Волна цвета: физика цвета | LOOKCOLOR
Волна цвета — определяет спектр, видимый глазу, который отражается от предметов, тем самым задавая ему цвет. Именно эта физическая величина количественно улавливается глазом и преображается в цветовые ощущения.
Физика цвета изучает природу явления: расщепление света на спектры и их значения; отражение волн от предметов и их свойства.
Как такового цвета в природе не существует. Он продукт умственной переработки информации, которая поступает через глаз в виде световой волны.
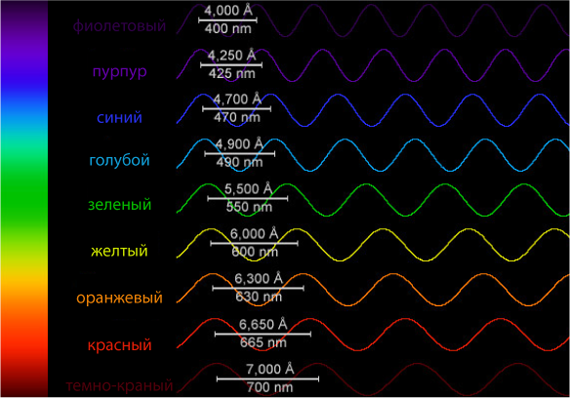
Человек может отличить до 100 000 оттенков: волны от 400 до 700 миллимикрон. Вне различимых спектрах лежат инфракрасный ( с длинной волны более 700 н/м) и ультрафиолет ( меньше 400 н/м).
В 1676 г И. Ньютон провел эксперимент по расщеплению светового луча с помощью призмы. В результате он получил 7 явно различимых цветов спектра.
Цвет | Длина волны в н/м |
Красный | 800-650 |
Оранжевый | 640-590 |
Желтый | 580-550 |
Зеленый | 530-490 |
Голубой | 480-460 |
Синий | 450-440 |
Фиолетовый | 430-390 |

Спектр часто сокращают до 3 основных цветов, от которых можно построить все остальные оттенки.
Волны имеют не только длину, но и частоту колебаний. Эти величины взаимосвязаны, поэтому задать определенную спектр можно либо длиной, либо частотой колебаний.
Получив непрерывный спектр, Ньютон пропустил его через собирающую линзу и получил белый свет. Тем самым доказав:
1 Белый — состоит из всех цветов.
2 Для цветовых волн действует принцип сложения
3 Отсутствие света ведет к отсутствию цвета.
В ходе экспериментов было выяснено, что сами предметы цвета не имеют. Освещенные светом, они отражают часть световых волн, а часть поглощают, в зависимости от своих физических свойств. Отраженные световые волны и будут цветом предмета.
(Например, если на синюю кружку посветить светом, пропущенным через красный фильтр, то мы увидим, что кружка черная, потому что синий спектр блокируются красным фильтром, а кружка может отражать только синий)
Получается, что ценность краски в ее физических свойствах, но если вы решите смешать синий, желтый и красный (потому что остальные тона можно получить из комбинации основных цветов, то получите не белый (как если бы вы смешали волны), а неопределенно темный тон, так как в данном случае действует принцип вычитания.
Принцип вычитания говорит: любое смешивание ведет к отражению волны с меньшей длиной.
Если смешать желтый и красный, то получится оранжевый, длина которого меньше длины красного. При смешивании красного, желтого и синего получается неопределенно темный оттенок – отражение, стремящееся к минимальной воспринимаемой волне.
Черный же наоборот. Чтобы выделиться на нем, нужно повысить длину волны и количество отражений, а смешивание ведет на понижение.





ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)



