16 онлайн программ, которые помогут создавать шедевры абсолютно бесплатно

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Оказывается, в сети интернет есть альтернативы программам-редакторам — они просты в использовании и к ним есть доступ из любой точки мира. Веб-редакторы работают прямо в браузере и имеют предостаточно функций для создания шедевров.
Мы нашли несколько таких палочек-выручалочек, которые совершенно бесплатно помогут вам творить на лету.
AdMe.ru делится с вами этими полезными находками.

Удобный и простой онлайн-редактор. Позволяет загружать и обрабатывать сразу серии снимков, одним нажатием корректировать цвета и добавлять водяные знаки на фотографии. Некоторые возможности доступны только после регистрации.
В приложении есть инструменты для выравнивания тона кожи, устранения морщинок и дефектов, удаления эффекта красных глаз и отбеливания зубов. Есть большая коллекция шаблонов для создания фотоколлажей, режимы смешивания фото. Некоторые эффекты и фильтры доступны только за плату.
Хороший онлайн-редактор, по интерфейсу и некоторым возможностям напоминающий Photoshop. Например, кроме инструментов типа лассо, размытие, градиент, губка, точечная коррекция есть возможность работать со слоями.
Можно не регистрироваться — открываете приложение в браузере и редактируете фото напрямую с вашего компьютера или с файлообменника.
Кроме базовых инструментов, таких как поворот, кадрирование, редактор содержит цветовые фильтры и эффекты, а также коллекцию стильных рамок для фотографий. Позволяет скачивать полученное изображение в разном разрешении.
Онлайн-редактор с классическим набором инструментов, эффектами, возможностью наложения текстуры, различных рамок. Есть много замечательных художественных эффектов — от акварели до мультяшности, но, к сожалению, некоторые из них платные.
Сделать флаер — Бесплатный онлайн-конструктор флаеров — Создать листовки с Crello
Как сделать флаер самостоятельно
Представьте, что вы организуете мероприятие или просто хотиет продвигать какой-то продукт. Вам нужна реклама. Использовать листовки — хорошее решение. Вы можете сделать флаеры самостоятельно, и для этого совсем не нужен опыт в дизайне. В Crello есть самые разные тематические шаблоны листовок. Этот формат имеет предустановленные размеры, но их можно изменить. Crello предлагает 10 500+ элементов дизайна и 12 000+ готовых шаблонов, поэтому вы можете использовать любой из них в качестве отправной точки.
Творческий процесс полностью поглощает! Это шанс воплотить идеи в жизнь и создать собственные шедевры. Кто сказал, что флаер не может быть шедевром?
Сделайте флаерСоздать крутой дизайн флаера
Некоторые Интернет-пользователи опасаются, что они не поймут, как работать с визуальными редакторами. Вот почему команда Crello разработала простой интерфейс. Любой может понять, как работает программа и как создать свой первый дизайн. Более того, у нас есть гид по Crello, который, безусловно, отлично поможет.
Для большего удобства дизайнеры Crello создали множество шаблонов листовок, которые можно менять под создание своих проектов.
Простой флаерЯркий флаерСоздайте флаерСоздать флаеры, которые привлекают внимание
Большая часть контента Crello бесплатна. Используйте более 12 000 шаблонов и ничего не платите. Помимо бесплатных изображений, шрифтов, фотографий и других объектов используйте премиум-элементы. Их можно приобрести по $0,99 каждый. После этого используйте этот объект столько раз, сколько хотите.
Не забывайте, что все ранее созданные шаблоны хранятся в вашем аккаунте Crello. Можно снова вернуться к своим старым дизайнам и изменить их онлайн в любое время.
Выберите дизайны для других печатных материаловСоздайте свои дизайныШаблоны плакатов — Бесплатный онлайн-конструктор постеров — Создать с Crello
Получить новый постер благодаря онлайн-редактору Crello
Вам нравятся необычные плакаты? Вы когда-нибудь мечтали сделать изумительные плакаты самостоятельно? Пришло время воплотить в жизнь мечты. Программа Crello предлагает шаблоны плакатов с предустановленными размерами. Вам не придется изменять размер и обрезать их. Просто сосредоточьтесь на творческом процессе, чтобы нарисовать дизайн.
Редактор Crello включает коллекцию из 10 500+ элементов дизайна. Это как бесплатные, так и платные элементы. Они уникальны и готовы к использованию. Их можно комбинировать, загружать свои собственные изображения и шрифты, менять уже сделанные шаблоны. Творчество поглощает, и процесс создания постеров — это отличный способ провести свое время.
Создайте плакатыСделать отличные плакаты для событий, которые вы организовываете
Если вы организовываете вечеринку, собрание клуба или детский праздник, то хотите, чтобы все было идеально. Выполняете огромное количество организационных задач и делаете все возможное, чтобы успеть в срок. Важной вещью, которая помогает продвигать мероприятие, является афиша. Конечно, она должна быть потрясающей — с привлекательным дизайном и отличным текстом.
Есть два варианта: либо вы нанимаете дизайнера, либо делаете все самостоятельно. Если выбираете второй вариант, вы экономите деньги и наслаждаетесь творческим процессом. Убиваете двоих зайцев одним выстрелом. В результате получаете новый опыт и множество великолепных плакатов.
Обычный плакатОтменный плакатСоздайте свой плакатСоздать потрясающие плакаты легко и без затрат
Не стоит бояться провала. Дизайнеры Crello подготовили 12 000+ шаблонов, среди которых найдется множество плакатов.
Возможно, самое лучшее то, что вы не должны платить за свой рекламный постер. Просто используйте бесплатные фоны, текстовые бейджи, шрифты, маски и другие объекты дизайна. Еще можно купить премиум-элементы за $0,99 каждый. Это разумная цена, потому что вы будете использовать их неограниченное количество раз.
Выберите дизайны для других печатных материаловСоздайте свой дизайнДизайн онлайн бесплатно. Как сделать красивый дизайн без дизайнера? 6 крутых сайтов
Рассказываю, как сделать дизайн онлайн бесплатно. В том числе, вы узнаете про дизайн Инстаграм и другие соцсети. А также о 6 крутых сайтах, которые помогут сделать красивый дизайн даже новичку. Ничего не понимаете в дизайне? Тогда этот пост для Вас.

