8 навыков, которыми должен обладать каждый графический дизайнер
Попадая на тот или иной сайт, посетители очень редко читают весь представленный текст, что существенно снижает эффективность контент-маркетинга. Чтобы люди задержались на вашем сайте, прочли всю информацию и завершили свое посещение нужным вам действием (как правило, оформлением заказа товара или услуги), необходимо хорошенько поработать над его внешним видом. Доказано, что фотографии, схемы, инфографика и прочая визуализация на сайте увеличивает конверсию как минимум на 10%. Качественное наполнение информацией в тандеме с привлекательным дизайном – основа создания интернет-ресурса, который будет надолго задерживать посетителей и возвращать их снова и снова. Высокий спрос на веб-дизайн сделал профессию дизайнера очень востребованной. Работая в этой современной развивающейся сфере можно заработать большие деньги уже на стартовом этапе. И сейчас мы рассмотрим 8 важнейших навыков, которыми должен владеть каждый графический дизайнер, желающий добиться успеха:

Хороший графический дизайнер может делать значительно больше, чем просто обрабатывать имеющиеся изображения и объекты, играя с их формами и цветами. Настоящий дизайнер способен создать уникальные вещи. Вслушиваясь в пожелания своих клиентов, он делает оригинальные наброски, которые впоследствии становятся фундаментом того, что появится в конечном итоге в сети или в печати. Умение выразить на бумаге свои мысли в виде набросков рисунков – весомый плюс дизайнера, даже если результаты его работы можно будет увидеть исключительно на экране монитора.

Помните, что типографика не утратила свою значимость и актуальность для дизайнеров даже в цифровом веке. Посетители сайта неосознанно реагируют на размер шрифтов, их стиль и другие элементы. И в зависимости от их соответствия изображениям и содержанию на страницах, такие реакции могут быть положительными или отрицательными, что, в конечном счете, влияет на посещаемость веб-ресурса. Для печатных изданий важность типографики еще более высока. Так или иначе, профессиональный графический дизайнер должен иметь представление о семействах шрифтов, табуляции, выборе кегля шрифта, взаимном расположении текстов на странице и других деталях. Типографика – это язык искусства оформления текста, и настоящий профессионал должен свободно им владеть.

Photoshop, Illustrator, InDesign – лишь некоторые программы, в которых работают графические дизайнеры. Перечислить их всех невозможно, ведь программное обеспечение постоянное обновляется и совершенствуется. Но дизайнер должен владеть на высоком уровне хотя бы несколькими программами и знать все возможности и недостатки их использования. И конечно, нужно всегда быть в курсе новинок в сфере графического дизайна, чтобы идти в ногу со временем.

Иногда клиенты хотят увидеть на своих сайтах больше, чем просто графические объекты, например, небольшую анимацию или интерактивную инфографику. Чтобы смело браться за такие заказы и работать над более сложными и масштабными проектами, дизайнер должен владеть мультимедийными программами (After Effects, Acrobat, Maya и др.).

Знание теории цвета необходимо не только художникам. Умение мастерски использовать, сочетать и смешивать разные цвета – бесценный навык. Читатель на уровне подсознания мгновенно оценивает то или иное цветовое решение, и если оно ему не понравится, скорее всего, он продолжит поиск на других сайтах. Теория цвета также включает освещение и грамотное наложение теней, с помощью которых можно добиться оригинальных эффектов.

Так как HTML и CSS – языки разметки, графический дизайнер обязан быть с ним знаком, чтобы иметь возможность самостоятельно в процессе работы вносить поправки и изменять объекты на веб-страницах, связывать их или перемещать. Даже если Вам не придется заниматься администрированием, понимание управления сайтами поможет при создании графических элементов и значительно расширит ваши возможности.

Все элементы на странице должны быть структурированы и расположены таким образом, чтобы легко привести посетителя к ключевой цели сайта. Маркетологи называют такой подход оптимизацией конверсии. Если это интернет-магазин, посетитель должен без трудностей найти способ заказать товар. При этом предложение о покупке не должно быть слишком навязчивым. Если это инфографика, то она должна быть представлена так, чтобы посетителям было действительно интересно ее рассмотреть. Любая визуализация должна легко восприниматься и одновременно гармонично располагаться на странице.