Свет и цвет: основы основ / Habr
Мы часто говорим о таком понятии как свет, источниках освещения, цвете изображений и объектов, но не совсем хорошо себе представляем, что такое свет и что такое цвет. Пора разобраться с этими вопросами и перейти от представления к понимаю.
Мы окружены
Осознаем мы этого или нет, но мы находимся в постоянном взаимодействии с окружающим миром и принимаем на себя воздействие различных факторов этого мира. Мы видим окружающее нас пространство, постоянно слышим звуки от различных источников, ощущаем тепло и холод, не замечаем, что пребываем под воздействием естественного радиационного фона, а также постоянно находимся в зоне излучения, которое исходит от огромного количества источников сигналов телеметрии, радио и электросвязи. Почти всё вокруг нас испускает электромагнитное излучение. Электромагнитное излучение — это электромагнитные волны, созданные различными излучающими объектами – заряженными частицами, атомами, молекулами. Волны характеризуются частотой следования, длинной, интенсивностью, а также рядом других характеристик. Вот вам просто ознакомительный пример. Тепло, исходящее от горящего костра – это электромагнитная волна, а точнее инфракрасное излучение, причем очень высокой интенсивности, мы его не видим, но можем почувствовать. Врачи сделали рентгеновский снимок – облучили электромагнитными волнами, обладающими высокой проникающей способностью, но мы этих волн не ощутили и не увидели. То, что электрический ток и все приборы, которые работают под его действием, являются источниками электромагнитного излучения, вы все, конечно же, знаете. Но в этой статье я не стану рассказать вам теорию электромагнитного излучения и его физическую природу, я постараюсь более мене простым языком объяснить, что же такое видимый свет и как образуется цвет объектов, которые мы с вами видим. Я начал говорить про электромагнитные волны, чтобы сказать вам самое главное: Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Примеров может быть достаточно много, вы и сами можете привести их в гораздо большем количестве, чем я написал. Необходимо уточнить, что под понятием свет мы будем подразумевать видимый свет. Всё выше сказанное можно представить в виде вот такой картинки (Рисунок 1).
Рисунок 1 – Место видимого излучения среди других видов электромагнитного излучения.
На Рисунке 1 видимое излучение представлено в виде шкалы, которая состоит из «смеси» различных цветов. Как вы уже догадались – это спектр. Через весь спектр (слева направо) проходит волнообразная линия (синусоидальная кривая) – это электромагнитная волна, которая отображает сущность света как электромагнитного излучения. Грубо говоря, любое излучение – есть волна. Рентгеновское, ионизирующее, радиоизлучение (радиоприемники, телевизионная связь) – не важно, все они являются электромагнитными волнами, только каждый вид излучения имеет разную длину этих волн. Синусоидальная кривая является всего лишь графическим представлением излучаемой энергии, которая изменяется во времени. Это математическое описание излучаемой энергии. На рисунке 1 вы также можете заметить, что изображенная волна как бы немного сжата в левом углу и расширена в правом. Это говорит о том, что она имеет разную длину на различных участках. Длина волны – это расстояние между двумя её соседними вершинами. Видимое излучение (видимый свет) имеет длину волны, которая изменяется в пределах от 380 до 780nm (нанометров). Видимый свет — всего лишь звено одной очень длинной электромагнитной волны.
От света к цвету и обратно
Ещё со школы вы знаете, что если на пути луча солнечного света поставить стеклянную призму, то большая часть света пройдет через стекло, и вы сможете увидеть разноцветные полосы на другой стороне призмы. То есть изначально был солнечный свет — луч белого цвета, а после прохождения через призму разделился на 7 новых цветов. Это говорит о том, что белый свет состоит из этих семи цветов. Помните, я только что говорил, что видимый свет (видимое излучение) — это электромагнитная волна, так вот, те разноцветные полосы, которые получились после прохождения солнечного луча через призму – есть отдельные электромагнитные волны. То есть получаются 7 новых электромагнитных волн. Смотрим на рисунок 2.
Рисунок 2 – Прохождение луча солнечного света через призму.
Каждая из волн имеет свою длину. Видите, вершины соседних волн не совпадают друг с другом: потому что красный цвет (красная волна) имеет длину примерно 625-740nm, оранжевый цвет (оранжевая волна) – примерно 590-625nm, синий цвет (синяя волна) – 435-500nm., не буду приводить цифры для остальных 4-х волн, суть, я думаю, вы поняли. Каждая волна – это излучаемая световая энергия, то есть красная волна излучает красный свет, оранжевая – оранжевый, зеленая – зеленый и т.д. Когда все семь волн излучаются одновременно, мы видим спектр цветов. Если математически сложить графики этих волн вместе, то мы получим исходный график электромагнитной волны видимого света – получим белый свет. Таким образом, можно сказать, что спектр электромагнитной волны видимого света – это сумма волн различной длины, которые при наложении друг на друга дают исходную электромагнитную волну. Спектр «показывает из чего состоит волна». Ну, если совсем просто сказать, то спектр видимого света – это смесь цветов, из которых состоит белый свет (цвет). Надо сказать, что и у других видов электромагнитного излучения (ионизирующего, рентгеновского, инфракрасного, ультрафиолетового и т.д.) тоже есть свои спектры.
Любое излучение можно представить в виде спектра, правда таких цветных линий в его составе не будет, потому, как человек не способен видеть другие типы излучений. Видимое излучение – это единственный вид излучений, который человек может видеть, потому-то это излучение и назвали – видимое. Однако сама по себе энергия определенной длины волны не имеет никакого цвета. Восприятие человеком электромагнитного излучения видимого диапазона спектра происходит благодаря тому, что в сетчатке глаза человека располагаются рецепторы, способные реагировать на это излучение.
Но только ли путем сложения семи основных цветов мы можем получить белый цвет? Отнюдь. В результате научных исследований и практических экспериментов было установлено, что все цвета, которые способен воспринимать человеческий глаз, можно получить смешиванием всего лишь трех основных цветов. Три основных цвета: красный, зеленый, синий. Если с помощью смешивания этих трех цветов можно получить практически любой цвет, значит можно получить и белый цвет! Посмотрите на спектр, который был приведен на рисунке 2, на спектре четко просматриваются три цвета: красный, зеленый и синий. Именно эти цвета лежат в основе цветовой модели RGB (Red Green Blue).
