ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
21 647 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
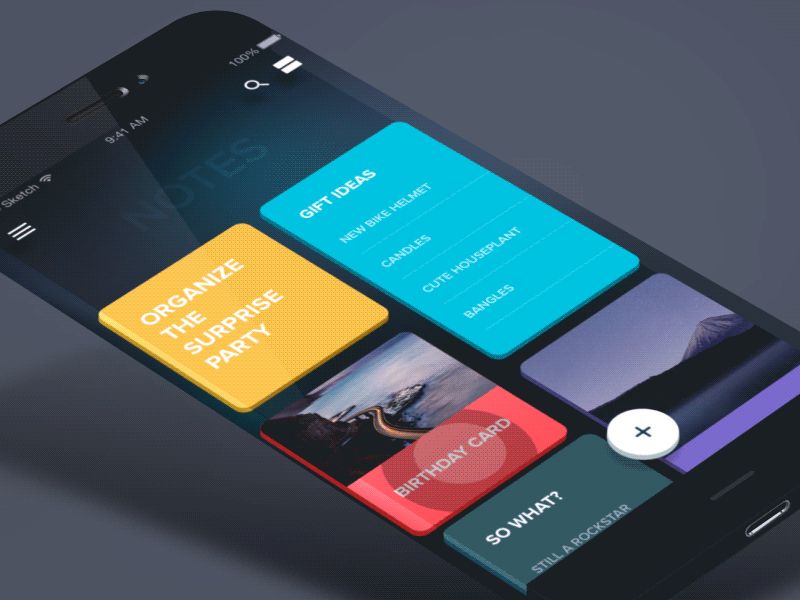
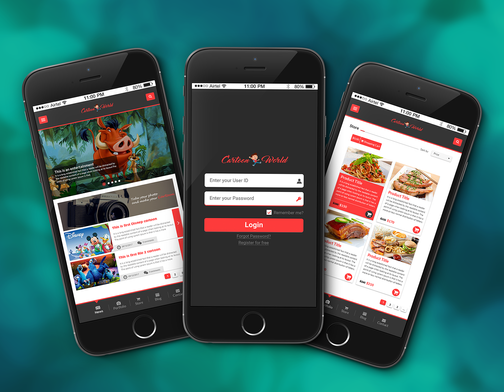
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
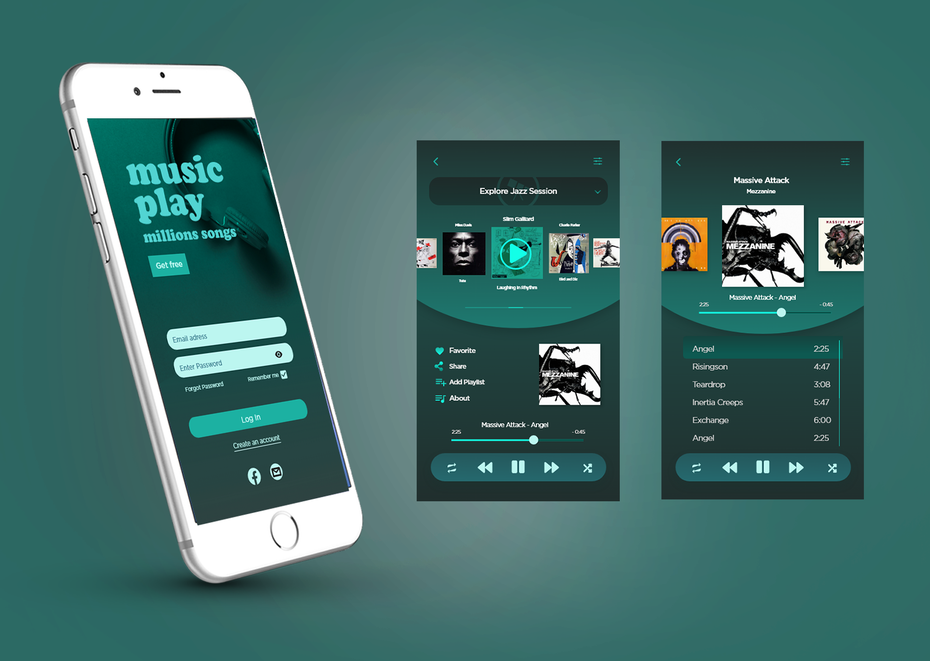
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
