Цвета на английском языке
Список наиболее популярных названий цветов на английском языке с примерами звучания, транскрипцией и переводом.
| white | [ waɪt ] | белый |
| black | [ blæk ] | чёрный |
| gray | [ greɪ ] | серый |
| silver | [ ˈsɪlvə ] | серебряный |
| red | [ red ] | красный |
| blue | [ bluː ] | голубой, синий |
| green | [ griːn ] | зелёный |
| yellow | [ ˈjeləʊ ] | жёлтый |
| brown | [ braʊn ] | коричневый |
| orange | [ ˈɔrɪnʤ ] | оранжевый |
| pink | [ pɪŋk ] | розовый |
| purple | [ pɜːpl ] | пурпурный |
| violet | [ ˈvaɪəlɪt ] | фиолетовый |
| beige | [ beɪʒ ] | бежевый |
| scarlet | [ ˈskɑːlɪt ] | алый |
| golden | [ ˈgəʊldən ] | золотой |
| turquoise | [ ˈtɜːkwɑːz ] | бирюзовый |
| emerald | [ ˈemərəld ] | изумрудный |
| coral | [ ˈkɔrəl ] | коралловый |
| copper | [ ˈkɔpə ] | медный |
| olive | [ ˈɔlɪv ] | оливковый |
| lilac | [ ˈlaɪlək ] | сиреневый |
| khaki | [ ˈkɑːkɪ ] | хаки |
| azure | [ ˈæʒə ] | лазурный |
| amber | [ ˈæmbə ] | янтарный |
| sand | [ sænd ] | песочный |
| vinous | [ ˈvaɪnəs ] | бордовый |
| chocolate | [ ˈʧɔkəlɪt ] | шоколадный |
| ivory | [ ˈaɪvərɪ ] | цвет слоновой кости |
| salmon | [ ˈsæmən ] | оранжево-розовый |
| fuchsia | [ ˈfjuːʃə ] | фуксия |
| lavender | [ ˈlævɪndə ] | бледно-лиловый |
| plum | [ plʌm ] | сливовый |
| indigo | [ ˈɪndɪgəʊ ] | индиго |
| maroon | [ məˈruːn ] | темно-бордовый |
| crimson | [ krɪmzn ] | малиновый |
| teal | [ tiːl ] | бирюзовый |
| aquamarine | [ ækwəməˈriːn ] | цвет морской волны |
| magenta | [ məˈʤentə ] | пурпурно-красный |
Версия для печати
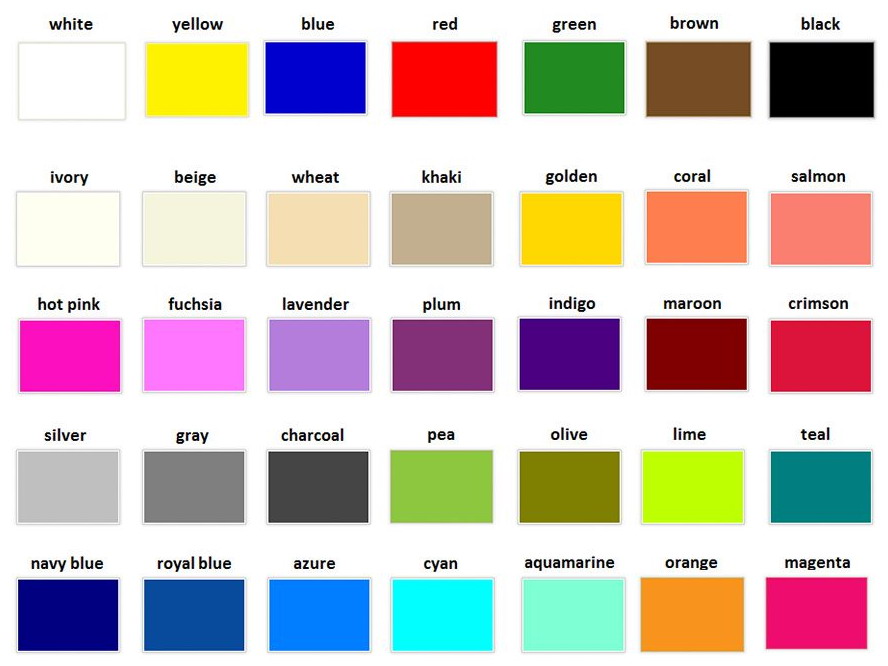
Изображение с названиями цветов на английском

Все цвета на английском языке, спасибо  Елене 🙂
Елене 🙂
Все цвета : очень уж их много, надо позже выделить основные:
amber — янтарный
anise — анис
apricot — абрикосовый
aqua — морская волна
aquamarine — аквамарин
ash — пепельно-серый
azure — лазурный
beige — бежевый
berry — ягодный
black — черный
blue — синий
blue violet — фиолетово-синий
bottle green — бутылочный зеленый
bronze — бронзовый
brown — коричневый
buff — светло-коричневый
burgundy — бордовый
burgundy — красный (бургундское вино)
burly wood -желтоватый
burnt — жженый
buttercup yellow — светло-желтый
cadet blue — серо-синий
cambridge blue — светло-голубой
camel — верблюжий
cerise — светло-вишневый
charcoal -древесный уголь
chartreuse — бледно-зелёный
chartreuse — зеленовато-желтый
chlorine — светло-зеленый
chocolate — шоколадный
claret — бордо
clay — глиняный
clay-colored — светло-бурый
cocoa — цвет какао
copper — медный
coral — коралловый
cornflower — васильковый
cornsilk — шелковый оттенок
cream — кремовый
cream — сливочный
cyan — зеленовато-голубой
dark blue — темно-синий
dark cyan — темный циан
dark gray — темно-серый
dark green — темно-зеленый
dark magenta — фуксин темный
dark red — темно-красный
dark yellow — темно-желтый
deep blue — глубокий синий
deep-brown — темно-коричневый
