добавления дополнительных объектов к вашему баннеру, таких как фотографии, логотипы, изображения и т. Д. Размер любого добавляемого объекта можно сразу изменить, чтобы он соответствовал границам вашего баннера.
- Добавление текста также возможно через вкладку «Вставка», и вы можете настроить, как хотите, включая различные шрифты, цвета, формы и т. Д.
- После того, как вы закончите, нажмите Главная> Выбрать …> Выбрать все, чтобы все части вашего баннера выбираются сразу.Важно, чтобы сам слайд был пустым, чтобы процесс сохранения прошел правильно. Параметр «Выбрать все» также доступен с помощью команды Ctrl + A (Windows) или Command + A (Mac).
- После того, как вы выбрали весь баннер, щелкните правой кнопкой мыши любой элемент баннера, кроме текста, и выберите параметр «Сохранить как изображение…». Это позволяет вам сохранить определенную часть слайда как отдельное изображение и использовать ее, как вам нравится. Вы также можете сохранить файл PowerPoint, если хотите работать с ним позже.
Удивительное развитие, PowerPoint — жизнеспособный вариант, когда дело доходит до создания баннера для себя. Хотя есть некоторые ограничения, включенные в набор, общий процесс достаточно прост для понимания большинством людей.
Microsoft Word
Раз уж мы говорим о создании баннеров с помощью инструментов Microsoft, важно отметить, что MS Word также можно использовать для создания баннеров. Как и в случае с большинством этих инструментов, это можно сделать двумя способами: с помощью одного из готовых баннеров или путем создания целого баннера с нуля.
- Более поздние версии MS Word позволяют искать шаблон в Интернете при создании нового документа (нажав «Файл», а затем «Новый»). Однако вам нужно будет ввести «баннер» в качестве поискового запроса, чтобы на самом деле найти шаблоны, связанные с баннерами.
- Когда вы выбрали свой шаблон, вы должны щелкнуть по нему и использовать кнопку «Создать», чтобы фактически перенести все детали шаблона в пустой документ и начать редактирование.
- Затем у вас будет свободное поле для редактирования рассматриваемого шаблона, путем изменения изображений, добавления или удаления текстовых сообщений или перемещения некоторых фрагментов шаблона.Новые изображения могут быть добавлены с помощью параметра «Изображение» на вкладке «Вставка», а ваши шрифты можно изменить с помощью меню «Шрифт» на главной вкладке.
- Последний важный этап этого процесса — сохранение результатов ваших усилий, когда вы закончите этап редактирования. Ваш новый баннер может быть сохранен либо с помощью значка «Сохранить» в верхней левой части окна, либо путем выбора опции «Сохранить» в меню «Файл».
Также можно создать баннер с Word без использования каких-либо шаблонов, таким образом изменится только два шага из списка выше:
- Нажатие «Файл» и «Создать» по-прежнему является первым шагом в процессе создания всего баннера, даже если сейчас метод немного отличается.
- Также важно правильно настроить макет будущего баннера, щелкнув вкладку «Макет» и выбрав параметр «Поля». В следующем окне вы сможете либо выбрать одну из предустановок, либо ввести размеры самостоятельно, в зависимости от того, какую форму баннера вы хотите иметь.
Следующие шаги в основном похожи: вы добавляете контент в свой баннер и / или меняете его по своему усмотрению, а затем сохраняете весь проект в качестве баннера.
Google Web DesignerПереходя к менее очевидным способам создания баннера, есть специальный инструмент, который называется Google Web Designer. Хотя сам инструмент относительно непопулярен, это еще один способ ответить на вопрос «Как создавать собственные баннеры?». Вот некоторые из основных шагов при работе с Google Web Designer:
- После загрузки и запуска рассматриваемого инструмента вы сможете попасть на титульный экран.Оттуда нажмите «Файл»> «Создать…» или «Создать новый файл», чтобы продолжить.
- Вы увидите дополнительное окно под названием «Создать новый пустой файл». Здесь вы можете указать предпочитаемый тип рекламы (баннер), а также ряд дополнительных параметров, таких как имя будущего файла HTML, место сохранения, целевая среда (Дисплей и Видео 360) и возможность выбора между автоматически изменяемыми размерами объявлений и ручным вводом размеров. По завершении нажмите «ОК».
- Как только вы закончите настройку параметров вашего баннера, вы увидите пустую страницу, размер которой уже изменен в соответствии с вашими параметрами.Теперь вы можете добавлять различные изображения, видео и другие объекты, чтобы сделать свой баннер уникальным и особенным. Это можно сделать либо простым перетаскиванием, либо с помощью тегов изображений.
- Последний шаг этого процесса — один из самых важных, и все дело в добавлении призыва к действию. Поскольку баннер, который мы создаем, уже будет в формате HTML, можно добавить некоторые варианты нажимаемой кнопки, которая будет перенаправлять пользователя на определенный веб-сайт, продвигаемый с помощью данного объявления. Это можно сделать с помощью компонента «Интерактивная область», который нужно взять из папки «Компоненты» и расположить над «кнопкой».
- Затем вам нужно будет добавить событие (кнопка «+» на панели «События»), чтобы появилось другое окно. В этом окне можно изменить несколько различных параметров назначения этой кнопки, таких как предполагаемое действие (Google Ad> Exit ad), тип события (Tap Area> Touch / Click), несколько параметров конфигурации (URL, метрики ID, свертывание при выходе, приостановка мультимедиа при выходе и т. Д.) И т. Д.
