Постобработка визуализаций. — Сладкие интерьеры, манящие экстерьеры — LiveJournal
Постобработка визуализаций.
Решил рассказать про свою постобработку. Не могу похвастаться, что я придумал что-то новое в постобработке, но мне кажется, что эти примеры могут быть полезными для начинающих.
Сами рендеры очень часто выглядят достаточно убого и сыро и сделать идеальную визуализацию без фотошопа достаточно трудно.
Скачать файл в psd можно тут http://narod.ru/disk/14055760001/baba.psd.html
Много новых подробностей об уроке можно увидеть в записи моего вебинара про фотошоп.
Конкретно на этой обработке я особо останавливаться не буду, так как там был отдельный подход, а я хотел бы рассказать о некой универсальной постобработке, которая подходила бы для почти любого изображения.
Если вкратце, то обратите там внимание на режимы смешивания, например для слоя с сигаретным дымом.
НАЧАЛО КУСКА НЕИНТЕРЕСНОГО ТЕКСТА
В том рендере была одна особенность. Я попробовал рендерить по слоям. Обычно конечный рендер это сумма всех слоев с отражениями, бликами, светом и кучей всего. Но можно включить так, чтоб получить отдельно слои и потом в фотошопе их соединять, корректируя каждый. На этой теме я не буду останавливаться, так как во-первых сам не сильно в ней разбираюсь, а во-вторых использование этих слоев очень и очень широкое, да и у каждого человека разное.
КОНЕЦ КУСКА НЕИНТЕРЕСНОГО ТЕКСТА
А вот на этом примере мы тоже особо останавливаться не будем.
Скачать файл в psdhttp://narod.ru/disk/14055834001/yalt.psd.html
Это коллаж, но чтоб добиться некоторой реальности освещения, мне пришлось добавить несколько градиентов поверх финальной картинки. Все они сгруппированы вверху. В них вся «красота». Это, конечно, лишь общий принцип. Цвета и режимы смешивания слоев могут быть совершенно разными.
Детальней я бы хотел остановиться на следующей простой и быстрой обработке.
Вся обработка занимает всего три слоя.
Скачать файл в psd http://narod.ru/disk/14055460001/provance.psd.html
Это интерьер из текучки, но который нужно было сделать очень и очень быстро, поэтому времени на обработку особо не было. Общий принцип это исправить первоначальный рендер, который очень плоский сделать его глубоким, добавив объемный солнечный свет, а часть визуализации затемнить, дав ей другой тон.
Подобные уроки есть в интернете, но я делаю немного по-своему.

Это не правило, особенно если свет правильно настроен изначально, но обычно становится лучше любая картинка.
Тянуть кривые по вкусу.
Во-вторых нужно добавить резкости. Тут главное не перешарпить. На каждый размер картинки нужны свои настройки. Но для обычных средних размеров подойдет нечто подобное по настройке. Смотрите на картинку.
Теперь сам процесс создания глубины изображению.
Для начала нужно скопировать основной слой. Потом выбрать градиент и нажать все как на картинке. Обратите внимание, что градиент черно-белый и белый цвет слева.
Если сделано все правильно то у вас будет нечто схожее после добавления градиента.
Теперь нажимаете вот эту кнопочку снизу слева, которую я обвел красным и нажимаете кнопку delete на клавиатуре. В вашем верхнем слое должно удалиться все каким был градент.
После этого нажимаем ctrl+В и настраиваем цвета слоя по своему вкусу. В моем случае нужно было сделать слой более холодным, добавиви голубого цвета, чтоб выразительней читался переход от окна к неосвещенной части комнаты. Подобный слой с изменением цвета я делаю почти всегда.
Подобный слой с изменением цвета я делаю почти всегда.
Снова нажимаем ctrl+M и теперь уже тянем кривые вниз, чтоб наоборот затемнить слой. Для большего контраста желательно поставить слой в режим смешивания overlay и немного уменьшить прозрачность. Но опять же все зависит от эффекта, который хотите достичь вы. Возможно с другими цветами будет лучше, если вы поставить другой режим смешивания.