Несмотря на то, что мы живем уже в цифровом веке, печатная продукция остается все такой же востребованной. У графических дизайнеров должно быть понимание цветового пространства, расположения сетки и самих процессов печати, чтобы избежать серьезных ошибок в работе. Дополнительные знания в этой области не только расширяют кругозор, но и находят свое применение. Ведь даже компании, ведущие деятельность, главным образом, на просторах Интернета и реализующие свои проекты только в сети, рано или поздно нуждаются в полиграфической продукции. Листовки, календари, буклеты незаменимы для объявлений об эксклюзивных событиях, распространения информации и рекламы.
Если вы еще не приобрели эти навыки, то сейчас − самое время сконцентрироваться на них. Эти ключевые знания для дизайнера помогут вам улучшить свои работы и добиться уважения у работодателя.
Однако, если у вы уже обладаете этими умениями, то приглашаем вас оставить свои контакты и ссылки на портфолио на этой страничке!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Shubalab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1
Что делает дизайнер? — Что должен уметь делать дизайнер?
Профессия дизайнера становится все более популярной с течением времени, с недавних пор стало возможным обучаться на веб-дизайнера по программам высшей школы. Поэтому многих страждущих волнует вопрос — что делает дизайнер, и чем эта профессия отличается от профессии художника.
Начнем с того, что результатом труда художника является некое творческое произведение, не имеющее прикладного характера (картиной, выполненной невероятно талантливым мастером – можно максимум декорировать интерьер). Тогда как работа дизайнера связана с визуализацией сущностей, используемых в различных сферах жизни. Это могут быть: предметы интерьера, рекламные вывески, полиграфическая продукция, мебель, одежда, украшения и многое другое. И, если творчество художника отчасти формирует культуру и направлено на «общество» в целом, то работа дизайнера – создавать эскизы или образы вещей, с которыми будут иметь дело люди.
Что должен делать дизайнер?
Творчество художника ограничивается лишь его фантазией, а поле для креативности дизайнера определяется техническим заданием, в рамках которого ведется работа. Руководствуясь своим профессиональным чутьем и эстетическим вкусом, дизайнер создает нечто, соответствующее поставленной перед ним задаче. В отличие от художника, дизайнер не вправе сказать: «Я художник, я так вижу».
Если вы спросите любого, кто профессионально занимается подобной деятельностью, о том, что должен уметь делать дизайнер
, то, скорее всего, расскажут, что первоначальная задача дизайнера — понять, цели проекта, видение работы заказчиком и «скомпилировать» эти две иногда противоречащие друг другу задачи.Перечень компетенций дизайнера – довольно широк. Сюда входит знание различных графических пакетов (в зависимости от специфики – растровые, векторные, 3D, специфические), развитое чувство вкуса и стиля, знание основ маркетинга, психологии восприятия, психологии потребителя и, конечно же, умение грамотно выстроить коммуникацию с клиентом.
Свои умения дизайнер может приложить в различных сферах — графика, полиграфия, промышленность, ландшафт, интерьеры, текстиль. Работа в определенной сфере требует знания технологических особенностей производства. Полиграфический дизайнер, например, понимает, что CMYK – это не «четыре страшные буквы», а цветовой профиль; интернет-дизайнер знает основные принципы построения страниц и верстки; специалист в области дизайна одежды имеет представление о том, как «ведет себя» ткань при крое, комбинировании и носке.
Что делает веб-дизайнер? Его ипостась: разработка макетов сайтов (порталы, интернет-магазины, лендинги), дизайн баннеров, иконки, интерфейсы мобильных и браузерных приложений. В идеале должен знать юзабилити, основные веб-стандарты.
Что делает дизайнер рекламы? Он разрабатывает макеты полиграфии (листовки, флаерсы, вывески, баннеры) и базовые визуальные константы рекламных кампаний или айдентики. В идеале – знает про продажи, маркетинг, особенности построения коммуникации.
Что делает графический дизайнер? Сфера его «применения» — разработка модулей для СМИ, журналов, печатных изданий.
На нашей площадке представлены все «сорта» и «разновидности» дизайнеров. Талантливые и опытные – они готовы трудиться на благо вашего бизнеса!
Профессия графический дизайнер. Что должен уметь и сколько должен стоить.
Профессия графический дизайнер, с одной стороны, покрыта определенным ореолом романтизма. Это творческие люди, способные создать нечто фантастическое из ничего. Способные сделать визуально привлекательным скучный текст, вдохнуть жизнь в ваш бренд. То есть это специалисты, напрямую влияющие на прибыль вашей компании. С другой стороны, в реалиях российского рынка, эта профессия порой не звучит так гордо, как на западе. Подавляющее большинство обывателей считают графического дизайнера рядовым исполнителем. Считают дизайнера своими руками и мышкой, которые смогут визуализировать в фотошопе их грандиозные идеи. Давайте разбираться, кто такой графический дизайнер и какими компетенциями должен обладать успешный специалист в области дизайна.
Недавно я смотрел детский мультфильм про очередных пони. И вы знаете, одна из этих пони сказала, что собирается стать графическим дизайнером. Это своего рода звоночек о возрастающей популярности профессии графического дизайнера. Но все дело в том, что ни современные подростки, ни их потенциальные будущие клиенты до конца так и не понимают, кто же такой графический дизайнер. А ведь это многогранная профессия, объединяющая в себе самые разные компетенции.
Кем должен быть графический дизайнер
1. Художник
Обладание художественным вкусом и способностью воспринимать, оценивать и создавать прекрасное. Это, пожалуй, основное качество профессионального графического дизайнера. Помимо чувства прекрасного важная и определенная база знаний:
- Понимание законов композиции – помогает располагать объекты так, чтобы композиция смотрелась цельной и не разваливалась. Законы композиции это не только выравнивание объектов по центру. Это понимание, как выравнивать объекты, стоит ли их выравнивать или наоборот в данном макете уместно хаотичное размещение. Без знания законов композиции невозможно создать ни один макет, даже разработать дизайн логотипа!
- Знание художественных и архитектурных стилей – тоже очень важно. Ведь каждому стилю присуще определенные правила построения композиции, шрифтовые решения, определенные цветовые сочетания. Без этого знания дизайнер будет допускать ляпы вроде использования старославянских шрифтов в афише в стиле модерн. Рядовой зритель может и не заметит, но это будет выглядеть очень кустарно.
- Знание основных трендов в графическом дизайне (поверьте их очень много). Знание трендов не означает следование трендам. Вы можете творить, используя только классические законы швейцарского дизайна. Но вы должны понимать, что с развитием техники появляется масса современных инструментов и, как следствие, течений и возможностей. Пренебрегать ими – все равно, что писать аналоговые письма, вместо того, чтобы использовать электронную почту. Да, в этом есть элемент романтизма, но вы просто упускаете массу возможностей.
- Знание анатомии – тут все просто. Без базовых знаний анатомии человека и животных ваши рисунки будут напоминать просто нелепые детские каракули. Это бывает уместно, но зачастую клиенту не нужен эффект, когда смотришь на картинку и понимаешь – «что-то здесь не то».
- Рисунок от руки. Бытует мнение. что дизайнер может и не уметь рисовать от руки. Но это умение – большой плюс. Все наши дизайнеры имеют художественное образование не для корочки, на которую мы не обращаем внимания, а именно для обладания этим навыком.
Как прокачать этот навык?
- Смотреть лекции по истории искусств
- Посещать выставки в галереях и музеях
- Посещать галереи онлайн
- Смотреть работы дизайнеров на behance или pinterest
- Взять пару уроков рисования у многочисленных преподавателей рисунка или самостоятельно посмотреть на youtube
2. Психолог
Вас это может удивить, но графический дизайнер должен обладать базовыми знаниями в области психологии. Иначе все его работы будут просто красивыми картинками, которые оставят равнодушным потенциального клиента. А значит, это будет ваша упущенная выгода.
Психология восприятия цвета. Мы много раз писали о психологии цвета в создании бренда, так что скажу лишь, что каждый цвет несет определенный посыл, определенную энергетику. Благодаря этому есть определенные цвета и цветовые сочетания. которые подходят для одной отрасли бизнеса и не подходят для другой. Так игривый и деятельный оранжевый хорош для сферы быстрого питания. но совершенно дисгармонично будет смотреться в логотипе или постерах банка. Подробнее о психологии цвета.
Психология формы. Каждая геометрическая форма ассоциируется с тем или иным состоянием, вызывает то или иное ощущение. Упрощенно, квадрат это устойчивость и завершенность, а круг — символ цельности, единства, общительности. Каждый раз, изучая клиентский бриф, графический дизайнер должен понимать, что в брифе не просто так указаны целевая аудитория компании. Не просто так маркетологи написали, что их компания хочет стать дружелюбной или наоборот вызывать ощущение премиальности. Знание психологии формы позволит создать продукт, отвечающий поставленной задаче. Здесь вы можете подробнее почитать про психологию формы.
Знание архетипов, владение языком метафоры – в рамках этой статьи я не буду подробно останавливаться на этом пункте. Это тема для отдельного большого материала, который мы скоро опубликуем. Скажу только, что если графический дизайнер тонкий психолог, или обладает базовыми знаниями психологии, он сможет создать дизайн, который найдет отклик в сердцах ваших клиентов и принесет вам прибыль. Только про такого можно сказать, что профессия графический дизайнер им освоена в совершенстве.