Проверим как это работает на практике. Возьмем 3 источника света (прожектора) — красный, зеленый и синий. Каждый из этих прожекторов излучает только одну электромагнитную волну определенной длины. Красный – соответствует излучению электромагнитной волны длиной примерно 625-740nm (спектр луча состоит только из красного цвета), синий излучает волну длиной 435-500nm (спектр луча состоит только из синего цвета), зеленый – 500-565nm (в спектре луча только зеленый цвет). Три разных волны и больше ничего, нет никакого разноцветного спектра и дополнительных цветов. Теперь направим прожектора так, чтобы их лучи частично перекрывали друг друга, как показано на рисунке 3.
Рисунок 3 — Результат наложения красного, зеленого и синего цветов.
Посмотрите, в местах пересечения световых лучей друг с другом образовались новые световые лучи – новые цвета. Зеленый и красный образовали желтый, зеленый и синий – голубой, синий и красный — пурпурный. Таким образом, изменяя яркость световых лучей и комбинируя цвета можно получить большое многообразие цветовых тонов и оттенков цвета. Обратите внимание на центр пересечения зеленого, красного и синего цветов: в центре вы увидите белый цвет. Тот самый, о котором мы недавно говорили. Белый цвет – это сумма всех цветов. Он является «самым сильным цветом» из всех видимых нами цветов. Противоположный белому – черный цвет.
Рисунок 4 – Отсутствие светового излучения
Я как-то незаметно перехожу от понятия свет к понятию цвет и вам ничего не говорю. Пора внести ясность. Мы с вами выяснили, что свет – это излучение, которое испускается нагретым телом или находящимся в возбужденном состоянии веществом. Основными параметрами источника света являются длина волны и сила света. Цвет – это качественная характеристика этого излучения, которая определяется на основании возникающего зрительного ощущения. Конечно же, восприятие цвета зависит от человека, его физического и психологического состояния. Но будем считать, что вы достаточно хорошо себя чувствуете, читаете эту статью и можете отличить 7 цветов радуги друг от друга. Отмечу, что на данный момент, речь идет именно о цвете светового излучения, а не о цвете предметов. На рисунке 5 показаны зависимые друг от друга параметры цвета и света.
Рисунки 5 и 6– Зависимость параметров цвета от источника излучения
Существуют основные характеристики цвета: цветовой тон (hue), яркость (Brightness), светлость (Lightness), насыщенность (Saturation).
Цветовой тон (hue)
– Это основная характеристика цвета, которая определяет его положение в спектре. Вспомните наши 7 цветов радуги – это, иначе говоря, 7 цветовых тонов. Красный цветовой тон, оранжевый цветовой тон, зелёный цветовой тон, синий и т.д. Цветовых тонов может быть довольно много, 7 цветов радуги я привел просто в качестве примера. Следует отметить, что такие цвета как серый, белый, черный, а также оттенки этих цветов не относятся к понятию цветовой тон, так как являются результатом смешивания различных цветовых тонов.
Яркость (Brightness)
– Характеристика, которая показывает, насколько сильно излучается световая энергия того или иного цветового тона (красного, желтого, фиолетового и т.п.). А если она вообще не излучается? Если не излучается – значит, её нет, а нет энергии — нет света, а там где нет света, там черный цвет. Любой цвет при максимальном снижении яркости становится черным цветом. Например, цепочка снижения яркости красного цвета: красный — алый — бордовый — бурый — черный. Максимальное увеличение яркости, к примеру, того же красного цвета даст «максимально красный цвет».
Светлость (Lightness)
– Степень близости цвета (цветового тона) к белому. Любой цвет при максимальном увеличении светлости становится белым. Например: красный — малиновый — розовый — бледно-розовый — белый.
Насыщенность (Saturation)
– Степень близости цвета к серому цвету. Серый цвет является промежуточным цветом между белым и черным. Серый цвет образуется путем смешивания в равных количествах красного, зеленого, синего цвета с понижением яркости источников излучения на 50%. Насыщенность изменяется непропорционально, то есть понижение насыщенности до минимума не означает, что яркость источника будет снижена до 50%. Если цвет уже темнее серого, при понижении насыщенности он станет ещё более темным, а при дальнейшем понижении и вовсе станет черным цветом.
Такие характеристики цвета как цветовой тон (hue), яркость (Brightness), и насыщенность (Saturation) лежат в основе цветовой модели HSB (иначе называемая HCV).
Для того чтобы разобраться в этих характеристиках цвета, рассмотрим на рисунке 7 палитру цветов графического редактора Adobe Photoshop.
Рисунок 7 – Палитра цветов Adobe Photoshop
Если вы внимательно посмотрите на рисунок, то обнаружите маленький кружочек, который расположен в самом верхнем правом углу палитры. Этот кружочек показывает, какой цвет выбран на цветовой палитре, в нашем случае это красный. Начнем разбираться. Сначала посмотрим на числа и буквы, которые расположены в правой половине рисунка. Это параметры цветовой модели HSB. Самая верхняя буква – H (hue, цветовой тон). Он определяет положение цвета в спектре. Значение 0 градусов означает, что это самая верхняя (или нижняя) точка цветового круга – то есть это красный цвет. Круг разделен на 360 градусов, т.е. получается, в нем 360 цветовых тонов. Следующая буква – S (saturation, насыщенность). У нас указано значение 100% — это значит, что цвет будет «прижат» к правому краю цветовой палитры и имеет максимально возможную насыщенность. Затем идет буква B (brightness, яркость) – она показывает, насколько высоко расположена точка на палитре цветов и характеризует интенсивность цвета. Значение 100% говорит о том, что интенсивность цвета максимальна и точка «прижата» к верхнему краю палитры. Буквы R(red), G(green), B(blue) — это три цветовых канала (красный, зеленый, синий) модели RGB. В каждом в каждом из них указывается число, которое обозначает количество цвета в канале. Вспомните пример с прожекторами на рисунке 3, тогда мы выяснили, что любой цвет может быть получен путем смешивания трех световых лучей. Записывая числовые данные в каждый из каналов, мы однозначно определяем цвет. В нашем случае 8-битный канал и числа лежат в диапазоне от 0 до 255. Числа в каналах R, G, B показывают интенсивность света (яркость цвета). У нас в канале R указано значение 255, а это значит, что это чистый красный цвет и у него максимальная яркость. В каналах G и B стоят нули, что означает полное отсутствие зеленого и синего цветов. В самой нижней графе вы можете увидеть кодовую комбинацию #ff0000 — это код цвета. У любого цвета в палитре есть свой шестнадцатиричный код, который определяет цвет. Есть замечательная статья Теория цвета в цифрах, в которой автор рассказывает как определять цвет по шестнадцатеричному коду.