Дальше создается объемный свет. Рисуете прямоугольник нужной формы и размываете его фильтром гаусиан блур Filter > Blur > Gaussian blur
Настройки блура разные. в моем случае такие.
Вот и все. Когда нужно вытянуть картинку, то подобный прием по высветлению освещенной части изображения и затемнения с измененим цвета неосвещенной части, улучшает почти все слабые рендеры.
Постобработка рендера интерьера
Все мы знаем, что постобработка рендера— это чуть ли не самая важная часть работы в компьютерной графике. От того как вы сделаете постобработку зависит настроение картинки, ди и вообще общие впечатления от изображения.
От того как вы сделаете постобработку зависит настроение картинки, ди и вообще общие впечатления от изображения.
Для начала давайте сравним две картинки: на первой — это исходный вариант фотографии (как видно — с нечетким изображением), на второй — что в конечном итоге получилось после обработки. Результат, как говорится, налицо!
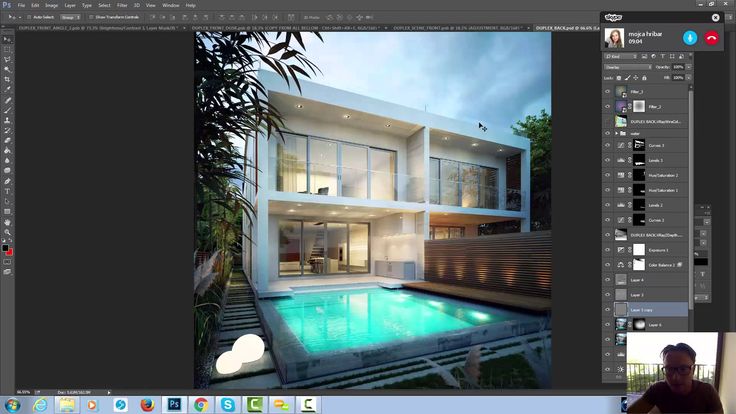
Берем исходную картинку. Открываем ее в программе Adobe Photoshop.
Сначала необходимо будет продублировать первый слой. После этого продублированный слой надо перевести в режим смешивания Screen. Выставляем прозрачность слоя на уровне 49%.
Снова создаем дубль, однако на этот раз используем режим Soft Light. С помощью данного приема можно убрать серость на изображении и корректировать насыщенность цветов, а также общую освещенность фото.
На следующем этапе необходимо будет создать заполняющий слой. Обратите внимание: силу света делаем по умолчанию — ничего менять не нужно.
Далее приступаем к созданию градиента. Здесь программа предлагает выбрать один из имеющихся стандартных градиентов. При желании можно сделать свой градиент, но в данном случае остановимся на этом (фиолетово-оранжевом).
При желании можно сделать свой градиент, но в данном случае остановимся на этом (фиолетово-оранжевом).
Переходим в активный слой с градиентом, выбираем тип смешивания Soft Light, после чего при помощи ползунка убавляем прозрачность.
Теперь надо будет добавить немного контрастности — переводим ползунок по шкале в правую сторону. Оставляем уровень контрастности на +39% от нормального значения. Этого будет вполне достаточно. Но вы делайте по своему усмотрению.
На данном этапе необходимо будет создать заполняющий слой с регулировкой баланса цветов. Выставленные настройки можно посмотреть на фотографиях ниже.
После того как разобрались с настройка баланса, нужно будет уменьшить сочность изображения, чтобы оно не было чрезмерно ярким.
Вызываем дополнительное меню с кривыми, и «играясь» с ними, немного добавляем нашей картинке света.
Далее нам необходимо будет выделить слой с главной картинкой, для которого мы применяли режим Screen и применяем еще один режим — Diffuse Glow.
Выставляем параметры, как показано на фото ниже. Наша задача на данном этапе — сделать небольшой засвет на фоне двери.