- Также можно предварительно просмотреть свой баннер в его окончательной форме перед его сохранением с помощью кнопки «Предварительный просмотр» (она действует так, как если бы вы открыли исходный HTML-файл в браузере).После того, как вы закончите творческую часть процесса, вы можете сохранить свой баннер и использовать его как угодно.
Хотя Google Web Designer не так популярен и известен, как другие варианты, он по-прежнему является жизнеспособным выбором с некоторыми специфическими преимуществами, которые могут быть интересны людям.
Конструктор интернет-баннеровЕсли мы стремимся к максимально простому решению — существует множество различных онлайн-генераторов баннеров с относительно схожими наборами функций, самая большая разница между большинством из них — это размер локальной библиотеки шаблонов / объектов.Далее мы перечислим некоторые из примеров популярных генераторов баннеров.
- Fotor — это популярная онлайн-платформа для редактирования изображений, которая также предлагает обширные инструменты настройки, позволяющие сделать каждый баннер уникальным и неповторимым.
Picmonkey — еще один пример комплексного дизайнера баннеров, хотя только самые основные операции и функции доступны бесплатно.
Целевая страница Picmonkey- Canva гордится своей обширной библиотекой шаблонов / форм, что делает ее одним из самых уважаемых онлайн-редакторов изображений.Наличие ряда основных функций редактирования изображений позволяет превратить любой процесс проектирования в увлекательное приключение.
Crello, с другой стороны, считает совместимость своей главной движущей силой, предлагая множество различных шаблонов не только для самой рекламы, но и для сообщений в социальных сетях, миниатюр видео и многого другого.
Целевая страница Crello- Pixlr чем-то похож на Photoshop по своим обширным возможностям редактирования, также доступны две разные версии — облегченная Pixlr X и профессиональная Pixlr E.
Creatopy работает как целая веб-платформа в рамках одной службы, выступая в качестве комплексного создателя баннеров и аналитического инструмента для ваших рекламных кампаний.
Целевая страница CreatopyAdobe Spark — еще один продукт от Adobe, который высоко ценится за свои обширные возможности в редактировании изображений, настройке и универсальности интерфейса, что обеспечивает одно из лучших впечатлений на рынке.
Целевая страница Adobe SparkБиблиотека шаблонов / объектов Venngage может быть не самой большой на рынке, но, безусловно, достаточно высока, чтобы быть замеченной, с большим набором шрифтов, значков и других средств, позволяющих сделать ваш баннер как можно более особенным.
Целевая страница Venngage- Snappa — это простота, позволяющая людям, практически не имеющим опыта в дизайне, создавать или изменять изображения для создания уникальных баннеров для самых разных целей.
В большинстве случаев процесс взаимодействия с онлайн-создателем баннеров относительно прост. Для начала вам нужно выбрать начальные параметры баннера (или выбрать один из шаблонов). Затем у вас будет возможность настроить свой баннер с изображениями, объектами, текстовыми полями и т. Д.И последняя часть — это сохранение рассматриваемого изображения или его экспорт для использования в дальнейшем.
# 3 Использование разумного подхода — работа на единой платформе для всех ваших дизайнерских потребностей
Говоря о конструкторах баннеров в Интернете, есть еще один эффективный пример, о котором мы хотели бы поговорить. Если у вас нет навыков рисования, но вы хотите создавать рекламные баннеры как профессионал, есть один подход, на который вам следует обратить внимание. Оцените Viewst — приложение для онлайн-дизайна, которое хорошо структурировано и удобно для пользователя, предоставляя вам инструменты для простого создания масштабной рекламы.Более того, вы сможете создавать привлекательные и интерактивные объявления, не написав ни единой строчки кода, всего за 19 долларов в месяц. Помните, в подходе №1 мы задавались вопросом, стоит ли платить 15 долларов за одно взаимодействие с дизайнером. Теперь просто рассмотрите возможности, когда вы платите 19 долларов в месяц за использование приложения для дизайна, которое дает вам возможность создавать баннеры массово.
Короткий видеоурок даст представление о том, как это работает (тизер: даже дети понимают его интерфейс, поэтому вам совсем не составит труда сделать баннеры сразу после регистрации).
Мы действительно можем продемонстрировать некоторые возможности Viewst, представив пошаговое руководство по работе конструктора объявлений.
1. Создайте новый проект нужного баннера
После входа в учетную запись Viewst вам будет предложена возможность создать новый баннер. Первым шагом в этом процессе является выбор правильных размеров файла для вашего будущего баннера.
создание баннераЗатем вам будет предложен выбор: создать совершенно новый баннер с нуля или использовать один из существующих шаблонов в качестве основы.
выбор шаблона2. Поскольку в нашем примере мы работаем с чистым листом, мы начнем с добавления к нему текста.
размещение текстаПри желании также можно выбрать свой любимый цвет и шрифт для каждого текстового поля. Вот как мы это сделаем.
настройка текстовых полей3. Добавьте кнопку с призывом к действию, которая важна для мотивации зрителя щелкнуть ваш баннер в первую очередь. Кнопка CTA также полностью настраивается.
настройка кнопки CTA4. Вы также можете добавлять изображения к своему баннеру из нескольких различных источников, будь то собственная библиотека Viewst, один из множества фотостоков в Интернете или даже ваш собственный компьютер.
