Оди. О дизайне — Журнал для дизайнеров
Айдентика израильской платформы социального взаимодействия OpenWeb
OpenWeb разрабатывает решения для интернет-медиа: комментарии с ИИ-модерацией, живые блоги, опросы. Своей миссией компания называет борьбу с токсичностью и создание пространств для цивилизованного общения в интернете
50 0
Bee Home — проект по сохранению численности одиночных пчёл
Дизайнерская лаборатория SPACE10 придумала проект Bee Home.
52 0
10 уроков по анимации UI-элементов в Figma
С помощью этих туториалов вы сможете прямо в Figma показать разработчикам или клиентам, как будут работать отдельные UI-элементы в дизайне
117 0
Ребрендинг американского фонда Myers & Briggs
Фонд основали Изабель Бриггс Майерс и её мать Кэтрин Бриггс — создатели всемирно известной системы психологического тестирования Myers–Briggs Type Indicator (MBTI).
101 0
Некоторые афиши Зюдполя
Зюдполь (südpol) — музыкальный театр, расположенный в старой бойне швейцарского города Люцерн. Сейчас афиши мероприятий создают молодые графические дизайнеры и иллюстраторы из Люцерна. А с октября 2010 по июнь 2015 все плакаты рисовал Феликс Пфеффли. Именно его работы вошли в эту подборку
128 0
Дизайн упаковки португальского шоколада Glad (Радостный)
«Пляшущие» литеры в названии — визуальная метафора человека в моменте счастья и главный элемент стиля. Печать обратным тиснением ещё больше выделяет логотип на упаковке, а насыщенные тёплые оттенки отлично дополняют приятный образ
169 0
10 готовых шаблонов с анимацией в Figma
Предлагаем посмотреть шаблоны с готовыми анимациями, сделанными прямо в Figma. С их помощью вы сможете быстро показать, как работают такие UI-элементы, как лоадер, чекбокс, гамбургер-меню, переключатель, карточки, кнопки и другие. Есть также эффектные анимации смены экранов мобильного приложения и даже анимация вращения 3D-объекта
С их помощью вы сможете быстро показать, как работают такие UI-элементы, как лоадер, чекбокс, гамбургер-меню, переключатель, карточки, кнопки и другие. Есть также эффектные анимации смены экранов мобильного приложения и даже анимация вращения 3D-объекта457 0
Заставка научно-фантастического сериала The Peripheral
Атмосферный мрачный ролик с налётом киберпанка, эффектами мазков кисти и крутой реализацией датамоша
199 0
Playground AI — удобный веб-интерфейс для генерации изображений в Stable Diffusion и DALL-E
В нём вы сможете создавать до 1000 бесплатных картинок в день, используя Stable Diffusion. Он генерирует их по текстовым промтам или по картинке. Работает быстро и предлагает выбор из 40+ готовых стилей
264 0
Серия иллюстраций «Путешествие по временам года» Оамула Лу из Шанхая
Оамул Лу — художник-иллюстратор. Ему нравится отражать в работах всё, что происходит с природой и людьми в разное время года: цветы, распускающиеся весной, жаркие летние дни, долгие прогулки по осеннему лесу и зимние события. В качестве иллюстратора Оамул Лу сотрудничал с несколькими международными брендами, включая Apple, CHANEL и Louis Vuitton
В качестве иллюстратора Оамул Лу сотрудничал с несколькими международными брендами, включая Apple, CHANEL и Louis Vuitton
185 0
Публикация и продвижение инфографики: 7 коротких советов от Ferdio
Перевод восьмой (заключительной) части серии заметок датского агентства инфографики Ferdio о том, как выстраивать коммуникацию с целевой аудиторией. Авторы рассказывают, как угадать, что понравится пользователям, как захватить внимание зрителя и стоит ли адаптировать контент под разные типы аудитории
382 0
Анимированные NFT-персонажи Божо Балова из Хорватии
Божо работает в анимационной студии Prime Render, которая за 14 лет работы получила более 70 наград в области анимации. Они запустили совместную анимированную NFT-коллекцию под названием «Местные жители», в которой главные персонажи — обычные люди из Восточной Европы
224 0
Как рисовать эмоции
Катя Кульбачко написала статью, которая поможет иллюстраторам понять, как через мимику и жесты добавлять персонажу эмоции. С помощью эмоций герой будет вызывать отклик у зрителя и усиливать его вовлеченность в происходящее на экране
С помощью эмоций герой будет вызывать отклик у зрителя и усиливать его вовлеченность в происходящее на экране
307 0
Негативные промты: как улучшать арты Midjourney методом исключения
Перевод статьи AI Demos о том, как сообщить нейросети обо всём, что вы не хотите видеть в сгенерированном изображении. Авторы объясняют, что такое негативные промты, зачем они нужны, и дают чёткие инструкции, как их использовать. На практических примерах они показывают, как исключить нежелательный элемент с изображения или уменьшить степень его присутствия на арте, чтобы улучшить конечный результат
886 0
Kive — ИИ-библиотека для хранения и сортировки референсов
Вы загружаете изображения или видео, а сервис сам автоматически сортирует референсы по множеству признаков и раскладывает их по папкам/доскам. Например, у вас будет доска «Зелёный», где будут лежать фотографии с преобладанием зелёного цвета, или «Современное искусство», куда Kive отправит все изображения на эту тему
330 0
Интернет-магазины косметики и парфюмерии: лучшие практики и интересные фичи
Привет, это Antro.
495 0
Дизайн упаковки кофе Qahwa Roastery греческого бренда Howdy Design Family
В основе стиля — иллюстрации с динамичными сюжетами, крупная типографика и яркая цветовая палитра — всё то, что поможет привлечь внимание покупателей к продукту
248 0
Графика в информационном дизайне: 5 коротких советов от Ferdio
Перевод седьмой части серии заметок датского агентства инфографики Ferdio о том, какую графику выбрать для визуального представления данных. Из неё вы узнаете, что такое измеритель абстрактности визуализации, что важнее: наглядность или эстетика, и почему не стоит изобретать велосипед
765 0
Серия плакатов с предметами берлинской студии Neubau
Оригинальные плакаты, на которых расположены силуэты предметов, объединённые одной тематикой. Выглядит прикольно и необычно. Плакаты сделал основатель студии Neubau — графический дизайнер Штефан Гандль
Выглядит прикольно и необычно. Плакаты сделал основатель студии Neubau — графический дизайнер Штефан Гандль
295 0
Ladataviz — бесплатный сервис для создания сложных визуализаций
У него простой интерфейс — загружаете данные, выбираете один из шести типов визуализации, показываете программе, на каких осях разместить данные, и настраиваете параметры отображения
453 0
Айдентика американской платформы для бизнес-аналитики Mode
Mode — платформа, которая служит центральным хабом для инструментов хранения и обработки данных. На платформе команды и специалисты по работе с данными совместно собирают информацию, визуализируют показатели, находят зависимости, делают прогнозы и в результате принимают обоснованные бизнес-решения
349 0
Дизайн упаковки посуды канадского бренда Kana
Отличный пример очень функционального дизайна и его недорогой реализации. Сразу видно, что в коробке, но не за счёт вырубки или сложной конструкции, а благодаря простым иллюстрациям в линейной технике. Минималистичный стиль дополняет современная антиква в логотипе и приглушённая цветовая палитра
Сразу видно, что в коробке, но не за счёт вырубки или сложной конструкции, а благодаря простым иллюстрациям в линейной технике. Минималистичный стиль дополняет современная антиква в логотипе и приглушённая цветовая палитра
325 0
Подход в информационном дизайне: 6 коротких советов от Ferdio
Перевод шестой части серии заметок датского агентства инфографики Ferdio о подходе в информационном дизайне. В ней авторы рассказывают о том, почему важно сформулировать цель проекта, какой последовательности придерживаться при создании инфографики и как сделать её понятной, но не упрощённой
598 0
Войлочные фигурки Ольги и Анны Довгань из Украины
Рукодельницы валяют игрушки из шерсти, а в качестве последнего штриха придают им дружелюбный образ с помощью крошечных улыбок