deep-green — темно-зеленый
denim blue — джинсовый
dim gray — тускло-серый
dull — тусклый
dusty — пыльный
ecru — цвет небелёного сурового полотна
emerald — изумрудный
fallow — светло-желтый
firebrick — кирпичный
forest — лесной
forest green — зеленый лесной
forest green — хаки
fuchsia — фуксия
garnet — темно-красный
ghostwhite — призрачно-белый
ginger brown — рыжевато-коричневый
gold — золотой
golden — золотой
goldenrod — золотистый
gray — серый
green — зеленый
green yellow — зелено-желтый
grey; gray — серый
honeydew — медовый
hot pink — теплый розовый
hunter green — зелёный
indigo — индиго
ivory — слоновая кость
jade — желтовато-зелёный
khaki — хаки
lavender — бледно-лиловый
lavender — лаванда
avender blush — голубой с красным отливом
lawn green — зеленая лужайка
lemon — лимонный
lemon chiffon — лимонный
light blue светло-синий
light coral — коралловый светлый
light cyan — светлый циан
light goldenrod — светло-золотистый
light goldenrod yellow — светло-желтый золотистый
light gray — светло-серый
light pink — светло-розовый
light salmon — светлый сомон
light seagreen — цвет морской волны, светлый
light sky blue — небесно-голубой светлый
light slate blue — светлый грифельно-синий
light slate gray — грифельно-серый
light steel blue — голубой со стальным оттенком
light yellow — светло-желтый
light-green — салатовый
lilac — сиреневый
lime — цвет лайма
lime green — лимонно-зеленый
liver-coloured — темно-каштановый
livery — темно-каштановый
magenta — пурпурный
magenta — фуксин
maroon — темно-бордовый
mastic — бледно-желтый, цвет мастики
mauve — розовато-лиловый
mazarine — темно-синий
medium gray — серый нейтральный
medium green — средне-зеленый
midnight blue — полуночно-синий
mint — мятный
misty rose — тускло-розовый
mole — серый
mouse grey — мышиный
murrey — темно-красный
navajo white — белый-навахо
navy — темно-синий цвет (цвет формы морских офицеров)
navy blue — тёмно-синий
navy, dark blue — темно-синий
nutmeg — цвет мускатного ореха
off-white — грязно-белый
olive — оливковый
olive green — оливковый зеленый
orange — оранжевый
orange red — оранжево-красный
orangey — светло-оранжевый
oyster white — серовато-белый
pale goldenrod — бледно-золотистый
pale green — бледно-зеленый
pale pink — бледно-розовый
pale turquoise — бледно-бирюзовый
pale violet red — красно-фиолетовый бледный
pale yellow — бледно-желтый
peach — персиковый
peachpuff — персиковый
pearl — жемчужный
petunia — темно-лиловый
pewter — оловянный
photo magenta — светло-пурпурный
pink — розовый
pistachio — фисташковый, зеленоватый цвет
plum — сливовый
plum — темно-фиолетовый
powder blue — синий с пороховым оттенком
primrose — лимонный
pumpkin — цвет тыквы
purple — пурпурный
purple — фиолетовый
raspberry — малиновый
red — красный
rose — цвет розы
rosy — розовый
rosy brown — розово-коричневый
royal blue — королевский синий (чистый, яркий оттенок синего)
rust — ржавый