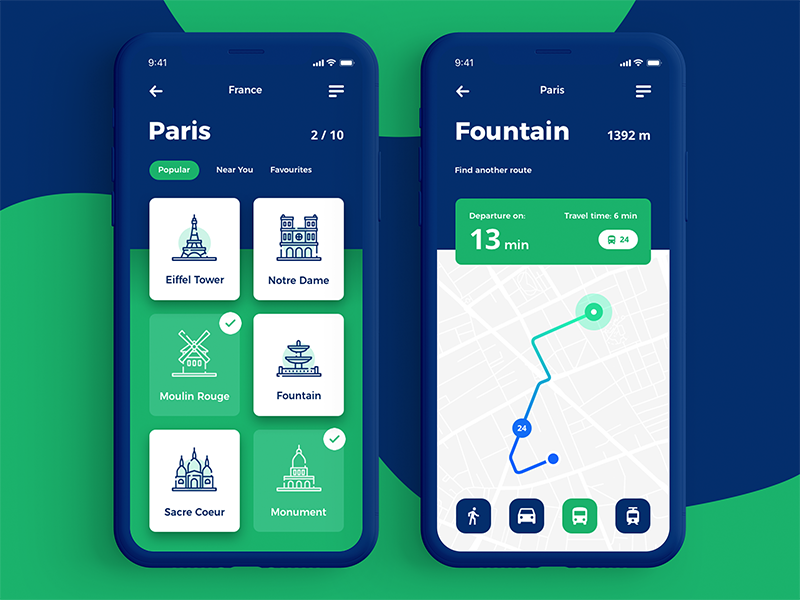
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
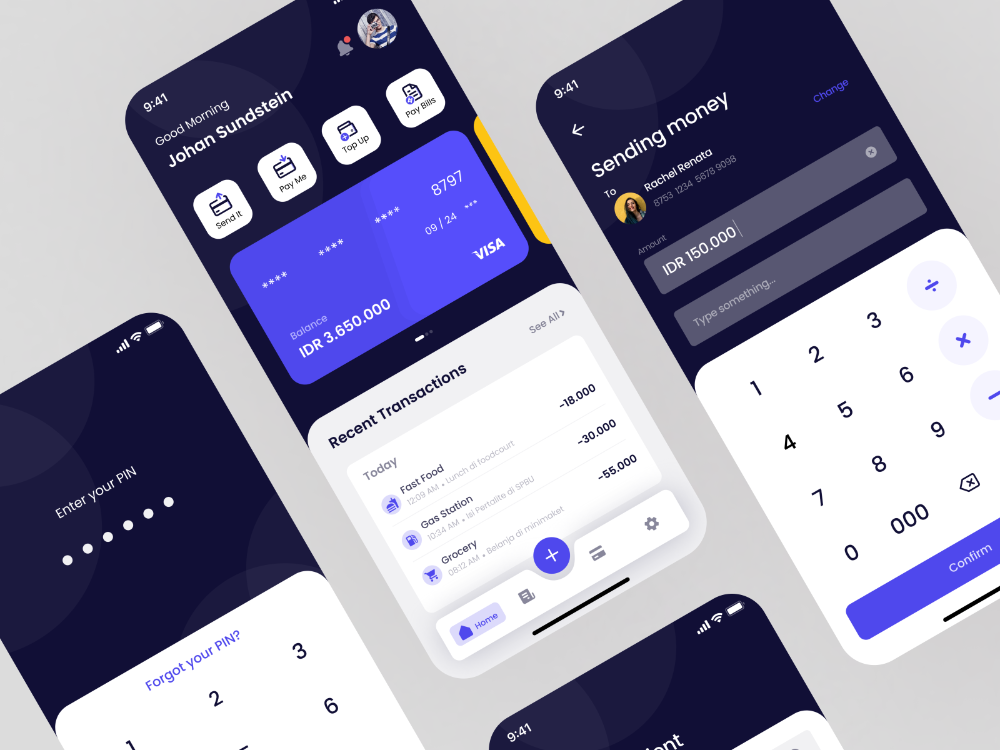
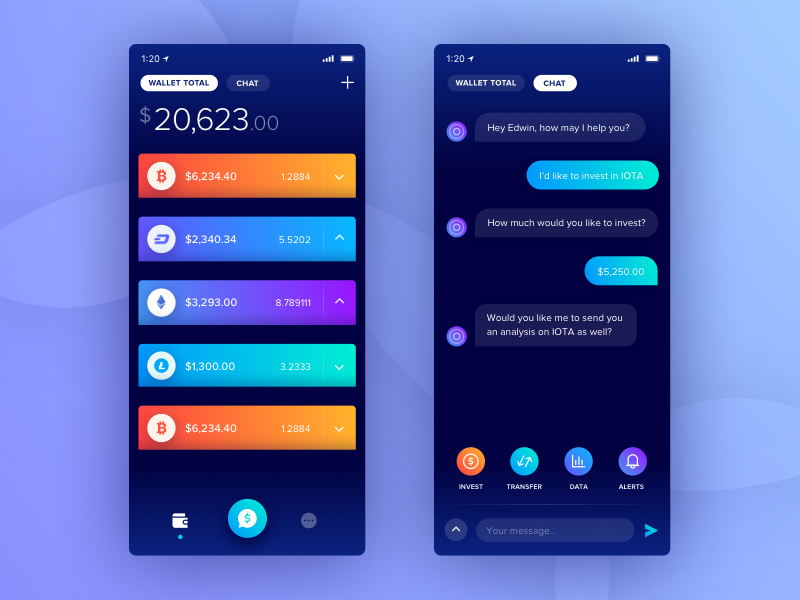
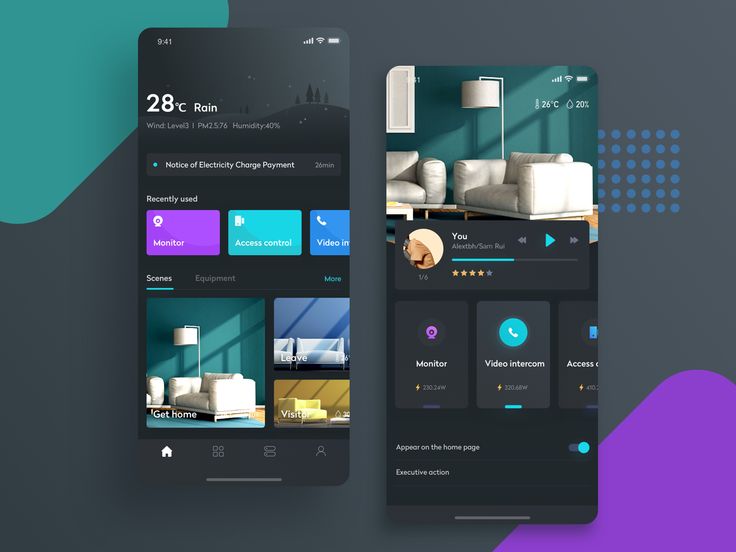
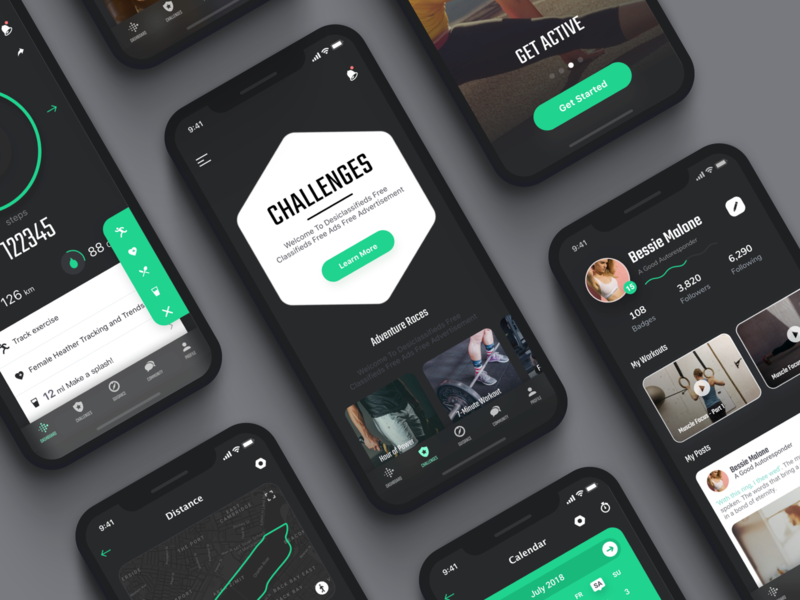
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.
Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно.
Источник: IKEA Place
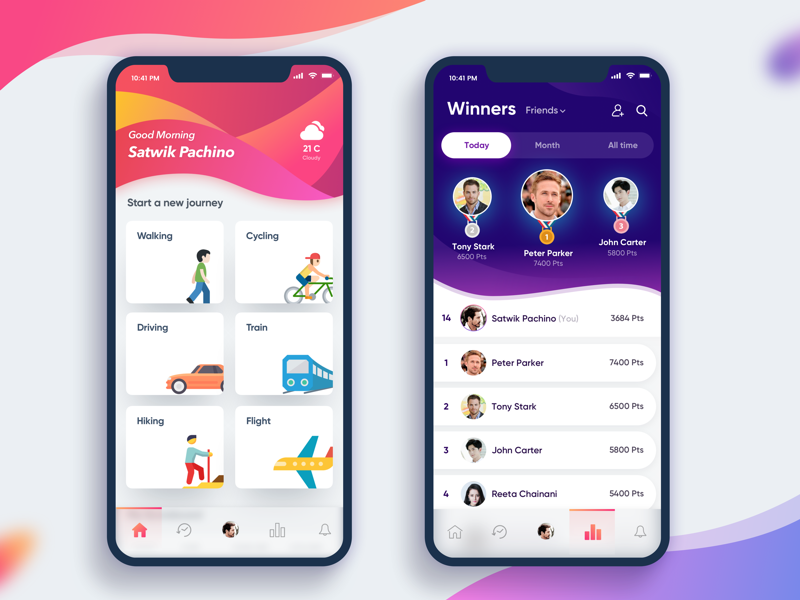
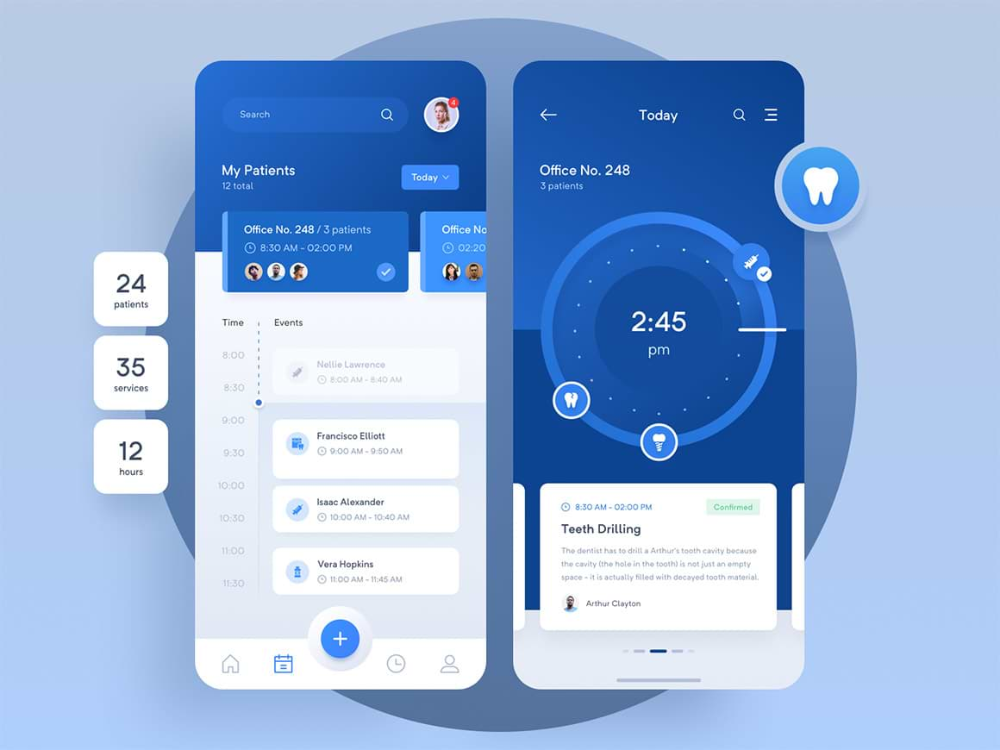
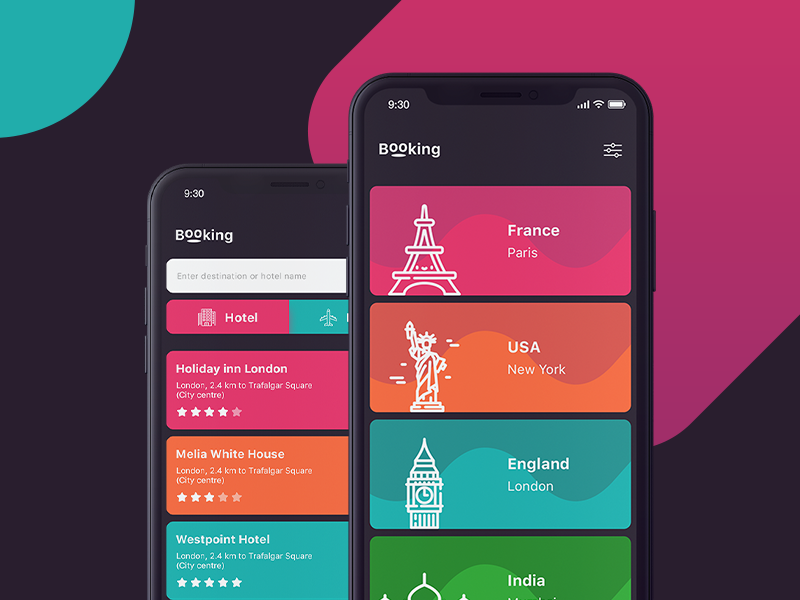
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
Источник: Dribbble
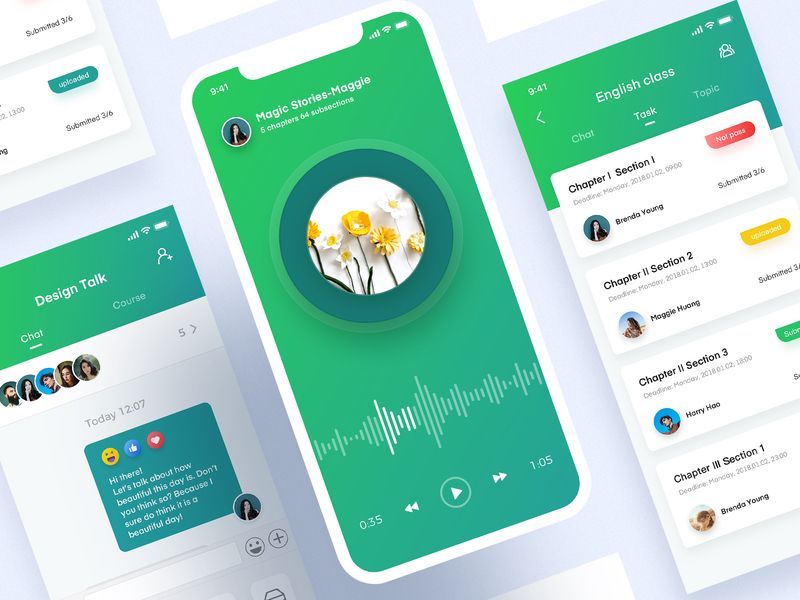
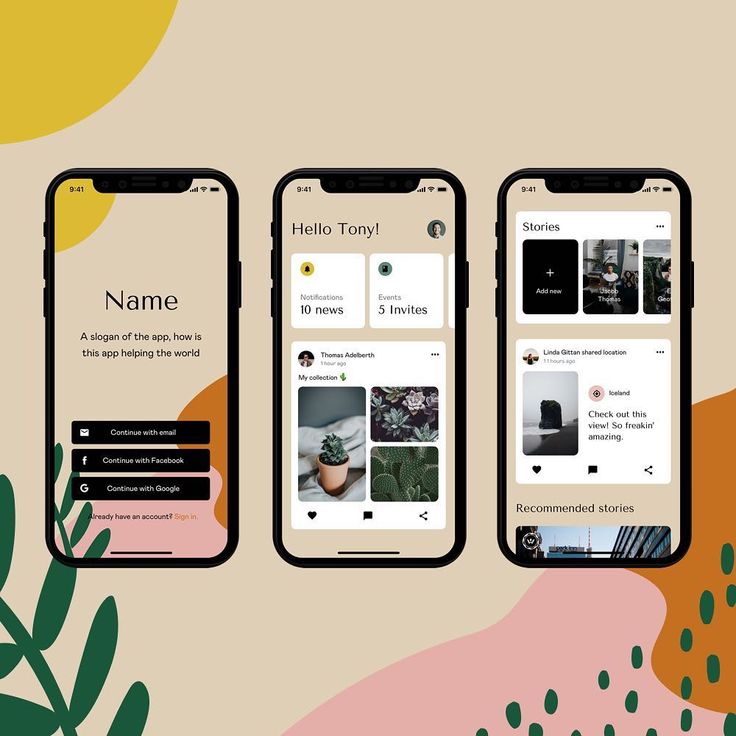
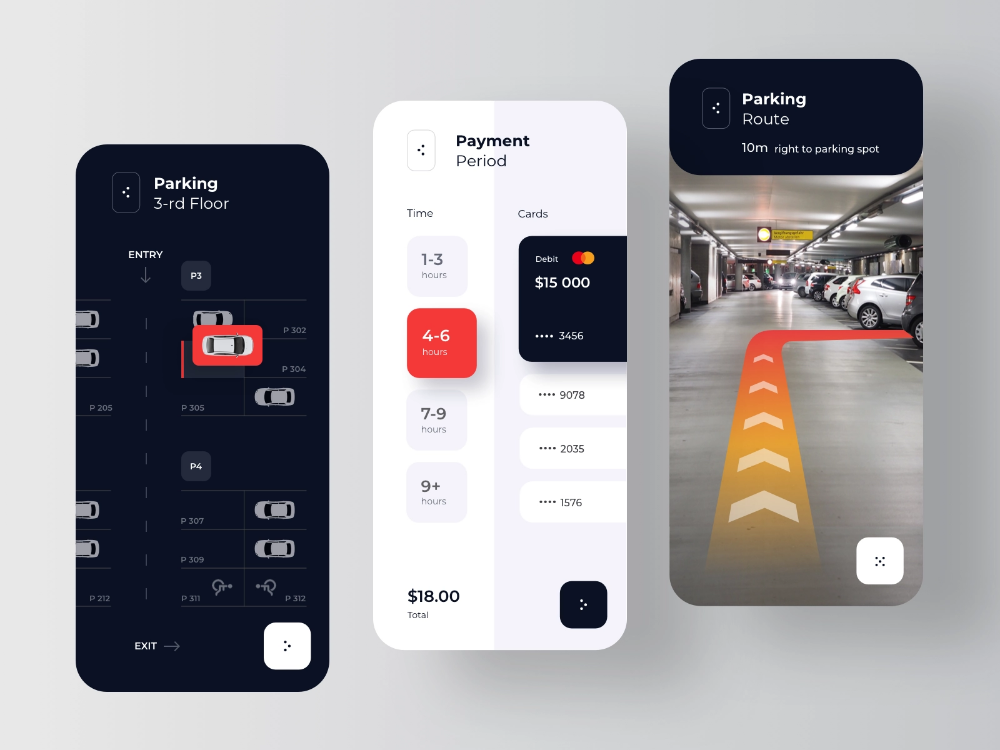
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы.
 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом. - Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.
Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
56 396 просмотров
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт. При этом повторное скачивание приложений — это скорее исключение, чем распространенная практика.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
Что такое дизайн приложений? — Сообщество разработчиков
«Не могли бы вы объяснить структуру вашего приложения?»
«Как бы вы разработали решение?»
Если вы занимаетесь разработкой, то знаете, насколько важны приведенные выше вопросы. Некоторые люди не понимают, что такое « дизайн »?
Говоря простым языком, дизайн означает, как компоненты в приложении будут размещены, как компоненты будут взаимодействовать друг с другом, как будут передаваться данные, если возникнут новые требования, приложение будет масштабироваться, а трафик по запросу будет позаботились и многое другое.
Это самое первое упражнение, которое должен выполнить каждый разработчик/архитектор перед написанием кода. Это также известно как дизайн системы приложения.