324 0
Сеточные градиенты в упаковке шоколада ручной работы Laroch
Мне кажется, шоколад и градиенты — отличное сочетание
333 0
Концептуальная графика Бенджамина Джонса из Южной Каролины
Бен — графический дизайнер и выпускник Школы архитектуры и дизайна Virginia Tech. Он сформировал собственный уникальный стиль благодаря сочетанию аналоговых и цифровых техник
Он сформировал собственный уникальный стиль благодаря сочетанию аналоговых и цифровых техник
412 0
Spot 3.0 — виртуальный офис для удалённых команд
Прикольный сервис для удалённой рабочей коммуникации. В нём можно создать виртуальное пространство для всей команды, которое будет напоминать реальный офис
437 0
Портфолио Джо Фентона — художника из Лос-Анджелеса
Джо получил степень бакалавра искусств по скульптуре в Уимблдонской художественной школе. На его творчество повлияли ранние сюрреалисты, но в работах он также использует мотивы восточной философии, смешивая их с элементами европейского барокко и рококо
357 0
Остроумные иллюстрации Кристофа Нимана на тему лженовостей
Эту серию художник нарисовал для журнала Баварской академии наук. Кристоф — американский иллюстратор, работы которого регулярно появляются на обложках журналов The New Yorker, National Geographic и The New York Times Magazine. Он создал первую обложку The New Yorker с дополненной реальностью, а также нарисованную от руки VR-анимацию на 360 градусов для журнала US Open
Он создал первую обложку The New Yorker с дополненной реальностью, а также нарисованную от руки VR-анимацию на 360 градусов для журнала US Open
470 0
Фирменный стиль ресторана Sunday Breakfast Society
Заведение скоро откроется в Сан-Диего. Для логотипа шрифтовые дизайнеры разработали индивидуальный шрифт, стилизованный под антикву старого стиля. Он отражает культуру эпохи Возрождения, которая легла в основу концепции заведения
373 0
Бесплатные шаблоны для UX-дизайнеров в Notion
В Notion UX-дизайнеры могут легко оптимизировать рабочие процессы. В нём можно хранить и организовывать любые данные, включая исходные материалы, референсы, конкурентный анализ, результаты исследований, тестов и многое другое. Кроме того, Notion позволяет создавать доски для управления проектами, где можно отслеживать задачи и сроки их выполнения
1167 0
Оформление бразильской комбучи Yam
Культура потребления комбучи зародилась на Востоке, поэтому в новом логотипе дизайнеры придали засечкам вид элементов мандалы. Монохромный знак оживляет градиент на полупрозрачных этикетках, который постепенно «сливается» с цветом напитка
Монохромный знак оживляет градиент на полупрозрачных этикетках, который постепенно «сливается» с цветом напитка
431 0
Сайт жилого дома премиум-класса «Поклонная, 9»
Стильный проект с крупными заголовками, смелой цветовой палитрой, оригинальной реализацией меню, разнообразием слайдеров и увлекательными анимациями. Сайт объёмный, тем не менее каждая его страница выглядит уникальной и эффектно преподносит информацию о доме
504 0
Обновление стиля Sauce Labs — платформы для тестирования веб-и мобильных приложений
Компания находится в Сан-Франциско. Они создают сервисы, с помощью которых разработчики веб- и мобильных приложений могут автоматически тестировать продукт на протяжении всего жизненного цикла разработки, выявлять ошибки и быстро устранять их. Так Sauce Labs помогает компаниям ускорить разработку ПО и улучшить качество приложений
396 0
Дизайн в инфографике: 8 коротких советов от Ferdio
Перевод пятой части серии заметок датского агентства инфографики Ferdio о дизайне в инфографике. Из неё вы узнаете о том, почему важно уделять внимание деталям, делать инфографику заметной, избавляться от лишних элементов и добавлять эмоции в дизайн
Из неё вы узнаете о том, почему важно уделять внимание деталям, делать инфографику заметной, избавляться от лишних элементов и добавлять эмоции в дизайн
830 0
Дизайн этикеток вина австралийской марки Four Winds Vineyard
Эта семейная винодельня расположена в районе Канберры. Её основатели производят первоклассное вино, проводят экскурсии по винным погребам и позиционируют винодельню как аутентичное и дружелюбное место для посетителей
379 0
Вдохновение (рубрика) — Оди. О дизайне
Айдентика израильской платформы социального взаимодействия OpenWeb
OpenWeb разрабатывает решения для интернет-медиа: комментарии с ИИ-модерацией, живые блоги, опросы. Своей миссией компания называет борьбу с токсичностью и создание пространств для цивилизованного общения в интернете
50 0
Bee Home — проект по сохранению численности одиночных пчёл
Дизайнерская лаборатория SPACE10 придумала проект Bee Home.
52 0
Ребрендинг американского фонда Myers & Briggs
Фонд основали Изабель Бриггс Майерс и её мать Кэтрин Бриггс — создатели всемирно известной системы психологического тестирования Myers–Briggs Type Indicator (MBTI). Её назначение — помочь человеку определиться с его типом личности и индивидуальными предпочтениями в карьере, личной жизни и взаимодействии с другими людьми.
101 0
Некоторые афиши Зюдполя
Зюдполь (südpol) — музыкальный театр, расположенный в старой бойне швейцарского города Люцерн. Сейчас афиши мероприятий создают молодые графические дизайнеры и иллюстраторы из Люцерна. А с октября 2010 по июнь 2015 все плакаты рисовал Феликс Пфеффли. Именно его работы вошли в эту подборку
128 0
Дизайн упаковки португальского шоколада Glad (Радостный)
«Пляшущие» литеры в названии — визуальная метафора человека в моменте счастья и главный элемент стиля. Печать обратным тиснением ещё больше выделяет логотип на упаковке, а насыщенные тёплые оттенки отлично дополняют приятный образ
Печать обратным тиснением ещё больше выделяет логотип на упаковке, а насыщенные тёплые оттенки отлично дополняют приятный образ
169 0
Заставка научно-фантастического сериала The Peripheral
Атмосферный мрачный ролик с налётом киберпанка, эффектами мазков кисти и крутой реализацией датамоша
199 0
Серия иллюстраций «Путешествие по временам года» Оамула Лу из Шанхая
Оамул Лу — художник-иллюстратор. Ему нравится отражать в работах всё, что происходит с природой и людьми в разное время года: цветы, распускающиеся весной, жаркие летние дни, долгие прогулки по осеннему лесу и зимние события. В качестве иллюстратора Оамул Лу сотрудничал с несколькими международными брендами, включая Apple, CHANEL и Louis Vuitton
185 0
Анимированные NFT-персонажи Божо Балова из Хорватии
Божо работает в анимационной студии Prime Render, которая за 14 лет работы получила более 70 наград в области анимации. Они запустили совместную анимированную NFT-коллекцию под названием «Местные жители», в которой главные персонажи — обычные люди из Восточной Европы
Они запустили совместную анимированную NFT-коллекцию под названием «Местные жители», в которой главные персонажи — обычные люди из Восточной Европы
224 0
Дизайн упаковки кофе Qahwa Roastery греческого бренда Howdy Design Family
В основе стиля — иллюстрации с динамичными сюжетами, крупная типографика и яркая цветовая палитра — всё то, что поможет привлечь внимание покупателей к продукту
248 0
Серия плакатов с предметами берлинской студии Neubau
Оригинальные плакаты, на которых расположены силуэты предметов, объединённые одной тематикой. Выглядит прикольно и необычно. Плакаты сделал основатель студии Neubau — графический дизайнер Штефан Гандль
295 0
Айдентика американской платформы для бизнес-аналитики Mode
Mode — платформа, которая служит центральным хабом для инструментов хранения и обработки данных. На платформе команды и специалисты по работе с данными совместно собирают информацию, визуализируют показатели, находят зависимости, делают прогнозы и в результате принимают обоснованные бизнес-решения
349 0
Дизайн упаковки посуды канадского бренда Kana
Отличный пример очень функционального дизайна и его недорогой реализации. Сразу видно, что в коробке, но не за счёт вырубки или сложной конструкции, а благодаря простым иллюстрациям в линейной технике. Минималистичный стиль дополняет современная антиква в логотипе и приглушённая цветовая палитра