В прошлом посте я рассказывала, какие есть приложения для видео в Инстаграм. Необязательно быть дизайнером, чтобы уметь ими пользоваться.
Если вы посмотрите и протестируете эти приложения, то сможете убедиться сами в их легкости и доступности применения.
А сегодня ловите САЙТЫ для случаев, когда срочно нужно сделать красиво, но некому!
Бесплатный дизайн! Как раз это вам и нужно.
Угадала?
Итак, это не программы, а просто сайты. Дизайн онлайн будем делать. И все, что вам нужно – это ноутбук или компьютер. С телефона не получится.
Короче, если вы задаётесь вопросом, как сделать дизайн Инстаграм, тогда вы попали по адресу. Читаем и действуем!
Кстати, дизайн-онлайн с помощью этих сайтов можно делать не только для Инстаграм, но и для Ютуб, Вконтакте и вообще для чего угодно, хоть на продажу.
Как и где заработать дизайнеру, читайте здесь>>>
Итак,
Дизайн онлайн бесплатно. Делаем красиво без дизайнера!
CANVA
В поисковике можно найти этот сайт по запросам «канва сайт дизайна» или «канва редактор онлайн». Но для нас главное, что здесь веб-дизайн можно сделать быстро, легко и каждому.

Навыки и какие-то специальные знания не требуются. Здесь собраны шаблоны, выбираешь любой, пишешь свой текст, вставляешь свои фотки, скачиваешь. Есть обложки для Вконтакте, фейсбук, ютуб, постеры и т.д. Да чего здесь только нет. Есть всё! Бесплатно и выбор радует.
CRELLO

Много общего с предыдущим сервисом. Он такой же простой и бесплатный онлайн-редактор изображений. Можно создать собственный дизайн — публикации, обложки, графику и плакаты и т.п., и даже анимацию. Шаблоны в помощь.
SUPA
Шикарный онлайн-видеоконструктор для рекламных роликов, видео для постов, можно делать надписи на фото, доступны живые фото и крутые сторис-анимированные!

Сотни шаблонов и все работает в два клика. Можно считать, что бесплатный шаблон Инстаграм готов, да и для любой соцсети тоже.
Среди шаблонов есть даже отдельные заготовки для мемов, Хэллоуина и цитат. На SUPA предусмотрено все, вплоть до stories-формата.
В бесплатной версии будет логотип, но эта проблема решаема в любом из приложений для монтажа видео. Про приложения у меня отдельный полезный пост есть здесь >>>
В общем, в SUPA бесплатно можно создать короткие, привлекающие внимание видео для соцсетей.
Можно просто и быстро делать видео для постов, промо-ролики, короткие презентации, слайд-шоу с надписями, видео для Instagram.
Отличнейший вариант, чтобы заполучить шаблон Инстаграм и пользоваться им бесконечное число раз.
ВЫБЕРИ, НА ЧЕМ ХОЧЕШЬ ЗАРАБАТЫВАТЬ ОНЛАЙН?



PIXLR
Практически клон Photoshop на русском языке, урезанная версия. В нем есть все ключевые функции и эффекты для фотообработки: от шаблонных фильтров до масок и кистей. Для редактирования изображений подойдет.

PREZI
Сайт для создания презентаций, круче, чем PowerPoint.
В Prezi слайды расположены по всему экрану — так, что видно сразу всю раскладку. Более того, в Prezi можно поместить маленькую Вселенную — и зашивать один слайд в другой, бесконечно увеличивая любой из элементов картинки.


Еще плюсы: десятки шаблонов, анимированные переходы, оффлайн-доступ — и все бесплатно. Вам нужен тариф Basic — именно он и будет бесплатный.
POWTOON
Создание анимированных презентаций, видео за несколько минут. Видео прикольные и забавные, с мультяшными персонажами в том числе.
Можно пользоваться библиотекой сервиса, персонажами, фонами, видео или загрузить свои. Бесплатно, легко и прикольно.