добавление изображений5. Это не означает, что вы можете украсить свой баннер только изображениями и текстовыми полями — вы также можете добавить множество других фигур или объектов, которые будут служить дополнительным методом настройки.
добавление фигур настройка форм6. Когда вы закончите со статической частью баннера, вы также можете анимировать некоторые его части, чтобы сделать его еще лучше.Здесь появляется вся вкладка Animation Viewst, позволяющая добавлять анимацию и переходы к каждому элементу баннера.
добавление анимации7. Кроме того, вы всегда можете настроить каждую часть вашей анимации с помощью удобной временной шкалы в нижней части экрана.
настройка анимации8. Нажмите кнопку «Воспроизвести», чтобы просмотреть анимацию, если вы хотите увидеть, как в итоге будет выглядеть ваш баннер.
предварительный просмотр анимации9.Когда вы закончите редактирование баннера, пора сохранить его в желаемом формате, выбрав один из множества форматов, которые предлагает Viewst.
сохранение шаблонаТеперь, когда мы закончили весь процесс создания баннера, давайте поговорим подробнее о вариантах, которые может предложить Viewst.
Итак, какие типы баннеров вы можете создавать на платформе Viewst:
- Медийная реклама любого типа, совместимая с различными рекламными сетями
- Реклама в социальных сетях для сообщений, обложек, историй или тизеров
- Плавающая реклама: высококачественная мультимедийная реклама, которая наложить контент.
- Видеообъявления: расширенные интерактивные рекламные блоки для видео, которые фиксируются или накладываются на контент
4 совета по дизайну баннеров от профессионального дизайнера
Американский институт графики (AIGA) определяет графический дизайн как «искусство и практику планирования и проектирования идей и опыта с визуальным и текстовым контентом». Другими словами, графический дизайн помогает визуально передать определенные идеи. Чтобы такое общение было эффективным, вам необходимо придерживаться следующих основных принципов графического дизайна:
- Balance — визуальная интерпретация силы тяжести в дизайне и правильное расположение элементов дизайна.
- Контраст — представление двух элементов дизайна в противоположных направлениях, что придает объектам больший визуальный вес и, следовательно, уравновешивает изображение
- Акцент — привлечение внимания зрителя к определенному элементу дизайна таким образом, чтобы он выделялся, в отличие от остальные элементы
- Пропорция — соотношение двух или более элементов в дизайне и их сравнение друг с другом. Это когда все части правильно сбалансированы, хорошо связаны друг с другом и создают ощущение единства.
Наш дизайнер также собрал для вас еще несколько советов по созданию визуально привлекательного баннера, который выглядит так, как будто он был разработан профессионалом. Использование этих советов поможет вам начать думать как дизайнер.
1. Состав и пространство
Выделение основного компонента в пространстве баннера позволяет контролировать внимание пользователя. Обычно преобладают самые важные элементы баннера, поэтому по возможности оставляйте пространство между элементами. Следите за тем, чтобы блоки вашего баннера не прилипали друг к другу, а также не размещайте текст слишком близко к краям.
Пример хорошей и плохой композиции и принципа пространства в баннере2. Шрифты
Не используйте слишком много разных шрифтов. Вместо этого придерживайтесь иерархии шрифтов. Новички могут создать композицию шрифтов, используя только один шрифт, а затем добавить разные стили (полужирный + нормальный) и размеры.
Ниже приведены лучшие комбинации шрифтов, доступные на Viewst, которые можно использовать для дизайна вашего баннера:
3. Цвет
Чистые цвета и правильные цветовые сочетания помогут улучшить дизайн баннера.Старайтесь не использовать слишком много цветов. Здесь вы можете найти качественные цвета и собрать собственную палитру http://colrd.com/. Также вы можете поиграть с некоторыми градиентами, которые можно найти здесь
Пример сочетания хорошего и плохого цветов4. Изображения
Используйте высококачественную графику, чтобы ваши визуальные эффекты привлекали внимание. Избегайте использования зернистых, размытых или пиксельных изображений. Используйте простой тест на 200% масштаб, чтобы проверить, в порядке ли ваше изображение. Сайты профессиональных стоковых фотографий, такие как Unsplash, Pixabay, предлагают лучшие бесплатные изображения, стоковые фотографии, которые были отобраны вручную, и принимаются только лучшие.
Пример нечеткого изображения и качественного изображения Автор Виктория ДубеньВиктория — генеральный директор Viewst. Она серийный предприниматель и основатель стартапа. Она проработала в инвестиционном банке 9 лет в качестве продавца международных фондов, трейдера и портфельного менеджера. Тогда она решила переключиться на собственный стартап. В 2017 году Виктория основала Profit Button (новый вид мультимедийных баннеров), за 2 года проект вырос до 8 стран на 3 континентах.В 2019 году основала стартап Viewst. Сейчас у компании клиенты из 43 стран, включая США, Канаду, Англию, Францию, Бразилию, Кению, Индонезию и др.
Как создать анимированный GIF в Photoshop
GIF или «Формат обмена графикой» — это формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом уроке, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
– .Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в районе 600-800 пикселей подходит для квадратного изображения.
Установите размеры, разрешение и цветовой режим вашего документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру.Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Создать , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– . Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».Создание GIF из неподвижных изображений
Перейдите в меню «Файл »> «Сценарии»> «Загрузить файлы в стек » и нажмите кнопку «Обзор» в появившемся окне «Загрузить слои».Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимацииПерейдите в окно > Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадра .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев». Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
– Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.Если вы не настроили неподвижные изображения заранее или вам нужно отрегулировать части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация представляет собой пару солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, тогда как несколько кадров с длинными задержками создают резкий эффект остановки движения.