Сразу видно, что в коробке, но не за счёт вырубки или сложной конструкции, а благодаря простым иллюстрациям в линейной технике. Минималистичный стиль дополняет современная антиква в логотипе и приглушённая цветовая палитра
325 0
Войлочные фигурки Ольги и Анны Довгань из Украины
Рукодельницы валяют игрушки из шерсти, а в качестве последнего штриха придают им дружелюбный образ с помощью крошечных улыбок
324 0
Сеточные градиенты в упаковке шоколада ручной работы Laroch
Мне кажется, шоколад и градиенты — отличное сочетание
333 0
Концептуальная графика Бенджамина Джонса из Южной Каролины
Бен — графический дизайнер и выпускник Школы архитектуры и дизайна Virginia Tech. Он сформировал собственный уникальный стиль благодаря сочетанию аналоговых и цифровых техник
412 0
Портфолио Джо Фентона — художника из Лос-Анджелеса
Джо получил степень бакалавра искусств по скульптуре в Уимблдонской художественной школе. На его творчество повлияли ранние сюрреалисты, но в работах он также использует мотивы восточной философии, смешивая их с элементами европейского барокко и рококо
На его творчество повлияли ранние сюрреалисты, но в работах он также использует мотивы восточной философии, смешивая их с элементами европейского барокко и рококо
357 0
Остроумные иллюстрации Кристофа Нимана на тему лженовостей
Эту серию художник нарисовал для журнала Баварской академии наук. Кристоф — американский иллюстратор, работы которого регулярно появляются на обложках журналов The New Yorker, National Geographic и The New York Times Magazine. Он создал первую обложку The New Yorker с дополненной реальностью, а также нарисованную от руки VR-анимацию на 360 градусов для журнала US Open
470 0
Фирменный стиль ресторана Sunday Breakfast Society
Заведение скоро откроется в Сан-Диего. Для логотипа шрифтовые дизайнеры разработали индивидуальный шрифт, стилизованный под антикву старого стиля. Он отражает культуру эпохи Возрождения, которая легла в основу концепции заведения
373 0
Оформление бразильской комбучи Yam
Культура потребления комбучи зародилась на Востоке, поэтому в новом логотипе дизайнеры придали засечкам вид элементов мандалы. Монохромный знак оживляет градиент на полупрозрачных этикетках, который постепенно «сливается» с цветом напитка
Монохромный знак оживляет градиент на полупрозрачных этикетках, который постепенно «сливается» с цветом напитка
431 0
Сайт жилого дома премиум-класса «Поклонная, 9»
Стильный проект с крупными заголовками, смелой цветовой палитрой, оригинальной реализацией меню, разнообразием слайдеров и увлекательными анимациями. Сайт объёмный, тем не менее каждая его страница выглядит уникальной и эффектно преподносит информацию о доме
504 0
Обновление стиля Sauce Labs — платформы для тестирования веб-и мобильных приложений
Компания находится в Сан-Франциско. Они создают сервисы, с помощью которых разработчики веб- и мобильных приложений могут автоматически тестировать продукт на протяжении всего жизненного цикла разработки, выявлять ошибки и быстро устранять их. Так Sauce Labs помогает компаниям ускорить разработку ПО и улучшить качество приложений
396 0
Дизайн этикеток вина австралийской марки Four Winds Vineyard
Эта семейная винодельня расположена в районе Канберры. Её основатели производят первоклассное вино, проводят экскурсии по винным погребам и позиционируют винодельню как аутентичное и дружелюбное место для посетителей
Её основатели производят первоклассное вино, проводят экскурсии по винным погребам и позиционируют винодельню как аутентичное и дружелюбное место для посетителей
379 0
Обложки Ван Чжи Хонга из Тайваня
Ван Чжи Хонг — графический дизайнер и член Alliance Graphique Internationale — клуба, в который входят ведущие мировые художники-графики и дизайнеры из 43 стран мира. Главная черта его стиля — смелое сочетание элементов тайваньской, китайской, японской и западной культур. Он считает, что типографика придаёт обложкам беспрецедентную выразительность, поэтому в работах делает акцент именно на ней
411 0
Альтернативные киноафиши Макса Берески из Польши — 2 часть
Недавно мы уже публиковали плакаты Макса, которые он сделал с 2010 по 2021. Хотим показать его свежие афиши, которые он нарисовал в 2022-2023 годах
579 0
Концепт фирменного стиля Switz Credit Bank
Что будет, если все каноны швейцарской школы применить к айдентике швейцарского банка. Строгая сетка, геометрический неогротеск, минимум цветов, никакого декора, сплошная функция
Строгая сетка, геометрический неогротеск, минимум цветов, никакого декора, сплошная функция
509 0
Айдентика креативного агентства DAVID
DAVID — филиал крупнейшей в мире брендинговой корпорации Ogilvy. Филиал назвали в честь её основателя — Дэвида Огилви. За свою десятилетнюю историю агентство DAVID успело посотрудничать с такими крупными брендами, как Burger King, Budweiser, Turkish Airlines, Coca-Cola, Heinz, Danone, Toyota
480 0
3D-композиции Джека Харватта из Великобритании
В работах дизайнер исследует различные текстуры и экспериментирует со светом и тенями
521 0
Красочный концепт серии банок натуральных соков
Дизайн разработала китайская студия B&W Graphic Lab
497 0
Альтернативные киноафиши Макса Берески из Польши
Макс — энтузиаст кино, киноман, сочетающий свою страсть к дизайну с любовью к «движущейся картинке»
463 0
Обложки книг о графическом дизайне токийского интернет-магазина North East
На сайте представлены журналы и книги по графическому дизайну, типографике, искусству, фотографии и другим направлениям визуальной культуры японских и зарубежных авторов
432 0
Айдентика испанского шоу Mixtape
Отличное сочетание яркой типографики с винтажными роликами и изображениями старых дисков и кассет. Разнообразие стилей леттеринга отражает и подчёркивает разнообразие артистов
Разнообразие стилей леттеринга отражает и подчёркивает разнообразие артистов
448 0
Оформление линейки успокаивающих травяных чаёв Caresse
Caresse собирают травы для чая на Балканах и планируют запускать продукт на французском рынке. Они разработали 3 чайных купажа. Название купажей соответствует предпочтительному времени для чаепития: le matin (утром), après — midi (после обеда) и le soir (вечером), на что также указывают минималистичные линейные иллюстрации
431 0
Плакаты Алексиса Жамэ из Парижа
Алексис создаёт иллюстрации, плакаты, айдентику и анимационные короткометражки, в которых объединяет ремесленные техники и цифровые технологии
510 0
Айдентика фестиваля Netflix Is A Joke 2022
Netflix Is A Joke — комедийный фестиваль, который проходил прошлой весной в Лос-Анджелесе. В течение 11 дней на нём выступали мировые звёзды и молодые перспективные артисты комедийного жанра
498 0
Керамические скульптуры Тору Курокавы из Киото
Скульптор создаёт абстрактные, органичные формы, выполненные в текстурных нейтральных тонах, и в завершение покрывает их глазурью
360 0
Редизайн линейки плавленных сыров «Азбука сыра»
Чтобы чётко выделить вкус каждого вида сыра, дизайнеры нарисовали изображения наполнителей и дополнили их атмосферными линейными иллюстрациями. В сочетании с цветовым кодированием получился моментально считываемый и понятный дизайн
В сочетании с цветовым кодированием получился моментально считываемый и понятный дизайн
426 0
8 типов дизайнеров, которыми вы могли бы быть
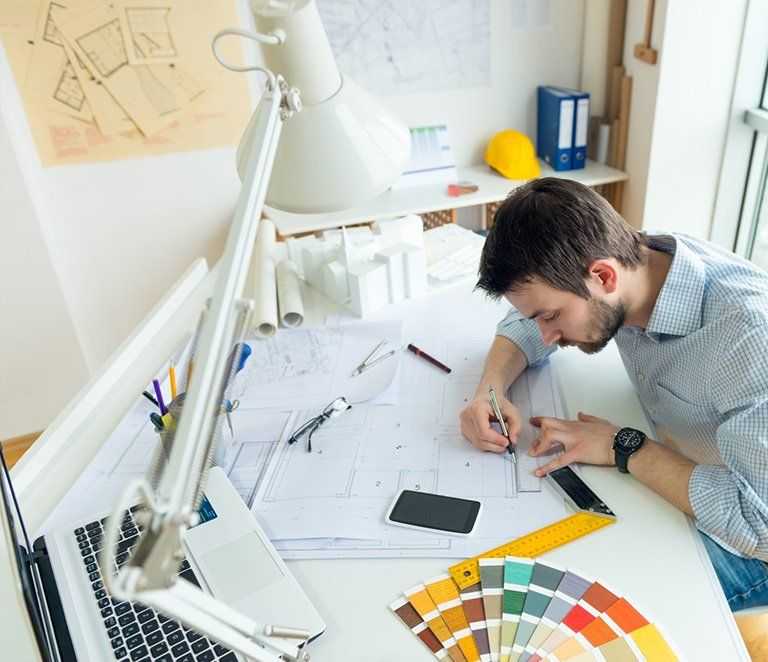
Дизайнер разрабатывает и создает визуальные идеи. Но в зависимости от того, какой вы дизайнер, работа, которую вы выполняете, может быть любой: от дизайна журналов и цифровых интерфейсов до создания навигационной системы для общественного пространства. Хотите знать, на что может быть похожа карьера в дизайне? Мы поговорили с преподавателями и выпускниками нашего Колледжа искусств и дизайна, которые работают в этой области, чтобы объяснить 8 различных ролей в дизайне.