Итак, небольшое резюме!
Создать дизайн онлайн не так уж и сложно, как видите. Тем более, сейчас вы знаете, как это делается. Остается только погрузиться в творческий процесс создания дизайна для своих целей.
Когда дизайн нужен здесь и сейчас, вышеуказанные сайты здорово выручают. Пользуйтесь во благо!
Поблагодарите меня, сделайте репост в соцсетях с активной ссылкой на мой блог selftrue.ru
БЛАГОДАРЮ!
P.S.
Если все-таки нет желания и времени заниматься дизайном самому, тогда есть варианты. Можно делегировать эту часть работы.
Про делегирование читайте здесь>>>
Это поможет сразу определиться, нужно ли вам это и что можно делегировать.
А тем, кто ищет подработку, советую заглянуть сюда>>>
Что вообще такое ДЕЛЕГИРОВАНИЕ?
Это когда часть какой-то работы вы отдаете на выполнение другому человеку.
Рассмотрим два момента, которые помогут определиться вот с чем – нужно ли всю работу делать самой или можно делегировать?
В первом случае — вы все делаете сами и никому не доверяете, времени ни на что не хватает, нужно выполнить много задач, а это бессонница, стресс и все такое.
Во втором случае – делегируете и сохраняете свое время на более важные для себя задачи, нет переутомления, нервных срывов и с настроением все в порядке.
Если не уметь делегировать и все делать самому, можно и перегореть. Любимое дело уже будет не так радовать, появится внутреннее сопротивление, напряжение будет расти и в конце концов наступит полное истощение ресурсов, мыслей и идей для дальнейшего развития.
Что делать, чтобы не перегореть? Делегировать!
Самое главное, это определиться, что вы готовы делегировать и для достижения каких целей вы это делаете.
Удачи!
Полезные ссылки:
Как и где создать сайт на Вордпресс?
Как быстро восстановить силы и энергию. 15 способов!
Тренируем память, внимание и мышление, держим мозг в тонусе!
Почитать еще:
Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.

Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

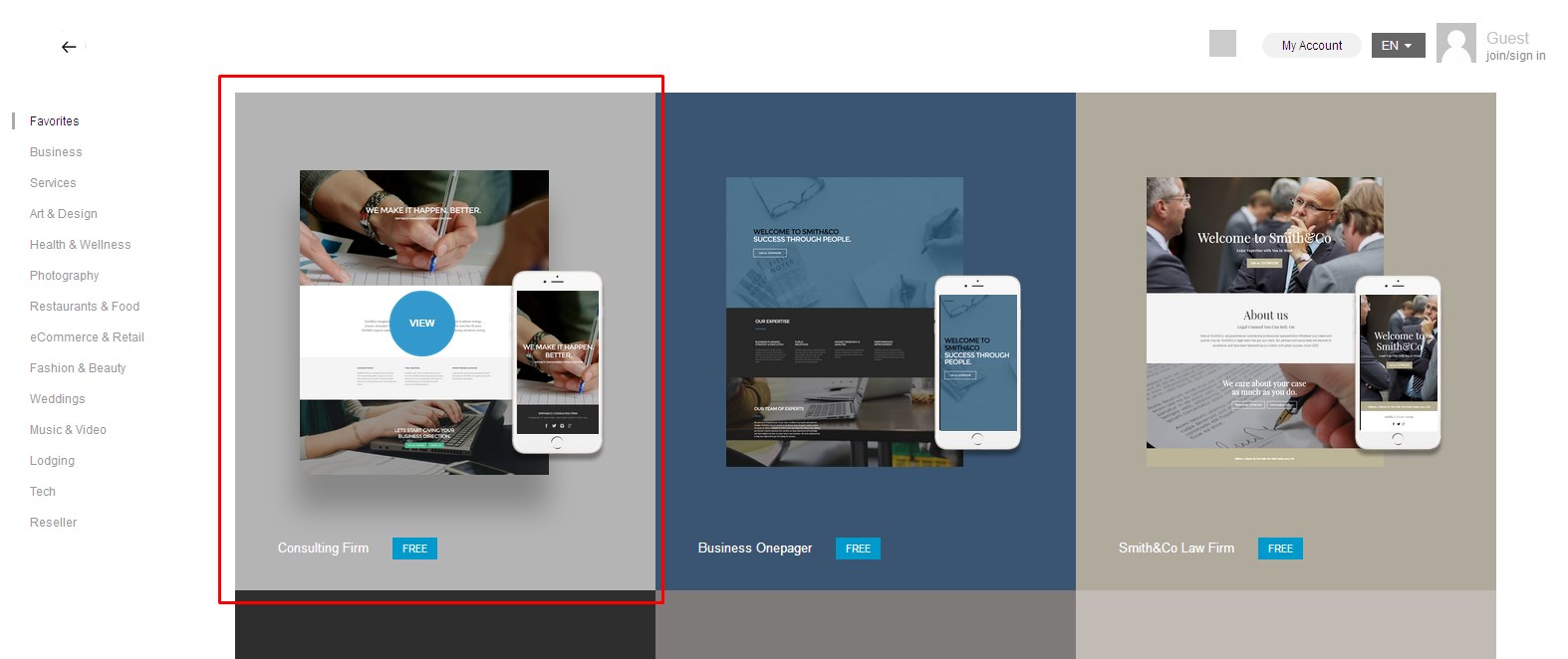
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