Шаг 7: Установите количество циклов анимации
–Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9: Экспорт документа Photoshop в формате GIF
– Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите «Файл »> «Экспорт»> «Сохранить для Интернета (устаревшая версия) ». (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
На эти настройки следует обратить внимание в окне «Сохранить для Интернета».Уменьшить информацию о цвете
.Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым фотошопом GIF!
–И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации в Photoshop из видео и неподвижных изображений, вы можете дарить почти все, что угодно!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как создать баннерную рекламу в Adobe Photoshop
Мы проведем вас через процесс создания баннера с нуля за несколько минут. Мы сделаем все возможное, чтобы сделать его универсальным, чтобы вы могли использовать его для рекламы практически любого вашего проекта.
Здесь вы найдете пошаговое руководство, которое научит вас создавать красивый рекламный баннер. Вы абсолютно точно сможете использовать эти знания в своих будущих проектах. Вы готовы?
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬНеограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬШаг 1
Один из самых простых и распространенных размеров рекламных баннеров: 300×250 пикселей.Откройте Adobe Photoshop и создайте новый документ большего размера. Я использовал простую гранжевую текстуру на сером в качестве фона.
Шаг 2
Используя инструмент «Прямоугольник» (U), создайте темно-серый прямоугольник. Как мы уже сказали, прямоугольник должен быть 300 × 250 пикселей. Примените к нему эффект Outer Glow (# 343434).
Шаг 3
Также примените эффект внутреннего свечения. Даже если в данный момент он выглядит размытым, внутреннее свечение будет приятным дополнением к нашему прямоугольнику, когда мы его закончим.
Шаг 4
Применим к нашей фигуре бесшовный (прозрачный) узор. Мы хотим, чтобы он был едва виден, поэтому я установил режим наложения на Мягкий свет и непрозрачность на 5 процентов. Выкройка, которую я использовал, является частью этого набора.
Шаг 5
Закончим прямоугольник обводкой. Он должен быть размером 1 пиксель и темнее основного цвета нашего прямоугольника.
Шаг 6
Возьмите любой набор векторных орнаментов, который найдете в Интернете.В Интернете их множество бесплатно, с множеством элементов. Я использовал 2 одинаковые орнаментальные формы и разместил их соответствующим образом. В качестве заголовка мы будем использовать шрифт «Bebas Neue», 48 пикселей. Примените эффект тени к заголовку и орнаментальным фигурам.
Шаг 7
Возьмите инструмент «Прямоугольник со скругленными углами» (U), установите радиус 2 пикселя и создайте форму 260 × 125 пикселей. Примените к нему эффект тени. Вам нужно будет продублировать фигуру два раза и уменьшить размер первой на 1 процент, а второй — на 2 процента.
Шаг 8
Введите текст, используя шрифт «Museo Slab» (# 887e7e). Возьмите любые значки размером 16 × 16 пикселей из набора IconSweets 2 и разместите их соответствующим образом. Используя инструмент Line Tool (U), создайте две тонкие линии (# e6e6e6), которые будут служить разделителями для штрихов текста.
Шаг 9
Используя инструмент Прямоугольник со скругленными углами (U), создайте красную фигуру (# dc4027). Это будет основа для нашей кнопки с призывом к действию. Примените эффект тени.
Шаг 10
Примените тонкий эффект внутренней тени.Установите непрозрачность на 15 процентов.
Шаг 11
Примените эффект наложения градиента с применением режима наложения «мягкий свет». Установите непрозрачность на 35%.
Шаг 12
Завершите работу кнопки, добавив эффект обводки. Установите тип заливки как градиент, чтобы вы могли применить более темный красный цвет для нижней части и более яркий для «первой половины» кнопки.
Шаг 13
Снова используйте шрифт «Bebas Neue», чтобы ввести текст на кнопку.Это может быть что угодно, я выбрал «Зарегистрироваться». Также примените тень к тексту.
Шаг 14
Если вы хотите получить файл PSD, вы можете получить его прямо здесь: Скачать PSD здесьЗавершите работу с кнопкой, добавив «рукописный» текст под кнопкой CTA. Используйте «Журнал», чтобы добиться эффекта рукописного текста. Создать стрелку тоже очень легко. Вам нужно будет создать любую форму, например косую черту, а затем использовать функцию «Деформировать текст» для достижения желаемого результата.
Теперь, когда вы знаете, как создать баннер, как насчет создания ретро-баннера вместе? Пойдем!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как создать стильную и изысканную рекламу спиртных напитков в Photoshop
В этом уроке мы создадим рекламу пивного коньяка в Photoshop. Для этого мы создадим дизайн этикетки, используя образец красивого шрифта Chivels от AF Studio, орнаменты и декоративные элементы от Heybing Supply Co, а также текстурированный шаблон от Photo Spirit, взятые из Ultimate Vintage Collection от The Creative.Эта новая коллекция содержит огромный ассортимент элементов винтажного дизайна от таких художников, как Blue Line Design, Mr Vintage, Paper Farms, Tobias Saul и многих других! Мы также будем использовать реалистичный макет бутылки, который будет показан в рекламе с нашим индивидуальным дизайном этикетки. Коллекция Ultimate Vintage от Creative была создана с любовью, чтобы упростить создание убедительного и красивого ретро-искусства! Если вы готовы начать, запустите Photoshop и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыЭтот бесплатный набор — лишь малая часть того, что вы можете ожидать от The Creative’s Ultimate Vintage Collection всего за 29 долларов (это 99% скидка). Это лучшая библиотека вручную созданных винтажных ресурсов для всех ваших потребностей в ретро-дизайне!