Если необходимо, вы по собственному усмотрению можете отредактировать текущий уровень прозрачности слоя. Либо же, если вас все устраивает — оставляем все как есть и приступаем к следующему шагу.
После всех выполненных операций необходимо будет объединить все имеющиеся слои в один слой. Активируем режим Lab Color.
На данном этапе необходимо будет выбрать канал Lightness.
К выбранному каналу нужно применить фильтр Unsharp Mask.
Далее надо сделать виньетирование и легкие аберрации. Просто повторяйте все то же самое, как на картинке ниже.
Делаем глубину резкости. Настройки можно посмотреть ниже. В данном случае использовался плагин Dof Pro.
В интернете необходимо будет найти изображение горящей свечи. Пламя надо обрезать, используя для этого штатные инструменты программы и вставить в текущий проект. Сверху накладываем пустой слой, выбираем кисть желтого цвета и просто тыкаем, как показано ниже.
Надо будет поменять режим смешивания слоя с кистью, чтобы на выходе получилась легкая аура свечения.
Далее, используя встроенные программные инструменты, необходимо будет сделать блик в области пламени свечи.
Следующим шаго необходимо выполнить расторизацию и слегка разблюрить получившийся эффект.
Для достижение требуемого результат настраиваем прозрачность и режим смешивания.
Создаем дубль главного слоя, чтобы можно было на нем нарисовать блики.
На дублированном слое делаем мазок, чтоб получился блик, типа имитация блика отсвечивания двери.
Используя кисточку истории, возвращаем этап до создания засвета.
Здесь надо будет закрасить ненужные части бликов. Дальше дорисовываем по собственному усмотрению. Включите в себе «режим художника» и творите в свое удовольствие. Как говорится: у каждого свое видение прекрасного.
На следующем этапе необходимо продублировать пламя свечи и воссоздать его отражение на журнальном столике.
Если немного «поиграться» с типом смешивания и настройкой прозрачности, то можно получить требуемый вариант прозрачности пламени.
Объединяем все слои.
А вот и конечный результат наших стараний. Получилось очень даже неплохо. Но при желании можно сделать и лучше. Все в ваших руках.
10 советов по постобработке в Photoshop | Креативный блок
Постобработка должна быть активом в арсенале каждого художника, когда дело доходит до создания 3D-сцен. Однако то, как вы используете его в сцене, полностью зависит от вас.
Это может быть драматичным или тонким, как вы хотите. При правильном использовании постобработка может значительно ускорить рабочий процесс и вывести рендеринг на новый уровень.
Это руководство было написано, чтобы дать вам несколько советов о том, как можно использовать постобработку в качестве инструмента конвейера, а не просто как приложение для добавления виньеток.
01 Создание набора выделений
Проход выделения является основой вашего рабочего процесса рендеринга Для меня наиболее важным элементом рендеринга, который вы когда-либо могли иметь (помимо самого рендеринга), является набор выделений. Они могут называться по-разному: например, MultiMatte, WireColour, ObjectID, Render Masks или Alpha. Каким бы ни было название, очень важно помочь вам сделать сверхбыстрый выбор для редактирования или создания альфа-каналов.
Они могут называться по-разному: например, MultiMatte, WireColour, ObjectID, Render Masks или Alpha. Каким бы ни было название, очень важно помочь вам сделать сверхбыстрый выбор для редактирования или создания альфа-каналов.
02 С чего начать
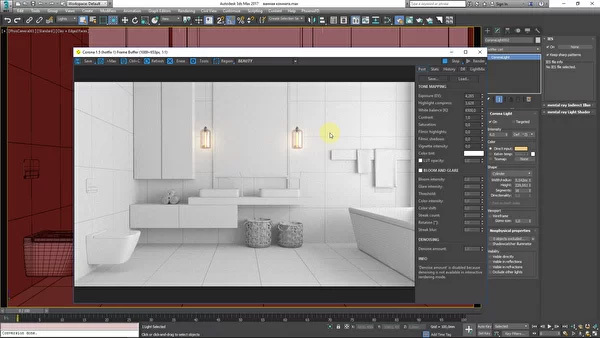
Иногда вы можете не знать, с чего начать при импорте рендеринга в Photoshop для его настройки. С точки зрения моего собственного рабочего процесса, я считаю чрезвычайно важным знать, что делает каждый проход в отдельности.