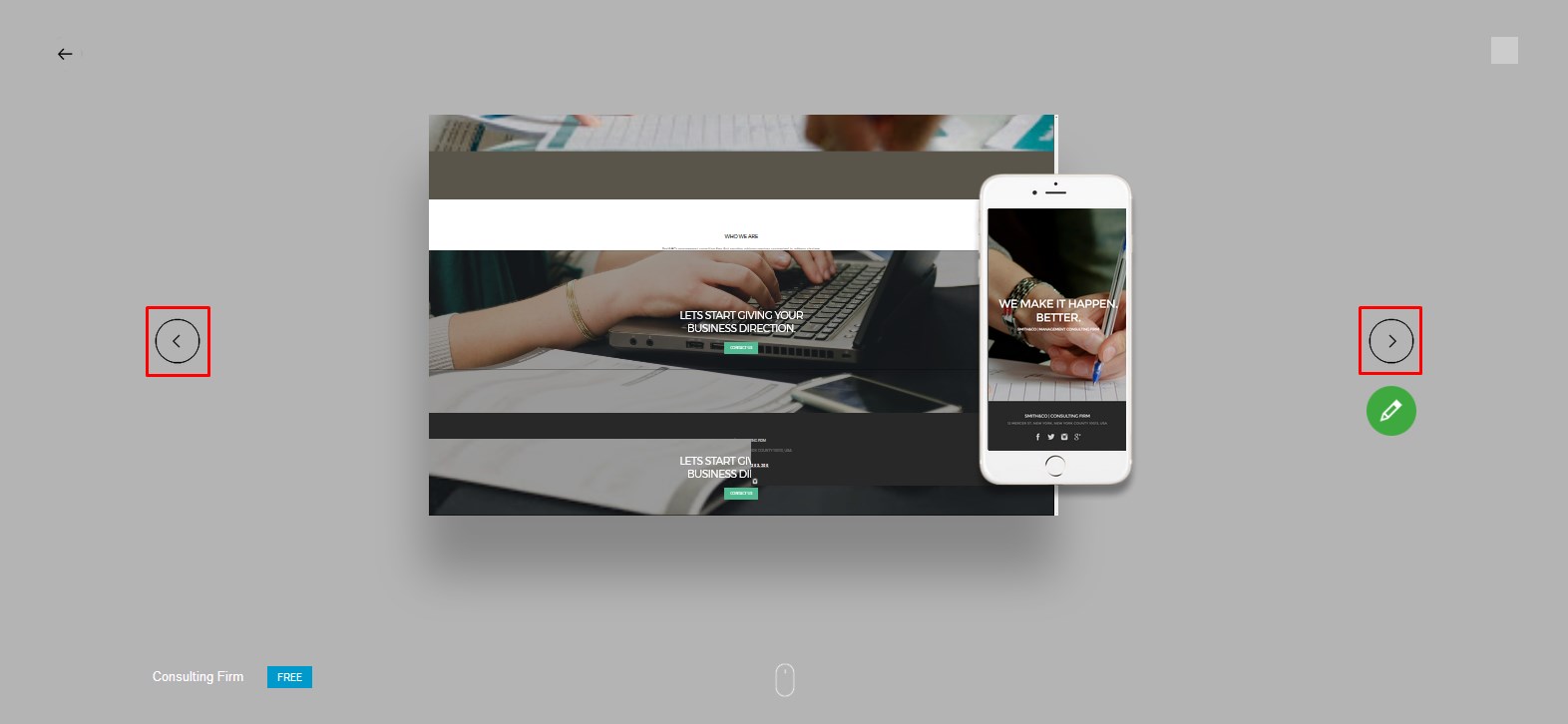
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

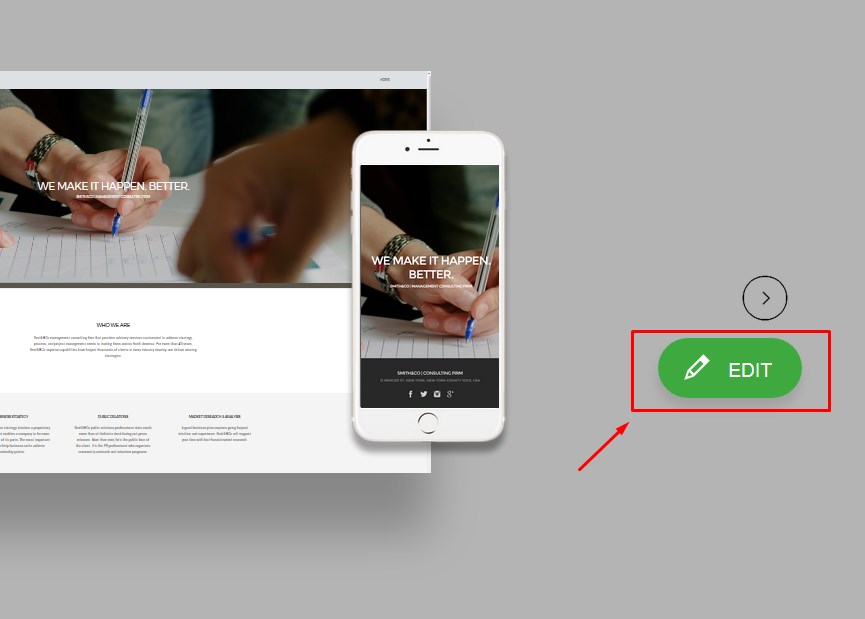
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

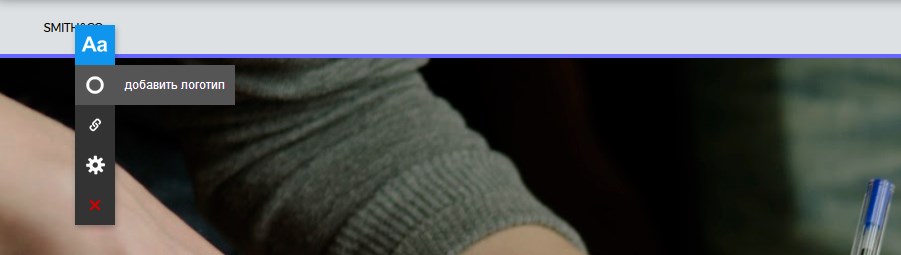
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.

