Ландшафтный дизайн участка 10 соток в Москве: популярные идеи и решения
Содержание статьи:
Популярные идеи и решения на участке в 10 соток
Основные используемые элементы
Совмещение грядок и зон отдыха
Почему лучше обратиться к профессионалам
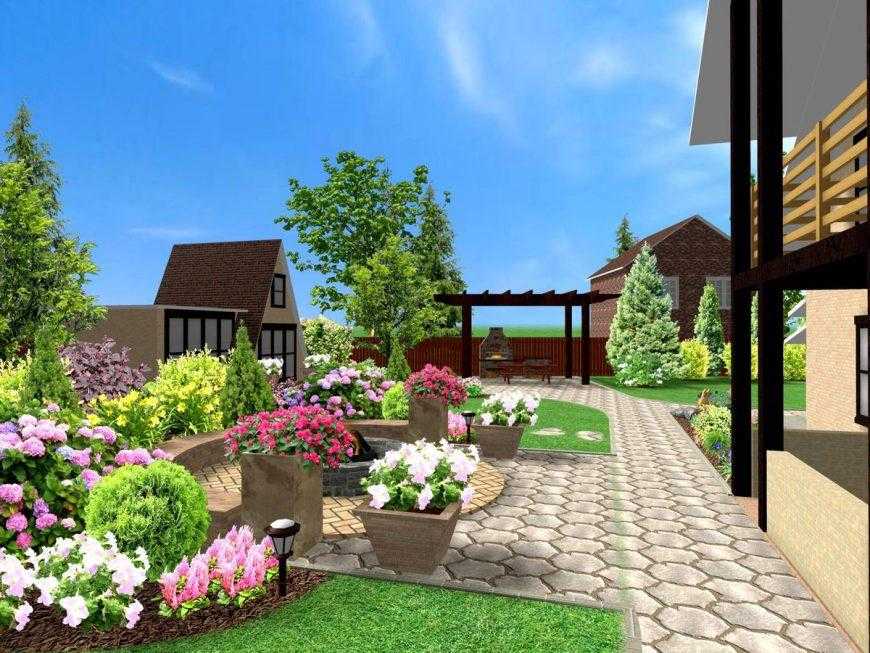
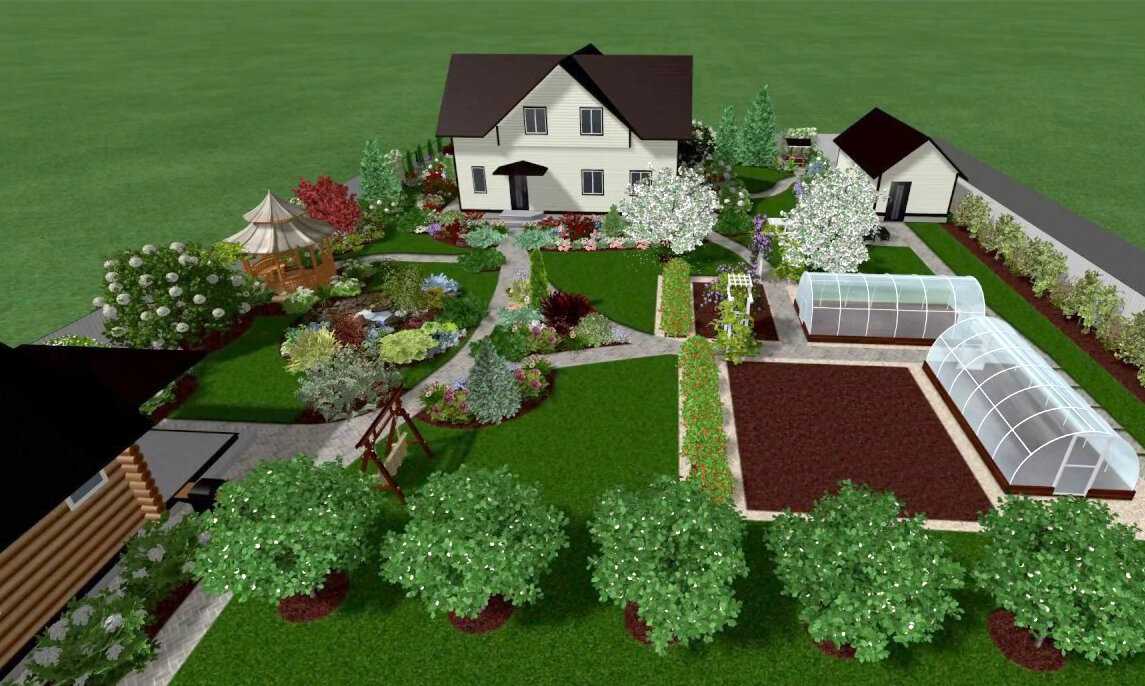
Ландшафтный дизайн участка 10 соток – это возможность превратить его в территорию душевного спокойствия и отдыха. Здесь можно сделать все, что угодно – от красивых цветников или зоны барбекю, до рокария или водоема с лилиями и рыбками. Исходя из формы и размера территории, особенностей рельефа, состава почвы и Ваших желаний, специалисты разработают и реализуют проект, который преобразит Ваши 10 соток, превратив их в роскошный сад и любимое место отдыха всей семьи!