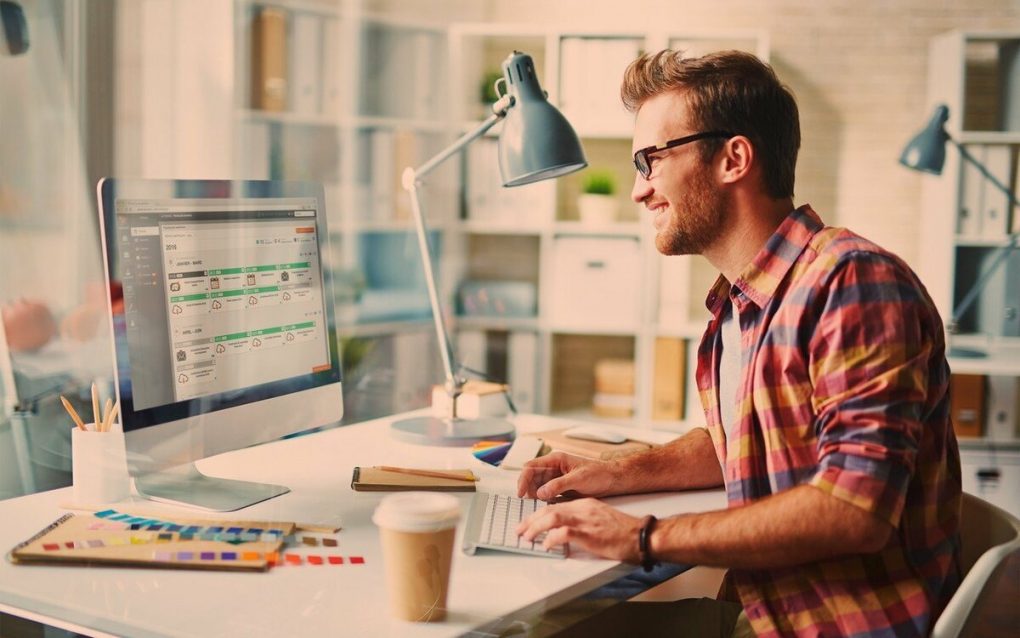
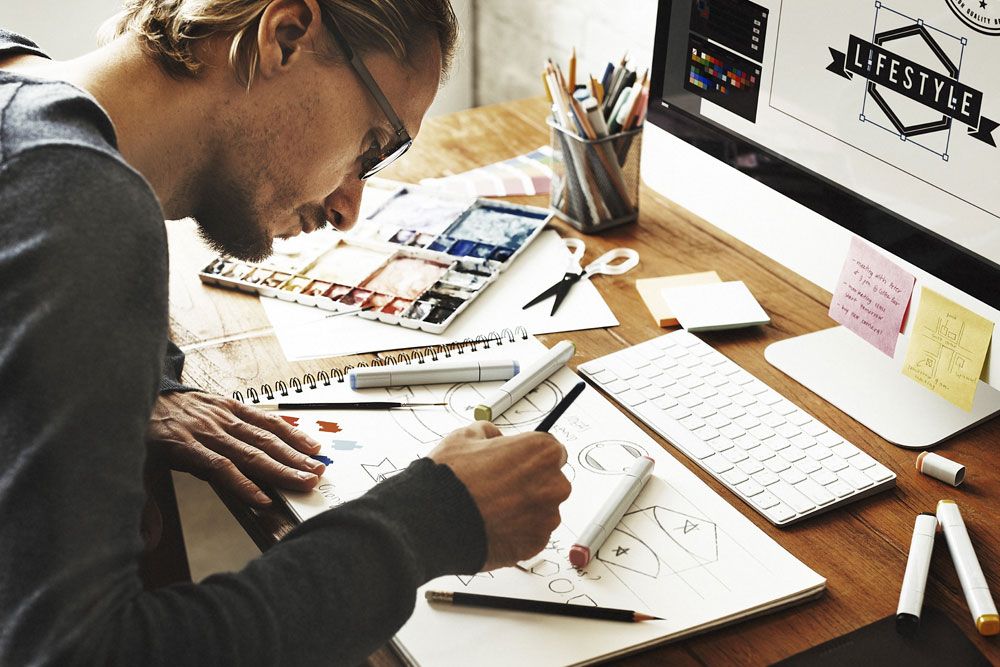
1. Графический дизайнер
Используя визуальные элементы, такие как типографика, цвет и изображение, графические дизайнеры передают идеи миру. Графические дизайнеры выходят за рамки использования компьютеров. Процесс проектирования очень итеративный и включает в себя работу с различными носителями и материалами для создания визуально значимых и целенаправленных сообщений.
Придумать визуальную идентичность компании и опыт бренда, создать дизайн для печати и придумать внешний вид упаковки продукта — вот несколько примеров того, к чему может привести карьера графического дизайнера.
Крисси Курпески ’05, бакалавр графического дизайна и иллюстрации, внештатный дизайнер книг, которая работает с книжными издателями, делая все, от дизайна обложки до макетов страниц.
Launch Gallery
8 типов дизайнеров, которыми вы могли бы быть: Обложка книги Крисси Курпески
Слайд 1 из 2
Тени сомнения: стереотипы, преступления и стремление к справедливости, Брендан О’Флаэрти и Раджив Сети. Дизайн обложки и куртки от Крисси Курпески. © Издательство Гарвардского университета
«Команда искала дизайн с теневыми изображениями, где детали в тенях кажутся одним, а освещенная половина показывает, что это совсем другое, что также работало вместе с жирной типографикой», — говорит Крисси.
Слайд 2 из 2
Тени сомнения: стереотипы, преступность и стремление к справедливости, Брендан О’Флаэрти и Раджив Сетхи. Дизайн обложки и куртки от Крисси Курпески. © Harvard University Press
«Для меня большая честь, что мне довелось поработать над этой уникальной дизайнерской задачей для такой важной книги!»
Слайд 1 из 2
Тени сомнения: стереотипы, преступность и стремление к справедливости, Брендан О’Флаэрти и Раджив Сетхи. Дизайн обложки и куртки от Крисси Курпески. © Harvard University Press
«Команда искала дизайн с теневыми изображениями, где теневые детали кажутся одним, а освещенная половина показывает, что это другое, что также сочеталось бы с жирной типографикой», — говорит Крисси.
Слайд 2 из 2
Тени сомнения: стереотипы, преступность и стремление к справедливости, Брендан О’Флаэрти и Раджив Сетхи. Дизайн обложки и куртки от Крисси Курпески. © Издательство Гарвардского университета
«Для меня большая честь, что мне довелось поработать над этой уникальной дизайнерской задачей для такой важной книги!»
2.
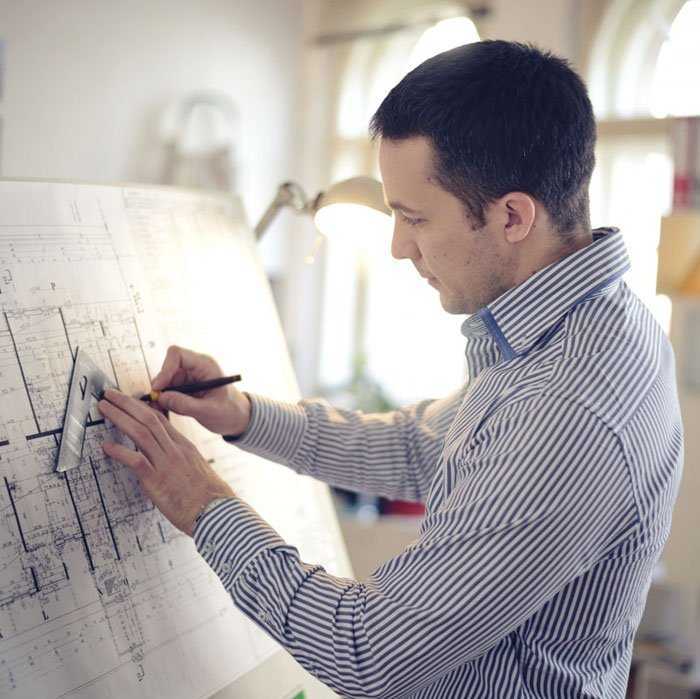
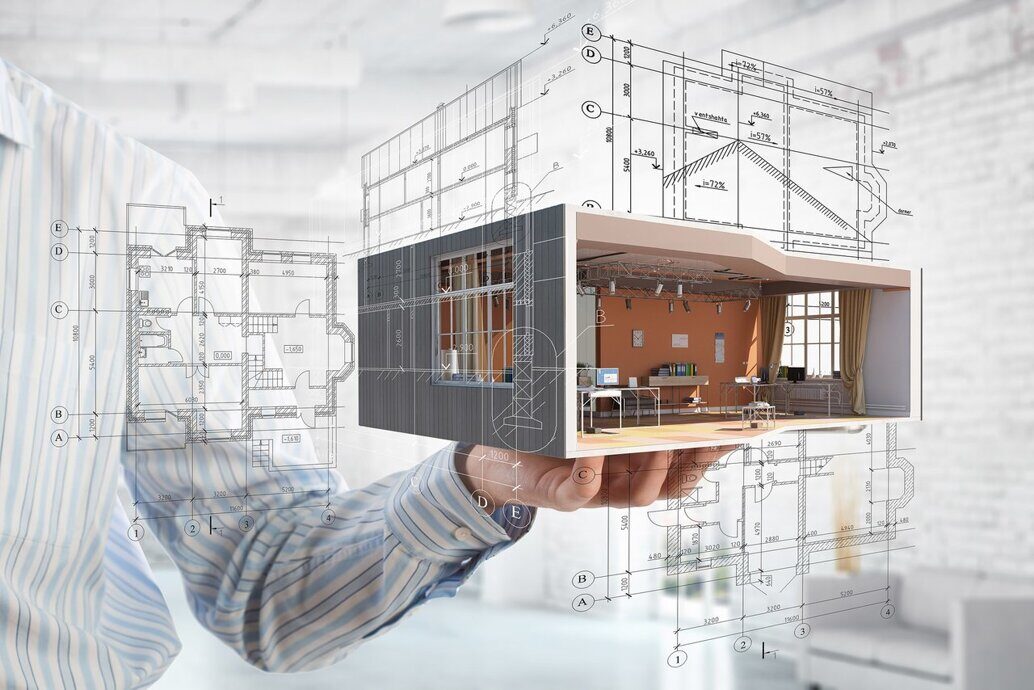
 Информационный дизайнер
Информационный дизайнерИнформационные дизайнеры — это рассказчики с аналитическим подходом, говорит Шалини Прасад, преподаватель Лесли, работающий не по найму дизайнер/консультант по бренду. Она объясняет, что информационные дизайнеры рассматривают графические элементы, такие как изображения, шрифт, форма, цвет, текстура и пространство, как приемы упрощения, организации и передачи информации. Информационные дизайнеры изучают, синтезируют и переводят данные в интуитивно понятные информационные системы, которые вызывают реакцию и действие у зрителя.