Как прокачать этот навык?
- Читать и смотреть лекции о психологии
- Держать под рукой статьи или книги о психологии цвета
- Изучить теорию архетипов Юнга
- Проконсультироваться со знакомым психологом
3. Маркетолог
С момента получения брифа на дизайн до момента презентации своей работы графический дизайнер должен пройти большой путь. Началом этого пути становится изучение и анализ конкурентной среды. Например, речь идет о создании бренда:
- Необходимо составить подборку конкурентов
- Понять, кто из конкурентов что говорит про себя, и как выглядит
- Сказать что-то свое – отстроиться от конкурентов
- Сравнить результат (получившийся логотип и фирменный стиль) с тем, что уже было создано во избежание случайных повторений
- Провести тестирование получившейся работы.
Подобная работа обязательна не только при создании бренда. Даже если речь идет о банальной рекламной листовке или презентации компании дизайнер должен проводить исследование. Именно это отличает профессионала от ремесленника. Что касается тестирования финальной работы – это может быть A/B опрос в социальных сетях, где потенциальная аудитория может оценить результат работы.
Конечно, есть специально обученные люди для проведения подобных исследований, но именно графический дизайнер является посредником между сухим языком графиков и анализа рынка и конечным потребителем. Именно дизайнер должен понимать и тех и других. Основная особенность профессии дизайнера заключается в том, что, для достижения максимального эффекта, дизайнер должен разбираться в бизнесе клиента. Будь то фермерские продукты, производство кровли, юридические услуги… да что угодно. Именно такое всестороннее развитие позволяет графическому дизайнеру создавать дизайн, который работает и приносит клиенту прибыль.

Как прокачать этот навык?
- Взять за правило проводить исследование перед началом работы
- Всегда проводить исследование и точка!
4. Аккаунт менеджер
Речь идет о ведении проекта и соблюдении сроков. Это, безусловно. очень важный аспект работы с дизайнером. Подавляющее большинство владельцев бизнеса, работавших с исполнителями на фриланс-биржах, жаловались на несоблюдение сроков. Грамотный и профессиональный графический дизайнер не допускает просрочки и держит клиента в курсе стадии создания проекта.
Как прокачать этот навык?
- Взять за правило писать клиенту о стадии проекта
- Использовать CRM систему для ведения клиента
- Реально оценивать и не срывать сроки сдачи работы
- В случае непредвиденного аврала сообщать о задержке
5. Корректор
Каким бы чудесным ни был ваш дизайн, если в тексте вы допускаете ошибки – это испортит все впечатление о вас и вашей работе. Внимательно проверяйте письма и макеты на предмет ошибок. Возможно, что клиент сам прислал текст с ошибками. Это не важно. Ваша задача создать идеальный качественный продукт.
Как прокачать этот навык?
- Не поленитесь вставлять текст в word или воспользоваться сервисами онлайн проверки орфографии
- Много читайте – чтение книг повышает грамотность
6. Продавец
После того, как работа над дизайном завершена вам нужно презентовать работу клиенту. Конечно, многие просто отправляют e-mail с картинками и ждут восторженных отзывов. Но вот, на что стоит обратить внимание:
- Всегда пишите тему письма. Даже если клиент игнорирует это и присылает письма с темой «Re:354». Это поможет вам самим не потеряться в переписке и продемонстрирует ваш профессионализм.
- Презентуйте работу. Используйте мокапы и прочие средства для демонстрации того, как ваш дизайн будет выглядеть в реальной жизни.
- Возьмите за правило писать сопроводительное письмо, в котором вы рассказываете о том, что вы прислали. Почему ваш выбор пал на ту или иную форму, почему вы использовали именно эти цвета.
Профессия графический дизайнер. Сколько стоит специалист?
Подводя итог, хочу обратить внимание потенциальных заказчиков на то, сколько всего должен знать и уметь настоящий профессионал. И если вы решили заказать создание логотипа или дизайн рекламной продукции для вашей компании – стоит исходить из задачи. Что именно вы хотите получить? Рекламную листовку, фирменный значок, красивую картинку или вложить деньги в увеличение продаж и развитие вашего бизнеса. Именно понимание задачи поможет вам определиться с выбором исполнителя. Нужен ли вам профессиональный дизайнер с комплексным подходом к решению вашей задачи или вас устроит человек, владеющий графическими редакторами.

Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)

Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
8 навыков веб-дизайнера
Вот сейчас очень важно запомнить, что нужно, чтобы стать веб-дизайнером. 8 главных навыков:
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
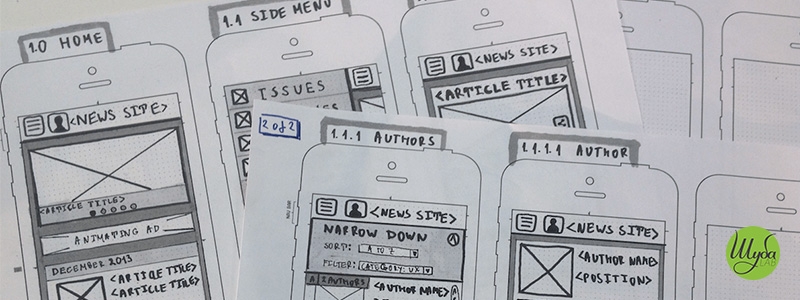
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать. На начальном этапе абсолютно не важен этот навык.
- Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)

Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
2. Что должен уметь веб-дизайнер при упаковке смыслов
Что еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
Если бы у этой статьи был сайт, то смыслы были вот такие (рис.3):

Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархии
Хорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).

Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!
Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис.5).

Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?
Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.

Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайне
Главное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис.7).

Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнер
Самое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).

Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.

Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).

Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
8. Как получить profit от своих навыков веб-дизайнера?
Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.

Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.

Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.