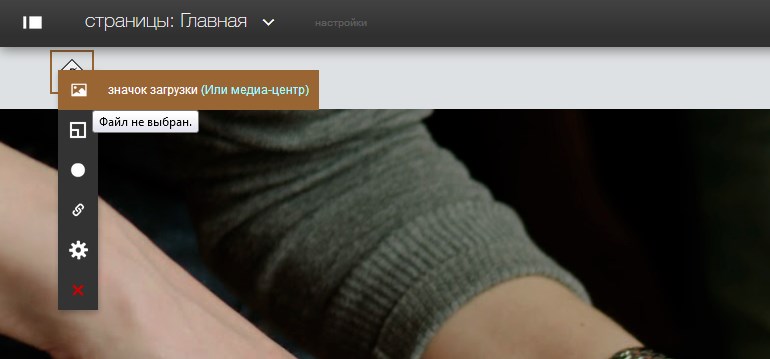
- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.

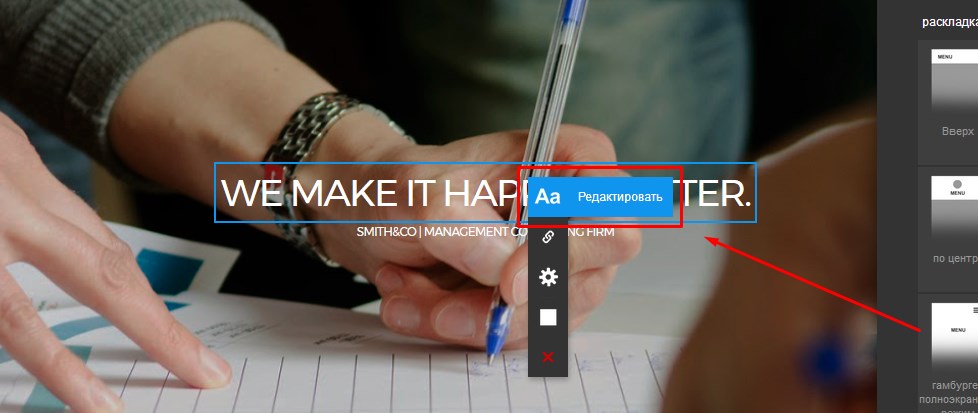
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.

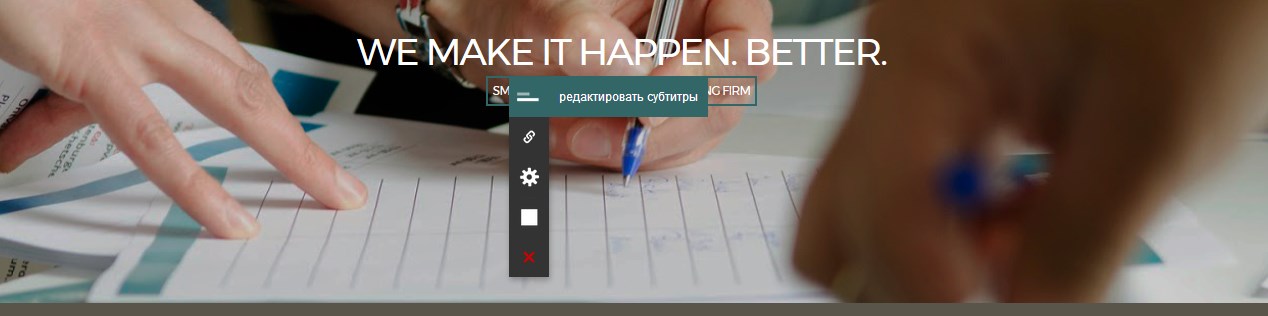
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.

- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.

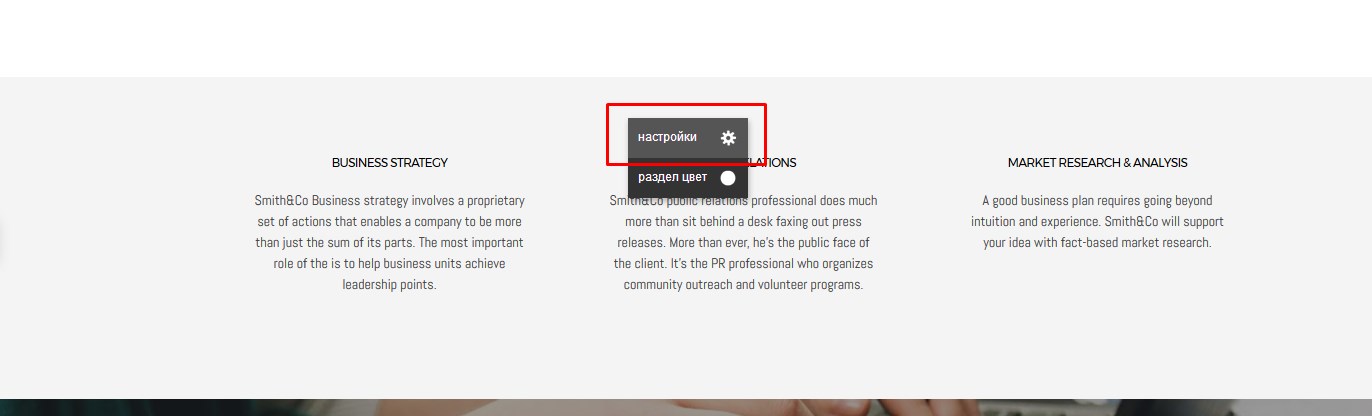
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек

- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

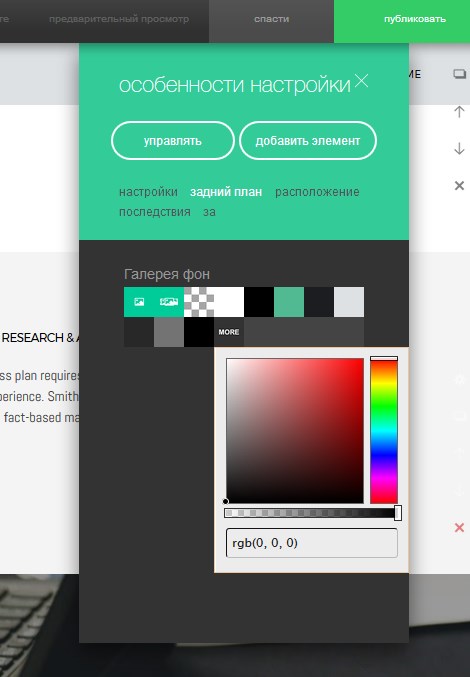
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

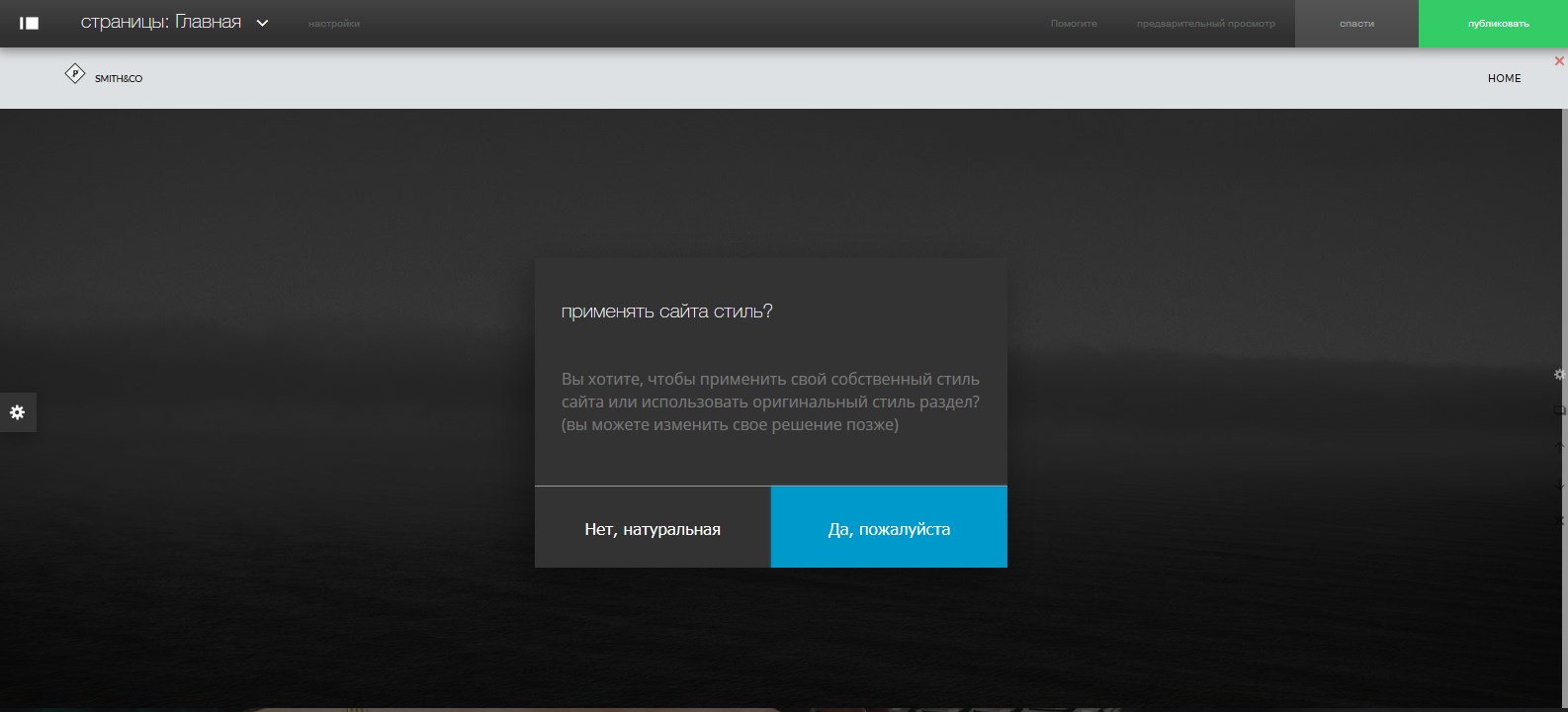
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
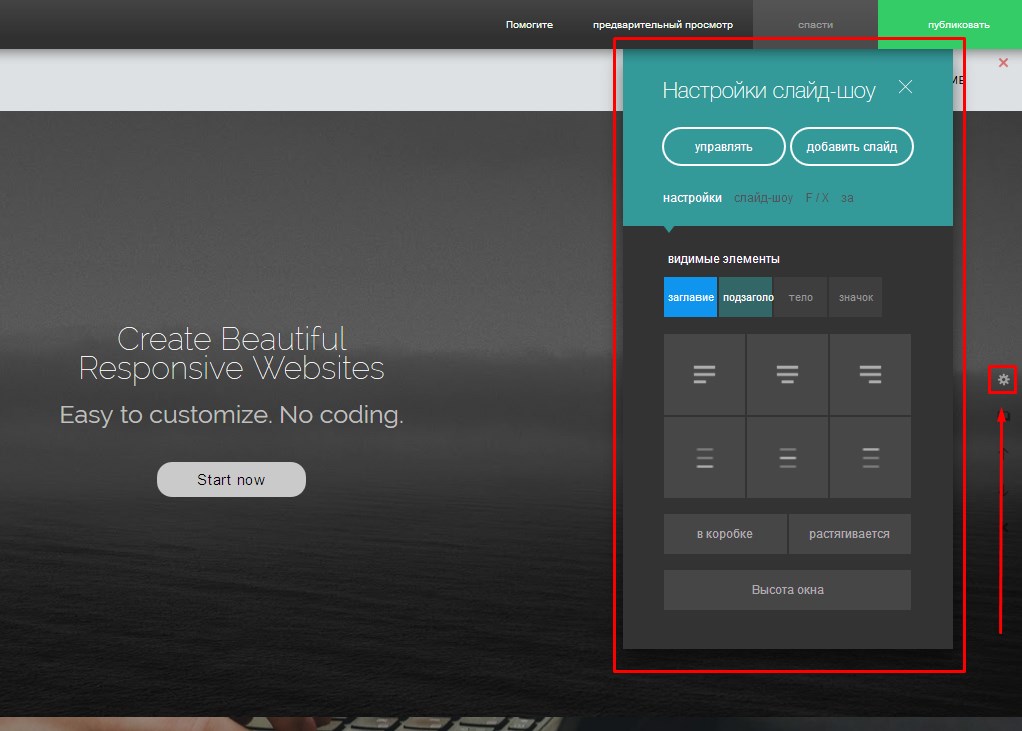
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
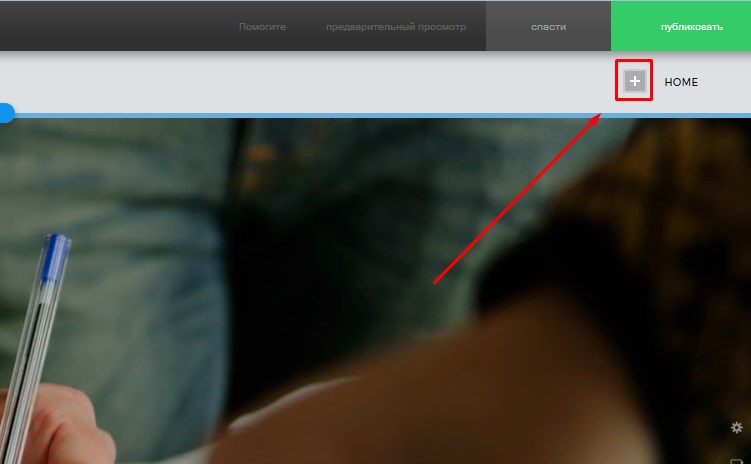
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