Давайте разберемся с некоторыми терминологиями и концепциями, прежде чем двигаться дальше:
клиент и запрос
Когда пользователь «запрашивает» URL-адрес из браузера или локальной системы. Браузер или локальная система известна как «клиент»
.сервер и ответ
«Запрос» направлен на получение данных/информации о результате обратно клиенту. Запрос отправляется на сервер и приносит «ответ».
Слои
- Уровень представления: уровень представления относится к пользовательскому интерфейсу или уровню представления
- Уровень данных: Уровень данных отвечает за данные
- Бизнес-уровень: бизнес-уровень отвечает за логику
- Сервисный уровень: Сервисный уровень отвечает за API
Сегодня мы узнаем о различных архитектурах и их плюсах и минусах.
В одноуровневом приложении нет разделения между HTML и серверной частью. Они вместе в одном месте.
Они вместе в одном месте.
Плюсы:
- Простой
Минусы:
- Единственная точка отказа
- Немасштабируемый
- Жестко соединенный
- Угроза безопасности
- Любое изменение означает полное развертывание
Решением традиционного способа проектирования приложений могут быть 2-х и 3-х уровневые приложения.
Первой целью любого хорошего проекта приложения должно быть разделение рисков. Для этого мы создадим слои конкретной ответственности.
Например: уровень представления будет иметь только код представления и отвечать только за задачи представления, логический или бизнес-уровень будет иметь код, относящийся только к представлению и так далее.
Тем самым мы устраняем риск единой точки отказа, делаем приложение масштабируемым, а также внедряем принцип единой ответственности.
В двухуровневом приложении мы делим приложение на уровни представления и логики по сравнению с одноуровневым приложением.
Pros :
- Разделение уровня представления и логики
- Устранение единой точки отказа
- Быстро
Минусы :
- Бизнес-логика и данные находятся на одном уровне
- Этот проект не будет хорошо масштабироваться, если данные будут увеличиваться.
- Система выйдет из строя при высоком уровне запроса от уровня представления
- Уровни представления и бизнеса тесно связаны. Любое изменение означает полное развертывание.
- Безопасность данных вызывает беспокойство, так как мы снова объединяем данные и логику в один уровень.
Чтобы устранить недостатки 1-го и 2-го уровней, у нас есть 3-х уровневый дизайн. В трехуровневом приложении у нас есть 3 слоя. Каждый слой отвечает за свою задачу.
Здесь у нас есть отдельный уровень для представления, бизнеса и данных. Большинство приложений в настоящее время следуют этой архитектуре.
- Уровень представления
- Бизнес/логический уровень
- Уровень данных
Плюсы:
- Масштабируемость: Трехуровневое приложение легко масштабировать отдельно.

- Безопасность: здесь безопасность не имеет значения, поскольку у нас есть отдельный уровень данных.
- Независимое развертывание: поскольку уровни разделены, развертывание является независимым.
- гибкий: Поскольку слои разделены, эта конструкция гибкая
Минусы:
- Сложность: Из-за разных слоев увеличивается сложность приложения.
Удачи!!
Как разработать лучшее приложение
Дизайн приложений — это один из основных способов, которым люди выбирают, какие приложения они будут использовать регулярно, а какие мобильные и веб-приложения они не будут использовать снова. Мы ежедневно используем мобильные и веб-приложения практически во всех сферах нашей жизни. Приложения используются для развлечения, поиска еды и других услуг, связи с потенциальными партнерами для знакомств и многого другого. Компании используют приложения для связи с клиентами, создания репутации своего бренда и продажи своих товаров или услуг.
Среднестатистический человек каждый день проводит часы на своем смартфоне, используя приложения. Когда дело доходит до того, какие приложения успешны, а какие нет, пользовательский опыт и пользовательский интерфейс (UI) играют важную роль. Можно даже утверждать, что дизайн приложения важнее, чем служба мобильных или веб-приложений. Люди хотят использовать приложения, которые хорошо выглядят, быстро загружаются и просты в использовании.
Если вы хотите, чтобы ваше мобильное или веб-приложение имело успех у вашей целевой аудитории, дизайн приложения должен быть в центре вашего проекта разработки мобильного приложения. Итак, давайте лучше разберемся, что входит в процесс разработки приложения, и рассмотрим некоторые советы по дизайну пользовательских интерфейсов, которые вы можете использовать, чтобы помочь вам разработать отличное мобильное или веб-приложение для ваших конечных пользователей.
Понимание дизайна приложений Вам может быть интересно, что мы имеем в виду, когда говорим о дизайне приложений. В конце концов, приложение состоит из множества разных частей. В случае мобильного приложения или веб-дизайна мы говорим о двух отдельных функциях: пользовательском опыте и пользовательском интерфейсе (UI). UX и UI очень похожи и тесно связаны, но это не одно и то же.
В конце концов, приложение состоит из множества разных частей. В случае мобильного приложения или веб-дизайна мы говорим о двух отдельных функциях: пользовательском опыте и пользовательском интерфейсе (UI). UX и UI очень похожи и тесно связаны, но это не одно и то же.
Пользовательский опыт (UX) фокусируется на взаимодействии пользователей с вашим мобильным приложением. UX — это общее впечатление, произведенное на пользователя. Пользовательский интерфейс относится к определенным частям дизайна вашего мобильного или веб-приложения, с которыми взаимодействуют пользователи. Пользовательский интерфейс может включать аспекты дизайна приложения, такие как типографика, цветовая схема, функциональность экрана и другие элементы визуального дизайна. Функции пользовательского интерфейса складываются для создания общего пользовательского опыта.
Большинство важных дизайнерских решений в мобильных приложениях и веб-дизайне будут сосредоточены на пользовательском интерфейсе. Кульминация всех решений по дизайну пользовательского интерфейса, по сути, отразит ваш пользовательский опыт. Вместе эти два аспекта, UX/UI, составляют дизайн вашего приложения.
Вместе эти два аспекта, UX/UI, составляют дизайн вашего приложения.