На рисунке вы также можете заметить перечеркнутые поля числовых значений с буквами «lab» и «CMYK». Это 2 цветовых пространства, по которым тоже можно характеризовать цвета, о них вообще отдельный разговор и на данном этапе незачем вникать в них пока не разберетесь с RGB.
Можете открыть цветовую палитру Adobe Photoshop и поэксперовать со значением цветов в полях RGB и HSB. Вы заметите, что изменение числовых значений в каналах R, G, и B приводит к изменению числовых значений в каналах H, S, B.
Цвет объектов
Пора поговорить о том, как так получается, что окружающие нас предметы принимают свой цвет, и почему он меняется при различном освещении этих предметов.
Объект можно увидеть, только если он отражает или пропускает свет. Если же объект почти полностью поглощает падающий свет, то объект принимает черный цвет. А когда объект отражает почти весь падающий свет, он принимает белый цвет. Таким образом, можно сразу сделать вывод о том, что цвет объекта будет определяться количеством поглощенного и отраженного света, которым этот объект освещается. Способность отражать и поглощать свет определятся молекулярной структурой вещества, иначе говоря — физическими свойствами объекта. Цвет предмета «не заложен в нем от природы»! От природы в нем заложены физические свойства: отражать и поглощать.
Цвет объекта и цвет источника излучения неразрывно связаны между собой, и эта взаимосвязь описывается тремя условиями.
— Первое условие: Цвет объект может принимать только при наличии источника освещения. Если нет света, не будет и цвета! Красная краска в банке будет выглядит черной. В темной комнате мы не видим и не различаем цветов, потому что их нет. Будет черный цвет всего окружающего пространства и находящихся в нем предметов.
— Второе условие: Цвет объекта зависит от цвета источника освещения. Если источник освещения красный светодиод, то все освещаемые этим светом объекты будут иметь только красные, черные и серые цвета.
— И наконец, Третье условие: Цвет объекта зависит от молекулярной структуры вещества, из которого состоит объект.
Зеленая трава выглядит для нас зеленой, потому что при освещении белым светом она поглощает красную и синюю волну спектра и отражает зеленую волну (Рисунок 8).
Рисунок 8 – Отражение зеленой волны спектра
Бананы на рисунке 9 выглядят желтыми, потому что они отражают волны, лежащие в желтой области спектра (желтую волну спектра) и поглощает все остальные волны спектра.
Рисунок 9 – Отражение желтой волны спектра
Собачка, та что изображена на рисунке 10 – белая. Белый цвет – результат отражения всех волн спектра.
Рисунок 10 – Отражение всех волн спектра
Цвет предмета – это цвет отраженной волны спектра. Вот так предметы приобретают видимый нами цвет.
В следующей статье речь пойдет о новой характеристике цвета — цветовой температуре.
Цвет и сочетание цвета. Часть 1. Как мы видим цвет и как образуются цветовые оттенки
Цвет как физическая материя — не существует. Есть электромагнитные волны — свет, который мы видим, а мозг преобразует его в информацию: объекты, формы, цвет.
Свет образует разную природу цвета, которая по-разному воспринимается и воздействует на человека. О том, как это происходит вообще и как используется в интерьерном дизайне, разберемся в цикле статей, посвященных цветам и цветовым сочетаниям. В первой статье речь пойдет о физике и природе цвета: как люди воспринимают цвет, какие бывают цвета, как и почему они изменяются.
Свет — видимое электромагнитное излучение. Естественный свет — белый или по-другому солнечный свет преобразуется в цвет. Как это происходит мы изучали в школьном курсе физики на опыте с прозрачной призмой, помните:
Луч света проходит через призму и разбивается на спектр
Белый луч света проходит через призму и разбивается на цветные световые волны — спектр: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый.
Световая волна каждого цвета имеет свою длину и частоту колебаний. Световые волны сами по себе не имеют цвета. Цвет возникает при восприятии нашими глазами и мозгом.
Цвет окружающих материальных предметов образуется от поглощения и отражения световых волн. Белый свет попадает на предмет, часть световых волн поглощается, часть отражается. Если поглотятся все волны, то мы увидим чёрный цвет. Если все волны отразятся, то увидим белый свет. Если отразится волны определенной длинны и частоты, то мы увидим соответствующий этой световой волне цвет:
Все цвета спектра кроме оранжевого поглощаются. Оранжевый отражается и мы видим оранжевый цвет
Природа цвета
Происхождение цвета от световых лучей образуют две основные природы цвета:
Аддитивные цвета — цвета образованные исходящими световыми лучами. На основе аддитивной цветопередачи работают светофоры, телевидение, компьютеры, телефоны — везде где используется цветные световые лучи и эффекты на их основе.
Субтрактивные цвета — цвета, образованные отражением света от материальных предметов. Фактически, это всё материальное и вещественное, что нас окружает, как созданное природой, так и созданное человеком. У данной природы цвета есть еще одно название — пигментный цвет, а вещества влияющие и изменяющие цвет называются — пигменты.
Помимо способа образования цвета у двух цветовых природ есть существенные отличия — это основные цвета и способ образование дополнительных цветов. Рассмотрим подробнее как это происходит.
Основные цвета и дополнительные цвета в аддитивной и субтрактивной цветопередаче
Известный нам спектр содержит основные и дополнительные цвета. И здесь возникает существенная разница между аддитивными и субтрактивными цветами:
Основные аддитивные цвета — зелёный, синий, красный. Если совместить аддитивные цвета, то образуется белый цвет, в местах отсутствия цветовых лучей образуется чёрный цвет. Дополнительные цвета образуются при совмещении лучей трёх основных. На примере видно, при совмещении красного и зелёного аддитивного цвета образуется жёлтый цвет, при совмещении красного и синего — пурпурный, при совмещении основных трёх цветов — белый. :
Пример цветовой модели RGB. Совмещение зелёного и красного образуют жёлтый цвет. Три основных цвета: зелёный, синий, красный — образуют белый цвет.
Основные субтрактивные цвета — жёлтый, синий, красный. Если смешать основные субтрактивные цвета, то образуется чёрный цвет. Дополнительные цвета образуются при смешении пигментов основных цветов. На примере, при совмещении красного и жёлтого субтрактивного цвета образуется оранжевый цвет, при совмещении красного и синего — фиолетовый, при совмещении основных трёх цветов — чёрный:
Совмещение трёх основных цветов: синего, красного, жёлтого образуют чёрный цвет. Совмещение жёлтого и синего — зелёный.
Как учитывается разница между аддитивным и субтрактивным цветом в интерьерном дизайне
Понимание разницы между аддитивной и субтрактивной цветопередачей в дизайне важна из-за разницы восприятия человеком цвета. Визуализация интерьеров, макеты и вся компьютерная графика создается на основе аддитивной цветопередачи, а воплощается в жизнь уже в субтрактивной. По-простому, всегда есть разница в цветовом восприятии между графическим макетом и реальностью. Цветовая комбинация может красиво смотреться на картинке дисплея, и по-другому будет в реальном интерьере, может быть и наоборот.
Также, в восприятии реального цвета будет наблюдаться разница при естественном солнечном и искусственном освещении.
Как бы разработчики программ не старались, но создавать графику с идеальной цветопередачей, учитывающей все тонкости, пока невозможно. К тому же, восприятие цвета у каждого человека индивидуальное. Знание о аддитивной цветопередаче пригодятся только для понимания некоторых визуальных эффектов образованных искусственным освещением.
Поскольку мы рассказываем о интерьерном дизайне, где имеем дело с цветом материальных предметов и окружающей обстановки, то будем говорить только о субтрактивной цветопередаче. Под составом цвета подразумеваем материальные компоненты, когда смешение всех красок предполагает чёрный цвет, а для осветления нам нужен белый пигмент или белые краски.
От этой строчки и далее под словом ЦВЕТ подразумеваем только цвет субтрактивный.
Хроматические и ахроматические цвета
Хроматические цвета — это все цвета спектра и образованные от них цветовые оттенки. На примере цвета расположены по способу их образования:
Треугольник внутри образован основными цветами: красный, жёлтый, синий. Далее, к треугольнику основных цветов примыкают три треугольника из дополнительных цветов входящих в спектр образованных сочетанием основных цветов: зелёный — от синего с жёлтым, оранжевый — от красного и жёлтого, фиолетовый — от красного и синего. Внешнее кольцо образовано из сочетания основных цветов, дополнительных цветов и образованных от их смешения промежуточных цветов.
Ахроматические цвета — это белый, чёрный и серый производный от смешения чёрного и белого цвета:
При сочетании хроматических и ахроматических цветов образуются множество других цветовых оттенков.
Тёплые и холодные цвета и оттенки
Холодный цвет в основных хроматических цветах он один — синий. Также, к холодному цвету относится чистый белый.
Тёплые цвета — это жёлтый и красный. Их в свою очередь, можно разделить на горячий – это красный цвет. И тёплый — желтый. Самым горячим из дополнительных цветов считается красно-оранжевый.
Осветление любого цвета, добавлением белого, создаёт визуальный эффект прохлады и ослабляет тёплые цвета:
Горячий красный цвет становится прохладным при добавлении белого.
Добавление синего цвета в тёплые цвета делает оттенки прохладнее, равно как и наоборот.
Например, чистый синий цвет — холодный, бирюзовый цвет состоящий из синего с добавлением жёлтого теплеет:
Синий цвет с добавлением жёлтого теплеет и образует бирюзовый.
Хотя, из той же физики мы помним, что, чем белее пламя тем он горячее и получается, что в реальности, белый горячее чем красный. Но, в цветовом восприятии это работает по-другому: красный — горячий, жёлтый — тёплый, белый —холодный.
Осветлённые, затемнённые цвета и оттенки
Если к основным и дополнительным цветам и их производным добавлять белый или черный цвет, то мы получим дополнительные цветовые вариации.
Осветление — добавляя белый цвет мы получаем осветлённые оттенки и как уже упоминалось, создаем визуальный эффект охлаждения для тёплых оттенков. Получаемые цветовые вариации могут существенно отличатся от стартового цвета. Так, например, от фиолетового получим близкий к лиловому:
Сильно осветлённый фиолетовый цвет ближе к лиловому и мало похож спектральный фиолетовый.
Затемнение — добавляя чёрный цвет, получаем дополнительные вариативности. Если наблюдать как изменяются основные цвета при затемнении, то создается впечатление мрачности, когда мы видим как яркие цвета чернеют:
Тёмный зелёный цвет при затемнении становиться мрачным.
На сочетании затемнённых и осветлённых хроматических цветов основывается вариант цветового сочетание — контраст света и тени. Это сочетание одно из самых распространённых в живописи и его можно успешно применять в интерьерном дизайне. Подробнее об гармоничных цветовых сочетаниях в расскажем в следующей статье.
Пастельные оттенки
Пастельные оттенки получают при добавлении к хроматическим цветам одновременно белый и черный цвет:
Образование пастельного зелёного цвета.Пастельного цвета можно осветлять или затемнять для получения нужного оттенка.
Пастельные оттенки, одни из самых популярных в интерьерном дизайне, потому что они визуально приятные, сглаженные, спокойные. Но если с ними переборщить, то можно получить тоскливый, однообразный интерьер. А чтобы этого не получилось нужно следовать правилам гармоничных цветовых сочетаний, об этом, также в следующей статье.
Расскажем о способах гармоничного сочетания цветов. Покажем примеры как это работает в интерьерном дизайне.
Следующая статья опубликована:
Сочетание цветов в интерьере. Часть 2. Правила гармоничных сочетаний
Подписывайтесь на уведомления о новых публикациях по электронной почте, или в социальных сетях:
| Добавляйтесь в наши группы в социальных сетях: |
Если статья была полезна, поделитесь информацией с друзьями:
Как получить цвет | LOOKCOLOR