Шаг 1: Реклама коньяка Brasserie
Для начала вам необходимо загрузить этот мокап бутылки коньяка / виски с сайта Mockupfree.co. После загрузки файла откройте «MockUp_1.psd» в Photoshop. После открытия файла разверните папку «Base» вместе с папкой «BG> Lighting», чтобы открыть их содержимое. Отсюда, удерживая клавишу Command, выберите следующие слои и удалите их:
Шаг 2: черно-белый фон
Теперь, когда мы удалили посторонние слои, перейдем к папке «BG> Texture» и выберем изображение основной текстуры внутри. Удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Черно-белый…» из списка.
Отметьте галочкой опцию «Использовать предыдущий слой для создания обтравочной маски» и затем нажмите «ОК», чтобы продолжить.
Теперь ваш фон должен быть полностью черно-белым, и вы увидите обтравочную маску, примененную таким образом, что корректирующий слой влияет только на основной слой «Текстура», к которому он прикреплен.
Шаг 3: Пернатое выделение
Нажмите «M» на клавиатуре, чтобы переключиться на инструмент «Прямоугольная область», и на верхней панели инструментов измените выделение «Растушевка» на «5 пикселей», как показано ниже:
Щелкните и перетащите большую прямоугольную область вокруг всей верхней части изображения так, чтобы нижний край проходил вдоль верхней части деревянного стола следующим образом:
При активном выделении и выбранном слое «Текстура» перейдите в меню «Выбор» и выберите «Инверсия» в раскрывающемся меню.
Щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы замаскировать всю верхнюю часть фонового изображения.
Шаг 4: затемнение фона
Дважды щелкните миниатюру «BG Color» и измените заливку с сплошного белого на «# 272523», а затем нажмите «OK» или «Return» на клавиатуре, чтобы продолжить.
Не снимая выделения с слоя «BG Color», щелкните значок корректирующего слоя внизу и выберите «Black & White…» в меню.
Шаг 5. Обрезка изображения
Нажмите «C» на клавиатуре, чтобы переключиться на инструмент кадрирования, а затем кадрируйте изображение следующим образом, прежде чем нажимать «Return» на клавиатуре, чтобы применить изменения.
Шаг 6: Мокрая пластина
Затем перейдите в папку бесплатных материалов для этого урока, найдите файл «Wet Plate Template.psd» внутри подпапки «Photo Spirit» и откройте его в Photoshop.
Отсюда выберите верхний слой «Эффект сепии», удерживайте клавишу Shift и затем выберите слой «Эффект контраста», чтобы одновременно были выделены обе эти папки и все папки между ними.
Удерживая клавиши Command / Ctrl + Shift, щелкните и перетащите все эти папки в макет PSD, как показано здесь:
После перетаскивания папок в макет нажмите Command / Ctrl + G, чтобы поместить их в папку и переименовать ее в «WET PLATE». Оттуда нажмите Command / Ctrl + T, чтобы выполнить свободное преобразование, а затем увеличьте масштаб всей папки WET PLATE, удерживая Alt / Option + Shift на клавиатуре, чтобы вытянуть ее немного за пределы холста, прежде чем нажимать «Return» на панели инструментов. клавиатура, чтобы применить изменения.
Шаг 7: Подсветка
Нажмите «G» на клавиатуре, чтобы переключиться на инструмент «Градиент», а затем на верхней панели инструментов выберите белый радиальный градиент, переходящий от сплошного к прозрачному, как показано на изображении ниже:
Создайте новый слой прямо над папкой «WET PLATE», затем щелкните и перетащите наружу от центра холста, чтобы создать большой белый градиент. Давайте дважды щелкнем здесь имя слоя и также переименуем его в OVERLAY HIGHLIGHT.
Измените режим наложения слоя с «Нормальный» на «Наложение».
Шаг 8: Новая группа мокапов
Выберите самый верхний слой «MockUp Bottle — Edit Me», затем, удерживая клавишу Shift, выберите слой «OVERLAY HIGHLIGHT», который мы только что создали.
Выделив все слои и папки, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните имя папки, чтобы переименовать его в «MOCKUP».
Шаг 9: Тонированный фон
Давайте придадим нашему простому черно-белому фону оттенок, выбрав папку «BG» в нижней части палитры слоев и затем щелкнув значок корректирующего слоя, где мы хотим выбрать «Solid Color…» из раскрывающегося списка.
Используйте шестнадцатеричное значение «# 9D2D0A» и затем нажмите «Return» или нажмите «OK», чтобы продолжить.
Затем измените режим наложения корректирующего слоя Solid Color на «Color» и уменьшите «Opacity» примерно до «25%», как показано на изображении ниже:
Не снимая выделения с корректирующего слоя, нажмите Command / Ctrl + G, чтобы поместить его в отдельную папку, и переименуйте его в «COLOR OVERLAY», как показано здесь:
Шаг 10: Дополнительная подсветка
Давайте усилим нашу подсветку, зайдя в папку «MOCKUP» и выбрав слой «OVERLAY HIGHLIGHT».Нажмите Command / Ctrl + J, чтобы продублировать слой, а затем примените Свободное преобразование (Command / Ctrl + T) и увеличьте масштаб выделения от центра, перетащив наружу из любого из четырех углов ограничительной рамки, удерживая Alt / Option + Shift на клавиатуре. Как только вы это сделаете, нажмите «Return», чтобы применить изменения.