Популярные идеи и решения на участке в 10 соток
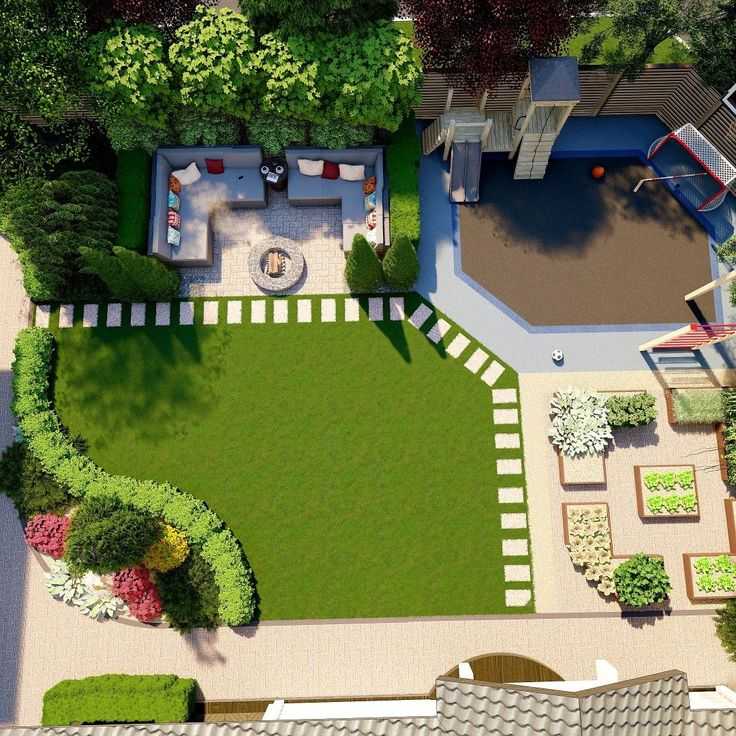
Не каждый владелец дачи может сам справиться с благоустройством территории. Лучше доверить этот процесс профессионалам – таким образом, будет создан проект, разработанный именно для Вашего участка. Для удобства пространство разбивается на функциональные зоны:
Для удобства пространство разбивается на функциональные зоны:
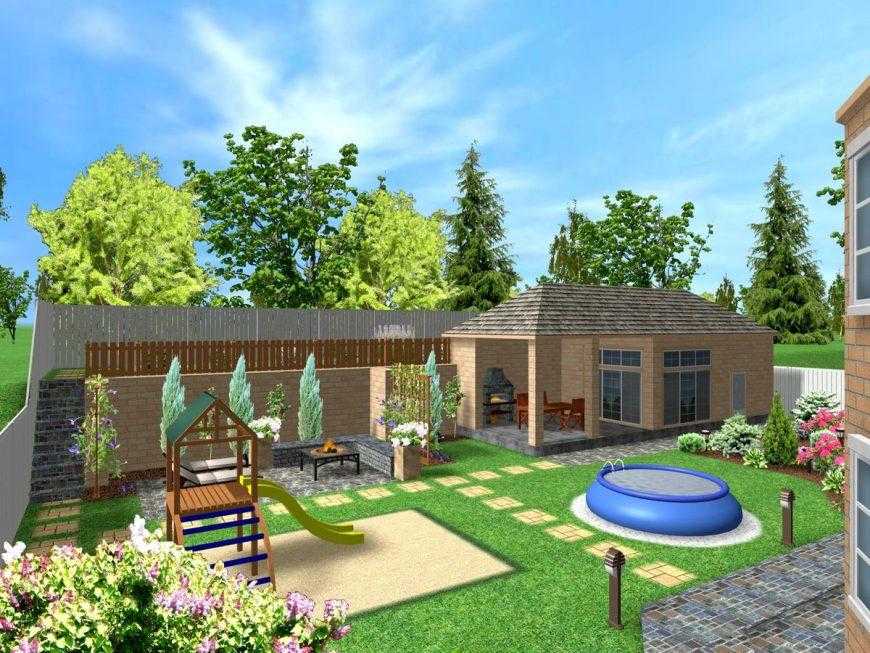
- Жилая. Площадь участка позволяет разместить на нем большой жилой дом с террасой и одну или несколько беседок.
- Хозяйственная. Зона для тех, кто мечтает разводить домашних животных или птиц. В этом случае на территории может быть размещён вольер или курятник, а также сарай для хранения инвентаря.
- Зона отдыха. Это свободное пространство для установки площадки для детей, беседок, мангала или барбекю. Правильное планирование позволит разместить на участке и небольшой бассейн.
- Садовая. Если Ваша жизнь тесно связана с огородом, то не надо отказывать себе в удовольствии: грядки, раскидистые деревья и плодоносящие кустарники впишутся в новую концепцию участка.
Территорию можно разбить на несколько зон или выбрать только необходимые. При размещении дома не следует забывать про тень, которую он отбрасывает – она поможет скрыться от солнца, но не очень порадует растения. А для хозяйственных построек лучше всего подойдет место в глубине участка, что позволит их визуально спрятать от посторонних глаз.
А для хозяйственных построек лучше всего подойдет место в глубине участка, что позволит их визуально спрятать от посторонних глаз.