Теперь, когда вы лучше понимаете дизайн мобильных и веб-приложений, вы, вероятно, задаетесь вопросом, как создать эстетически приятное приложение. Мы составили список основных советов по дизайну приложений для отличной разработки. К ним относятся:
- Логический выбор цвета
- Использование ограничений макета/учет размера экрана
- Сохранение единообразия элементов пользовательского интерфейса
- Создание простой навигации
- Сделайте его доступным
- Выберите четкую типографику
- Визуально подчеркните важность
- Уменьшите ввод данных пользователем
- Избегайте стен входа в систему многие из этих советов по дизайну используются ими. Логичный выбор цвета
Каждый аспект дизайна вашего мобильного и веб-приложения имеет значение, включая цвета, которые вы выбираете.
 Сначала вы должны подумать, насколько сложна или проста ваша цветовая схема для глаз пользователя. Следуйте основным принципам графического дизайна. Например, яркие цвета, контрастирующие друг с другом, могут сильно отвлекать и затруднять чтение.
Сначала вы должны подумать, насколько сложна или проста ваша цветовая схема для глаз пользователя. Следуйте основным принципам графического дизайна. Например, яркие цвета, контрастирующие друг с другом, могут сильно отвлекать и затруднять чтение.Вы не хотите, чтобы ваши пользователи с трудом понимали ваш контент. Кроме того, вы не хотите травмировать их глаза, когда они используют ваше мобильное приложение. Так что лучше всего придерживаться цветовой схемы для дизайна вашего приложения, которая проверена, верна и удобна для глаз.
Кроме того, дизайн вашего приложения требует логического выбора цвета для кнопок и других элементов дизайна пользовательского интерфейса. Например, кнопки «да» или «подтверждение» должны быть зелеными, а кнопки «нет» или «отклонить» — красными. Если вы решили сделать нелогичный выбор графического дизайна и поменять цвета этих кнопок, вы только запутаете своих пользователей и повредите своим коэффициентам конверсии.
Использование ограничений макета/Размеры экранаСмартфоны бывают всех форм и размеров.
 Даже если вы планируете разрабатывать мобильные приложения только для iOS или Android, у вас все еще есть несколько размеров экрана, о которых вам нужно подумать и спланировать. Ограничения макета — лучший друг дизайнера. С ограничениями макета вы можете установить элементы дизайна пользовательского интерфейса на определенном расстоянии друг от друга. Например, предположим, что у вас есть основное изображение и вы хотите, чтобы одна из ваших кнопок находилась прямо под ним. С ограничениями макета вы можете зафиксировать изображение в точке и установить кнопку на две точки ниже нее, независимо от того, что произойдет с размером экрана.
Даже если вы планируете разрабатывать мобильные приложения только для iOS или Android, у вас все еще есть несколько размеров экрана, о которых вам нужно подумать и спланировать. Ограничения макета — лучший друг дизайнера. С ограничениями макета вы можете установить элементы дизайна пользовательского интерфейса на определенном расстоянии друг от друга. Например, предположим, что у вас есть основное изображение и вы хотите, чтобы одна из ваших кнопок находилась прямо под ним. С ограничениями макета вы можете зафиксировать изображение в точке и установить кнопку на две точки ниже нее, независимо от того, что произойдет с размером экрана.Единый дизайн пользовательского интерфейса на разных платформах и мобильных устройствах обеспечивает качественное взаимодействие с пользователем. Предоставление единообразного интерфейса UI/UX на всех различных платформах и размерах экрана также положительно сказывается на имидже и репутации вашего бренда. Вы хотите, чтобы у всех ваших пользователей был отличный опыт, независимо от того, какое устройство они используют.
Сохраняйте согласованность элементов пользовательского интерфейса Ограничения макета позволяют создавать адаптивные дизайны пользовательского интерфейса, обеспечивающие согласованность на разных устройствах и платформах.
Ограничения макета позволяют создавать адаптивные дизайны пользовательского интерфейса, обеспечивающие согласованность на разных устройствах и платформах.После того как вы определили элемент дизайна пользовательского интерфейса, будь то цвет кнопки, текст кнопки, размер навигации и т. д., вам необходимо использовать один и тот же дизайн во всех аналогичных случаях в дизайне вашего мобильного приложения. Например, если кнопки меняют размер, форму или цвет между страницами, ваши пользователи, скорее всего, запутаются, нажмут не на то, что нужно, окажутся на странице, на которую они не пытались перейти, и разочаруются. Это плохой дизайн приложения.
Сохранение согласованности дизайна пользовательского интерфейса облегчает пользователям навигацию по вашему приложению, создает более понятные интерфейсы и способствует положительному взаимодействию с пользователем. Кроме того, повторение определенных элементов дизайна приложения немного упрощает работу по разработке приложения.
Создайте простую навигацию Например, вам не нужно создавать новый элемент всякий раз, когда вы хотите разместить кнопку контакта на своей странице. Вместо этого вы можете повторно использовать уже созданные вами элементы дизайна пользовательского интерфейса. Это сэкономит ваше время на разработку и дизайн приложения и создаст лучший пользовательский опыт для ваших пользователей.
Например, вам не нужно создавать новый элемент всякий раз, когда вы хотите разместить кнопку контакта на своей странице. Вместо этого вы можете повторно использовать уже созданные вами элементы дизайна пользовательского интерфейса. Это сэкономит ваше время на разработку и дизайн приложения и создаст лучший пользовательский опыт для ваших пользователей.Навигация — один из наиболее важных аспектов дизайна любого мобильного приложения, и она должна быть одним из ваших главных приоритетов при разработке приложения. Неважно, насколько хорош ваш контент или функции приложения, если у пользователей возникают трудности с навигацией по ним. Пользователи должны иметь возможность выбрать ваше мобильное приложение и без проблем интуитивно перемещаться по нему. Если вам потребуется слишком много времени, чтобы понять, как пользоваться вашим мобильным приложением, вы потеряете пользователей.
Вам не нужно изобретать велосипед в отношении дизайна навигации.
Сделайте это доступным Будь проще. Пользователи iOS привыкли к панели вкладок, а пользователи Android — к панели навигации. Однако большинству мобильных пользователей знакомы обе эти концепции навигации. Как и все элементы дизайна пользовательского интерфейса, после выбора стиля навигации этот элемент должен оставаться неизменным во всем дизайне вашего приложения. Не забудьте расставить приоритеты среди важных и распространенных путей навигации, по которым обычно следуют пользователи, и оптимизируйте их, чтобы пользователи могли достичь своей конечной цели с помощью как можно меньшего количества кликов или нажатий.