Шаг 11: Отражения цвета
Измените цвет переднего плана на «# C3140D» и затем нажмите «OK», чтобы продолжить.
Нажмите «G», чтобы снова выбрать инструмент «Градиент» и использовать тот же радиальный градиент от твердого до прозрачного, который мы использовали ранее.Однако на этот раз вы должны выбрать ярко-красновато-оранжевый цвет вместо белого.
Щелкните и перетащите наружу от центра холста, чтобы создать градиент, а затем немного уменьшите его, если необходимо, и поместите его вокруг дна бутылки, как показано здесь:
Затем изменим режим наложения с «Нормальный» на «Мягкий свет» и снизим «Непрозрачность» до «80%». Как только вы это сделаете, дважды щелкните имя слоя и переименуйте его в «ЦВЕТНОЙ СВЕТ».
Шаг 12: Маска отражения цвета
Выбрав слой «COLOR LIGHT», разверните содержимое папки «MOCKUP», а затем спуститесь еще дальше в папку «Base> Bottle» и найдите основной слой «Bottle» полностью вниз. После того, как вы найдете слой, удерживайте клавишу Command / Ctrl и щелкните значок миниатюры слоя, чтобы активировать выделение вокруг формы бутылки.
Когда ваш выбор активен, перейдите в меню «Выбрать» и выберите «Инверсия», чтобы инвертировать выбор.
Отсюда щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить перевернутую маску слоя к слою «ЦВЕТНОЙ СВЕТ». Это добавит приятного цвета столешнице, чтобы придать бутылке немного реализма. У вас должно получиться что-то вроде этого:
Шаг 13: Корректировка кривых
Выберите верхнюю папку «MOCKUP» на палитре слоев и затем щелкните значок корректирующего слоя внизу, прежде чем выбрать «Curves…» из раскрывающегося меню.
Добавьте точку в центре сетки, где «Вход» установлен на «114», а «Выход» установлен на «142». Это сделает изображение в целом ярче, добавив немного больше контраста. Как только вы это сделаете, уменьшите «Непрозрачность» корректирующего слоя до «50%».
Шаг 14: декоративная рамка
Перейдите в меню «Файл» и выберите «Поместить встроенное…» из списка.
Перейдите к «Наследие Java — Орнаменты — Граница.psd »от Heybing Supply Co, а затем выберите« Поместить », чтобы добавить его в документ.
Удерживая нажатой клавишу Shift, потяните наружу до тех пор, пока рамка не станет точно по вертикали — это не будет правильной ширины, но мы скоро это исправим. После того, как вы разместили границу, нажмите «Return», чтобы применить преобразование.
Шаг 15: Цвет границы
Дважды щелкните границу изображения и примените «Наложение цвета» на панели «Стиль слоя».
В качестве цвета заливки возьмем шестнадцатеричное значение «# E6E586», а затем нажмите «OK».
Шаг 16: Объединение границ
Затем нажмите «M», чтобы выбрать инструмент «Прямоугольная область», щелкните и перетащите, чтобы выделить левую часть кадра. Для этого попробуйте взять немного больше с правой стороны границы, пройдя центральную точку, как показано ниже:
При активном выделении щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы замаскировать правую часть границы и получить что-то вроде этого:
Выберите слой с маской границы и нажмите Command / Ctrl + J, чтобы продублировать его, а затем нажмите Command / Ctrl + T, чтобы начать свободное преобразование.Отсюда, удерживая клавишу Control, щелкните в любом месте дублированного слоя границы, чтобы открыть раскрывающееся меню, в котором мы хотим выбрать опцию «Отразить по горизонтали».
Отразив границу по горизонтали, чтобы отразить исходный слой, удерживая клавишу Shift, сдвиньте ее на противоположную сторону так, чтобы граница теперь покрывала весь периметр изображения. Как только вы это сделаете, выберите верхнюю копию, удерживайте клавишу Shift, а затем выберите нижнюю копию, чтобы обе копии были выделены одновременно.
Не снимая выделения с обоих пограничных слоев, нажмите Command / Ctrl + E, чтобы объединить их вместе, а затем Command / Ctrl + G, чтобы поместить их в новую папку, которую мы назовем «ГРАНИЦА», как показано здесь:
Шаг 17: Добавление заголовка
Добавьте новый слой и нажмите «T», чтобы переключиться на инструмент «Текст». Отсюда введите фразу «САМЫЙ ЛУЧШИЙ КОНЬЯК ФРАНЦИИ» заглавными буквами. Для этого вы можете использовать любой жирный сокращенный шрифт, но я использую «Acumin Variable Concept» в стиле «Extra Bold Condensed» размером от «36» до «40» пунктов.Давайте также отрегулируем трекинг и установим его на ’45’, чтобы дать буквам немного передышки. В качестве цвета заливки используйте тот же цвет, который мы использовали для границы ранее — «# E6E586». После ввода фразы поместите ее вверху и в центре рисунка, как показано ниже:
Щелкните два или три раза внутри текстового поля, чтобы выделить копию, а затем щелкните значок «Создать деформированный текст» на верхней панели инструментов.
Когда появится диалоговое окно «Деформация текста», измените «Стиль» на «Дуга», а затем создайте горизонтальный изгиб на «35%» перед нажатием «Return» или нажмите «OK» для продолжения.Это создаст красивую дугу для нашего заголовка, которая будет обнимать верхнюю часть бутылки.
Теперь выделим текстовый слой и нажмем Command / Ctrl + G, чтобы поместить его в папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «ЗАГОЛОВОК». Теперь мы настроили основную часть нашего объявления и настроили макет для наших нужд. На этом этапе мы можем начать работу над созданием собственной этикетки для бутылки!
Шаг 18: Создание специальной метки
Разверните содержимое папки «MOCKUP» и дважды щелкните слой «MockUp Bottle — Edit Me», выделенный красным, чтобы войти внутрь смарт-объекта.
Оказавшись внутри дизайна этикетки, щелкните значок корректирующего слоя в нижней части палитры слоев и выберите в меню «Сплошной цвет…».
В качестве цвета заливки введите шестнадцатеричное значение «# 3B0910» и затем нажмите «Return» или нажмите «OK», чтобы продолжить.
Шаг 19: Цвет границы
Переместите окно / вкладку в сторону, чтобы увидеть основной PSD-файл макета. Давайте щелкнем и перетащим «ГРАНИЦУ» из основного макета в дизайн этикетки.После того, как вы переместили границу, нажмите Command / Ctrl + T, чтобы выполнить свободное преобразование, а затем, удерживая клавишу Control, щелкните границу и выберите «Повернуть на 90º по часовой стрелке», чтобы повернуть границу. Отсюда вам может потребоваться немного изменить его размер, чтобы он хорошо вписывался в этикетку, как показано ниже:
Дважды щелкните папку «BORDER», чтобы открыть диалоговое окно Layer Style, и отметьте опцию «Color Overlay».
В качестве цвета заливки воспользуемся шестнадцатеричным значением «# CE9F20», а затем дважды щелкните «OK», чтобы применить изменения и закрыть оба диалоговых окна.
Шаг 20: Коньяк
Создайте новый слой и введите слово «Cognac», используя «Chivels-Alt» в стиле «Base» из папки бесплатных материалов для этого урока. Этот шрифт — лишь один из нескольких стилей AF Studio. Здесь я также сделал текст о «116 pt» с настройкой отслеживания «-20». В качестве цвета заливки используйте тот же «# CE9F20» из предыдущего шага.
Затем, удерживая клавишу Control, щелкните текстовый слой, чтобы открыть раскрывающийся список.В этом списке выберите опцию «Преобразовать в смарт-объект», чтобы преобразовать текст.
Отсюда выберите слой смарт-объекта и нажмите Command / Ctrl + J, чтобы продублировать его, а затем переместите под исходную копию.
Шаг 21: стили коньяка
Дважды щелкните дубликат слоя смарт-объекта Cognac, чтобы открыть панель «Стиль слоя», а затем установите флажок «Наложение цвета».
В качестве цвета заливки воспользуемся шестнадцатеричным значением «# 250408», а затем нажмите «ОК», чтобы продолжить.
Шаг 22: Экструдирование
Перейдите в меню «Окно» и выберите «Действия», чтобы открыть панель «Действия».
Щелкните значок «Новое действие» в нижней части панели и затем введите имя для своего действия — здесь я использую имя «Выдавить». Как только вы это сделаете, нажмите кнопку «Запись».
Все, что мы собираемся сделать здесь, это выбрать дубликат слоя Cognac Smart Object, к которому мы применили темно-красный стиль слоя, и продублировать его, нажав Command / Ctrl + J.После этого нажмите Command / Ctrl и левую скобку на клавиатуре, чтобы переместить новую копию ниже предыдущей. После этого нажмите один раз стрелку вниз и один раз стрелку вправо. Отсюда нажмите кнопку «Стоп» на панели «Действия».
Теперь мы можем выбрать нашу самую последнюю копию темно-красного слоя смарт-объекта Cognac и затем нажать кнопку воспроизведения на панели действий. Сделайте это примерно 34 раза, пока не получите стопку слоев. Каждый раз, когда вы нажимаете кнопку воспроизведения, вы замечаете, что он создает более длинный эффект тени, который добавляет немного глубины нашему тексту.
После создания всех выдавленных копий выберите первую копию в палитре слоев, удерживая клавишу Shift, прокрутите вниз и выберите последнюю копию. Как только все копии будут выбраны одновременно, нажмите Command / Ctrl + G, чтобы поместить их в папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «EXTRUDED», как показано ниже:
Шаг 23: Дополнительная схема
После помещения всех темно-красных смарт-объектов в папку «EXTRUDED» дважды щелкните по папке, чтобы открыть панель «Стиль слоя», а затем установите флажок «Обводка».Отсюда давайте создадим обводку с «Размером» 8 пикселей, установленным на «Положение» на «Снаружи», а затем нажмите на образец «Цвет», чтобы изменить цвет обводки.
Теперь изменим цвет заливки на «# 250408», чтобы он соответствовал цвету теней. Как только вы это сделаете, нажмите «Return» или дважды нажмите «OK», чтобы применить изменения и закрыть обе панели.