Основные используемые элементы
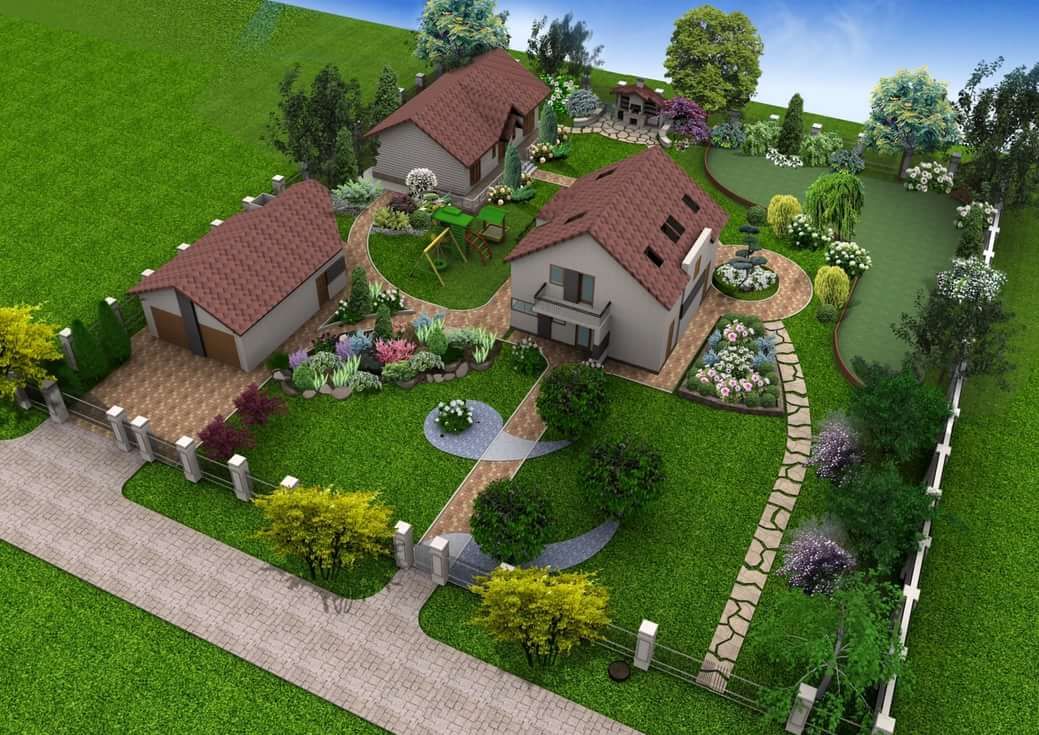
10 соток – это достаточно большое пространство, на котором можно разместить различные архитектурные формы и декор, созданные, в том числе, и при помощи растений:
- Цветочные композиции. Для создания цветочного декора используются всевозможные цветники. Насытить ландшафт оттенками поможет яркий цвет: несколько растений (розы, пионы, колокольчики) можно использовать в различных сочетаниях во всем саду.
- Деревья и кустарники. Они создают гармонию, служат защитой от ветра и могут использоваться в качестве живых стен. Также при помощи деревьев и кустарников можно выполнить зонирование: высаженные в ровные прямые ряды они помогают отделить место для отдыха от, например, зоны хозяйственных построек.
- Беседки. Для них следуют выбрать тихое тенистое место. Вокруг можно разбить розарий, моносад или высадить вьющиеся растения.
 Как снаружи, так и внутри беседки эффектно будут смотреться цветы, высаженные в горшки или кашпо.
Как снаружи, так и внутри беседки эффектно будут смотреться цветы, высаженные в горшки или кашпо. - Дорожки. Основная их часть не должна иметь крутых изгибов. Оптимальная ширина от 1 до 1,5 метров. Дорожки, беседки и дом выполняются в одном стиле – таким образом, на участке создается единое гармоничное пространство.
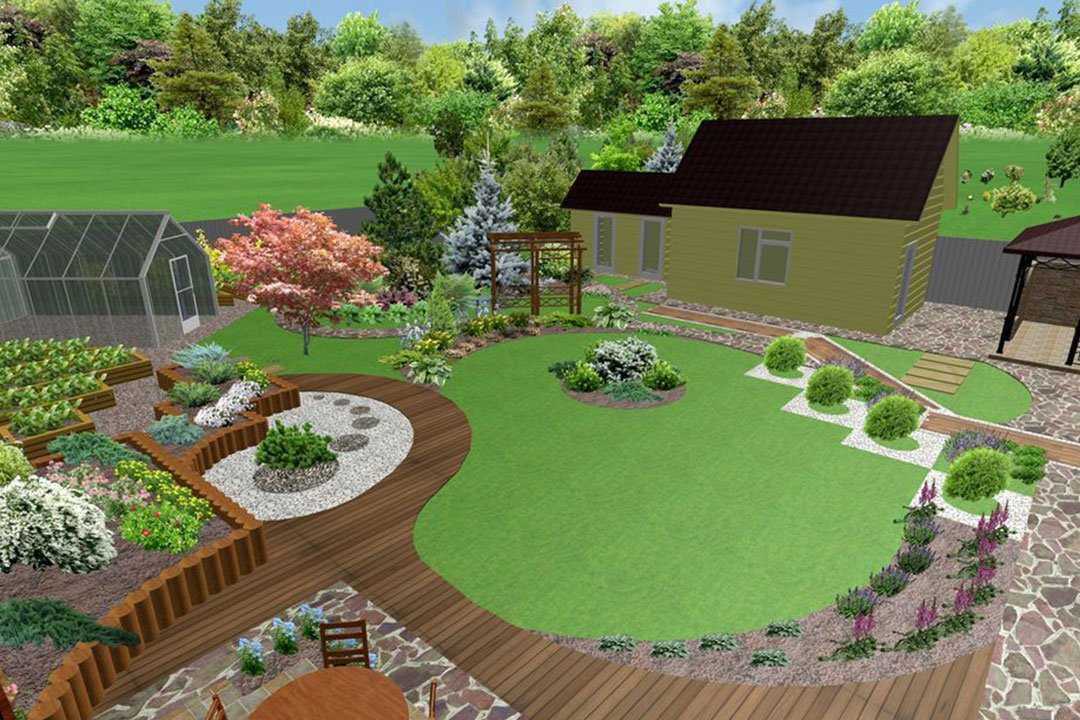
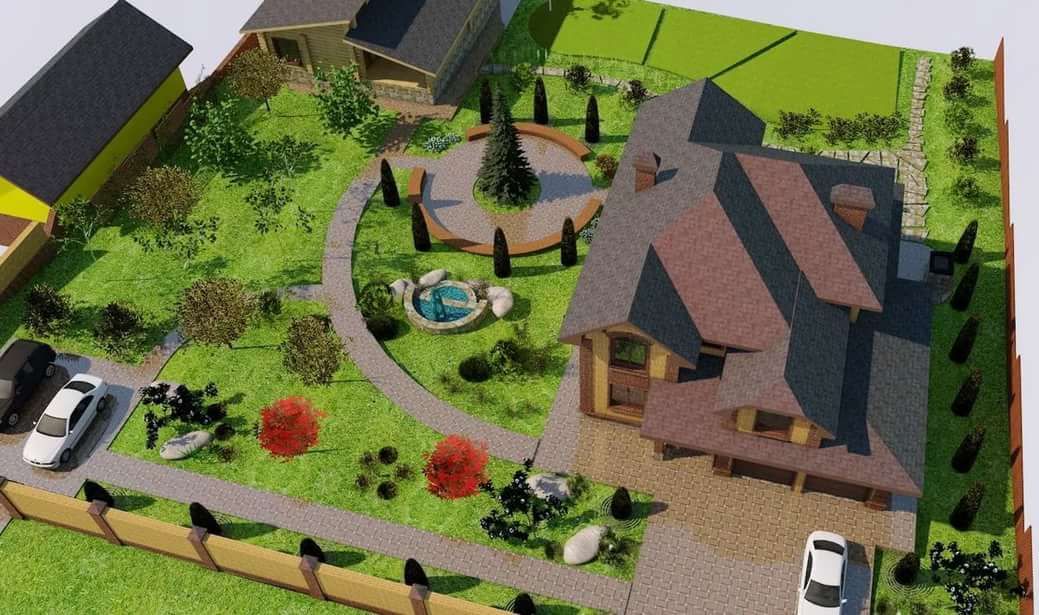
- Водоем, альпинарий и рокарий. Альпийская горка или каменистый сад – представляют собой органичное сочетание камней и разнообразных растений. Наиболее эффектно смотрятся они в сочетании с водоемом.
Выбор архитектурных форм и декора многообразен и, в том числе, зависит от бюджета: чем больше цена, тем больше композиций появится на Вашем участке.