saddle brown — кожано-коричневый
salmon — лососевый
sand — песочный
seafoam — цвет морской пены
seagreen — цвет морской волны
seashell — морская раковина
siennaохраsilver — серебряный
silvery — серебряный
sky blue — небесно-голубой
slate — синевато-серый
slate blue — грифельно-синий
slate gray — синевато-серый
smoke blue — бледный серо-голубой
snow — белоснежный
spice orange — оранжевый
spring green — весенне-зеленый
steel blue — синий со стальным оттенком
steel gray — стальной серый
tan — желтовато-коричневый
tan — рыжевато-коричневый
tanned — бронзовый
taupe — серо-коричневый
taupe — темно-серый
tawny — темно-желтый
terra cotta — терракотовый
turquoise — бирюзовый
vinous — бордовый
violet — фиолетовый, темно-лиловый
violet red — красно-фиолетовый
wheat — пшеничный
white — белый
yellow — желтый
yellow green — желто-зеленый
bright — яркий
cool — холодный
dark — тёмный
hot — теплый
light — светлый
melange — меланжевый (смешанный)
natural — натуральный
pale — бледный
palest — очень бледный
pastel — пастельный
shiny — сияющий, яркий
sky — небесный
very — очень
warm — тёплый
Название цветов по английски
В таблице указаны название основных цветов с транскрипцией и произношением русскими буквами.
Вы можете посмотреть все цвета и оттенки или распечатать таблицу.
Основные цвета
| Основные цвета | ||||
|---|---|---|---|---|
| Цвет | Название по английски | Транскрипция | Произношение русскими буквами | Название по русски |
| Английское название основных цветов с русской транскрипцией | ||||
| Черный цвет | Black | blak | блэк | Черный |
| Темно-синий цвет | Dark blue | dɑːk bluː | да:к блю: | Темно-синий |
| Синий цвет | Blue | bluː | блю: | Синий |
| Голубой | Royal blue | ˈrɔɪəl bluː | роял блю: | Королевский синий |
| Темно-зеленый цвет | Dark green | dɑːk ɡriːn | да:к гри:н | Темно-зеленый |
| Зеленый цвет | Green | ɡriːn | гри:н | Зеленый |
| Чирковый цвет | Teal | tiːl | ти:л | Чирковый |
| Цвет лайм | Lime | laɪm | лаим | Лайм |
| Цвет циан | Cyan | saɪˈæn | саен | Циан между зелёным и синим |
| Бирюзовый цвет | Turquoise | ˈtəːkwɔɪz | тё:квойз | Бирюзовый |
| Цвет индиго | Indigo | ˈɪndɪɡəʊ | и´ндигоу | Индиго |
| Цвет аквамарин | Aquamarine | ˈakwəməˈriːn | а´квамэри´:н | Аквамарин |
| Пурпурный цвет | Purple | ˈpəːp(ə)l | па´пл | Пурпурный |
| Оливковый цвет | Olive | ˈɒlɪv | о´лив | Оливковый |
| Серый цвет | Gray | ɡreɪ | грей | Серый |
| Темно-красный цвет | Dark red | dɑːk red | да:к ред | Темно-красный |
| Цвет сиена | Sienna | sɪˈɛnə | си´ена | Охра Сиена |
| Коричневый цвет | Brown | braʊn | браун | Коричневый |
| Темно-серый цвет | Dark gray | dɑːk ɡreɪ | да:к грей | Темно-серый |
| Цвет серебра | Silver | ˈsɪlvə | си´лвэ | Серебряный |
| Перуанский цвет | Peru | pəˈruː | пэ´ру | Перуанский |
| Шоколадный цвет | Chocolate | ˈtʃɒk(ə)lət | чоклэд | Шоколад |
| Желтовато-коричневый цвет | Tan | tæn | тэ´н | Желтовато-коричневый |