Итак, после того, как я наложил пассы так, чтобы они совпадали с моим бьюти-пассом, я включаю и выключаю каждый из них, чтобы посмотреть, как они влияют на изображение. Как только вы узнаете, как все это работает вместе, вы можете начать искать области изображения, которые слишком темные, слишком яркие или слишком отражающие и т. д.
03 Мое изображение слишком яркое или слишком темное?
Важно знать, не завышаете ли вы информацию о цвете слишком далеко. Простой способ увидеть, есть ли на вашем изображении области, в которых оно выходит за пределы допустимого диапазона черного или белого, — это использовать уровень настройки кривых. Перетащив нижнюю точку на гистограмме вправо, вы увидите, есть ли области, выходящие за пределы белого. И наоборот, если вы перетащите верхнюю точку на графике влево, вы увидите любые области, выходящие за пределы черного. Если вы обнаружите, что на вашем изображении есть области, которые превышают эти точки отсечения, вы можете спасти их, добавив корректирующие слои в ваши проходы рендеринга, чтобы вернуть выдутые области обратно.0003
Перетащив нижнюю точку на гистограмме вправо, вы увидите, есть ли области, выходящие за пределы белого. И наоборот, если вы перетащите верхнюю точку на графике влево, вы увидите любые области, выходящие за пределы черного. Если вы обнаружите, что на вашем изображении есть области, которые превышают эти точки отсечения, вы можете спасти их, добавив корректирующие слои в ваши проходы рендеринга, чтобы вернуть выдутые области обратно.0003
04 Редактирование небольшими шагами
Photoshop — это точный инструмент, поэтому начните с небольших настроек ваших проходов рендеринга (освещение, преломление, блики, отражение). Затем перейдите к цветовым коррекциям для определенных областей изображения, затем перейдите к общим, общим настройкам.
05 Смешивайте, а не просто маскируйте
Изучение того, как использовать инструмент «Жезл» и выделять части изображения с помощью прохода WireColor для создания масок, очень удобно, но иногда просто маскировать корректирующие слои недостаточно. Чтобы сделать изображение более убедительным, эти маски нужно смешать. Сделайте это с помощью инструмента «Черная кисть» или инструмента «Градиент». Это поможет вашим корректировкам естественно вписываться в изображение.