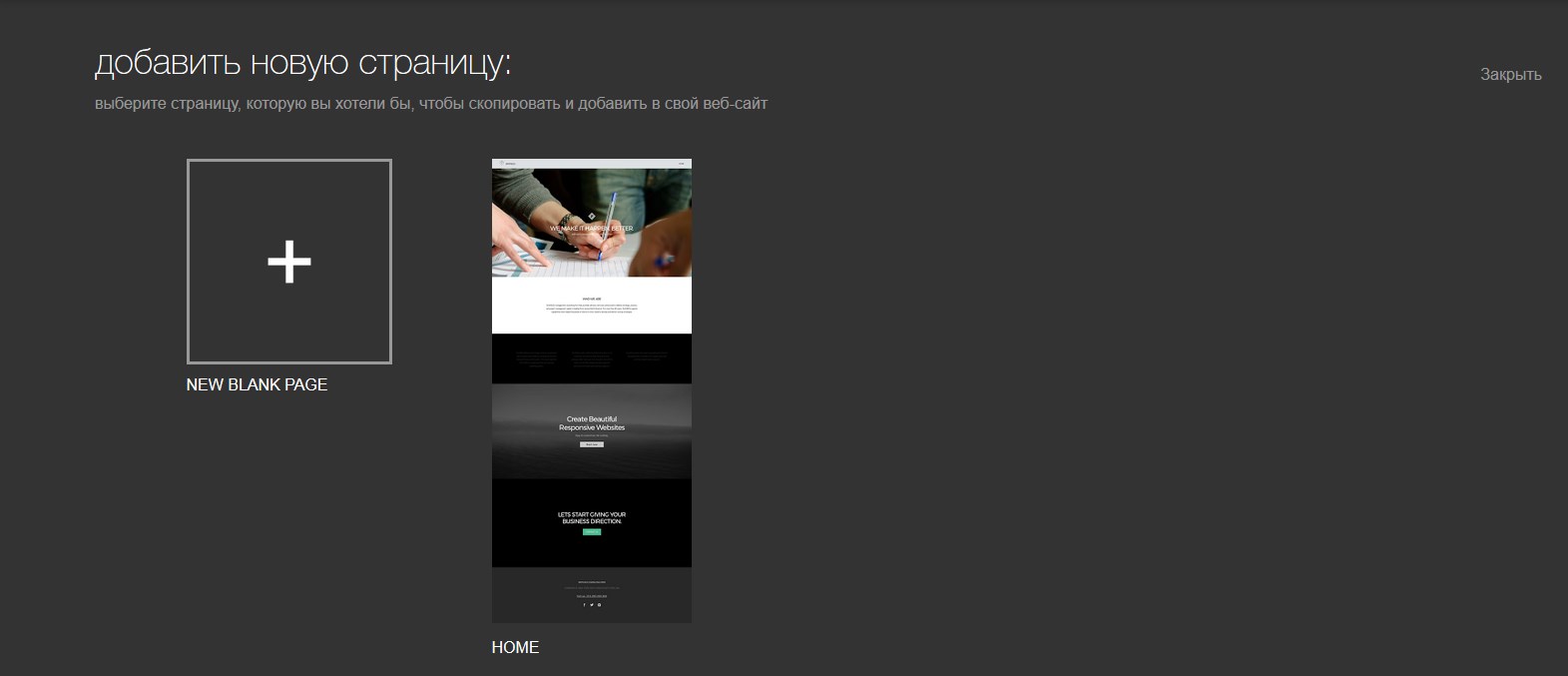
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
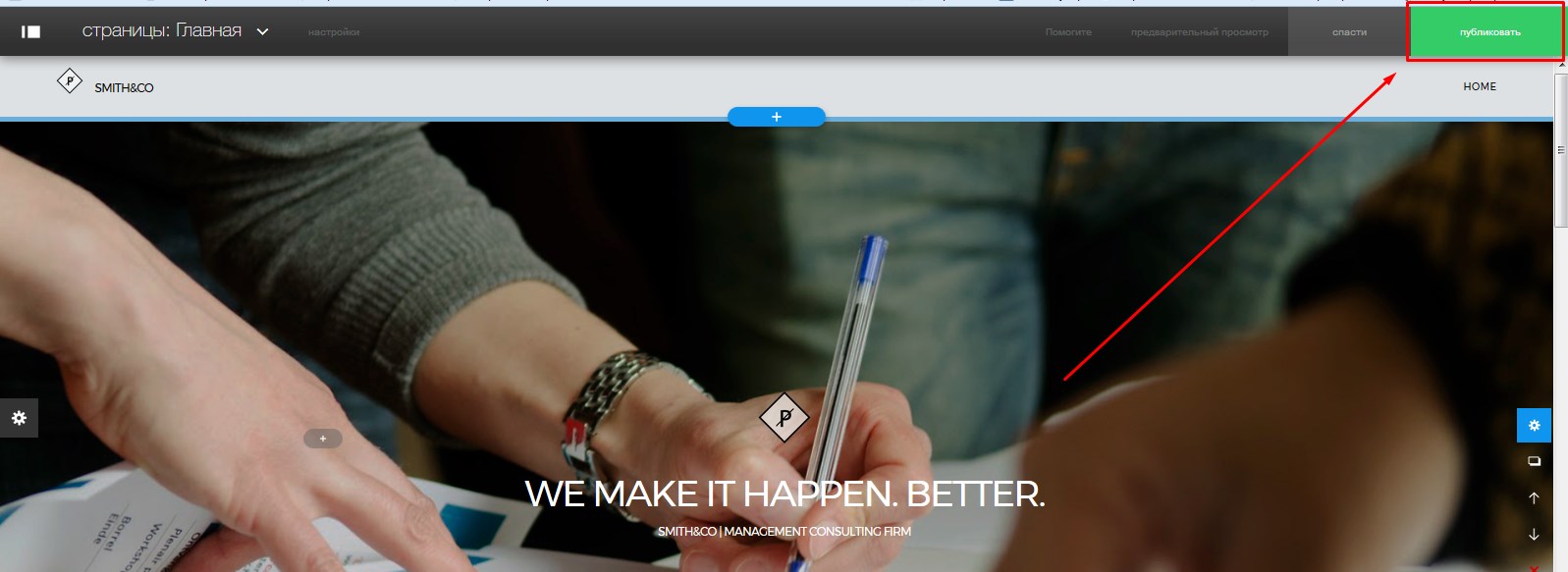
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