Как получить фиолетовый цвет, смешивая краски
Чтобы получить фиолетовый нужно смешать красный и синий, либо красно и сине содержащие тона, главное, чтобы в них не было желтого подтона, который как дополнительный цвет к фиолетовому даст сероватый или коричневый подтон получившейся краски.

Как получить оранжевый цвет, смешивая краски
Как получить оранжевый цвет и его оттенки на 9-и фото + таблица всех возможных производных. Как получить коралловый, персиковый, терракотовый и рыжие цвета? Влияние белого, черного и коричневого при составлении цвета.

Как получить красный цвет?
Красный цвет относится к основным цветам и даже в самых минимальных наборах этот тон будут присутствовать. Однако, краски, которые используют для массовой печати – не имеют красного цвета.

Как получить синий цвет и его оттенки
Даже в наборе из 12 оттенков, у вас может не быть классической синей краски, так называемый оттенок «роял». Например, в акриловых красках основным синим цветом идет ультрамариновый: очень яркий и темный оттенок с легким фиолетовым подтоном.

Как получить зеленый цвет, смешивая краски
Зеленая краска получается смешиванием желтого и синего цвета. Широкая гамма оттенков зеленого зависит от пропорций смешивания основных красок, а так же внесением дополнительных затемняющих или засветляющих тонов: белой и черной краски. Помимо этого оливковые оттенки и цвета хаки являются продуктом смешения желтой, синей и коричневой (в малом количестве красной) краски
Основные цвета | LOOKCOLOR
Основные цвета – это тона, с помощью которых можно получить все остальные оттенки.
Это КРАСНЫЙ ЖЕЛТЫЙ СИНИЙ (для печати — это МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ см. ниже)
Если смешать между собой красные, синие и желтые световые волны, то получится белый свет. Однако, с красками такое слияние работать не будет. Для художников существует отдельная таблица смешения, которая пересекается с комбинацией волн, но соблюдает свои правилам.
Так на практике при соединение желтой, красной, синей краски получится оттенок коричневого, который не существует в спектральном свете, а является ответом нашего глаза на несбалансированное отражение волн. (см. физика цвета).