Профессор Прасад создает для своих клиентов инфографику, которая находит свое место в печатных изданиях, Интернете и космосе. В Lesley она делится этим профессиональным ноу-хау со студентами на своем курсе «Типографика II». Признавая важность информационного дизайна в сторителлинге, она дает своим ученикам возможность работать над реальными проектами, используя клиентскую базу социально сознательных некоммерческих организаций. Предыдущие классы создали проекты для NYC Medics и проекта Leadership Now Project, а ее ученики успешно выполнили работу для Feeding America.
Предыдущие классы создали проекты для NYC Medics и проекта Leadership Now Project, а ее ученики успешно выполнили работу для Feeding America.
«С самого начала я работаю с клиентом, чтобы изучить, сопоставить и синтезировать набор данных, который будет полезен для клиента, чтобы поделиться им со своей потенциальной аудиторией, и в то же время помня о том, как лучше всего мои студенты могут изучить силу типографику и интерпретировать данные интуитивно», — говорит профессор Прасад.
Launch Gallery
8 типов дизайнеров, которыми вы могли бы быть: Студенческая инфографика
Слайд 1 из 10
Студенческая инфографика для NYC Medics. Они подчеркивают гуманитарную статистику, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 2 из 10
Студенческая инфографика для NYC Medics. Они подчеркивают финансовую ценность, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 3 из 10
Студенческая инфографика для NYC Medics. Они используют четкие изображения, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 4 из 10
Студенческая инфографика для NYC Medics. Они используют интересные типографские макеты, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 5 из 10
Студенческая инфографика для журнала Leadership Now. Они используют символические карикатуры, чтобы показать, насколько коррумпирован политический климат.
Слайд 6 из 10
Студенческая инфографика для журнала Leadership Now. Они используют визуально привлекательную графику, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Слайд 7 из 10
Студенческая инфографика для журнала «Лидерство сейчас». Они используют смелые цвета и яркие иллюстрации, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Слайд 8 из 10
Студенческая инфографика для журнала Leadership Now. Они используют чистые таблицы данных, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Слайд 9 из 10
Студенческая инфографика для Feeding America. Они используют чистую графику, чтобы показать, что Feeding America сделала, чтобы положить конец голоду в мире.
Слайд 10 из 10
Студенческая инфографика для Feeding America. Они используют четкую навигационную схему, чтобы объяснить, что такое Feeding America и чем они занимаются.
Слайд 1 из 10
Студенческая инфографика для NYC Medics. Они подчеркивают гуманитарную статистику, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 2 из 10
Студенческая инфографика для NYC Medics. Они подчеркивают финансовую ценность, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 3 из 10
Студенческая инфографика для NYC Medics. Они используют четкие изображения, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Они используют четкие изображения, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 4 из 10
Студенческая инфографика для NYC Medics. Они используют интересные типографские макеты, чтобы показать, что NYC Medics сделали для глобальной помощи при стихийных бедствиях.
Слайд 5 из 10
Студенческая инфографика для журнала «Лидерство сейчас». Они используют символические карикатуры, чтобы показать, насколько коррумпирован политический климат.
Слайд 6 из 10
Студенческая инфографика для журнала Leadership Now. Они используют визуально привлекательную графику, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Слайд 7 из 10
Студенческая инфографика для журнала Leadership Now. Они используют смелые цвета и яркие иллюстрации, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Слайд 8 из 10
Студенческая инфографика для журнала «Лидерство сейчас». Они используют чистые таблицы данных, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Они используют чистые таблицы данных, чтобы показать, как независимые расходы на выборах в Сенат ухудшают политический климат.
Слайд 9 из 10
Студенческая инфографика для Feeding America. Они используют чистую графику, чтобы показать, что Feeding America сделала, чтобы положить конец голоду в мире.
Слайд 10 из 10
Студенческая инфографика для Feeding America. Они используют четкую навигационную схему, чтобы объяснить, что такое Feeding America и чем они занимаются.
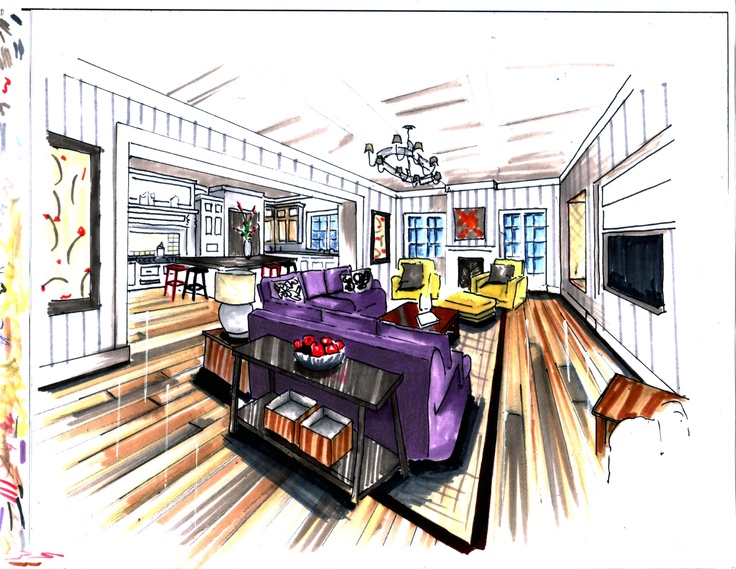
3. Экспериментальный дизайнер
Экспериментальные дизайнеры создают дисплеи и среды, которые передают сообщение или ощущение в физическом пространстве, согласно Обществу экспериментального графического дизайна. Сочетая навыки графического дизайна с решением пространственных задач и пониманием человеческого поведения, эмпирические дизайнеры превращают маркетинговые кампании, художественные выставки и общественные инсталляции в опыт.
Джулия Кирвин, 19 лет, выпускница нашего бакалавра искусств по программам графического дизайна и иллюстрации, использует свои навыки для работы в Richard Lewis Media Group, дизайнерской фирме, которая специализируется на создании интерактивных музеев. Один из ее проектов заключался в объединении проекций с иллюстрированной фреской. Юлии нравится, что ей приходится выполнять разнообразную работу со многими творческими и вдумчивыми людьми. «Образовательный характер наших проектов — это то, что я нахожу полезным, — говорит она. — Я знаю, что это работа, которая меняет мир к лучшему», — говорит Джулия.
Один из ее проектов заключался в объединении проекций с иллюстрированной фреской. Юлии нравится, что ей приходится выполнять разнообразную работу со многими творческими и вдумчивыми людьми. «Образовательный характер наших проектов — это то, что я нахожу полезным, — говорит она. — Я знаю, что это работа, которая меняет мир к лучшему», — говорит Джулия.