Чтобы сделать изображение более убедительным, эти маски нужно смешать. Сделайте это с помощью инструмента «Черная кисть» или инструмента «Градиент». Это поможет вашим корректировкам естественно вписываться в изображение.
06 Нарисуйте объемные источники света
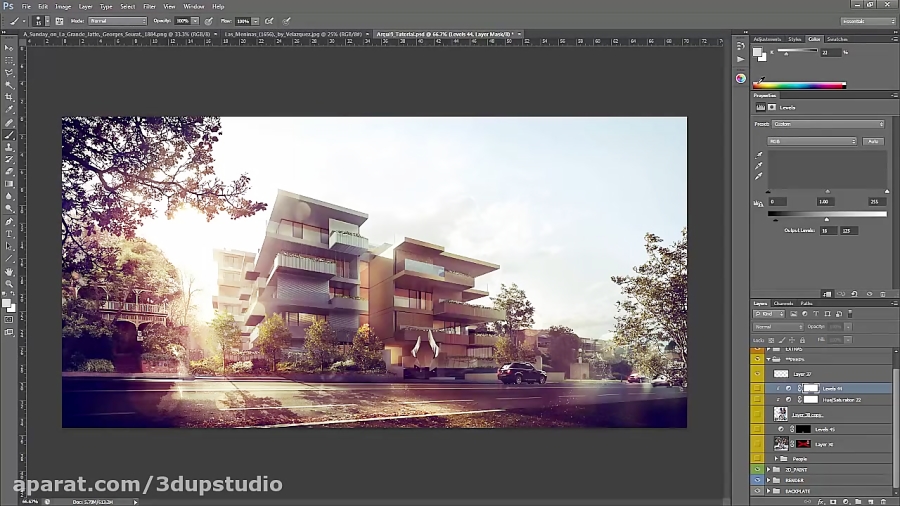
Наложение света помогает придать изображению глубину вы должны наслаивать его, чтобы он выглядел убедительно. Мне нравится объемное освещение, и я часто вписываю его в сцену — при условии, что оно выглядит правильно. В этом примере изображения я начал с самого дальнего окна и двигался к камере. Это дало мне полный контроль над каждым «светом», когда он входил в комнату. На изображении показано, как складываются эти объемные огни; это просто фигуры с перьями, для которых установлено значение Overlay с непрозрачностью около 20%.07 Отделите свой фон
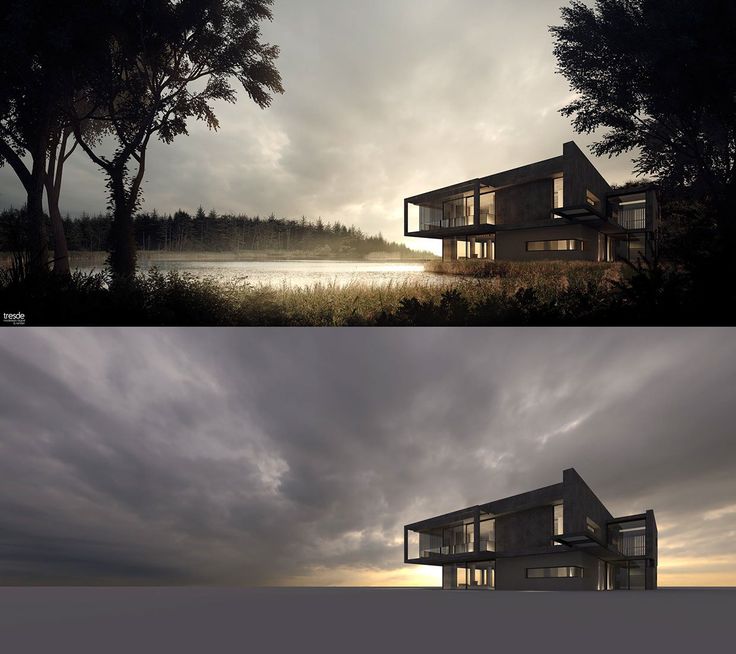
Маскируйте фон изображения и используйте данные о свете и тени для создания фона Распространенная проблема, с которой я сталкивался, когда художники делают студийный рендеринг, — это попытка передать фон в сцену. Хотя это может работать хорошо, создание фона в Photoshop происходит намного быстрее. Используйте WireColor или Alpha, чтобы скрыть автомобиль от фона. Затем вы можете использовать информацию об освещении или тенях, чтобы повлиять на фон.
Хотя это может работать хорошо, создание фона в Photoshop происходит намного быстрее. Используйте WireColor или Alpha, чтобы скрыть автомобиль от фона. Затем вы можете использовать информацию об освещении или тенях, чтобы повлиять на фон.
08 Выделите свои текстуры
Не переусердствуйте с использованием фильтра высоких частот — большие радиусы могут привести к нежелательным результатам.Чтобы сделать ваши текстуры немного более живыми, используйте фильтр высоких частот, чтобы немного повысить их резкость. Создайте новый пустой слой, затем нажмите [Alt]+[Ctrl]+[Shift]+[E], чтобы сделать сглаженную копию текущего изображения.
Обесцветьте этот слой и установите режим наложения на Линейный свет. Перейдите в Filter> Other> High Pass и используйте малый радиус. Переключите радиус, чтобы увидеть, как изменение настроек повлияет на ваше изображение. Чтобы использовать его для полного эффекта, замаскируйте его или измените непрозрачность. Эксперимент!