Что должен уметь делать веб-дизайнер | Глава 2
← Назад | Продолжение (Глава 3) →
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Мир изменился. Как мы уже выяснили в предыдущем уроке, ценность дизайна выросла, а вместе с ней — и требования к профессии дизайнера.
И хотя сегодня достаточно сложно быть мастером на все руки и одновременно оставаться на волне всех новинок, но и зарываться во что-то одно я тоже не советую. Все меняется очень быстро и скоро появятся новые роли, о которых мы пока даже не догадываемся.
Если вы только начинаете свой путь в дизайне, дайте волю экспериментам и пробуйте разные роли, чтобы найти что-то свое. Если вы уже хорошо поднаторели в дизайне интерфейсов, возможно, будет полезно погрузиться в другие аспекты пользовательского опыта или продуктового дизайна — так вы сможете расширить ваш профессиональный диапазон и привнести что-то в текущую работу.
Я всегда думал, что по мере изучения дизайна буду становиться все более узким специалистом, но на деле все оказалось наоборот. Чем больше проектов появлялось в моем арсенале, чем больше связей я приобретал, тем шире становились мои знания. Можно сказать, что я стал специалистом широкого профиля с несколькими основными направлениями.
Этот подход на практике оказался достаточно продуктивным, так как знания из разных областей можно использовать для создания более качественных работ. Плюс, так проще общаться с разными специалистами в рамках большой команды.
К примеру, иногда бывает нужно поговорить с маркетологами, чтобы выяснить их потребности, а потом сходить к разработчикам и понять ограничения их фреймворка — и уже потом, наконец, разработать интерфейс, который устроит и тех, и других.
Ниже я перечислил различные роли в области веб-дизайна. Можете прикинуть, где вы сейчас и куда вам интересно развиваться. Все эти роли размыты, нельзя провести четкую границу между ними.
Графический дизайнер
 Рис 2.0: Графический дизайнер создает инфографику, материалы для социальных сетей, веб-баннеры, изображения для контент-маркетинга, макеты продуктов, иллюстрации и т.д. Все примеры на картинке — работы с CreativeMarket.com.
Рис 2.0: Графический дизайнер создает инфографику, материалы для социальных сетей, веб-баннеры, изображения для контент-маркетинга, макеты продуктов, иллюстрации и т.д. Все примеры на картинке — работы с CreativeMarket.com.Графический дизайнер — очень широкое понятие. Раньше граф дизайнер совмещал в себе все роли, которые я перечислю ниже. Для многих людей за пределами дизайн-индустрии, любой UI/UX-дизайнер, веб-дизайнер или бренд-дизайнер — это просто “графический дизайнер”. Так что если не хотите долго объяснять свою должность на очередном семейном ужине, просто говорите, что вы графический дизайнер.
С точки зрения веб-дизайна, графический дизайнер это тот, кто создает статичную цифровую 2D графику, которую можно использовать в веб-дизайне.
Визуальный дизайнер
 Рис 2.1: Визуальный дизайнер создает макеты сайтов, веб-приложений, мобильных приложений, а также руководства по стилю, шаблоны и т.п. Все примеры на картинке — работы с CreativeMarket.com.
Рис 2.1: Визуальный дизайнер создает макеты сайтов, веб-приложений, мобильных приложений, а также руководства по стилю, шаблоны и т.п. Все примеры на картинке — работы с CreativeMarket.com.Визуальный дизайн — одна из основных тем этого курса. Мы будем говорить обо всем, что касается создания визуального опыта пользователей: о лейаутах, цветах, типографике, UI-элементах, изображениях и других деталях, которые помогают создать эстетичный, приятный и функциональный дизайн.
В веб-дизайне работает так: если у компании есть руководство по брендингу, карта сайта, вайрфреймы и стратегия, все это передается визуальному дизайнеру, и он на основании этих материалов создает макеты сайтов и страниц.
Большинство дизайнеров начинают именно как визуальные дизайнеры и постепенно наращивают свои навыки, окунаясь в смежные области, вроде пользовательского опыта и контентной стратегии сайта.
Бренд-дизайнер
 Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.
Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.Бренд-дизайнер отвечает за создание уникального образа продукта, услуги или всей компании. Сюда входит создание брендовой стратегии и всех визуальных элементов: логотипа, цветов, шрифтов, изображений и руководства по стилю.
Иногда бренд-дизайнера приглашают именно для создания руководства, которым смогут пользоваться другие дизайнеры при разработке печатных материалов, графики, сайтов или продуктов.
Мы коснемся этого подробнее, когда будем говорить о подборе цветовой палитры и типографики для создания руководства по стилю в веб.
Дизайнер интерфейсов (UI)
 Рис 2.3: Дизайнер пользовательских интерфейсов создает макеты экранов приложений и руководства по стилю в интерфейсе. Примеры выше — работы Regen G., Cuberto и Greg Dlubacz.
Рис 2.3: Дизайнер пользовательских интерфейсов создает макеты экранов приложений и руководства по стилю в интерфейсе. Примеры выше — работы Regen G., Cuberto и Greg Dlubacz.Там, где требуется взаимодействие человека и программы, всегда есть интерфейс. Дизайнеры интерфейсов создают визуальные макеты того, как будет выглядеть этот процесс взаимодействия.
Визуальные макеты обычно идут в комплекте с руководством по стилю, которое содержит все элементы интерфейса — кнопки, поля ввода, иконки, сообщения, таблицы, схемы и другие компоненты приложений — в разных состояниях (статичное, наведенное, активное, неактивное).
UX-дизайнер
 Рис 2.4: UX-дизайнер проводит исследования, интервью с пользователями и клиентами, создает пользовательские истории, пути пользователя (user flow), вайрфреймы и т.д. Примеры выше — работы Alex Sailer, Janna Hagan, Autumn Mariano, а также мои собственные проекты.
Рис 2.4: UX-дизайнер проводит исследования, интервью с пользователями и клиентами, создает пользовательские истории, пути пользователя (user flow), вайрфреймы и т.д. Примеры выше — работы Alex Sailer, Janna Hagan, Autumn Mariano, а также мои собственные проекты.Хотя проектирование пользовательского опыта — дисциплина с уже некоторым стажем, ее место в дизайн-процессах устоялось не так давно.
UX-дизайнеры прорабатывают весь процесс взаимодействия с продуктом с точки зрения пользователя. Их зона ответственности — чтобы клиенту было максимально просто и приятно работать и добиваться своих целей в продукте.
Работа по проектированию пользовательского опыта — это исследования пользователей, интервью с клиентами, определение проблем, поиск решений, рисование путей пользователя (user flows) и вайрфеймов.