4. Дизайнер взаимодействий (IxD)
Дизайнеры взаимодействий изучают, как слова, элементы визуального дизайна, физические объекты, движение, звук и пространство могут улучшить взаимодействие пользователей с продуктами, средами, системами или услугами. «Интерактивный дизайнер — это тот, кто так же интересуется технологиями и пользовательскими интерфейсами, как и людьми и целями», — объясняет Райан Маккуэйд, профессиональный дизайнер/иллюстратор и профессор программы Lesley Interactive Design BFA.
Новые технологии — это один из компонентов процесса дизайнера взаимодействия, который может охватывать дополненную реальность (AR), виртуальную реальность (VR) и материальные интерфейсы, в которых человек взаимодействует с цифровой информацией через физическую среду. Один из интерактивных курсов по дизайну — «Физические вычисления» — работает на стыке искусства, дизайна, производства и технологий. Учащиеся используют компьютерное программирование, чтобы «говорить» с внешними объектами, которые можно изготовить в лаборатории цифрового производства Лесли. «Студенты создавали игры, управляемые компьютерными алгоритмами, но в результате получилась физическая игра, которую можно было собрать. Их программирование происходило на компьютере, но это программирование обращалось к внешнему устройству, которое позволяло ему каким-то образом реагировать с помощью жестких переключателей, кнопок и физических объектов», — объясняет профессор Хизер Шоу, заведующая кафедрой дизайна Lesley.
Один из интерактивных курсов по дизайну — «Физические вычисления» — работает на стыке искусства, дизайна, производства и технологий. Учащиеся используют компьютерное программирование, чтобы «говорить» с внешними объектами, которые можно изготовить в лаборатории цифрового производства Лесли. «Студенты создавали игры, управляемые компьютерными алгоритмами, но в результате получилась физическая игра, которую можно было собрать. Их программирование происходило на компьютере, но это программирование обращалось к внешнему устройству, которое позволяло ему каким-то образом реагировать с помощью жестких переключателей, кнопок и физических объектов», — объясняет профессор Хизер Шоу, заведующая кафедрой дизайна Lesley.
Галерея запуска
8 типов дизайнеров, которыми вы могли бы быть: Курс физических вычислений
Слайд 1 из 4
Студент, использующий приложение для программирования с открытым исходным кодом под названием «Scratch».
Слайд 2 из 4
«Скретч» позволяет учащимся заставить цифровую настройку своей игры «говорить» с физическими компонентами игры.
Слайд 3 из 4
Физические компоненты студенческой цифровой игры.
Слайд 4 из 4
Ученик толкает один из физических компонентов игры.
Слайд 1 из 4
Студент, использующий приложение для программирования с открытым исходным кодом под названием «Scratch».
Слайд 2 из 4
«Скретч» позволяет учащимся заставить цифровую настройку своей игры «говорить» с физическими компонентами игры.
Слайд 3 из 4
Физические компоненты студенческой цифровой игры.
Слайд 4 из 4
Ученик толкает один из физических компонентов игры.
5. Дизайнер взаимодействия с пользователем (UX)
Дизайнеры взаимодействия с пользователем (UX) сосредотачиваются на опыте пользователя с продуктами, услугами или средами — как цифровыми (подумайте о приложениях и веб-сайтах), так и физическими. Они улучшают жизнь, выявляя проблемы потребителей и предполагая пути их решения.
По словам UX-консультанта и бывшего профессора Лесли Лизы Спитц, обязанности UX-дизайнеров могут различаться в зависимости от работодателя.
«UX-дизайнеры проводят исследования, чтобы узнать о потребностях, поведении и мотивации людей. Они создают эскизы новых или улучшенных пользовательских интерфейсов и создают интерактивные прототипы. необходимо, — говорит Шпиц.
Эта роль требует сотрудничества в нескольких областях, включая работу с исследователями, стратегами, разработчиками и дизайнерами. UX-дизайнеры участвуют на разных этапах процесса проектирования, чтобы гарантировать, что продукт отвечает целям и потребностям конечного пользователя. Дизайнеры UX работают с дизайнерами пользовательского интерфейса (UI), которые разрабатывают визуальные аспекты интерфейса, чтобы сделать презентацию интуитивно понятной и простой для людей. Многие UX-дизайнеры также работают дизайнерами пользовательского интерфейса.
Запустить галерею
8 типов дизайнеров, которыми вы могли бы быть: UX Journey Maps
Слайд 1 из 3
В рамках проекта Mapping the Transfer Student Experience студенты UX опросили студентов Lesley об их опыте перевода в Lesley.
Слайд 2 из 3
Затем учащиеся составили карты поездок, чтобы определить области, в которых система может быть улучшена.
Слайд 3 из 3
«Я стараюсь находить реальные проекты, над которыми могут работать студенты, — говорит профессор Шпиц.
Слайд 1 из 3
В рамках проекта «Отображение опыта перевода студентов» студенты UX опросили студентов Лесли об их опыте перевода в Лесли.
Слайд 2 из 3
Затем учащиеся составили карты поездок, чтобы определить области, в которых система может быть улучшена.
Слайд 3 из 3
«Я стараюсь находить реальные проекты, над которыми могут работать студенты, — говорит профессор Шпиц.
6. Дизайнер пользовательского интерфейса (UI)
Разработчики пользовательского интерфейса (UI) используют результаты исследований дизайнеров взаимодействия с пользователем и дизайнеров взаимодействия, чтобы набросать, как будет выглядеть интерфейс. Основываясь на исследованиях того, как люди перемещаются по сайту, приложению или инструменту, дизайнеры пользовательского интерфейса планируют и разрабатывают способы улучшения навигации.
Как и дизайнеры пользовательского опыта и взаимодействия, каркас, прототипирование и тестирование являются частью процесса. Однако дизайнеры пользовательского интерфейса также занимаются визуальными элементами, такими как кнопки, меню, цвет, изображения и шрифт, которые будут отображаться в цифровой среде. «Визуальное представление важно. Это не просто украшение. Цвета, слова, язык — все это визуальные сигналы со смыслом», — объясняет профессор Шоу.
7. Веб-дизайнер
Веб-дизайнеры создают сайты, которые функциональны, просты в навигации и визуально привлекательны. Они создают общий вид веб-сайта, который соответствует бренду их клиента, а также резонирует с целевой аудиторией их клиента.
Веб-дизайнеры должны иметь некоторые базовые навыки программирования, чтобы общаться с разработчиками, но их основное внимание уделяется организации, структуре, удобству использования и визуальному дизайну веб-сайта. Работая в основном с интерфейсом веб-сайта — цветами, шрифтами и аспектами, с которыми взаимодействуют пользователи, — веб-дизайнеры используют такие инструменты, как HTML, каскадные таблицы стилей (CSS) и JavaScript, чтобы воплотить свои проекты в жизнь на экране. Они также гарантируют, что веб-сайты реагируют на , то есть они без проблем работают на всех размерах устройств и доступны для пользователей с различными способностями или ограниченными возможностями.
Они также гарантируют, что веб-сайты реагируют на , то есть они без проблем работают на всех размерах устройств и доступны для пользователей с различными способностями или ограниченными возможностями.
Веб-дизайн — это роль, которая эволюционировала вместе с нашим постоянно меняющимся технологическим ландшафтом, — объясняет профессор Шпиц. В 1990-х годах, когда компании начали запускать веб-сайты, веб-дизайн стал исключительной обязанностью дизайнеров. Сегодня существует больше совпадений, и веб-дизайн является одной из обязанностей, которые могут быть у взаимодействия, взаимодействия с пользователем и дизайнера пользовательского интерфейса.
8. Дизайнер игр
Дизайнеры игр разрабатывают макет, код, сюжетную линию, окружение, персонажей и звуки видеоигр. Они также могут создавать другие иммерсивные впечатления, когда игрок или зритель находятся в центре действия, такие как дополненная реальность (AR), виртуальная реальность (VR), 3D-звук или использование светодиодной стены для создания кинематографического опыта в жизни. среда размера.
среда размера.
Создание сложных игр и иммерсивных игр требует самых разных навыков. Гейм-дизайнеры — это визуальные художники и дизайнеры, рассказчики и программисты, которые используют сложные цифровые программы, такие как Maya, ZBrush, Nuke, и стандартный игровой движок реального времени Unreal Engine для создания реалистичных визуальных эффектов (VFX). И они предвидят, как пользователь будет перемещаться и взаимодействовать с их творениями, чтобы игроки и зрители могли получить наилучшие впечатления.
Не знаете, какой путь выбрать?