Желтый, красный, синий — разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
Сложно представить себе яркий темно-желтый тон, как и яркий светло-красный. За счет яркости в разных диапазонах светлоты создается огромная гамма промежуточных насыщенных красок: оранжевых, красно-оранжевых, салатовых, изумрудных, сине-зеленых, сиреневых, красно-фиолетовых, фиолетовых и др. Эти три краски образуют практически всю палитру, за исключением черного, белого, серого. Принимая их за первичную основу цветостроения стоит представлять, что вторичные цвета все же менее яркие, чем их родители, а оттенки, образованные от второго круга с помощью черного, белого либо оттенков, произведенных от первичного круга — еще более тусклые.
Построение оттенков из основных цветов
Пары из «упряжки» основных цветов образуют следующие краски второго круга:


_____ОРАНЖЕВЫЙ_____________ФИОЛЕТОВЫЙ_______________ЗЕЛЕНЫЙ____
ЖЕЛТЫЙ + КРАСНЫЙ = ОРАНЖЕВЫЙ (см. как получить оранжевый?)
КРАСНЫЙ + СИНИЙ = ФИОЛЕТОВЫЙ(см. как получить фиолетовый?)
СИНИЙ + ЖЕЛТЫЙ = ЗЕЛЕНЫЙ (см. как получить зеленый?)
Если смешивать вторичные цвета, то есть оранжевый, фиолетовый и зеленый, с основными (которые уже присутствуют в составе цвета), то их порядок не изменится, они так же останутся во втором круге, так как мы тока изменяем количество содержания, а не качество:

__ЖЕЛТО-ОРАНЖЕВЫЙ_____КРАСНО-ОРАНЖЕВЫЙ_____КРАСНО-ФИОЛЕТОВЫЙ___
ЖЕЛТЫЙ + ОРАНЖЕВЫЙ = ЖЕЛТО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ОРАНЖЕВЫЙ = КРАСНО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ФИОЛЕТОВЫЙ = КРАСНО-ФИОЛЕТОВЫЙ

__ФИОЛЕТОВО-СИНИЙ___________СИНЕ-ЗЕЛЕНЫЙ___________САЛАТОВЫЙ___
СИНИЙ + ФИОЛЕТОВЫЙ = СИНЕ-ФИОЛЕТОВЫЙ
СИНИЙ + ЗЕЛЕНЫЙ = СИНЕ-ЗЕЛЕНЫЙ
ЖЕЛТЫЙ + ЗЕЛЕНЫЙ = САЛАТОВЫЙ
Добавление во вторичные тона основные, но которые не присутствуют уже в нем, приводят к смешению всех трех основных цветов. Результатом получается коричневый. Такие пары называют дополнительными.

ЖЕЛТЫЙ + ФИОЛЕТОВЫЙ (КРАСНЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
КРАСНЫЙ + ЗЕЛЕНЫЙ (ЖЕЛТЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
СИНИЙ + ОРАНЖЕВЫЙ (КРАСНЫЙ + ЖЕЛТЫЙ) = КОРИЧНЕВЫЙ
Смешивая дополнительные оттенки, такие как фиолетовый + желтый, красный + зеленый, синий + оранжевый дают средне темный красно-коричневый оттенок. Если же смешивать не краску, а световые лучи, должен получится эффект серого света. Но так как краска, только отражает волну, то 100% замещения не будет.
Основные цвета краски для печати
Очень важно получать максимум тонов из минимального набора краски для цветной печати. На сегодня существует 4 необходимые краски для реализации всего спектра, где красный заменен на насыщенный розовый. Такая цветовая модель называется CMYK.
МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ

Где маджента — оттенок фуксии, циан — ярко-голубой цвет, а белым является тон печатного материала.
Как получить другие цвета и их оттенки: теория и практика. Жми на иконку.



Как из трех цветов получить все цвета радуги
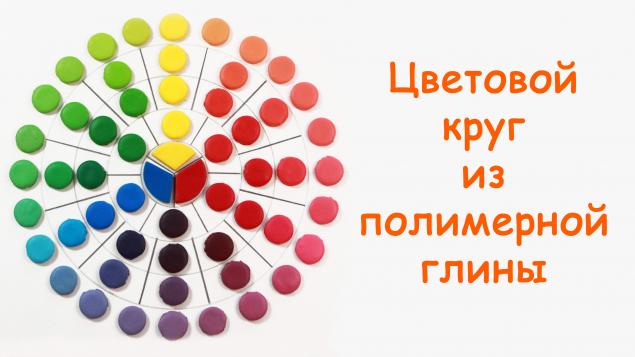
Наблюдая за работой мастеров, невольно можно задаться вопросом: «Как можно так смело смешивать разные цвета и получать совершенно новые?» На самом деле существует давно изобретенная теория цвета, и шпаргалкой в этом деле становится цветовой круг. В теории цвета цветовой круг содержит в себе все цвета, видимые человеком. Цветовой круг показывает, как цвета связаны между собой, и позволяет определять, по определенным правилам, гармоничные сочетания этих цветов.
И в этом мастер-классе я расскажу, как используя всего лишь три цвета полимерной глины, получить такую многообразную палитру! Пользуясь этим способом вы сможете беспроигрышно смешивать цвета, получая новые оттенки!

Главными цветами являются желтый, красный, синий. Они относятся к цветам первого порядка, и именно эти три цвета я ставлю в центральную часть круга.
Из них путем попарного смешивания образуются цвета второго порядка.
Смешиваю одинаковые кружки синего и красного цвета и получаю темно-фиолетовый. И помещаю этот цвет на мой цветовой круг. Смешиваю желтый и красный, у меня получился насыщенный оранжевый цвет.
Но это ещё не все! Смешивание можно продолжать!
Аналогично комбинация цветов первого и второго порядков дает нам цвета третьего порядка. Так, смешав желтый и оранжевый, я получаю более солнечный оттенок, а смешав оранжевый с красным, более огненный. Смешав красный с фиолетовым, я получаю бордовый, сливовый, а смешав фиолетовый с синим, темно-сиреневый. Смешав зеленый с синим я получаю изумрудный, а смешав зеленый с желтым, салатовый.
У меня получился двенадцати частный цветовой круг!
Вы видели, что всего лишь из трех цветов, я получила все оттенки радуги! Смешивание можно продолжить и дальше, получая все новые и новые оттенки. Такая таблица поможет вам запомнить результат, если захочется получить какой-то цвет ещё раз.
Так что на вопрос, какие цвета приобрести в первую очередь, вы теперь знаете ответ — красный, синий и желтый!
Белый можно смешивать с любым цветом для получения пастельных оттенков.
Смешав белый с красным, я получаю розовый, а добавляя в него ещё белый, получаю ещё более нежный розовый цвет. И так далее… Таким образом к своему цветовому кругу я добавила ещё два ряда, чтобы показать, как эти цвета поведут себя при смешивании с белым.
В результате я получаю богатую палитру, состоящую из множества цветов. И самое главное, понятно, как эти цвета получить, и в любой момент можно посмотреть на цветовой круг и смешать нужный вам оттенок.
Я запекаю все кружочки и вклеиваю их в таблицу, чтобы цветовым кругом было удобно пользоваться в работе. Потом можно подровнять и вырезать его по кругу.
Рекомендую каждому выполнить такую подсказку и пользоваться ей в лепке из полимерной глины. Потому что цвета на экранах мониторов могут немного отличаться от того, какие эти цвета на самом деле.
Плюс, подобное упражнение развивает понимание цвета и цветовой вкус.
В видео вы можете увидеть весь процесс работы над цветовым кругом, как я смешивала цвета, более подробно!
Желаю вам творческих успехов и вдохновения! И конечно, самых разнообразных палитр!
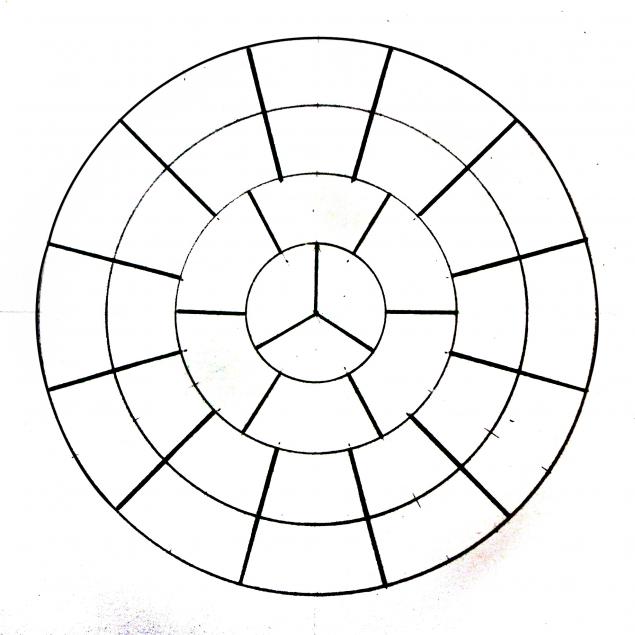
Круг без пластики, который можно распечатать и выполнить палитру-упражнение самостоятельно:

Основные цвета — это… Что такое Основные цвета?

Основные цвета — цвета, смешивая которые можно получить все остальные цвета и оттенки.
История
Появление концепции основных цветов связано с необходимостью воспроизводить цвета, для которых в палитре художника не было точного цветового эквивалента. Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет, и имеющих свои характерные спектры отражения).
Различные варианты выбора «основных цветов»
Смешивание цветов зависит от цветовой модели. Существуют аддитивная и субтрактивная модели смешивания.
Аддитивная модель
В аддитивной модели смешивания цвета получаются как смешивание лучей. При отсутствии лучей нет никакого цвета — чёрный, максимальное смешение даёт белый. Примером аддитивной цветовой модели является RGB.
Субтрактивный синтез цвета
Основная статья: CMYKСпособ, использующий отражение света и соответствующие красители. В субтрактивной модели смешивания цвета получаются как смешивание красок. При отсутствии краски нет никакого цвета — белый, максимальное смешение даёт чёрный. Примером субтрактивной цветовой модели является CMYK.
Основных цветов по Иоганнесу Иттену существует всего 3: красный, жёлтый и синий. Остальные же цвета цветового круга образуются смешиванием этих трех в различных пропорциях.
Биофизические предпосылки
Основные цвета не являются свойством света, их выбор определяется свойствами человеческого глаза и техническими свойствами систем цветовоспроизведения.
Четыре «чистых» цвета
Психофизиологические исследования привели к предположению о существования неких «чистых» и уникальных цветов:[1] — красный, жёлтый, зелёный и синий, причём красный и зелёный образуют одну цветоконтрастную ось, а жёлтый и синий — другую.
Технические варианты реализации модели использования «основных цветов»

Примечания
- ↑ E. Bruce Goldstein Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727