| Цвет орхидеи | Orchid | ˈɔːkɪd | о´кид | Светло-лиловый орхидея |
| Малиновый цвет | Crimson | ˈkrɪmz(ə)n | кримзин | Малиновый |
| Фиолетовый или лиловый цвет | Violet | ˈvʌɪələt | вайлэт | Фиолетовый лиловый цвет |
| Красный цвет | Red | red | рэд | Красный |
| Оранжевый цвет | Orange | ˈɒrɪn(d)ʒ | ори´нч | Оранжевый апельсиновый |
| Розовый цвет | Pink | pɪŋk | пинк | Розовый |
| Цвет золота | Gold | ɡəʊld | голд | Золотой Золотистый цвет |
| Жёлтый цвет | Yellow | ˈjɛləʊ | елэу | Жёлтый |
| Белый цвет | White | wʌɪt | вайт | Белый |
Произношение основных цветов указанное русскими буквами не передает правильное английское произношение, для того чтобы правильно произносить название цвета, следует заучивать транскрипцию. Если вы не знаете как произносить тот или иной транскрипционный знак, вам следует выучить транскрипцию английского языка. Транскрипция
| | Адрес этой страницы (вложенность) в справочнике dpva.ru: главная страница / / Техническая информация / / Физический справочник / / Свет и цвет. Оптика. / / Обозначения, названия и кодировки цвета (цветов). Цвета HTML и CSS. Таблица смешивания цветов. / / Список названий, кодировок и примеры цветов. Русские и английские наименования цветов. Шестнадцатеричное значение HEX, RGB, CMYK, HSV Поделиться:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Таблица цветов html, палитра, названия цветов
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.
Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
| #000000 | Чёрный (HTML: Black) | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 100 | |
| #000064 | Сумеречный синий «United Way» | 0 | 0 | 100 | 240 | 100 | 39 | 100 | 20 | 100 | 100 | 0 | 61 | |
| #000066 | Сумеречный синий «Mastercard» | 0 | 0 | 102 | 240 | 100 | 40 | 100 | 20 | 100 | 100 | 0 | 60 | |
| #000080 | Флотский синий (HTML: Navy) | 0 | 0 | 128 | 240 | 100 | 50 | 100 | 25 | 100 | 100 | 0 | 49 | |
| #00008b | Тёмно-синий (HTML: DarkBlue) | 0 | 0 | 139 | 240 | 100 | 54 | 100 | 27 | 100 | 100 | 0 | 45 | |
| #00009c | Синий университета Дьюка | 0 | 0 | 156 | 240 | 100 | 61 | 100 | 30 | 100 | 100 | 0 | 38 | |
| #0000cd | Умеренный синий (HTML: MediumBlue) | 0 | 0 | 205 | 240 | 100 | 80 | 100 | 40 | 100 | 100 | 0 | 20 | |
| #0000e6 | Синий «Pinboard» | 0 | 0 | 230 | 240 | 100 | 90 | 100 | 45 | 100 | 100 | 0 | 10 | |
| #0000ee | Синий 2 (HTML: Blue2) | 0 | 0 | 238 | 240 | 100 | 93 | 100 | 46 | 100 | 100 | 0 | 6 | |
| #0000ff | Синий (HTML: Blue) | 0 | 0 | 255 | 240 | 100 | 100 | 100 | 50 | 100 | 100 | 0 | 0 | |
| #000133 | Очень тёмный синий | 0 | 1 | 51 | 239 | 100 | 20 | 100 | 10 | 100 | 98 | 0 | 80 | |
| #00022e | Тёмный флотский синий | 0 | 2 | 46 | 237 | 100 | 18 | 100 | 9 | 100 | 96 | 0 | 82 | |
| #00035b | Тёмно-синий | 0 | 3 | 91 | 238 | 100 | 36 | 100 | 18 | 100 | 97 | 0 | 64 | |
| #000435 | Тёмный флотский | 0 | 4 | 53 | 235 | 100 | 21 | 100 | 10 | 100 | 92 | 0 | 79 | |
| #000f89 | Фталоцианиновая синяя | 0 | 15 | 137 | 233 | 100 | 53 | 100 | 26 | 100 | 89 | 0 | 46 | |
| #001146 | Флотский синий | 0 | 17 | 70 | 225 | 100 | 27 | 100 | 14 | 100 | 76 | 0 | 73 | |
| #0014a8 | Кобальтовая синь | 0 | 20 | 168 | 233 | 100 | 66 | 100 | 33 | 100 | 88 | 0 | 34 | |
| #001a57 | Тёмно-синий университета Дьюка | 0 | 26 | 87 | 222 | 100 | 34 | 100 | 17 | 100 | 70 | 0 | 65 | |
| #001d18 | Очень тёмный синевато-зелёный | 0 | 29 | 24 | 169 | 100 | 11 | 100 | 5 | 100 | 0 | 17 | 88 | |
| #002054 | Сумеречный голубой «Sterling Hotels» | 0 | 32 | 84 | 217 | 100 | 33 | 100 | 16 | 100 | 62 | 0 | 67 | |
| #002137 | Тёмно-синий | 0 | 33 | 55 | 204 | 100 | 22 | 100 | 11 | 100 | 40 | 0 | 78 | |
| #002147 | Синий Оксфорда | 0 | 33 | 71 | 212 | 100 | 27 | 100 | 13 | 100 | 53 | 0 | 72 | |
| #002366 | Королевский синий | 0 | 35 | 102 | 219 | 100 | 40 | 100 | 20 | 100 | 65 | 0 | 60 | |
| #002381 | Vivid Blue | 0 | 35 | 129 | 224 | 100 | 51 | 100 | 25 | 100 | 73 | 0 | 49 | |
| #002387 | Resolution Blue | 0 | 35 | 135 | 224 | 100 | 52 | 100 | 26 | 100 | 74 | 0 | 47 |
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
синие цветовые коды — RGB синие цвета
Синие цветовые коды. HTML RGB синего цвета.
синий RGB цветовой код
Цветовой код Blue Hex / RGB = # 0000FF = 0 * 65536 + 0 * 256 + 255 = (0,0255)
КРАСНЫЙ = 0, ЗЕЛЕНЫЙ = 0, СИНИЙ = 255
Кодовая таблица синего цвета
| Цвет | HTML / CSS Название цвета | шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| aliceblue | # F0F8FF | RGB (240 248 255) | |
| лаванда | # E6E6FA | RGB (230 230 250) | |
| пудрово-синий | # B0E0E6 | RGB (176 224 230) | |
| светло-голубой | # ADD8E6 | RGB (173 216 230) | |
| светло-синий | # 87CEFA | RGB (135 206 250) | |
| небесно-голубой | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светло-голубой | # B0C4DE | RGB (176 196 222) | |
| ловкий синий | # 1E90FF | ргб (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| голубой кадет | # 5F9EA0 | RGB (95 158 160) | |
| средне-голубой | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | руб. (106,90,205) | |
| серо-голубой | # 483D8B | RGB (72,61,139) | |
| королевский синий | # 4169E1 | RGB (65 105 225) | |
| синий | # 0000FF | RGB (0,0255) | |
| средний синий | # 0000CD | RGB (0,0205) | |
| темно-синий | # 00008B | RGB (0,0 139) | |
| ВМС | # 000080 | RGB (0,0,128) | |
| полночь синий | # 191970 | RGB (25,25,112) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| индиго | # 4B0082 | RGB (75,0130) |
RGB цвет ►
См. Также
,Blue Color Names Chart
Цветовые имена HTML :: Цветовые группы :: Синий HTML-таблица названий цветовВот цветовая группа Blue HTML. Нажмите на название цвета или шестнадцатеричный код, чтобы просмотреть цвет в качестве фона страницы и получить соответствующие цветовые палитры веб-дизайна. Вы также можете попробовать таблицу цветов из 140 имен или названия цветов, отсортированные по алфавиту от А до Я.
| Цвет | HTML Color Name | шестнадцатеричный цветовой код |
| Aqua | # 00ffff | |
| Cyan | # 00ffff | |
| LightCyan | # e0ffff | |
| PaleTurquoise | #afeeee | |
| AquaMarine | # 7fffd4 | |
| Бирюзовый | # 40e0d0 | |
| MediumTurquoise | # 48d1cc | |
| DarkTurquoise | # 00ced1 | |
| CadetBlue | # 5f9ea0 | |
| SteelBlue | # 4682b4 | |
| LightSteelBlue | # b0c4de | |
| PowderBlue | # b0e0e6 | |
| LightBlue | # add8e6 | |
| SkyBlue | # 87ceeb | |
| LightSkyBlue | # 87cefa | |
| DeepSkyBlue | # 00bfff | |
| DodgerBlue | # 1e90ff | |
| CornFlowerBlue | # 6495ed | |
| MediumSlateBlue | # 7b68ee | |
| RoyalBlue | # 4169e1 | |
| Синий | # 0000ff | |
| MediumBlue | # 0000cd | |
| DarkBlue | # 00008b | |
| ВМС | # 000080 | |
| MidnightBlue | # 191970 |
Совет: Имена цветов HTML, и шестнадцатеричные цветовые коды могут использоваться для объявления цвета фона веб-сайта и стиля шрифта.
© 2020 html-color-names.ком ,
| Лазурный туман (цвет сети: Лазурный) (Hex: # F0FFFF) (RGB: 240, 255, 255) |
| Alice Blue (веб-цвет) (Hex: # F0F8FF) (RGB: 240, 248, 255) |
| Bubbles (Цветовой список Xona.com) (Hex: # E7FEFF) (RGB: 231, 254, 255) |
| Light Cyan (Hex: # E0FFFF) (RGB: 244, 255, 255) |
| Порошок синего цвета (Hex: # 9EB9D4) (RGB: 158, 185, 212) |
| Лавандовый туман (цвет полотна: лаванда) (Hex: # E6E6FA) (RGB: 230, 230, 250) |
| Барвинок (Лавандовый синий) (Пастельный индиго) (Hex: #CCCCFF) (RGB: 204, 204, 255) |
| Бледно-синий (веб-цвет) (Hex: # B0E0E6) (RGB: 176, 224, 230) |
| Голубой (Hex: # ADD8E6) (RGB: 173, 216, 230) |
| Ultra Blue (Crayola: Blizzard Blue) (Hex: # ACE5EE) (RGB: 172, 229, 238) |
| Baby Blue (Hex: 89CFF0) (RGB: 137, 207, 240) |
| Светло-голубой (веб-цвет) (Hex: # 87CEFA) (RGB: 135, 196, 250) |
| Небесно-голубой (веб-цвет) (Hex: # 87CEEB) (RGB: 135, 206, 235) |
| Светло-васильковый (Crayola: Василек) (Hex: # 93CCEA) (RGB: 147, 204, 234) |
| Средний Небесно-голубой (Crayola: Небесно-голубой) (Hex: # 76D7EA) (RGB: 118, 215, 234) |
| Аквамариновый Синий (Crayola: Аквамарин) (Hex: # 71D9E2) (RGB: 113, 217, 226) |
| Аквамарин (веб-цвет) (Hex: # 7FFFD4) (RGB: 127, 255, 212) |
| Electric Blue (Hex: 7DF9FF) (RGB: 125, 249, 255) |
| Cyan (веб-цвет Aqua) (электрический голубой) (Hex: # 00FFFF) (RGB: 0, 255, 255) |
| бирюзовый синий (Hex: # 00FFEF) (RGB: 0, 255, 239) |
| Яркая бирюза (Hex: # 08E8DE) (RGB: 8, 232, 222) |