Совмещение грядок и зон отдыха
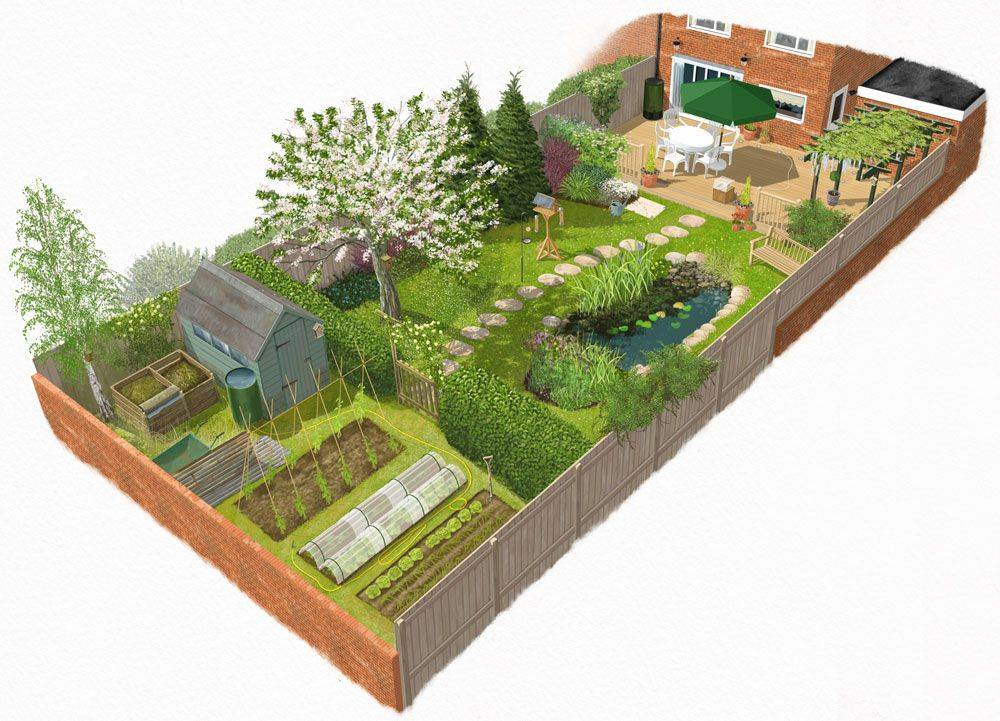
Каким будет дачный участок после преображения, зависит от его функционального предназначения. Кто-то планирует использовать дачу для отдыха, кто-то для работы, но самым оптимальным и востребованным является комбинированный вариант: дача, на которой можно и отдохнуть, и поработать. В этом случае отводится место под небольшие грядки, на которых можно высадить клубнику, землянику или зелень. Садово-огородная зона оформляется комбинированными группами декоративных растений: ягодные кусты и фруктовые деревья отделяют ее от остального участка. Грядки могут иметь традиционную горизонтальную или необычную вертикальную форму.
В этом случае отводится место под небольшие грядки, на которых можно высадить клубнику, землянику или зелень. Садово-огородная зона оформляется комбинированными группами декоративных растений: ягодные кусты и фруктовые деревья отделяют ее от остального участка. Грядки могут иметь традиционную горизонтальную или необычную вертикальную форму.
Почему лучше обратиться к профессионалам
Конечно, попробовать благоустроить и озеленить дачный участок можно самостоятельно. Но если перед Вами задача действительно преобразить его, то стоит поставить ее перед профессионалами. Альпийская горка с красивым водоемом, зона отдыха с мангалом и качелями для встреч с друзьями, зеленый газон или детская игровая площадка: дизайнеры учтут любые Ваши пожелания и предложат решения организации пространства. Зеленые насаждения, садовые скульптуры, дорожки, цветочные клумбы, освещение, фонтаны или водоемы необычной формы ежедневно будут радовать и восхищать Вас и Ваших гостей. Доверьтесь профессионалам студии ландшафтного дизайна «Травушка. ру» в Москве и наслаждайтесь результатом!