Шаг 24: скос и тиснение
Затем дважды щелкните по основному слою смарт-объекта Cognac, который должен быть залит нашим золотым цветом, чтобы открыть панель «Стиль слоя» для этого слоя.Отсюда отметьте опцию «Bevel & Emboss» и примените следующие настройки:
Для цвета «Highlight Mode» внизу используйте шестнадцатеричное значение «# EAE994», а затем нажмите «OK», чтобы закрыть и продолжить.
Как видите, между текстовыми эффектами и настраиваемым действием мы создали довольно привлекательный текст! Ваша этикетка должна теперь выглядеть так:
Шаг 25: Подзаголовок
Создайте новый слой и с помощью инструмента «Текст» (T) напечатайте слова «СТАРЕНИЕ В ДУБОВЫХ БОЧКАХ», используя тот же жирный сокращенный шрифт, что и раньше — «Acumin Variable Concept».На этот раз я сделаю размер текста «15 pt» с настройкой отслеживания «425», чтобы буквы немного разошлись. Давайте также воспользуемся тем же золотым цветом заливки, что и раньше, для единообразия — «# CE9F20».
Нажмите клавишу «U» на клавиатуре, чтобы переключиться на инструмент «Прямоугольник», затем установите «Обводка» на «4 пикселя» и щелкните образец цвета для обводки.
Когда вы увидите образцы, щелкните значок цвета радуги в правом верхнем углу. Отсюда введите шестнадцатеричное значение «# CE9F20» и нажмите «ОК», чтобы продолжить.
Отсюда щелкните и растяните прямоугольник вокруг текста «СТАРЕНИЕ В ДУБОВЫХ БОЧКАХ», чтобы получить что-то вроде этого:
Шаг 26: пивной ресторан
Создайте новый слой и снова используйте инструмент «Текст» (T), чтобы набрать «BRASSERIE» над текстом «Cognac». Давайте воспользуемся тем же жирным сокращенным шрифтом и цветом заливки, но изменим размер на ’38 pt ‘и трекинг на’ 180 ‘, как показано здесь:
Щелкните внутри текстового поля, чтобы выделить текст, а затем щелкните значок «Создать деформированный текст» на верхней панели инструментов, чтобы открыть диалоговое окно.Отсюда установите «Стиль» на «Дуга», а затем примените горизонтальный изгиб «31%», прежде чем нажимать «Возврат» или «ОК», чтобы применить изменение. Теперь ваш текст будет располагаться над текстом «Коньяк» и совпадать с основным заголовком объявления.
Шаг 27: Декоративные украшения
Затем перейдите в меню File и выберите «Place Embedded…», как показано ниже:
Перейдите к файлу «Java Heritages — Орнаменты — Орнамент 24.psd» от Heybing Supply Co в папке бесплатных товаров и затем выберите «Поместить» в правом нижнем углу.
Уменьшите масштаб орнамента, перетащив его внутрь от правого верхнего угла ограничивающей рамки, удерживая клавишу Shift, и поместите его справа от текста «BRASSERIE».
Удерживая нажатой клавишу Control, щелкните орнамент, а затем выберите «Отразить по вертикали» из раскрывающегося списка, чтобы перевернуть его.
Шаг 28: Цвет орнамента
После применения трансформации дважды щелкните слой с орнаментом, чтобы открыть панель «Стиль слоя», и установите флажок «Наложение цвета».
Для цвета заливки мы снова будем использовать шестнадцатеричное значение «# CE9F20», а затем дважды щелкнуть «OK», чтобы применить изменения и закрыть.
Выберите слой с орнаментом и продублируйте его, нажав Command / Ctrl + J. После этого нажмите Command / Ctrl + T, а затем, удерживая клавишу Control, щелкните фигуру, прежде чем выбрать «Отразить по горизонтали», чтобы перевернуть орнамент в другую сторону.
Удерживая клавишу Shift, сдвиньте новую копию на противоположную сторону так, чтобы на обеих сторонах текста «BRASSERIE» был орнамент.Наш дизайн этикетки готов! Давайте сохраним смарт-объект, нажав Command / Ctrl + S, а затем, когда он закончит сохранение, нажмите Command / Ctrl + W, чтобы закрыть окно и вернуться к основному файлу.
Шаг 29: Завершающий штрих
Как только вы вернетесь в основной файл макета, перейдите в папку «MOCKUP», найдите верхнюю копию «OVERLAY HIGHLIGHT» и нажмите цифру «5» на клавиатуре, чтобы снизить непрозрачность слоя до 50. % ‘, чтобы подсветка была немного менее интенсивной.
Мы завершили нашу рекламную кампанию Brasserie Cognac! Для создания нашей рекламы мы использовали несколько винтажных элементов, в том числе один из нескольких стилей шрифта Chivels от AF Studio, а также некоторые декоративные элементы и рамку от Heybing Supply Co, шаблон потертой текстуры от Photo Spirit и бесплатный макет бутылки коньяка / виски. Ресурсы, которые мы использовали сегодня, — это лишь небольшой образец потрясающего набора инструментов и графики, которые за считанные минуты придадут вашим проектам аутентичный вид!
Помните, что независимо от того, является ли это вашим результатом этого руководства или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Еще есть время, чтобы ознакомиться с Ultimate Vintage Collection от Creative, в которой представлены ретро-шрифты, прекрасно сохранившиеся иллюстрации, старинная бумага, эффекты, текстуры и многое другое по непревзойденной цене в 29 долларов!
.