| Бирюзовый (веб-цвет) (Hex: # 40E0D0) (RGB: 64, 224, 208) |
| Капри (цвет сети: темно-синий) (Hex: # 00BFFF) (RGB: 0, 191, 255) |
| Process Cyan (Пигмент Cyan) (Cyan принтера) (Deep Aqua) (Hex: # 00B7EB) (RGB: 0, 180, 247) |
| Украинская Лазурь (цвет украинского флага) (Hex: # 42ADDE) (RGB: 66, 173, 222) |
| United Nations Blue (United States Azure) (Hex: # 5B92E5) (RGB: 91, 146, 229) |
| Васильковый (цвет сети) (Hex: # 6495ED) (RGB: 100, 149, 237) |
| Bright Cerulean (Crayola: Cerulean) (Hex: # 02A4D3) (RGB: 2, 164, 211) |
| Bondi Blue (Crayola: сине-зеленый) (Hex: # 0095B6) (RGB: 0, 149, 182) |
| Rich Electric Blue (Hex: # 0892D0) (RGB: 8, 146, 208) |
| Cerulean (Hex: # 007BA7) (RGB: 0, 123, 167) |
| Чирок (веб-цвет) (Hex: # 008080) (RGB: 0, 128, 128) |
| Бирюзовый (Hex: # 367588) (RGB: 54, 117, 136) |
| Steel Blue (веб-цвет) (Hex: # 4682B4) (RGB: 70, 130, 180) |
| ВВС Синих (Hex: # 5D8AA8) (RGB: 93, 138, 168) |
| Агатовый синий (Hex: # 44719B) (RGB: 68, 113, 155) |
| Средний персидский синий (Hex: # 0067A5) (RGB: 0, 103, 165) |
| Шведская лазурь (цвет шведского флага) (Hex: # 005B99) (RGB: 0, 91, 153) |
| краситель индиго (Hex: # 1A5798) (RGB: 17, 80, 147) |
| Яркое Индиго (Crayola: Индиго) (Hex: # 4F69C6) (RGB: 79, 105, 198) |
| Royal Blue (веб-цвет) (Hex: # 4169E1) (RGB: 65, 105, 225) |
| Dodger Blue (веб-цвет) (Hex: # 1E90FF) (RGB: 30, 144, 255) |
| Azure (Hex: # 007FFF) (RGB: 0, 127, 255) |
| Deep Azure (Crayola: Blue) (Hex: # 0066FF) (RGB: 0, 102, 255) |
| Blue (Hex: # 0000FF) (RGB: 0, 0, 255) |
| Cerulean Blue (Hex: # 2A52BE) (RGB: 42, 82, 190) |
| Denim (Hex: # 1560bd) (RGB: 21, 96, 189) |
| средний темно-синий (Crayola: темно-синий) (Hex: # 0066CC) (RGB: 0, 102, 204) |
| Сапфир (Мерц и Пол) (Hex: # 0F52BA) (RGB: 15, 82, 186) |
| Medium Electric Blue (Hex: # 035096) (RGB: 3, 80, 150) |
| Кобальтовый синий (Hex: # 0047AB) (RGB: 0, 71, 171) |
| Персидский синий (Hex: # 1C39BB) (RGB: 28, 57, 187) |
| Азул (Hex: # 002BB8) (RGB: 0, 43, 184) |
| Medium Blue (веб-цвет) (Hex: # 0000CD) (RGB: 0, 0, 205) |
| Хан Блю (Hex: # 446CCF) (RGB: 68, 108, 207) |
| электрический ультрамарин (Hex: # 3F00FF) (RGB: 63, 0, 255) |
| Вестминстер (Hex: # 5F00FF) (RGB: 95, 0, 255) |
| Индиго (электрическое индиго) (Hex: # 6600FF) (RGB: 102, 0, 255) |
| средний сланцево-синий (веб-цвет) (Hex: # 7B68EE) (RGB: 123, 104, 238) |
| Deep Lavender (веб-цвет Medium Purple) (Hex: # 9370DB) (RGB: 147, 112, 219) |