ру» в Москве и наслаждайтесь результатом!
Наши соответствующие услуги:
Ландшафтные работы
Благоустройство участка
Что входит в дизайн-проект
Ландшафтный дизайн садового участка 10 соток заказать по доступной цене в Москве и Московской области
Услуги
Красивый и комфортабельный участок у дома — мечта любого владельца. Сегодня немногие собственноручно берутся за его благоустройство — для этого существует целая наука, которой намного лучше владеют профильные специалисты. У такого подхода масса преимуществ. Принципы современного дизайна позволяют сделать территорию не просто эстетичной, но и максимально практичной. Грамотное оформление предоставляет возможность разместить на стандартной площади при ландшафтном дизайне участка в 10 соток все необходимые домовладельцу объекты: зеленые насаждения, скульптурные композиции, дорожки и тропинки, зоны для детских игр, отдыха, пикника, а также хозяйственные постройки и грядки для получения урожая.
Специальные знания нанятых сотрудников обеспечат саду привлекательный вид круглый год. Садовники сформируют состав зеленого массива таким образом, чтобы разные сорта растений зеленели и цвели поочередно, с весны до глубокой осени. Верно подобрав посадочный материал для конкретных условий участка, дизайнеры исключат материальные издержки — дорогие растения не погибнут из-за неподходящей почвы или климата и полностью раскроют свою красоту.
Компетенция сотрудников при оформлении сада играет важную роль: они создают у дома сбалансированную экосистему, целостную атмосферу для здорового времяпрепровождения.
Ландшафтный дизайн участка в 10 соток — распространенный запрос у владельцев домов. Это оптимальный метраж для планировки — достаточно места для функциональных и декоративных объектов. Здесь можно говорить о полноценной стилизации территории: дизайнеры выберут один из тематических видов озеленения в соответствии с последними трендами и впишут в него газоны для игр детей, беседки для дружеских вечеринок, огород, цветники и прочее, дополнив их декоративными элементами.
Ландшафтный дизайн 10 соток — идеальная возможность для создания комбинированного варианта участка, когда на одной площадке есть зоны для релаксации после работы и для того, чтобы заняться хозяйством.
Почему с нами выгодно сотрудничать
- У нас можно заказать ландшафтный дизайн участков в 10 соток под ключ. Прошедший обучение в Европе дизайнер оптимально спланирует этот стандартный метраж, разместив на нем все, о чем мечтал заказчик.
- Для ландшафтного дизайна 10 соток у нас есть полный штат сотрудников, поэтому он будет выполнен от и до, начиная с предпроектного анализа грунта, воды, микроклимата, рельефа и до монтажа и посадки растительности.
- Клиентам не нужно договариваться с несколькими подрядчиками и отдельно оплачивать услуги каждого — как правило, это выходит дороже, проблематичнее и дольше.

- Чтобы без усилий поддерживать благоустроенность, клиент может оплатить профилактическое обслуживание — наши садовники будут ухаживать за растениями после окончания работ.
- Мы внимательно относимся к пожеланиям заказчиков, в том числе в плане проектной стоимости, предлагаем скидки и бесплатные бонусы, чтобы уложиться в имеющийся бюджет.
Закажите расчёт
- →
- Telegram
10 принципов хорошего веб-дизайна — журнал Smashing Magazine
- 14 минут чтения
- UX, Веб-дизайн, Методические рекомендации, Психология, Удобство использования, UI
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Удобство использования и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом к успешному и ориентированному на прибыль веб-дизайну. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
Детали реализации дизайна (например, где разместить поле поиска) обсуждать не будем, так как это уже делалось в ряде статей; вместо этого мы сосредоточимся на основные принципы, эвристики и подходы для эффективного веб-дизайна — подходы, которые при правильном использовании могут привести к более сложным дизайнерским решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
- Разработка идеального аккордеона
- Разработка идеального адаптивного конфигуратора
- Разработка идеального средства выбора дня рождения
- Разработка идеального средства выбора даты и времени
- Разработка идеального мега-раскрывающегося списка
- Разработка идеального сравнения функций
- Разработка идеального слайдера
- 30 вопросов удобства использования, о которых следует знать
- Подпишитесь на нашу электронную рассылку, чтобы не пропустить следующую те.
Чтобы правильно использовать принципы, нам сначала нужно понять, как пользователи взаимодействуют с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Что думают пользователи?
По сути, привычки пользователей в Интернете мало чем отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.
Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и кликабельное; как только найдутся перспективные кандидаты, пользователи кликнут. Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и процесс поиска продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент рекламой и дизайном сайта. Именно по этой причине не очень хорошо спроектированные веб-сайты с высококачественным контентом набирают много трафика с годами. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они просматривают. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые бы направляли их по содержимому страницы.

Пользователи не читают, они просматривают. Обратите внимание на резкие «горячие» области в середине предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и требуют немедленного удовлетворения. Очень простой принцип: если веб-сайт не может оправдать ожидания пользователей, значит, дизайнер не справился со своей работой должным образом, и компания теряет деньги. Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем охотнее пользователи покидают сайт и ищут альтернативы. [ЮН / ДВУ]
- Пользователи не делают оптимальный выбор. Пользователи не ищут самый быстрый способ найти нужную им информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворяются; они выбирают первый разумный вариант. Как только они находят ссылку, которая, кажется, может вести к цели, есть очень большая вероятность, что по ней сразу же щелкнут.
 Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]
Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]Поток последовательного чтения не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи путаются, а не читают информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как вещи работают, если мы можем их использовать. Если ваша аудитория будет вести себя так, как будто вы занимаетесь дизайном рекламного щита, создавайте отличные рекламные щиты».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна появлялись неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется никогда не открывать ссылки в новых окнах браузера .

1. Не заставляйте пользователей думать
Согласно первому закону юзабилити Круга веб-страница должна быть очевидный и не требующий пояснений . Когда вы создаете сайт, ваша задача состоит в том, чтобы избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, взвешивая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б. Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти путь к своей цели.
Давайте рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов и дистрибуции». Что означает ? Поскольку пользователи обычно просматривают веб-сайты в соответствии с шаблоном «F», эти три утверждения будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем страница, пользователю нужно искать ответ. Вот что такое ненужный вопросительный знак есть. Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к 0. Визуальное пояснение размещено справа. Простой обмен обоими блоками повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает лишних вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность попробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы облегчаете посетителям понимание идеи системы. Достигнув этого, вы можете сообщить, почему система полезна и как пользователи могут извлечь из нее пользу. Люди не будут пользоваться вашим веб-сайтом, если не смогут его найти.
2. Не растрачивайте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши пользовательские требования были минимальными. Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они могут никогда не использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они могут никогда не использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотят предоставить адрес электронной почты, если их попросят об этом после , они увидели, что функция работает, поэтому они имели некоторое представление о том, что им нужно. собирались получить взамен.
Stikkit — прекрасный пример удобного сервиса, практически ничего не требующего от посетителя, ненавязчивого и комфортного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
Очевидно, Клещу нужно больше. Однако регистрацию можно пройти менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале убрать все барьеры , не требовать сначала подписки или регистрации. Одной только регистрации пользователя достаточно, чтобы препятствовать навигации пользователя, чтобы сократить входящий трафик.
3. Управляйте вниманием пользователей
Поскольку веб-сайты содержат как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст, так же как предложения, выделенные жирным шрифтом, более привлекательны, чем обычный текст.
Человеческий глаз является сильно нелинейным устройством, и веб-пользователи могут мгновенно распознавать края, узоры и движения . Вот почему видеореклама крайне раздражает и отвлекает, но с маркетинговой точки зрения она отлично справляется с задачей по привлечению внимания пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое кажется привлекательным и привлекательным, но при этом спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это должно быть сделано на самом деле. Чем меньше вопросительных знаков у посетителей, тем лучше они ориентируются и тем больше доверия они могут развить к компании, которую представляет сайт. Другими словами: чем меньше мыслей должно происходить за кулисами, тем лучше пользовательский опыт, который в первую очередь является целью удобства использования.
4. Стремитесь к представлению функций
Современный веб-дизайн обычно подвергается критике из-за его подхода, который заключается в том, чтобы направлять пользователей с помощью визуально привлекательных 1-2-3-шагов, больших кнопок с визуальными эффектами и т. д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие руководства чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом.
д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие руководства чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом.
Dibusoft сочетает в себе визуальную привлекательность и четкую структуру сайта. На сайте есть 9основные параметры навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком светлым.
Позволить пользователю четко видеть, какие функции доступны , — это фундаментальный принцип успешного проектирования пользовательского интерфейса. Совершенно неважно, как это достигается. Важно то, что контент хорошо понятен, и посетители чувствуют себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные тексты читать не будут. Длинные текстовые блоки без изображений и ключевых слов, отмеченные цифрой полужирный или курсив будут пропущены. Преувеличенный язык будет проигнорирован.
Длинные текстовые блоки без изображений и ключевых слов, отмеченные цифрой полужирный или курсив будут пропущены. Преувеличенный язык будет проигнорирован.
Говорите по делу. Избегайте симпатичных или умных названий, маркетинговых названий, названий, характерных для компании, и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, лучше «зарегистрироваться», чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых слов, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальное решение для эффективного письма —
- использовать короткие и лаконичные фразы (как можно быстрее переходить к сути),
- использовать сканируемый макет (категоризировать контент, использовать несколько уровней заголовков, использовать визуальные элементы и маркированные списки).
 которые нарушают поток однообразных текстовых блоков),
которые нарушают поток однообразных текстовых блоков), - используйте простой и объективный язык (реклама не должна звучать как реклама; дайте вашим пользователям разумную и объективную причину, по которой они должны использовать ваш сервис или оставаться на вашем сайте)
6. Стремитесь к простоте
Принцип «будь проще» (KIS) должен быть главной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; кроме того, в большинстве случаев они ищут информацию несмотря на дизайн. Стремитесь к простоте, а не к сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, точно соответствующих запросу посетителей или контенту, который они искали. Это одна из причин, по которой удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. Это не только помогает снизить когнитивную нагрузку на посетителей, но и позволяет воспринимать информацию, представленную на экране. Когда новый посетитель приближается к дизайн-макету, первое, что он пытается сделать, это просмотреть страницу и разделить область контента на удобоваримые фрагменты информации.
Сложные структуры труднее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры уменьшают сложность (Закон Саймона): чем лучше вам удастся дать пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пустое пространство — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. Результатом является хорошо сканируемый макет, который дает контенту доминирующее положение, которого он заслуживает.
Результатом является хорошо сканируемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективно общайтесь с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус формулирует три основных принципа использования так называемого «видимого языка» — контента, который пользователи видят на экран.
- Организация : предоставить пользователю четкую и последовательную концептуальную структуру. Непротиворечивость, компоновка экрана, взаимосвязи и навигация — важные концепции организации. Одни и те же соглашения и правила должны применяться ко всем элементам.
- Экономия : добиться максимума с наименьшим количеством подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, отличительность и акцент. Простота включает в себя только те элементы, которые наиболее важны для коммуникации. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было двусмысленным.
 Отличительность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко восприниматься.
Отличительность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко восприниматься. - Общение : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен поддерживать баланс между разборчивостью, удобочитаемостью, типографикой, символикой, несколькими представлениями, а также цветом или текстурой для успешного общения. Используйте макс. 3 начертания максимум 3 кегля размером — максимум 18 слов или 50-80 символов на строку текста.
9. Конвенции – наши друзья
Традиционный дизайн элементов сайта не делает сайт скучным. На самом деле соглашения очень полезны, поскольку они уменьшают кривую обучения, необходимость выяснять, как все работает. Например, было бы кошмаром с точки зрения юзабилити, если бы все веб-сайты имели различное визуальное представление RSS-каналов. Это не так уж отличается от нашей обычной жизни, когда мы склонны привыкать к основным принципам организации данных (папок) или совершения покупок (размещение товаров).
С помощью соглашений вы можете завоевать доверие пользователей, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения в поиске и т. д.
Типичным примером сеансов юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский язык , например, с Babelfish) и дайте юзабилити-тестерам задание найти что-то на странице на другом языке. Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова.
Стив Круг считает, что лучше внедрять инновации только тогда, когда вы знаете, что у вас действительно есть лучшая идея , но пользоваться преимуществами условностей, когда у вас их нет.
10. Тестируйте заранее, тестируйте часто
Этот так называемый принцип TETO следует применять к каждому проекту веб-дизайна, поскольку тесты удобства использования часто дают важные сведения о существенных проблемах и проблемах, связанных с данным макетом.
Проверьте не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство проектных решений локальны; это означает, что вы не можете однозначно ответить, лучше ли один макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (учитывая требования, заинтересованные стороны, бюджет и т. д.).
Несколько важных моментов, о которых следует помнить:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования и тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу. Согласно первому закону Бема, ошибки чаще всего возникают при разработке требований и проектировании, и чем позже они устраняются, тем дороже они обходятся.
- тестирование — это итеративный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете и снова тестируете. Могут быть проблемы, которые не были обнаружены в ходе первого раунда, так как пользователи были практически заблокированы другими проблемами.

- юзабилити-тесты всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо вам укажут на отсутствие серьезных недостатков дизайна, что в обоих случаях является полезной информацией для вашего проекта.
- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это относится и к дизайнерам. После того, как вы поработаете над сайтом несколько недель, вы уже не сможете смотреть на него со стороны. Вы знаете, как он устроен, и поэтому точно знаете, как он работает — у вас есть мудрость, которой не было бы ни у независимых тестировщиков, ни у посетителей вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
10 лучших дизайнов веб-сайтов, которые вдохновят вас в 2023 году
14 января 2023 г. | Опубликовано администратором в веб-разработке
Согласно SWEOR « пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут». Что ж, зная вышеизложенный факт, теперь становится очевидным, почему нам нужен лучший дизайн для нашего веб-сайта.
Что ж, зная вышеизложенный факт, теперь становится очевидным, почему нам нужен лучший дизайн для нашего веб-сайта.
Потому что правильно сказано: «Первое впечатление остается последним, иногда второго шанса не бывает».
Веб-сайт — это лицо бренда в цифровом мире, и лучший дизайн веб-сайта может помочь компаниям произвести отличное первое впечатление на своих потенциальных клиентов.
Лучший дизайн веб-сайта не только визуально привлекателен, но и обеспечивает беспрепятственный пользовательский интерфейс, который поддерживает интерес посетителей и побуждает их исследовать больше.
Итак, здесь мы представили 10 лучших дизайнов веб-сайтов, получивших награды CSS за свой дизайн. Эти крутые веб-сайты являются лучшими примерами красивого дизайна, UX, UI, хлебных крошек, простой навигации, цветовой палитры и информационной архитектуры.
Поиск лучшего дизайна веб-сайта — сложная задача, но просмотр перечисленных ниже креативных веб-сайтов наверняка вдохновит вас. Вы можете использовать этот список в качестве готового справочника, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удерживать посетителей на вашем сайте.
Вы можете использовать этот список в качестве готового справочника, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удерживать посетителей на вашем сайте.
С учетом сказанного, вот 10 примеров лучших веб-сайтов, получивших награды CSS.
Это сайт, предназначенный для совершения покупок. Вы можете виртуально прогуляться по магазину и убедиться в этом сами.
Он отображает четкие изображения с минимальным использованием цветов и использует эффекты параллакса. Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Для инновационных идей вместо простой кнопки они использовали «ананасы».
«Спирали» специализируются на стратегии, брендинге, визуальном дизайне, производстве контента и цифровых коммуникациях.
Веб-сайт эффективно отображает их «творческую сторону», а также «сторону услуг» с последовательной цветовой палитрой.
Он получил награду за лучший веб-сайт от CSS в категориях анимированных, сеточных и webGL.
С идеальным пользовательским интерфейсом и UX и минимальным использованием цветов для отображения, мы считаем, что вам нужно посетить сайт один раз, чтобы получить опыт.
Что ж, Finprint имеет один из лучших дизайнов веб-сайтов, которые нравятся агентствам, и привлекает внимание пользователей в основном к углеродному следу, создаваемому выбором определенного вида транспорта или определенного сорта морепродуктов.
Он был удостоен награды CSS «Лучший веб-сайт дня» за то, что с помощью игры помог пользователю понять, как его выбор покупки морепродуктов и выбранного транспорта влияет на уровень выбросов углекислого газа.
Сайт использует превосходную графику, классные цветовые сочетания и включает игры, чтобы доказать свою точку зрения пользователю.
Иллюстрации и эффекты параллакса делают сайт потрясающим.
Если вы только что подумали, почему кому-то может быть интересно создать такой веб-сайт, вот несколько фактов.
Beauvoir — креативное агентство, занимающееся брендингом, созданием контента, рекламными кампаниями и HR-маркетингом.
Он был награжден CSS как «Лучший веб-сайт дня» и, помимо дизайна, имеет отличные хлебные крошки, удобную навигацию, лучший UX и пользовательский интерфейс.
Изображения и видео, размещенные на сайте, имеют превосходное качество и способны привлечь внимание посетителя.
Функции прокрутки, используемые на сайте, необыкновенны. Меню размещены на боковой панели, что обеспечивает четкое представление изображений и видео.
Ufomammoot представляет первую рождественскую гоночную игру, созданную с использованием WebGL и создающую веселье с использованием цифровых технологий.
Награжден CSS за лучшую категорию веб-сайтов, он использует отличную графику и анимацию с единой цветовой палитрой и фоновой песней.
Nest Wifi — это веб-сайт о Wi-Fi, который соединяет все устройства в доме.
В декабре 2019 года он был удостоен звания «Лучший веб-сайт дня» по версии CSS.
Использование спокойных цветов, идеальные изображения, удобная прокрутка и навигация — вот что делает этот сайт идеальным.
Он использует видео, чтобы помочь пользователю использовать его устройство «Nest Wifi», и использует призрачные кнопки CTA в подходящих местах для преобразования посетителя в покупателя.
В целом простой дизайн и макет, а также лаконичный веб-сайт делают его одним из лучших.
7. Замечательные выходные
Что ж, это классический пример использования WebGL, 3D-графики для разработки веб-сайта поисковой системы Google.
Это делает интерфейс довольно интересным для пользователя, вовлекая его в физическую 3D-игру, которая в конечном итоге приводит его к форме регистрации на фестиваль Wonderful Weekend в парке Мэгги Дейли.
Он был награжден как «Лучший веб-сайт дня по версии CSS» в категории «Развлечения».
Это имя знакомо всем. Carlsberg славится своим пивом. Что ж, у него есть отличный веб-сайт, который помогает пользователю рассказывать истории.
Он был удостоен звания «Лучший веб-сайт дня по версии CSS». Он изображает минималистский дизайн с эффектами параллакса.
Он изображает минималистский дизайн с эффектами параллакса.
Homecult занимается проектированием интерьеров домов с комфортом и уютом.
Сайт довольно простой и лаконичный. Очень четко определенные страницы для «проектов», «свяжитесь с нами», «домой» и «о нас».
Сайт предлагает отличную навигацию и хлебные крошки. Использование холодных цветов делает его броским для посетителя. Он получил награду «Лучший веб-сайт дня от CSS» в 2019 году.
«Лимонад» — это веб-сайт о страховой компании. Что особенного в этом веб-сайте, так это то, что он изображает «подарки» на своей домашней странице, побуждая людей поверить в его услуги.
Еще одна примечательная особенность этого веб-сайта заключается в том, что вам просто нужно прокручивать страницы вниз, а следующие страницы автоматически загружаются без необходимости нажимать несколько вкладок.
Благодаря отличным вариантам типографики и анимации он получил награду CSS в номинации «Лучший веб-сайт дня» в 2019 году.
Quonota — инвестиционная компания, которая помогает определить прогресс команды, где бы она ни находилась. Они приносят долгосрочную реальную прибыль портфельным компаниям и заинтересованным сторонам.
Их сайт использует современный, передовой и очень интерактивный дизайн, разработанный лондонским агентством веб-дизайна. Благодаря чистому плоскому дизайну сайт очень отзывчив и обеспечивает четкую узнаваемость бренда для зрителей на протяжении всего пути».
Посещаемость веб-сайта увеличилась на 300% после того, как их новый дизайн был запущен, и он был номинирован на Awwwards, CSS Design Awards и CSS Winner.
Заключение
Когда дело доходит до создания лучшего дизайна веб-сайта, крайне важно сосредоточиться на целевой аудитории и создать веб-сайт, отвечающий ее потребностям и предпочтениям.
Веб-сайт с лучшими элементами дизайна может помочь компаниям завоевать авторитет и доверие среди своей целевой аудитории, что в конечном итоге может привести к увеличению числа конверсий и продаж.
В современном быстро меняющемся цифровом мире веб-сайт с лучшим дизайном может существенно повлиять на успех бизнеса, помочь ему выделиться среди конкурентов и привлечь больше клиентов.
На этом мы подошли к концу темы.
Тем не менее, существует множество веб-сайтов и множество организаций, таких как The Webby Awards, Awwwards, SiteInspire, W3 Awards и т. д., которые награждают лучший дизайн веб-сайта, UX, UI и т. д.
Этот список не о количестве посетителей, это список веб-сайтов с лучшим дизайном. Вот список самых посещаемых интернет-сайтов на 2022 год.
Поиск дизайнеров веб-сайтов в вашей нише может быть разумным. Например, вы можете найти лучшие компании по разработке веб-сайтов по недвижимости или другие специализированные агентства для определенных ниш.
Стоит отметить, что существует множество платформ, которые позволяют пользователям создавать полнофункциональные и красивые веб-сайты без привлечения дорогостоящих веб-дизайнеров.


 Как снаружи, так и внутри беседки эффектно будут смотреться цветы, высаженные в горшки или кашпо.
Как снаружи, так и внутри беседки эффектно будут смотреться цветы, высаженные в горшки или кашпо.

 Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]
Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]
 которые нарушают поток однообразных текстовых блоков),
которые нарушают поток однообразных текстовых блоков), Отличительность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко восприниматься.
Отличительность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко восприниматься.