Хороший UX-дизайнер должен также иметь представление о психологии поведения пользователей, дизайне, разработке, маркетинге и даже бизнесе. Мы подробнее остановимся на UX сайтов в следующих уроках этого курса.
Веб-дизайнер
 Рис 2.5: Веб-дизайнер обычно создает вайрфреймы, макеты страниц и руководства по стилю в веб. Примеры выше — это работы, которые я делал для своих клиентов.
Рис 2.5: Веб-дизайнер обычно создает вайрфреймы, макеты страниц и руководства по стилю в веб. Примеры выше — это работы, которые я делал для своих клиентов.После завершения этого курса по дизайну, вы будете знать практически все, что нужно веб-дизайнеру для работы.
Веб-дизайнер — это микс нескольких ролей. Обычно веб-дизайнер занимается в основном проектированием страниц, но поскольку современные сайты часто напоминают многофункциональные интерфейсы, навыки UI и UX здесь тоже нужны.
При создании более крупных и сложных сайтов, дизайнер должен сначала разобраться в контентной стратегии, вайрфреймах, карте сайта и информационной архитектуре — и только потом приступать к созданию макета. Очень часто все это ложится именно на плечи веб-дизайнера.
От веб-дизайнера не требуется умение кодить: можно просто послать дизайн разработчику, чтобы тот превратил картинку в работающий сайт.
Однако, не лишним будет хотя бы понимать как устроен код, чтобы работа шла эффективнее. Должен ли дизайнер кодить? Это мы обсудим в следующем уроке.
Дизайнер-единорог
 Рис 2.9: Дизайнер-единорог умеет дизайнить и кодить — и всегда сварганит чашечку чудесного кофе.
Рис 2.9: Дизайнер-единорог умеет дизайнить и кодить — и всегда сварганит чашечку чудесного кофе.Ок, это не настоящая должность, а скорее внутрячковая шутка tech-стартаперов. Это такой универсал, который владеет и визуальным дизайном, и UI/UX, и проектированием взаимодействий, и продуктовым дизайном — ну и кодить конечно тоже умеет здорово.
Именно за этот невероятно редкий набор компетенций он и получил свое гордое название “дизайнер-единорог”.
Нужно ли стремиться стать единорогом? Конечно нет! Даже если бы вам удалось освоить сразу несколько ролей, было бы невероятно сложно поддерживать актуальные знания по каждой из них, чтобы оставаться в теме.
Все зависит от ваших целей и предпочтений. Если вы терпеть не можете кодить, не нужно делать “через не хочу” — без желания и мотивации ваш код все равно будет посредственным. Но если вам нравится и дизайнить, и кодить, и вы можете освоить оба навыка на приемлемом уровне — то почему нет?
Из-за обилия информации, может показаться, что освоить дизайн сложно. Сфера развивается так стремительно, постоянно появляются новые роли — например, дизайнер дополненной реальности или дизайнер 3D моделей.
Не ставьте себе цели изучить все: учитесь с умом и концентрируйтесь на том, что действительно хотите делать. Если вас привлекает цифровой дизайн (сайты, приложения, веб-инструменты и т.п.) — уделяйте максимум внимания визуальному и UI/UX дизайну.
Обилие информации может поставить в тупик — это нормально. В этом курсе я собрал для вас самые важные знания, чтобы вы взяли главное от каждой роли и могли начать создавать красивые и эффективные сайты для себя и своих клиентов.
Ни больше, ни меньше.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад | Продолжение (Глава 3) →
Почему дизайнеры должны уметь верстать / Habr
Довольно часто дизайнеров справедливо обвиняют в том, что, создав дизайн сайта, они уходят в свой кокон и замыкаются в неведении, оставляя всю «грязную работу» по воплощению дизайна в жизнь разработчикам. Такая равнодушная позиция отмечается не только в индустрии создания сайтов, но и при разработке программного обеспечения и игр.Суровая действительность указывает на то, что весь процесс разработки должен происходить при участии дизайнеров. Для достижения оптимальной эффективности дизайнер должен уметь не только нарисовать картинку, но и встроить ее! В этой статье я хотел бы поделиться несколькими соображениями о том, почему дизайнеры должны уметь верстать сайты.
Создание реалистичного и осуществимого дизайна
Имея четкое представление о том, как будет реализовываться конечный продукт, дизайнер будет предлагать более реальные и практически осуществимые идеи. Поскольку работа дизайнера является неотъемлемой частью процесса разработки сайта, он должен озаботиться тем, чтобы дизайн можно было успешно претворить в сетевую реальность, в частности, учитывая юзабилити сайта, удобство его просмотра и доступность. Дружественный интерфейс сайта подразумевает не только удобство и четкую логическую организацию навигации, но и предоставление пользователю всей необходимой ему информации упорядоченно и не перегружая его сверх меры. Единственный реальный способ узнать, правильно ли «работает» ли верстка сайта, — это научиться делать ее самому.
Упрощение коммуникаций
Фактически, продукты, разработанные одними людьми и воплощенные другими, никогда не оправдывают ожиданий всех участников, особенно это касается неосязаемой продукции, такой как веб-сайты, программное обеспечение или игры. Обычно все заканчивается компромиссом между тем, что ожидалось, и тем, что возможно осуществить на деле. Все вроде бы уловили общую идею, но редко когда получается передать ее в точности. Панацея от этого — сделать так, чтобы дизайнеры не только генерировали идеи, но и пожинали плоды их реализации. Тогда исключается путаница, недопонимание и искаженная передача информации.
Удобный циклический процесс разработки
На практике, готовый дизайн не должен всегда быть окончательным вариантом. Я имею в виду, что он должен быть гибким, чтобы его можно было менять и адаптировать под технические ограничения системы без утраты его изначальной сущности. Такие многократные и неизбежные изменения могут осуществляться только самим дизайнером. Дизайнер/разработчик в одном лице может вносить необходимые изменения гораздо быстрее, чем если бы разработчику приходилось повторно отсылать макет дизайнеру, который, к тому же, редко находится в пределах досягаемости, чтобы внести изменения. К тому же, в такой ситуации могут возникать — и часто возникают — трения между дизайнерами и разработчиками.
Лучший и более гармоничный результат
Я люблю проводить параллель между созданием ПО, сайтов или игр и оркестровой музыкой, когда дизайнер сравнивается с композитором, а разработчик с руководителем ансамбля или дирижером. Представьте, что будет, если дирижер сам является композитором? Я думаю, это придаст симфонии поистине превосходное звучание и очарование. Ведь она не только была написана мастером своего дела, но и сыграна под руководством своего создателя!
Экономия времени на разработку