| Лаванда (Hex: # B57EDC) (RGB: 181, 126, 220) |
| Лавандовое Индиго (Hex: # 9457EB) (RGB: 148, 87, 235) |
| Deep Indigo (веб-цвет: сине-фиолетовый) (Hex: # 8A2BE2) (RGB: 138, 43, 226) |
| Pigment Indigo (веб-цвет: индиго) (Hex: # 4B0082) (RGB: 75, 0, 130) |
| Персидское Индиго (Полковое) (Hex: # 32127A) (RGB: 50, 18, 122) |
| Dark Azure (Pantone Blue # 286) (Hex: # 0038A8) (RGB: 0, 56, 168) |
| International Klein Blue (Hex: # 002FA7) (RGB: 0, 47, 167) |
| Темно-синий порошок (Смальта) (Hex: # 003399) (RGB: 0, 51, 153) |
| Ultramarine (Hex: # 120A8F) (RGB: 18, 10, 143) |
| темно-синий (веб-цвет) (Hex: # 00008B) (RGB: 0, 0, 139) |
| темно-синий (веб-цвет) (Hex: # 000080) (RGB: 0, 0, 128) |
| ул.Patrick’s Blue (Hex: # 23297A) (RGB: 35, 41, 122) |
| Темный сапфир (Sapphire (PerBang.dk)) (Hex: # 082567) (RGB: 8, 37, 103) |
| Midnight Blue (веб-цвет) (Hex: # 191970) (RGB: 25, 25, 112) |
| темно-синий полночь (Crayola: полночь синий) (Hex: # 003366) (RGB: 0, 51, 102) |
| Прусский синий (Berlin Blue) (Hex: # 003153) (RGB: 0, 49, 83) |
| Темное Индиго (Hex: # 310062) (RGB: 49, 0, 98) |
| темно-электрический синий (Hex: # 536878) (RGB: 83, 104, 120) |
синий цветовой код # 0000ff
- Цвета
- Синий
HTML, CSS или шестнадцатеричный цветовой код для цвета «Синий» равен # 0000ff
| шестнадцатеричный код | # 0000ff |
|---|---|
| RGB: | RGB (0,0255) |
| ВПГ: | (240 °, 1%, 255%) |
дополнительных цветов
Дополнительные цвета, расположенные рядом друг с другом, создают лучший контраст.Это потому, что дополнительные цвета выбираются с противоположных сторон цветового круга. Если вы комбинируете дополнительные цвета, вы получите один из цветов в серой шкале (от белого до черного), потому что цвета взаимно компенсируют друг друга. Иногда дополнительные цвета также называют «противоположными цветами»аналогичных цветов
Аналогичные цвета — это группы цветов, которые находятся рядом друг с другом в цветовом круге.Триада Цвета
Триада Цвета — это цвета, расположенные равномерно вокруг цветового круга.Если вы используете это комбинация, вы получите яркий вид на конечный результат.Tetrad Colours
Тетрада — это цветовая схема с равным расстоянием между всеми цветами. Тетрадная схема дает яркий и красочный общий вид.Образец кода CSS: цвет текста
.ваш текст
{
цвет: # 0000FF;
}
Образец кода CSS: Цвет фона
.Sample-BG
{
цвет фона: # 0000FF;
}