09 Почему вы должны складывать проходы рендеринга
Повторное использование некоторых проходов может улучшить рендеринг Добавление коррекции цвета позволит вам настроить внешний вид изображения, но не изменит сам рендеринг. Если вы правильно расположили проходы рендеринга, вы можете повторно использовать проходы для улучшения определенных областей.
Если вы правильно расположили проходы рендеринга, вы можете повторно использовать проходы для улучшения определенных областей.
10 Верхние корректировки
Оставьте корректировки, которые вы хотите применить ко всему изображению, до последнего этапа. Используйте эти последние слои, чтобы изменить общее качество света на изображении. Дэйв Кокс — лондонский автомобильный компьютерный художник, работающий в компьютерной студии Burrows в Эссексе. Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро У вас уже есть учетная запись? Войдите здесь *Читайте 5 бесплатных статей в месяц без подписки Присоединяйтесь сейчас, чтобы получить неограниченный доступ Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро У вас уже есть аккаунт? Войдите здесь Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик! Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Фотошоп
Мир 3D
Глава 20. Photoshop – Усовершенствованная постобработка рендеринга – Учебные пособия по программам визуальной графической коммуникации для дизайна интерьера 2
Часть четвертая. Расширенный рендеринг
По завершении этого занятия учащиеся смогут:
- (CO 1) Понимать кисти Photoshop и планшет Wacom
- (CO 2) Понимание постобработки для рендеринга внешней перспективы
Основные моменты сеанса
В конце занятия учащиеся смогут создать приведенную ниже графику.
Содержание лекций
(CO1) Знакомство с кистями Photoshop и планшетом WacomКисть для фотошопа
Дизайнеры используют инструмент [Кисть] для рисования любых форм и линий с помощью мыши и планшета Wacom. Выбрав кисть, вы можете рисовать, просто щелкнув левой кнопкой мыши один раз или удерживая ее и перетаскивая курсор по странице, чтобы создать несколько меток одним штрихом.
Несмотря на термин «кисть», кисти можно использовать не только для воспроизведения физических носителей, таких как краски. На самом деле, кисти можно использовать для всего: от текстур и узоров до освещения. Простота использования и универсальность этого инструмента делают его удобным ресурсом как для новичков, так и для опытных дизайнеров, чтобы добавить глубины вашим проектам.
Photoshop поддерживает основные кисти, но вы можете импортировать/загружать кисти (файл ABR).
Подробнее об установке кистей Photoshop см. на странице Creative Market.
Полезные наборы кистей для фотошопа (бесплатный ресурс)
- ARQUI9 – наборы архитектурных кистей
- Show It Better – наборы архитектурных кистей
- Облака
- Лучи света
- Фары ИЭС
- Вспышки
Импортные щетки
- [ШАГ 01] Откройте панель [Кисть].
- [ШАГ 02] Щелкните настройки.
- [ШАГ 03] Выберите [Импортировать кисти] и установите флажок [Подсказки по кистям], чтобы увидеть одну кисть > Щелкните файл ABR и нажмите [ЗАГРУЗИТЬ].
Используйте инструмент [Кисть]
- [ШАГ 01] Щелкните инструмент [Кисть] или нажмите [B].
- [ШАГ 02] Выберите кисть.
- [ШАГ 03] Измените размер, непрозрачность, режим, твердость и цвет.
- [ШАГ 04] Нажмите или перетащите, чтобы применить выбранную кисть.
(CO2) Понимание постобработки для рендеринга внешней перспективы
В этом уроке я продемонстрирую постобработку рендеринга внешней перспективы. Часть информации совпадает с CO3 в сеансе 19..
Часть информации совпадает с CO3 в сеансе 19..
- [ШАГ 01] Настройка рендеринга с помощью [Экспорт идентификатора объекта, идентификатора материала и канала глубины], выберите лучшее время дня, когда вы хотели бы показать концепцию пространства, и подумайте (CO 1) 8 советов по лучшей визуализации перспективы в Сессии 19.
- [ШАГ 02] Откройте обработанное изображение в Photoshop.
- [ШАГ 03] Сохранить как файл в формате PSD.
- [STPE 04] Дублируйте фоновый слой, щелкнув правой кнопкой мыши и выбрав [Дублировать слой…] или Выделить все [Ctrl+A] и [Ctrl+J].
- [ШАГ 05] Нажмите [Camera Raw] в меню [Фильтр]. Настройка [Camera Raw] представляет собой комбинированную версию настроек настройки изображения.
- [ШАГ 06] Добавьте [Канал глубины] и [ID материала], перетащив файл.
- [ШАГ 07] Используйте инструмент [Обрезка], нажав [C] и измените область, чтобы показать больше неба
- [ШАГ 08] Нажмите [Цветовой диапазон] в меню [Выбрать] > выберите черный > нажмите [ОК].

- [ШАГ 09] Скрыть [ID материала] и [Канал глубины] > Выберите слой [Randed image] > Инвертировать выделение, нажав [Ctrl+Shift+I] > Дублируйте выделенную область на новый слой, нажав [Ctrl+J] > Изменение имени слоя [Визуализированное изображение+Без неба] > Скрыть слой [Визуализированное изображение].
- [ШАГ 10] Поиск изображения на веб-сайте [Фон Sky HD] и нажмите «Расширенный поиск» с изображением размера [Большой] и [авторское право], если необходимо.
- [ШАГ 11] Добавьте загруженное изображение неба в файл > слой должен быть ниже визуализированного изображения > измените размер и положение изображения неба.
- [ШАГ 12] Отрегулируйте цвет визуализации или неба, чтобы они гармонировали для обоих изображений, используя [Цветовой баланс] в меню [Изображение] > [Настройка].
- [ШАГ 13] При необходимости измените цвет или рисунок материалов, используя слой [ID материала], чтобы выбрать материалы > Добавить высококачественную бесшовную текстуру > преобразовать в слой > изменить цвет, чтобы он соответствовал исходному цвету материала.
 текстура.
текстура.
- [ШАГ 14] Скопируйте/измените размер изображения, чтобы создать узор > При необходимости используйте инструмент [Штамп клонирования], чтобы удалить эффекты узора > При необходимости используйте инструмент [Затемнитель] или инструмент [Осветление], чтобы добавить тени и блики > используйте [Маска], чтобы скрыть ненужную область.
- [ШАГ 15] В рендеринге уже есть трава на земле. Однако я добавлю планы на траву и бетонную стену с помощью инструмента [Кисть].
- Щелкните инструмент [Кисть] > выберите [Herbe3] из [Argui9LearnSet] > Щелкните панель [Настройки кисти] > отрегулируйте [Динамика формы] — Колебание размера, отрегулируйте [Динамика цвета] — Колебание переднего плана/фона и Колебание оттенка.
- Изменение цвета переднего плана/фона.
- Создайте новый слой.
- Нажмите и удерживайте кнопку мыши или используйте планшет Wacom.
- Используйте другую кисть для планов на бетонной стене и примените [Drop Dhadow] к эффекту слоя.

- [ШАГ 16] Загрузите деревья с сайтов поиска изображений и добавьте изображения на сцену. Вам может понадобиться только изображение дерева без фона. Вы можете использовать инструмент [Цветовой диапазон], чтобы выбрать фон и инвертировать выделение, а затем скопировать только изображение дерева. Было бы полезно, если бы у вас также были изменения цвета и изменения непрозрачности слоя для лучшего вида.
- [ШАГ 17] Для драматического эффекта вы можете добавить [Луч света].
- [ШАГ 18] В верхней части слоя [добавить настройку слоя]. Мне нравится использовать 2 Color Lookup с разной непрозрачностью, Photo Filter и Brightness/Contrast.
Сохраните файл перед закрытием.
Ссылки
Arqui9 Учиться. (н.д.). Набор обучающих кистей Arqui9 . Обучение архитектурной визуализации. Получено 24 декабря 2021 г. с https://www.



 текстура.
текстура. 