Если дизайнер умеет верстать сайты, то стадии дизайна и верстки происходят непосредственно одна за другой, если не одновременно. Получается, на разработку затрачивается меньше времени — а кому не хочется, чтобы работа шла эффективнее?
Дизайнер начинает соответствовать требованиям рынка
Сегодня дизайнеру, чтобы оставаться востребованным, нужно постоянно расширять свое портфолио и улучшать свои конкурентные качества — уже недостаточно обладать каким-то одним набором навыков. Часто приходится быть мастером на все руки — и дизайнером, и разработчиком пользовательских интерфейсов, и копирайтером, и менеджером проекта.
Умея претворять свои дизайнерские работы в жизнь, а не оставляя их на милость разработчиков — вы повышаете свою ценность. К тому же, указанные рядом в резюме навыки дизайна и верстки сайтов еще никому не мешали. Даже наоборот, это делает сотрудника более востребованным и незаменимым, что жизненно важно в наше экономически неспокойное время корпоративной реорганизации (тотальной экономии) и сокращения штатов (массовых увольнений).
Однако, у такого сценария, когда дизайнер занимается версткой своих инноваций, есть и недостатки.
Как написал Лукас Мэтис (Lukas Mathis) в одной противоречивой статье на нашу тему под названием «Дизайнеры — не программисты» [1]:
Если дизайнер претворяет в жизнь собственные идеи, перед ним стоят две разные задачи: написать качественный код и создать приятный пользовательский интерфейс. Эти две задачи противоречат друг другу. Если вам необходимо самому воплощать свой дизайн, вам придется чем-то поступиться ради качества кода, а это повредит дизайну.
Дизайнеры, сами занимающиеся версткой сайтов, сталкиваются с двумя проблемами: они знают, когда новая замечательная идея может вылиться в неряшливый код, и они знают, где имеющийся код может повлиять на качество пользовательского интерфейса. Таким образом, две их задачи противоречат друг другу, поскольку пользовательский интерфейс включает множество мелких деталей, а эти мелкие детали приводят к нежелательному загромождению кода.
Отсюда вытекает нелегкое решение, принятое пуристами от веб-разработки. Они придерживаются старой школы, выступающей в защиту четкого разграничения между дизайном и разработкой. В самом деле, дизайнеры творят для людей, а разработчики программируют для компьютеров. Таким образом, дизайнеры, заботящиеся о восприятии пользователем, должны создавать максимально удобные пользовательские интерфейсы, а разработчики должны принимать оптимальные решения в программировании. Хотя в этом и есть разумное зерно, но сам я заметил, что безуспешно пытаюсь абстрагироваться от кода, работая над пользовательским интерфейсом, и, в конечном счете, удобнее иметь в виду ограничения, связанные с техническим воплощением и удобством использования.
Заключение
Учитывая все сказанное, объем разрабатываемого проекта может, в конечном итоге, определять роли, которые отводятся в нем дизайнеру и разработчику. Небольшое приложение может с успехом контролировать менеджер проекта [2], в то время как обширной системой, определенно, должен управлять специализированный персонал!
[1] — Mathis, Lukas.»Designers are not Programmers «.
[2] — Spolsky, Joel. «How to be a program manager».
Почему дизайнер должен уметь рисовать?
Главная > О Центре > Публикации
 Должен ли дизайнер уметь рисовать? Многие из тех, кто хочет стать дизайнером задают этот вопрос как в интернете, так и мне лично. И ответ на него важен не только для дизайнера, но и для всех тех, кто с ними работает: коллег и руководителей. Он, как мне кажется, важен для любого, кто работает в любой из популярных графических программ (Photoshop, Illustrator и др.) и хочет, чтобы созданные им изображения привлекали внимание, вызывали эмоции, повышали продажи, да просто влияли на зрителей.
Должен ли дизайнер уметь рисовать? Многие из тех, кто хочет стать дизайнером задают этот вопрос как в интернете, так и мне лично. И ответ на него важен не только для дизайнера, но и для всех тех, кто с ними работает: коллег и руководителей. Он, как мне кажется, важен для любого, кто работает в любой из популярных графических программ (Photoshop, Illustrator и др.) и хочет, чтобы созданные им изображения привлекали внимание, вызывали эмоции, повышали продажи, да просто влияли на зрителей.
С одной стороны, есть множество компьютерных программ для дизайнеров, клипартов, которые можно использовать для работы, и вроде бы этого достаточно. Однако дизайнер должен уметь рисовать, и мы попробуем обосновать почему.
Зададим себе вопрос:
Что делает дизайнер?
 Создание новых объектов
Создание новых объектов
Дизайнер – это человек организующий пространство, среду. Это его главная системообразующая функция. Дизайнер аккумулирует культурные ценности, объекты реальности и организует их неким образом, направляя внимание зрителя в нужное русло, на то, что считает нужным, чтобы это воспринималось позитивно, интересно, что бы сформировался некий образ. Получается, что для создания новых объектов ему рисовать вроде как и не нужно, а нужно уметь генерировать новое из того, что есть в наличии.
 Создание новых процессов.
Создание новых процессов.
Например, дизайнер придумал новый инструмент. И с этим инструментом можно совершать какие-то новые действия. Допустим, дизайнер придумал чайник с двумя носиками и взаимодействие пользователя с этим чайником будет уже другим, в отличие от обычного чайника. Более наглядный пример: смартфон. Мы знаем, как в смартфоне нужно взаимодействовать пальцами на экран, чтобы получить тот или иной результат. Эти процессы тоже разрабатывает дизайнер. Для этого тоже не нужно рисовать.
 Оптимизация привычных процессов
Оптимизация привычных процессов
Дизайнер берет существующие процессы и делает их качественнее, легче и удобнее. На самом деле, это главная функция дизайнера. Существует привычное, немножко даже обывательское представление, что дизайнер рисует картинки (для журнала, сайта и пр.). На самом деле дизайнер организует и оптимизирует процессы. Рисует иллюстратор, художник, но дизайнеру, опять получается, рисовать, вроде как, необязательно.
 Создание культурных ценностей
Создание культурных ценностей
В самом простом значении культурная ценность – это картинка, рисунок. Но в рабочем смысле – это любое произведение рук человеческих от станка до здания. И тут снова так выходит, что дизайнеру рисовать не нужно, потому что тот же станок, к примеру, должен быть эргономичным, но для этого не нужно рисование.
Получается парадокс: мы утверждаем, что дизайнер должен уметь рисовать, но для выполнения своих задач дизайнеру оказывается рисование не нужно.
Попробуем подойти к этому вопросу с другой стороны:
Зачем люди рисуют?

Творческая самореализация
Потребность в самореализации есть у каждого и это, пожалуй, первая причина по которой люди хотят рисовать.

Люди рисуют с детства
Рисование – очень важная часть образовательная процесса, и именно поэтому рисование есть и в детском саду, и в школе, хотя очень немногие потом становтяся художниками. Рисование развивает наблюдательность, зрительную память, образное мышление, воображение, пространственные представления,умение воплощать увиденное на бумаге (очень сложный биологический процесс), наконец, оно формирует массу физиологических навыков вроде точности движения руки и пр.
Итак,

Фиксация реальности
В эпоху, когда не было фотоаппаратуры, рисование было пожалуй единственным способом передать пейзаж или портрет человека. Но дело не только в этом. Приведу пример из мультипликации. Когда я работал на киностудии «Союзмультфильм», нам поступил заказ из США на создание рекламного ролика для спортивной команды. Я поинтересовался, почему же они заказли его нам, ведь в США есть масса студий с великолепным оборудованием, которое нарисует гораздо быстрее и точнее человека. Ответ был следующим. Естественно, машина рисует точнее и быстрее (человеческая рука хоть немного, но дрожит). Но для глаза идеально выверенный, сделанный программными средствами рисунок выглядит сухим и механистичным, а вот написанный от руки, воспринимается живым. И именно поэтому американцы отправились на тогда еще советскую студию и платили намного дороже, чтобы «дыхание жизни» чувствовалось в каждой картинке. Иными словами, даже для современного человеке возможность фиксации изображений с помощью рисунка остается очень актуальной.
Зачем дизайнеру рисовать?
 Ясность представления
Ясность представления
Дизайнер, который не умеет рисовать не может визуально мыслить, у него нет ясности представления. Он представляет, что нужно делать, но как это реализовать не понимает. Приведу опять пример из собственной практики. У меня на многих курсах, например «Дизайн рекламы», «Полиграфический дизайн», «Допечатная подготовка» и др., есть творческие работы. И когда слушатели их приносят, то хорошо видно, что даже критиковать некоторые работы нельзя: настолько плохо они сделаны. И когда я начинаю осторожно выяснять: а что человек собственно имел в виду, создавая эту работу, каков замысел? В 100% случаев человек говорит: я не знаю, было настроение, и я сделал. То есть отсутствие ясности мышления приводит к тому, что отсутствует ясность образа.
Но ведь дизайн – это преобразование среды. Тогда какое же может быть преобразование реальности, откуда возьмется удобство пользования созданным предметом, если человек не понимает зачем это нужно, как это используется и что должно получиться в итоге?
 Видение композиции
Видение композиции
Во всех художественных вузах есть три фундаментальных предмета, вокруг которых крутится всё обучение: рисунок, живопись, композиция. Композиция – это умение комбинировать различные элементы, чтобы получить эмоционально насыщенный ряд. Если наш дизайн ничего не выражает, если потребитель нашего дизайнерского продукта никак эмоционально не затронут, то зачем нужен этот продукт (а в более широком смысле, зачем нужен дизайнер)? Каждый рисунок строится от композиции. Сначала строится эскиз, компонующий элементы рисунка на листе, выделяющий главное и второстепенное. а уже по нему делается рисунок. Есть множество правил композиции и все они связаны с умением рисовать.
Прежде чем рисовать на компьютере нужно все-таки научиться рисовать руками. Потому что моторика человека так устроена, что когда он рисует что-то на компьютере мышкой, пусть даже обычный квадрат, то не чувствует его пространственного расположения. И только когда перед вами лежит лист бумаги, и вы водите по нему рукой, именно тогда вы будете чувствовать композицию, т.к. мозг начинает строить в вашем воображении этот рисунок. Поэтому надо уметь рисовать именно от руки, и именно на бумаге.
 Образная выразительность
Образная выразительность
Существуют некоторые выразительные средства и одно из основных – штрих. С его помощью в рисунке можно передать что угодно: эмоцию, светотень, пространство, то что ближе или дальше, светлее или темнее, фактуру, качество предметов. То есть, давая команду руке, мы создаем максимально выразительный образ.
Это очень хорошо заметно, когда человек, умеющий рисовать, показывает сделанные им фотографии. Человек не умеющий рисовать просто фотографирует. Рисующий человек умеет передать то, что он видит: текстуру камня на переднем плане, шелковистость травы, бег воды в ручье. Он чувствует мир так, как иным образом не почувствуешь.
 Понимание пространственных и светотеневых особенностей
Понимание пространственных и светотеневых особенностей
Рисуя, художник понимает пространственные и цветотеневые особенности объекта. Я много занимаюсь дизайном рекламы и вижу, как много, к сожалению, выпускается рекламной продукции, дизайнеры которой не понимают, что такое тень. Например, в фотошопе есть функция «Эффекты слоев»: всякого рода тени, маленькие выпуклости, которыми начинающие дизайнеры любят украшать свои работы. Но их использование показывает лишь то, насколько дизайнер беспомощен.
Когда дизайнер не знает, как отделить цвет от фона, как решить проблему композиционно, сделать выразительно, он начинает использовать всякого рода «примочки», которые как ему кажется решают этот вопрос. На самом деле они ничего не решают, а создают только лишний шум, лишнюю реальность на изображении.
Вот собственно те принципиальные вещи, которые и отличают «рисующего» дизайнера от «нерисующего».
Приходите, друзья,
Порисуем
Искренне ваш, Дмитрий Красновский.
28.09.2018
Ближайшие группыСортировать:по датепо возрастанию ценыпо убыванию ценыпо популярностипо новинкампо скидке
Главная > О Центре > Публикации



 Создание новых объектов
Создание новых объектов Создание новых процессов.
Создание новых процессов.  Оптимизация привычных процессов
Оптимизация привычных процессов Создание культурных ценностей
Создание культурных ценностей Ясность представления
Ясность представления Видение композиции
Видение композиции Образная выразительность
Образная выразительность Понимание пространственных и светотеневых особенностей
Понимание пространственных и светотеневых особенностей