Будь проще. Пользователи iOS привыкли к панели вкладок, а пользователи Android — к панели навигации. Однако большинству мобильных пользователей знакомы обе эти концепции навигации. Как и все элементы дизайна пользовательского интерфейса, после выбора стиля навигации этот элемент должен оставаться неизменным во всем дизайне вашего приложения. Не забудьте расставить приоритеты среди важных и распространенных путей навигации, по которым обычно следуют пользователи, и оптимизируйте их, чтобы пользователи могли достичь своей конечной цели с помощью как можно меньшего количества кликов или нажатий.Ваш процесс дизайнерского мышления должен учитывать доступность. Технологии смартфонов широко распространены. Это означает, что почти все используют эту технологию, включая людей с ограниченными возможностями. Вы не хотите никого исключать, поэтому вы должны помнить о доступности при создании дизайна пользовательского интерфейса. Например, люди, у которых проблемы со зрением, обычно хотят увеличить текст.
 Ваши пользователи должны иметь возможность увеличивать размер текста, не нарушая дизайн пользовательского интерфейса. Ограничения макета могут помочь вам здесь.
Ваши пользователи должны иметь возможность увеличивать размер текста, не нарушая дизайн пользовательского интерфейса. Ограничения макета могут помочь вам здесь.Вам также следует учитывать сенсорные цели вашего мобильного приложения. Предоставляется ли пользователям достаточно места для достижения каждой сенсорной цели? Не все люди держат свои телефоны одинаково. Некоторые люди могут использовать левую руку вместо правой, а другие могут использовать две руки.
Дальтонизм является распространенным нарушением зрения, но не многие мобильные приложения предназначены для дальтоников. Подумайте об этих пользователях. Используются ли цвета для обозначения ошибок или других запросов? Многие мобильные приложения используют красный и зеленый цвета для отклоненных или одобренных сообщений. Тем не менее, красный и зеленый цвета являются двумя наиболее распространенными цветами, страдающими дальтонизмом. Если вы используете цвета, вы должны использовать другие обозначения, такие как галочки и крестики, в дизайне вашего мобильного приложения, чтобы обозначить, когда допущены ошибки.
Выберите чистую типографику
Всем нравится классный, выразительный шрифт, но вы должны помнить, что наиболее важным аспектом типографики является удобочитаемость. Не переусердствуйте с выбором шрифта. Как и все другие элементы дизайна пользовательского интерфейса, выбор шрифта должен быть одинаковым во всем приложении. Можете ли вы использовать разные шрифты для заголовков и основного содержимого в дизайне вашего приложения? Конечно. Тем не менее, вы не хотите идти за борт. Слишком большое количество различных шрифтов в дизайне вашего приложения только запутает пользователей и затруднит чтение вашего контента. Лучше всего выбрать чистый, простой шрифт, который пользователям будет легко читать. В то время как сумасшедшие шрифты могут выглядеть круто в теории, на практике они выглядят дешево и безвкусно.
Визуальная передача важностиСамые большие элементы дизайна вашего приложения должны быть самыми важными. Основные элементы и кнопки должны иметь больший визуальный вес, чем окружающий контент.
Сокращение пользовательского ввода Вы можете добавить веса визуально, отрегулировав размер шрифта и изменив цвет кнопки. Пользователи будут привлечены к наиболее заметным, ярким визуальным элементам дизайна вашего приложения. Если у вас есть важная кнопка, которую вы хотите, чтобы люди нажали или коснулись, вам нужно придать этой кнопке соответствующий вес в дизайне вашего приложения.
Вы можете добавить веса визуально, отрегулировав размер шрифта и изменив цвет кнопки. Пользователи будут привлечены к наиболее заметным, ярким визуальным элементам дизайна вашего приложения. Если у вас есть важная кнопка, которую вы хотите, чтобы люди нажали или коснулись, вам нужно придать этой кнопке соответствующий вес в дизайне вашего приложения.Ввод информации в мобильные приложения часто неудобен и подвержен ошибкам. Информация обычно вводится в формы. Если вы хотите обеспечить отличный пользовательский опыт в дизайне своего мобильного приложения, ограничьте количество входных данных, требуемых от ваших пользователей. Вы можете сделать это несколькими способами.
Во-первых, делайте свои формы короткими. Запрашивайте только ту информацию, которая необходима для вашего мобильного приложения и бизнес-функций. Предоставьте маски ввода в ваших формах. Маска ввода помогает пользователям форматировать определенное поле.
 Например, маску ввода можно использовать в поле номера телефона для автоматического форматирования цифр, вводимых в номер телефона. Это помогает пользователям сосредоточиться на информации, которую они вводят, и снижает количество ошибок.
Например, маску ввода можно использовать в поле номера телефона для автоматического форматирования цифр, вводимых в номер телефона. Это помогает пользователям сосредоточиться на информации, которую они вводят, и снижает количество ошибок.Если вы хотите создать отличный пользовательский интерфейс с дизайном вашего мобильного приложения, ваши формы должны динамически проверять данные полей. Пользователи очень расстраиваются, когда тратят время на заполнение формы только для того, чтобы узнать, что где-то есть ошибка, когда они заканчивают. Динамически проверяя поля по мере того, как пользователи вводят информацию, вы можете помочь им отправлять формы быстрее и повысить вероятность того, что пользователи отправят формы после возникновения ошибки ввода.
По возможности избегайте стен входа в системуНаконец, предоставьте нужную клавиатуру для информации, которую вы запрашиваете. Например, пользователям нужна цифровая клавиатура, если они пытаются ввести данные своей кредитной карты.
 Если вы запрашиваете адрес электронной почты пользователя, убедитесь, что на клавиатуре есть символ @ . Простые функции дизайна пользовательского интерфейса, подобные этой, значительно улучшают взаимодействие с пользователем и помогают вам привлечь больше потенциальных клиентов с помощью дизайна вашего приложения.
Если вы запрашиваете адрес электронной почты пользователя, убедитесь, что на клавиатуре есть символ @ . Простые функции дизайна пользовательского интерфейса, подобные этой, значительно улучшают взаимодействие с пользователем и помогают вам привлечь больше потенциальных клиентов с помощью дизайна вашего приложения.Стена входа заставляет пользователей регистрироваться перед использованием мобильного приложения. Стены входа являются одним из основных источников разногласий между пользователями и мобильными приложениями и часто несут ответственность за отталкивание пользователей от мобильного приложения. Если ваш бренд или бизнес недостаточно хорошо зарекомендовал себя или известен, вы не хотите отталкивать потенциальных пользователей стеной входа.
Лучше разрешить пользователям регистрироваться, если они хотят, но мы понимаем, что в некоторых случаях пользователям может потребоваться зарегистрироваться, чтобы в полной мере использовать все возможности мобильного приложения.



 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.

 Сначала вы должны подумать, насколько сложна или проста ваша цветовая схема для глаз пользователя. Следуйте основным принципам графического дизайна. Например, яркие цвета, контрастирующие друг с другом, могут сильно отвлекать и затруднять чтение.
Сначала вы должны подумать, насколько сложна или проста ваша цветовая схема для глаз пользователя. Следуйте основным принципам графического дизайна. Например, яркие цвета, контрастирующие друг с другом, могут сильно отвлекать и затруднять чтение. Даже если вы планируете разрабатывать мобильные приложения только для iOS или Android, у вас все еще есть несколько размеров экрана, о которых вам нужно подумать и спланировать. Ограничения макета — лучший друг дизайнера. С ограничениями макета вы можете установить элементы дизайна пользовательского интерфейса на определенном расстоянии друг от друга. Например, предположим, что у вас есть основное изображение и вы хотите, чтобы одна из ваших кнопок находилась прямо под ним. С ограничениями макета вы можете зафиксировать изображение в точке и установить кнопку на две точки ниже нее, независимо от того, что произойдет с размером экрана.
Даже если вы планируете разрабатывать мобильные приложения только для iOS или Android, у вас все еще есть несколько размеров экрана, о которых вам нужно подумать и спланировать. Ограничения макета — лучший друг дизайнера. С ограничениями макета вы можете установить элементы дизайна пользовательского интерфейса на определенном расстоянии друг от друга. Например, предположим, что у вас есть основное изображение и вы хотите, чтобы одна из ваших кнопок находилась прямо под ним. С ограничениями макета вы можете зафиксировать изображение в точке и установить кнопку на две точки ниже нее, независимо от того, что произойдет с размером экрана. Ограничения макета позволяют создавать адаптивные дизайны пользовательского интерфейса, обеспечивающие согласованность на разных устройствах и платформах.
Ограничения макета позволяют создавать адаптивные дизайны пользовательского интерфейса, обеспечивающие согласованность на разных устройствах и платформах. Например, вам не нужно создавать новый элемент всякий раз, когда вы хотите разместить кнопку контакта на своей странице. Вместо этого вы можете повторно использовать уже созданные вами элементы дизайна пользовательского интерфейса. Это сэкономит ваше время на разработку и дизайн приложения и создаст лучший пользовательский опыт для ваших пользователей.
Например, вам не нужно создавать новый элемент всякий раз, когда вы хотите разместить кнопку контакта на своей странице. Вместо этого вы можете повторно использовать уже созданные вами элементы дизайна пользовательского интерфейса. Это сэкономит ваше время на разработку и дизайн приложения и создаст лучший пользовательский опыт для ваших пользователей. Будь проще. Пользователи iOS привыкли к панели вкладок, а пользователи Android — к панели навигации. Однако большинству мобильных пользователей знакомы обе эти концепции навигации. Как и все элементы дизайна пользовательского интерфейса, после выбора стиля навигации этот элемент должен оставаться неизменным во всем дизайне вашего приложения. Не забудьте расставить приоритеты среди важных и распространенных путей навигации, по которым обычно следуют пользователи, и оптимизируйте их, чтобы пользователи могли достичь своей конечной цели с помощью как можно меньшего количества кликов или нажатий.
Будь проще. Пользователи iOS привыкли к панели вкладок, а пользователи Android — к панели навигации. Однако большинству мобильных пользователей знакомы обе эти концепции навигации. Как и все элементы дизайна пользовательского интерфейса, после выбора стиля навигации этот элемент должен оставаться неизменным во всем дизайне вашего приложения. Не забудьте расставить приоритеты среди важных и распространенных путей навигации, по которым обычно следуют пользователи, и оптимизируйте их, чтобы пользователи могли достичь своей конечной цели с помощью как можно меньшего количества кликов или нажатий. Ваши пользователи должны иметь возможность увеличивать размер текста, не нарушая дизайн пользовательского интерфейса. Ограничения макета могут помочь вам здесь.
Ваши пользователи должны иметь возможность увеличивать размер текста, не нарушая дизайн пользовательского интерфейса. Ограничения макета могут помочь вам здесь.
 Вы можете добавить веса визуально, отрегулировав размер шрифта и изменив цвет кнопки. Пользователи будут привлечены к наиболее заметным, ярким визуальным элементам дизайна вашего приложения. Если у вас есть важная кнопка, которую вы хотите, чтобы люди нажали или коснулись, вам нужно придать этой кнопке соответствующий вес в дизайне вашего приложения.
Вы можете добавить веса визуально, отрегулировав размер шрифта и изменив цвет кнопки. Пользователи будут привлечены к наиболее заметным, ярким визуальным элементам дизайна вашего приложения. Если у вас есть важная кнопка, которую вы хотите, чтобы люди нажали или коснулись, вам нужно придать этой кнопке соответствующий вес в дизайне вашего приложения. Например, маску ввода можно использовать в поле номера телефона для автоматического форматирования цифр, вводимых в номер телефона. Это помогает пользователям сосредоточиться на информации, которую они вводят, и снижает количество ошибок.
Например, маску ввода можно использовать в поле номера телефона для автоматического форматирования цифр, вводимых в номер телефона. Это помогает пользователям сосредоточиться на информации, которую они вводят, и снижает количество ошибок. Если вы запрашиваете адрес электронной почты пользователя, убедитесь, что на клавиатуре есть символ @ . Простые функции дизайна пользовательского интерфейса, подобные этой, значительно улучшают взаимодействие с пользователем и помогают вам привлечь больше потенциальных клиентов с помощью дизайна вашего приложения.
Если вы запрашиваете адрес электронной почты пользователя, убедитесь, что на клавиатуре есть символ @ . Простые функции дизайна пользовательского интерфейса, подобные этой, значительно улучшают взаимодействие с пользователем и помогают вам привлечь больше потенциальных клиентов с помощью дизайна вашего приложения.