Дизайн — уникальная дисциплина из-за пересечения областей. Итак, при выборе карьерного пути, который подходит именно вам, наши профессора дизайна и UX рекомендуют вам подумать о своих сильных сторонах, интересах и типах проблем, которые вы хотите решить. Вы можете даже просмотреть описания вакансий и связаться с профессионалами, чтобы узнать больше об их ролях и опыте.
Но независимо от должности дизайнера вы будете улучшать наш мир, решая проблемы, ориентированные на человека.
В июле 2021 года эта статья была обновлена из «7 типов дизайнеров, которыми вы могли бы быть», чтобы включить захватывающую область игрового дизайна.
Узнайте больше о дизайнерских программах Lesley.
Готовы стать дизайнером? Ознакомьтесь с нашими программами.
Степень бакалавра
- Игровой дизайн и иммерсивные технологии BFA (на кампусе)
- Графический дизайн BFA (на кампусе)
- Интерактивный дизайн BFA (на кампусе)
- Дизайн для взаимодействия с пользователем Бакалавр наук (онлайн)
Узнайте больше о том, чем отличаются наши специальности в графическом дизайне, интерактивном дизайне и UX-дизайне.
Онлайн-сертификаты
Учащиеся также могут получить эти сертификаты как несовершеннолетние.
- Сертификат дизайна для взаимодействия с пользователем
- Сертификат веб-дизайна
- Сертификат графического дизайна
Похожие статьи и истории
Шерил Д.
 Миллер
МиллерУзнайте больше о Шерил Д. Миллер
Чем занимаются UX-дизайнеры?
Узнайте больше о роли UX-дизайнеров.
Студенты UX помогают местному стартапу решить проблемы проектирования
Подробнее о работе студентов
UX и UI: чем отличаются два аспекта цифрового дизайна
Узнайте о различиях между UX и UI.
Дизайн для дизайнеров. Борьба с выгоранием дизайна и перемещением… | Филип Джо
Борьба с выгоранием дизайнеров и переход к устойчивым командам
В нашей растущей экономике услуг дизайн стал основным источником инноваций и дифференциации. Ответ был весьма существенным. Всего за пять лет ведущие технологические компании резко увеличили размер своих дизайнерских команд. IBM возглавила эту задачу, перейдя от 1 дизайнера на каждых 72 инженеров в 2012 году к 1 на 8 инженеров к 2017 году. Как отмечается в отчете Tech Crunch, крупные технологические компании наняли огромное количество дизайнеров, чтобы удовлетворить эту потребность.
Роль дизайнера также значительно возросла с этим стремлением к услугам, ориентированным на человека. Многие из нас теперь служат доверенными защитниками пользователей и клиентов на протяжении всего пути продукта. Мы работаем с менеджерами по продуктам, чтобы определить концепцию, помочь бизнесу понять ценность услуг и обеспечить целостность доставки с помощью групп внедрения. Все это при сохранении нашего текущего и длинного списка обязанностей, таких как проведение исследований и создание прототипов.
«Дизайнерам тоже нужен хороший дизайн»
Командам разработчиков пришлось адаптироваться, чтобы взять на себя эти новые обязанности. Наиболее распространенное решение обычно включает в себя сочетание более коротких циклов продукта, более крупных команд и более экономичных процессов проектирования. В зависимости от стадии культуры дизайна организации первые два могут занять больше всего времени.
В краткосрочной перспективе проектировщики увеличивают скорость за счет ослабления ограничений элементов управления проектированием, таких как версии файлов эскизов или количество итераций. Всякий раз, когда команда предпочитает доставку процессу, они создают этот тип долга.
Всякий раз, когда команда предпочитает доставку процессу, они создают этот тип долга.
Если этот долг взять на себя сознательно и предусмотрительно, это позволяет командам быть гибкими и проворными. Если браться за это безрассудно, это создает ненужный стресс и тормозит работу команды. Например, в середине сжатых сроков представьте, что вам нужно рыскать в Slack в поисках файла Sketch или новых и необходимых дизайнеров, сканирующих контекст в фрагментированных файлах исследований.
Долг за дизайн — это начисленные затраты, связанные с концентрацией внимания на поставке, а не на процессе проектирования. Этот план 2×2 по продукту показывает тонкую грань между безрассудными и разумными решениями. Задолженность по дизайну технически не является чем-то плохим, пока команды создают пространство для решения этой проблемы позже (благоразумно). Однако, если оставить его в покое, этот долг может создать ненужную нагрузку на команды и доставку (безрассудство). Выгорание происходит, когда критическая сумма безнадежных долгов сочетается с устойчивым воздействием сложных условий работы. Некоторые распространенные примеры неудачных проектных групп:
Некоторые распространенные примеры неудачных проектных групп:
- Нереальное исключение скорости и глубины . Требование одинаковой точности и поворота вне зависимости от размера проблемы приводит к разочарованию и долгим часам работы
- Расширение ответственности за проектирование без своевременного или пропорционального увеличения численности команды
- Отсутствие видения и цели. Стресс возникает из-за того, что командам приходится постоянно оправдывать свое место и ценность в организации или для нее
Существуют десятки стратегий для борьбы с выгоранием и создания устойчивых дизайнерских культур и команд. Однако, по моему опыту, ни один из них не работал без гуманистического подхода и осознания того, что дизайнерам тоже нужен хороший дизайн . В оставшейся части этого поста рассматривается, как мы можем использовать принципы проектирования, чтобы достичь и того, и другого, и поддерживать высокие требования к современной разработке продуктов.
«Функция дизайна — позволить дизайну функционировать». — Миша Коммерен
С годами я стал ярым сторонником «дизайнера для дизайнеров» или того, кто использует эмпатию и UX, чтобы понять боли своих коллег. Их основная цель — выявить, что работает, а что нет, через призму дизайнерского опыта. Например:
- Где застревают люди? Это инструмент, процесс или его отсутствие?
- Как мы проводим время? Чувствуем ли мы, что работаем над значимыми вещами? Если нет, то почему?
- Есть ли общие проблемы между командами? Что они собой представляют и что их вызывает?
В недавних проектах я обнаружил, что когда команды демонстрируют, что проблемы и разочарования дизайнера так же важны, как и проблемы любого другого, они начинают чувствовать, цитируя одного из них, «более человечными и частью более широкой команды». Посыпались предложения. Скорость выгорания снизилась, а пропускная способность функций увеличилась на 25%.
Мы ожидаем, что наши рабочие места будут безопасными и удобными. Мы часто рассматриваем столкновение с трудными заинтересованными сторонами и проблемами как «часть работы». В то время как наши рабочие дома должны быть безопасными и поддерживающими. Люди выгорают быстрее, когда чувствуют, что борются со своей собственной командой и процессами.
Я вытащил несколько карточек из забавного ретро, которые мы оставили открытыми для спринта. В это время дизайнеры анонимно оставляли отзывы и голосовали за то, что было для них важно. Затем мы будем обращаться к ним как к команде при следующей синхронизации дизайна. Этот метод позволил нам получать информацию во времени и гарантировал, что болевые точки дизайна не будут утеряны при больших командных ретроспективах.На практике «конструктор для дизайнеров» будет выглядеть иначе. Некоторые команды могут позволить себе полностью посвятить человека этой роли. Небольшим командам в режиме доставки, возможно, придется проявлять больше творчества, используя время начала и окончания работы или перерывы между проектами.
Лиды также могут взять на себя эту ответственность и/или разделить ее с другими членами команды.
Тем не менее, наличие «дизайнера для дизайнеров» привело к впечатляющим и заметным улучшениям. Ниже приведены несколько примеров из команд, в которых я участвовал и помогал руководить.
Создание общего языка проектирования
Согласование информации о том, что, как и почему может в значительной степени улучшить качество внутренней и внешней коммуникации. Вот как наш «дизайнер для дизайнеров» создал этот общий язык:
- Улучшили наши заявки на реализацию, сократив ненужные обмены между дизайнерами и инженерами. Теперь мы включили более конкретные критерии приемлемости и ссылки на компоненты из нашего руководства по стилю 9.0261
- Разработаны рекомендации по использованию наших взаимодействий и анимации
- Создан шаблон для обмена проектными работами, позволяющий командам сосредоточиться на качестве контента, а не на том, как
- Стандартизирован способ совместного использования исследований для содействия обмену контекстом между соответствующими продуктовыми группами .
Например, хорошо организованная вики по сравнению со ссылкой на хаотичный репозиторий github
Эти изменения упростили работу для всех. Продукту понравилось, как мы улучшили взаимодействие между командами, что сделало расстановку приоритетов и внедрение более плавными. Инженеры оценили необходимость меньше пинговать дизайнеров. У дизайнеров появилось больше времени для работы над решением задач.
Вот отличный пример от Panthea Lee из Reboot. При разработке культур дизайна я часто видел путаницу между исследованием рынка и исследованием дизайна. И то, и другое необходимо для реализации стратегического видения, однако при его реализации они выполняют разные функции. Создание четких ожиданий в отношении того, кто вы, что вы делаете, как и почему, может значительно облегчить стресс у начинающих дизайнерских команд.Более совершенный исследовательский процесс
Одной из наших основных задач как дизайнеров является сокращение сложных систем до общих компонентов и решаемых проблем.
По мере того, как эти проблемы становятся все более сложными, более вероятные команды могут быть затянуты в бесконечный лабиринт кроличьих нор. Чтобы сфокусировать наше исследование, наш «дизайнер для дизайнеров»:
- Работал с аналитиками над внедрением отчетов приложений. Эти отчеты позволили разработчикам определить, где возникают проблемы, и их частота, включая невыполненные журналы, отказ от выполнения задач и низкий уровень выполнения задач
- Оцененные исследовательские инструменты, стандартизированные записи интервью с пользователями и систематизированные существующие исследования, экономящие огромное количество времени в наших командах
- Предоставляется четкость результатов исследований и создание соответствующих шаблонов, помогающих командам быстрее синтезировать информацию
Эти улучшения позволили нашим разработчикам тратить больше энергии на исследования, которые были особенно эффективны, когда сроки были сжаты, а количество пользователей невелико.
В некоторых случаях командам даже удавалось проводить дополнительные опросы пользователей. Дополнительная ясность помогла нам лучше понять их процесс и разработать лучший сервис.
Общая визуальная экосистема
В моей нынешней команде мы заметили, что дизайнеры тратят много времени на воссоздание экранов и компонентов. Без четкого визуального направления проектировщикам приходилось постоянно запрашивать у дизайнеров точные размеры и макеты. Чтобы сократить количество таких операций и обеспечить согласованность между приложениями, наш «дизайнер для дизайнеров»:
Наш комплект пользовательского интерфейса был преобразован в руководство по стилю реагирования, в котором размещались компоненты нашего приложения со ссылками на исходный код.
- Помогли нам выбрать правильную визуальную экосистему. Например, стандарты веб-дизайна США для федерального пространства или сочетание атомарного и материального дизайна для мобильных устройств. макеты экрана улучшают стандартизацию и итерацию. Этот набор пользовательского интерфейса позже превратился в руководство по стилю, позволяющее инженерам быстрее внедрять с умом
- Отслеживание любых новых компонентов, которые необходимо было добавить или изменить, чтобы обеспечить своевременное обновление вышеуказанного
Кодификация нашей визуальной эко-системы позволила дизайнерам выполнять итерации быстрее, а инженерам — уверенно и быстро реализовывать проекты.
Центральное хранилище проектов.
Исследовательские артефакты накапливаются быстро. Подумайте о десятках системных карт и карт пути, заметках об исследованиях пользователей, сводной документации, сценариях и так далее. По мере взросления проектов эти данные легко могут существовать исключительно на личных устройствах или в мозгу человека. Это частное знание усложняет своевременный обмен важной информацией. Вот что сделал наш «дизайнер для дизайнеров», чтобы снизить этот риск:
Наш новый репозиторий дизайна и исследований на Github. Раньше большая часть этой информации находилась на компьютерах дизайнеров и в папках, специфичных для проекта. После организации мы обнаружили, что команды использовали наши исследования не только для доставки продукта, например, для адаптации новых менеджеров по продуктам и дизайнеров.
- Реализована правильная информационная архитектура для наших исследовательских репозиториев. Теперь он четко организован по проектам, привязан к выпускам продуктов и отсортирован по типу исследования
- Папки Murally и Invision очищены, чтобы соответствовать одному и тому же IA
- Обеспечено, что команды обновляют эти репозитории своими исследованиями один раз в неделю, чтобы информация оставалась актуальной и полезный.
Небольшое примечание: мы проводили виртуальную и личную встречу под названием «Документы и шутки» каждый четверг в течение полутора часов
Не перегорайте своего помощника
Наш «дизайнер для дизайнеров» приносил экспоненциальную ценность, где бы они ни находились. В результате их работы улучшилось не только то, что мы сделали, но и то, сколько мы сделали.
С другой стороны, мы также узнали, что «дизайнер для дизайнеров» может быстро сгореть. Эта роль обычно означает быть абстрагированным от пользователей и/или не являющимся частью продукта. Следовательно, команда и дизайнер могут чувствовать, что они приносят минимальную пользу, что усугубляется тем фактом, что работа основывается скорее на здравом смысле, чем на новаторстве.
Чтобы предотвратить выгорание, мы распределили обязанности, предоставили дизайнеру возможность выбора и обеспечили значимость проектов. Например, разработать шаблон, необходимый для всех продуктов, или возглавить работу с менеджерами по продукту в течение спринта.
Этот метод предоставил дизайнерам новую перспективу, позволив им создавать значимые продукты. Что еще более важно, это вдохновило на сочувствие друг к другу , поскольку мы работали над улучшением жизни каждого.
Я использовал слабый пост, чтобы отслеживать работу дизайнера, ведущего кросс-команду. Мы сделали проекты эффективными, значимыми и достижимыми, предоставив нашему «дизайнеру для дизайнеров» возможность выбора. Этот список был определен вместе командой дизайнеров и был взят из более крупного пула, приоритеты которого были отданы руководителю отдела дизайна и продукта.«Главная причина выгорания — делать одно и то же снова и снова и не видеть результатов» — Стив Качмарски
Ключ к построению культуры устойчивого дизайна — видеть людей как людей, а не как роли или функции .
Это мнение обычно отражается в ценностях команды или организации, но может стать труднее практиковать, поскольку они теряются в доставке. В худшем случае командам присущ такой хаос, что они становятся частью проблемы, которую пытаются решить.
С другой стороны, команды, которые сознательно создают отличные условия для себя и других, лучше способны распознавать стресс и выгорание. Даже небольшие корректировки в нужное время могут привести к радикальным результатам. Например, в сжатые сроки наша команда решила организовать наше исследование и структурировать его наилучшим образом. Мы также создали презентации и руководства для новых дизайнеров. Наше время адаптации увеличилось с трех-четырех месяцев до двух, что стало разницей между достижением или неудачей некоторых наших целей в отношении продукта и дизайна.
Этот контраст мне понятен. Ведь дизайнеры тоже люди. Мы функционируем лучше, когда чувствуем поддержку, безопасность и силу.
«Воспринимайте людей как людей… а не как роли или функции»
Именно по этим причинам я считаю «дизайн для дизайнеров» таким же важным, как проведение и синтез исследований, создание прототипов или определение приоритетов функций.


 Лиды также могут взять на себя эту ответственность и/или разделить ее с другими членами команды.
Лиды также могут взять на себя эту ответственность и/или разделить ее с другими членами команды. Например, хорошо организованная вики по сравнению со ссылкой на хаотичный репозиторий github
Например, хорошо организованная вики по сравнению со ссылкой на хаотичный репозиторий github По мере того, как эти проблемы становятся все более сложными, более вероятные команды могут быть затянуты в бесконечный лабиринт кроличьих нор. Чтобы сфокусировать наше исследование, наш «дизайнер для дизайнеров»:
По мере того, как эти проблемы становятся все более сложными, более вероятные команды могут быть затянуты в бесконечный лабиринт кроличьих нор. Чтобы сфокусировать наше исследование, наш «дизайнер для дизайнеров»: В некоторых случаях командам даже удавалось проводить дополнительные опросы пользователей. Дополнительная ясность помогла нам лучше понять их процесс и разработать лучший сервис.
В некоторых случаях командам даже удавалось проводить дополнительные опросы пользователей. Дополнительная ясность помогла нам лучше понять их процесс и разработать лучший сервис. Кодификация нашей визуальной эко-системы позволила дизайнерам выполнять итерации быстрее, а инженерам — уверенно и быстро реализовывать проекты.
Кодификация нашей визуальной эко-системы позволила дизайнерам выполнять итерации быстрее, а инженерам — уверенно и быстро реализовывать проекты. Небольшое примечание: мы проводили виртуальную и личную встречу под названием «Документы и шутки» каждый четверг в течение полутора часов
Небольшое примечание: мы проводили виртуальную и личную встречу под названием «Документы и шутки» каждый четверг в течение полутора часов
 Это мнение обычно отражается в ценностях команды или организации, но может стать труднее практиковать, поскольку они теряются в доставке. В худшем случае командам присущ такой хаос, что они становятся частью проблемы, которую пытаются решить.
Это мнение обычно отражается в ценностях команды или организации, но может стать труднее практиковать, поскольку они теряются в доставке. В худшем случае командам присущ такой хаос, что они становятся частью проблемы, которую пытаются решить.