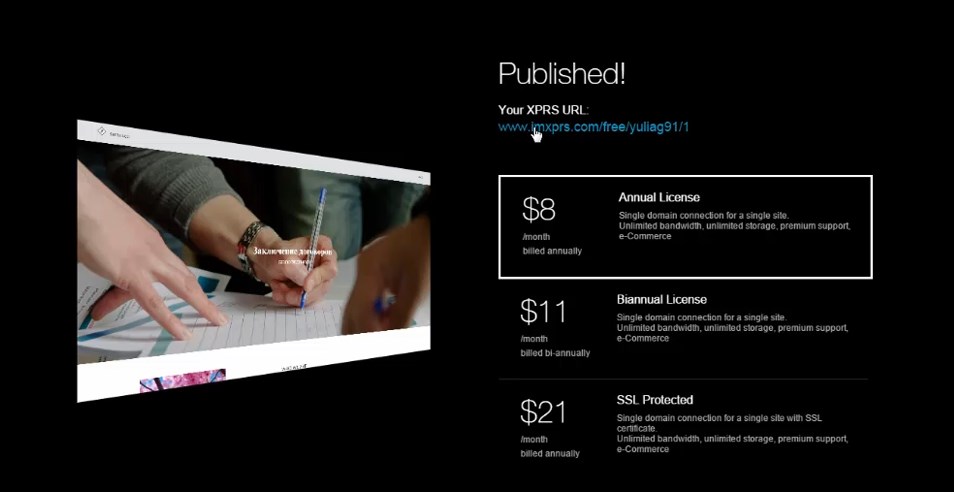
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь