Metro (интерфейс) — Википедия

Metro — внутреннее кодовое название художественного стиля оформления графического интерфейса пользователя продукции компании Microsoft, используемого со второй половины 2000-х годов. Характерные особенности — ориентация на типографику и акцент на текст, графический минимализм, плавная анимация, один из отличительных элементов стиля — плоские прямоугольные «плитки».
Изначально был разработан для использования в Windows Phone, также использовался при создании пользовательского интерфейса в энциклопедии Encarta и MSN 2.0, а также Zune и Windows Media Center. Позже на основе Metro был построен интерфейс Windows Phone, веб-сайта Microsoft, Xbox 360, Windows 8[1], Xbox One, Windows 10 (частично).


Знаки в системе перевозок King County Metro, послужившие вдохновением для создания Metro
По собственной версии дизайнеров Microsoft считается, что прототипом художественного решения послужили знаки, часто встречающиеся в системах общественного транспорта — например, расположенные в системе перевозок King County Metro[2], которая обслуживает большую область Сиэтла, где расположена штаб-квартира Microsoft.
Ранние элементы стиля Metro встречаются Windows Media Center для Windows XP Media Center Edition, который использует текст в качестве основной формы навигации. Этот интерфейс был также перенесён в более поздние версии Media Center. В 2006 году интерфейс Zune был обновлён с использованием этих принципов. Дизайнеры Microsoft решили перепроектировать интерфейс с бо́льшим упором на чистую типографику. Эти принципы и новый пользовательский интерфейс Zune были использованы в Windows Phone, многие решения которой были использованы в Windows 8. Плоские цветные «живые плитки» были введены в Metro на ранних стадиях разработки Windows Phone. Microsoft начала интеграцию этих элементов в другие свои продукты, с прямым влиянием, усматриваемым в более новых версиях Windows Live Messenger, Live Mesh и Windows 8 [1].
Стиль Metro основан на принципах дизайна швейцарского стиля. Основными принципами Metro являются акцент на хорошей типографике и крупный текст, который сразу бросается в глаза. Microsoft называет Metro «простым, чистым, современным», а также «обновлением» по сравнению с основанными на значках интерфейсами Windows, Android и iOS[3].
Microsoft разработала Metro специально для укрепления группы общих задач для ускорения использования. Это достигается за счёт исключения лишней графики и вместо этого опоры на фактическое содержание, для функционирования в качестве основного пользовательского интерфейса.
Большую роль играет анимация. Microsoft рекомендует плавные переходы и взаимодействие с пользователем на основе реальных движений (таких, как нажатие или перемещение). Это создаёт у пользователя впечатление «живого» и отзывчивого интерфейса с «добавленным ощущением глубины»[4][5].
Microsoft составила внутренний список принципов, считающихся основой Metro[6].
Примерно одновременно с официальным выпуском Windows 8 (26 октября 2012 года), поскольку всё больше разработчиков и партнёров Microsoft начали работать над созданием новых приложений в стиле Metro, по этой теме были созданы многие веб-сайты с ресурсами, в том числе особые правила разработки графических интерфейсов для Windows Store[7].
 Новая версия используемого в типографике Metro шрифта Segoe UI (внизу), созданная для Windows 8.
Новая версия используемого в типографике Metro шрифта Segoe UI (внизу), созданная для Windows 8.- В качестве основного шрифта используются шрифты из семейства шрифтов Segoe, разработанного Стивом Мэттсоном (англ.) из Agfa Monotype и лицензированного Microsoft. Для Zune Microsoft создала специальную версию под названием Zegoe UI[8], а для Windows Phone — семейство шрифтов «Segoe WP». Для Windows 8 также была создана специальная версия с тем же названием Segoe UI.
Все эти шрифты в основном отличаются только незначительными деталями. Наиболее очевидные различия между Segoe UI и Segoe WP видны в цифровых символах. Версия Segoe UI, используемая в Windows 8, похожа на Segoe WP. Символы с заметными типографскими изменениями в этой версии включают 1, 2, 4, 5, 7, 8, а также I и Q.
Ранняя реакция на Metro была в целом положительной. В обзоре Zune HD, Engadget сказал: «Microsoft продолжает свой рывок к большой, большой типографике здесь, обеспечивая сложный, аккуратно разработанный макет, который почти настолько же функционален, насколько привлекателен»
Общество промышленных дизайнеров Америки (англ. The Industrial Designers Society of America, IDEA) наградило Windows Phone, который использует Metro, золотой наградой «Народный выбор дизайна», а также премией «Лучший на выставке»[11]:
Инновации здесь — плавное взаимодействие и сосредоточенность на данных без использования условностей традиционного пользовательского интерфейса — окон и рамок. Данные становятся визуальными элементами и элементами управления. Простые жесты и переходы позволяют глубже проникать в содержание. По-настоящему элегантный и уникальный опыт взаимодействия.
Оригинальный текст (англ.)
The innovation here is the fluidity of experience and focus on the data, without using traditional user interface conventions of windows and frames. Data becomes the visual elements and controls. Simple gestures and transitions guide the user deeper into content. A truly elegant and unique experience.
— Изабель Анкона, консультант по пользовательскому опыту в IDEA[12]
25 августа 2012 года Питер Брайт (англ. Peter Bright) из Ars Technica сделал обзор предварительной версии Windows 8, посвятив первую часть обзора сопоставлению экрана «Пуск» Windows 8 (построенного с помощью Metro) и его предыдущей версии в Windows 7 и ранее. Перебирая их плюсы и минусы, Питер Брайт пришёл к выводу, что экран «Пуск», хотя и не лишён некоторых проблем, является явным победителем[13].
В августе 2012 года начали циркулировать слухи, что один из розничных партнёров Microsoft — германская компания Metro AG — угрожала судебным иском против Microsoft за нарушение прав на товарный знак «Metro». Разработчикам и сотрудникам Microsoft была разослана памятка, призывавшая отказаться от использования термина «Metro» в связи с результатами переговоров с «важным европейским партнёром»
9 августа 2012 выяснилось, что Microsoft планирует использовать термин «Windows 8», чтобы заменить «Metro» в потребительских материалах, а термин «Modern UI» предназначен для разработчиков, которые планируют создавать программное обеспечение на основе новых принципов дизайна[16]. С сентября 2012 года в документации MSDN используется термин «язык дизайна Microsoft» (англ. Microsoft design language), когда речь идет о языке дизайна[17][18][19][20]. Кроме того, на конференции разработчиков Microsoft Build 2012 компания также использует название «язык дизайна Microsoft»[21][22]
.Для обозначения созданных в стиле Metro приложений для Windows 8 употребляются термины «приложение в стиле Windows 8» (англ. Windows 8-style app), и «приложение Магазина Windows» (англ. Windows Store app).
Создание логотипа Московского метро
Рассказывает Костя Коновалов:
Я всегда поражался, ездя в метро, количеству вариаций логотипа подземки. Было совершенно непонятно, почему нет какой-то единой формы эмблемы. В один прекрасный день я взял камеру и проехался по метро, фотографируя логотипы на объявлениях, инфососах, схемах и других носителях. А потом все эти логотипы перерисовывал в векторном виде, чтобы как-то проанализировать.

Но единой логики во всех вариациях не просматривалось — казалось, что каждый логотип рисовался произвольно. Чтобы понять, какие пропорции должны быть у логотипа, я обратился к истории. Съездил в архив газет, поискал материалы об открытии метро, посмотрел фотографии вестибюлей на момент открытия в 1935 году и сходил в музей метрополитена на «Спортивной». На основе всей этой информации написал пост в ЖЖ о том, как должен выглядеть логотип метро. Я отобрал часто использующиеся логотипы, сравнил их и сделал выводы: http://ckonovalov.livejournal.com/99653.html.

Этим постом заинтересовался Тема, прислав в ответ выдержку из газеты 1934 года, в которой говорилось об открытом конкурсе на эмблему: http://tema.livejournal.com/1383454.html.

И мне стало интересно найти результаты конкурса. Так и продолжилось изучение вопроса. Спустя какое-то время меня попросили выступить в роли консультанта в студийном проекте создания нового логотипа Московского метро. Как раз для этого мне пригодилась вся информация, найденная изначально ради интереса. Поэтому дальше — краткая история логотипа.
История
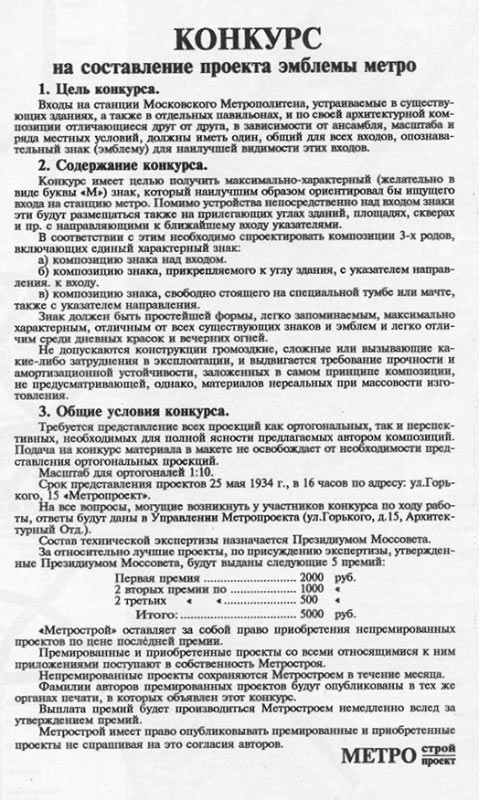
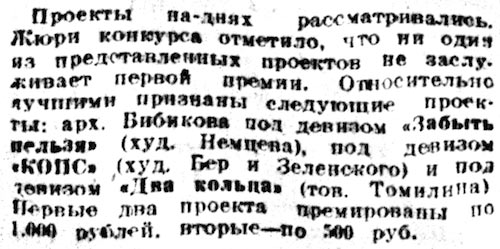
Московский метрополитен открылся для пассажиров в мае 1935 года. Задача создания эмблемы, в первую очередь служащей для обозначения вестибюлей, была поставлена за год до открытия. Логотип предложили разработать обычным людям, опубликовав в газетах техническое задание. Но открытый конкурс не принес результатов, комиссия, за которой оставалось последнее решение, забраковала все 97 вариантов, придуманных общественностью. Заметка о результатах конкурса из газеты «Вечерняя Москва» от 14 июля 1934 года:

Было принято решение разработать эмблему собственными силами метрополитена. Задачу направили архитекторам, которые занимались оформлением первых станций. По сохранившимся документам автором эмблемы предположительно стал архитектор И. Г. Таранов, который вместе со своей женой Н. А. Быковой работал над станцией «Сокольники». Кроме «Сокольников» Таранов впоследствии создал проекты еще десяти станций Московского метро и разработал проект первой двухэтажной станции. Но пока шла работа над логотипом, нужно было как-то обозначить вестибюли станций. Поэтому на них поспешно установили надписи «Метро» в разных стилях. Некоторые вестибюли сразу проектировались с этой надписью. Но когда появился логотип и была разработана технология подсветки в ночное время, то его стали устанавливать, не трогая надпись, которая на некоторых вестибюлях тоже светилась.

Вестибюль станции «Арбатская», январь 1935 года

Вестибюль станции «Арбатская», май 1935 года
Так как логотип появился уже после постройки станций, в архитектуре вестибюлей не было предусмотрено места для его размещения. На некоторых вестибюлях уместить такую большую букву совсем не получалось, и вместо того чтобы сделать уменьшенную версию эмблемы, ее почему-то просто сузили. Что стало первым шагом к неразберихе в пропорциях логотипа.

По этим фотографиям заметно, что букву крепили уже после постройки вестибюлей и на некоторых фотографиях она смотрится не очень естественно, нарушая облик вестибюля, задуманный архитектором. Практически за всю историю метрополитена уличная эмблема жила отдельно от той, которую размещали на бумажных носителях. Судя по сохранившимся данным, эту версию буквы сделал С. М. Кравец — архитектор вестибюля станции «Дворец Советов» (ныне «Кропоткинская»), да и вообще главный архитектор Метропроекта. Суть оставалась той же: красная буква М с засечками. Но пропорции были немного другими.

Эмблема с одной из афиш фильма «Есть метро!»

Эмблема с обложки книги «Архитектура Московского метро»

Эмблема с инструкции пользования метрополитеном
Первые вестибюльные буквы ночью подсвечивались неоном. Неоновая трубка обыгрывала внутренние контуры, которые использовались в бумажном начертании. В 1930-е годы букву часто изображали с этими контурами, но сами контуры и их количество были произвольными. Небрежность с внутренними контурами сыграла злую шутку с эмблемой. Возьмем букву с афиши фильма «Есть Метро!» 1935 года. Эта буква состоит из нескольких букв, как матрешка.

Буква с афиши фильма

Буква, образованная вторым контуром

Буква, образованная третьим контуром
На этом примере хорошо видно, как рождаются вариации буквы. То есть если воспринять внешний контур просто в качестве обводки, то пропорции буквы изменятся. Но это приобретает особое значение, когда буква печатается двумя цветами: красным и черным, как на примере ниже. Благодарность за работу на строительстве метро товарищу Круглому:

Красная буква таким образом просто лишается засечек. Визуальный образ эмблемы не был утвержден в момент открытия метрополитена. Поэтому пропорции буквы М начали меняться из-за множества факторов, один из которых как раз описан выше. Первые установленные эмблемы над станциями стали быстро выходить из строя, и их в спешном порядке меняли на другие, но так получилось, что производились эмблемы для вестибюлей не централизованно — администрации станций собственными силами заказывали их на разных предприятиях.

Вестибюль станции «Арбатская», примерно 1935 год

Вестибюль станции «Арбатская», примерно 1938 год. Несколько букв по контуру вестибюля заменили на одну сверху со стороны Арбатской площади

Вестибюль станции «Комсомольская», примерно 1935 год

Вестибюль станции «Комсомольская», примерно 1937 год. Надпись «Метро» заменили на плиту, на которой было написано «Московский метрополитен имени Кагановича». Эмблему тоже заменили на версию с толстыми засечками
Большинство обновленных эмблем получили утолщенные засечки, которые ночью подчеркивались двойным контуром из неоновой трубки. Два типа неоновой подсветки 1930-х годов:


Буква, используемая для печати, тоже получила более ярко выраженные засечки и просуществовала в таком виде на билетах и жетонах до середины 1960-х годов. Билеты в метро 1940-х годов:

При строительстве новых станций архитекторы порой закладывали букву в саму архитектуру станции, но использовали произвольные пропорции и формы эмблемы.

Следующий виток в истории логотипа приходится на 1960-е годы, когда букву повсеместно начали лишать засечек — как в уличных вариантах, так и на бумаге. В те же годы отношение к метро изменилось, и наличие для каждой станции наземного вестибюля стало не первостепенным. Начали появляться входы в метро из подземных переходов. При этом у самих переходов устанавливали стелы с эмблемой, подсвеченной неоном, но уже без засечек. До наших дней дошел образ этой буквы именно на таких стелах, только технология подсветки изменилась. Именно по этой причине существующий уличный логотип не имеет засечек.

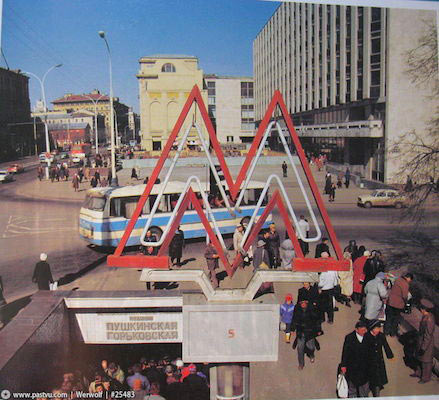
Логотип перед входом на станции «Пушкинская» и «Горьковская», 1970-е годы

Логотип перед входом на станцию «Китай-город», 2014 год
В конце 1970-х годов засечки вернулись, но вместе с ними появился и контур тоннеля, который и до этого часто фигурировал в оформлении документов.

Оформление книги по технике безопасности в метро, 1935 год

Оформление буклета про метрополитен, 1950–1970 годы

Эмблема, принятая в конце 1970-х годов
Так как буква со времен своего появления плавала в пропорциях, то с появлением полукруга в виде тоннеля буква стала плавать еще больше, потому что никто не знал точных пропорций, а изображать букву нужно было не только метрополитену, но и различным городским службам и подрядчикам, которые поставляли оборудование в метро. Букву часто просто рисовали по принципу М в полукруге. Но на уличные стелы и вестибюли полукруг так и не попал. Интересно наблюдать изменение логотипа на одном и том же вестибюле. Вот как выглядел вход на станцию «Красные Ворота» в разные времена.

Вестибюль «Красных Ворот», 1935 год

Вестибюль «Красных Ворот», 1960 год

Вестибюль «Красных Ворот», 2000 год
Надпись «Метро» тоже демонтировали на некоторых станциях, при этом точных объяснений этим изменения нет, кроме того, что старые эмблемы и буквы сильно износились под воздействием климата.

Вестибюль станции «Охотный Ряд», 1935 год

Вестибюль станции «Охотный Ряд», 2012 год
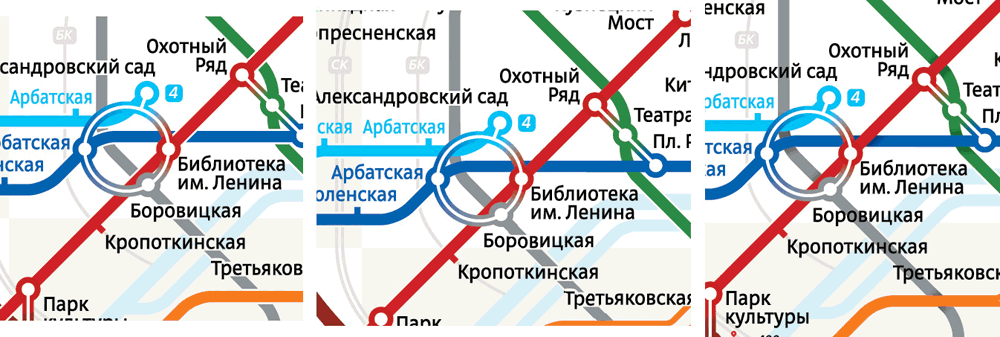
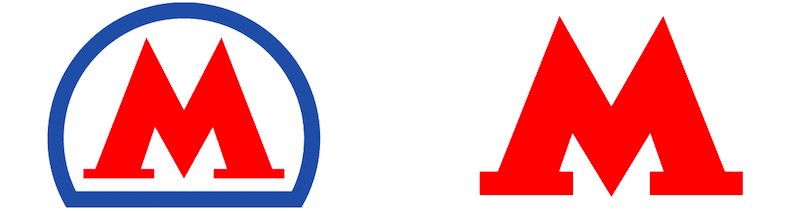
В 2013 году департамент транспорта Москвы отказался от использования полукруга тоннеля, загнав букву в форму, напоминающую окружность, но ею не являющуюся, при этом оставив полукруг на обратной стороне карты «Тройка». Билет «Единый» и обратная сторона билета «Тройка» (2013 год):

За всю свою историю логотип изменился множество раз, при этом не многие москвичи это заметили просто из-за того, что их всегда окружало огромное разнообразие этого символа. Лишь одно всегда оставалось неизменным — красная буква М.
Все это историческое исследование подводит к одной мысли: логотип менять не нужно, им должна оставаться все та же буква М. Но необходима ее стандартизация, чтобы повысить узнаваемость эмблемы для иностранцев, чтобы она стала одним из однозначных символов нашего города — так же, как эмблема лондонского метро. Чтобы у нашего метрополитена существовала единая и узнаваемая во всем мире стилистика. Чтобы символ, который мы видим на навигации и схемах совпадал с символом на входе в вестибюль. Советских архитекторов, включая авторов эмблемы, посылали в Лондон и Париж для изучения иностранного опыта в строительстве метро. Возможно, авторы нашей эмблемы вдохновились парижским знаком, который в те времена выглядел, как красная буква М с толстыми засечками, вписанная в форму, напоминающую эмблему лондонского метро. Логотипы парижского, лондонского и московского метро 1930-х годов:

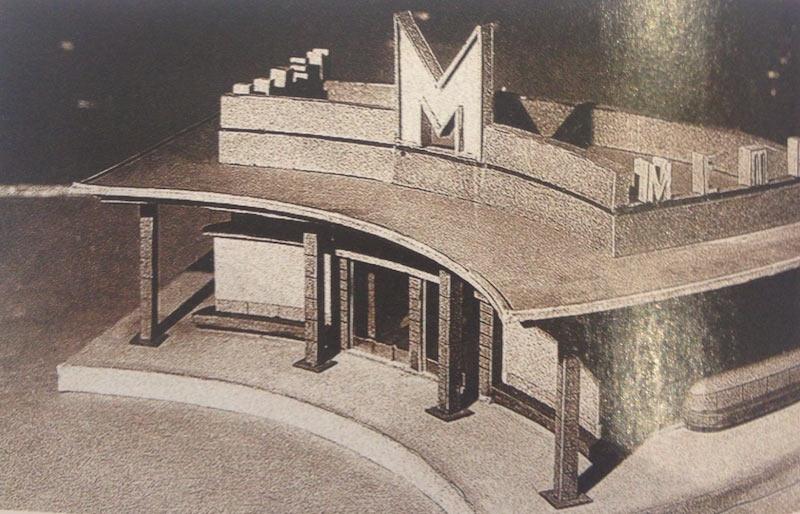
Конечно, это только догадка. Но засечки у буквы могли возникнуть и по той причине, что за созданием логотипа стояли именно архитекторы, а не художники. И таким образом они подчеркнули конструктивную особенность буквы, обозначив ее опоры именно нижними засечками. В любом случае, это очень важная деталь логотипа, которую стоит сохранить (в отличие от полукруга, ставшего лишь приходящим элементом эмблемы, от которого проще отказаться). На макетах вестибюлей 1933 года встречается буква М чем-то схожая с нашей — возможно, этот образ архитекторы просто доработали. Но определенно сказать сложно.

Кто-то скажет: ну вот, копнули историю, восстановили изначальный вариант буквы, так давайте его использовать и все будет прекрасно. Разумеется, все это исследование дало нам понимание, как задумывался логотип, как менялся в разных эпохах и что является наиболее важным в его образе. Но это не значит, что нужно просто восстановить логотип 1935 года, к тому же и тогда существовало уже несколько вариантов, как уже было сказано выше. Если опять ненадолго вернуться к Лондону, то там логотип не всегда был таким, какой он сейчас, его очень бережно обновляли, сохраняя главное.

Первая версия станционного логотипа Лондонского метро, 1908 год

Значок, который носили представители транспортной компании «Лондон дженерал омнибус кампани», которая через пару лет присоединилась к «Андерграунд кампани», 1910 год

Знак с названием станции, созданный Эдвардом Джонсоном, 1921 год

Обновленный знак всей транспортной системы Лондона, 1933 год

Редизайн, новый логотип получил название «Раундел 1972» и объединил все транспортные системы города, 1980-е годы
Вот и перед нами стоит задача бережно обновить наш логотип, вернув ему исторический образ, не потеряв узнаваемость, создать единый образ, который не будет меняться из года в год, под давлением приходящих и уходящих трендов в дизайне.
Практическая часть
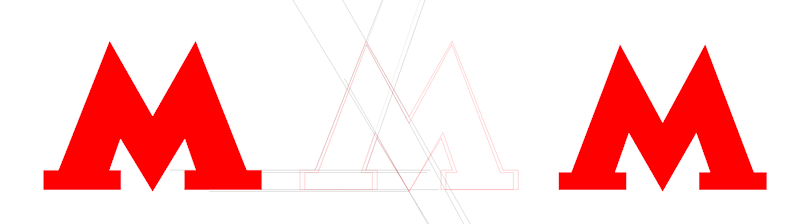
Из истории логотипа становится очевидно, что менять букву не нужно, необходимо лишь бережно ее стандартизировать. Чтобы представить, как в глазах москвичей выглядит эта эмблема, попробуем объединить вместе существующие сейчас эмблемы. Выходит вот такая форма:

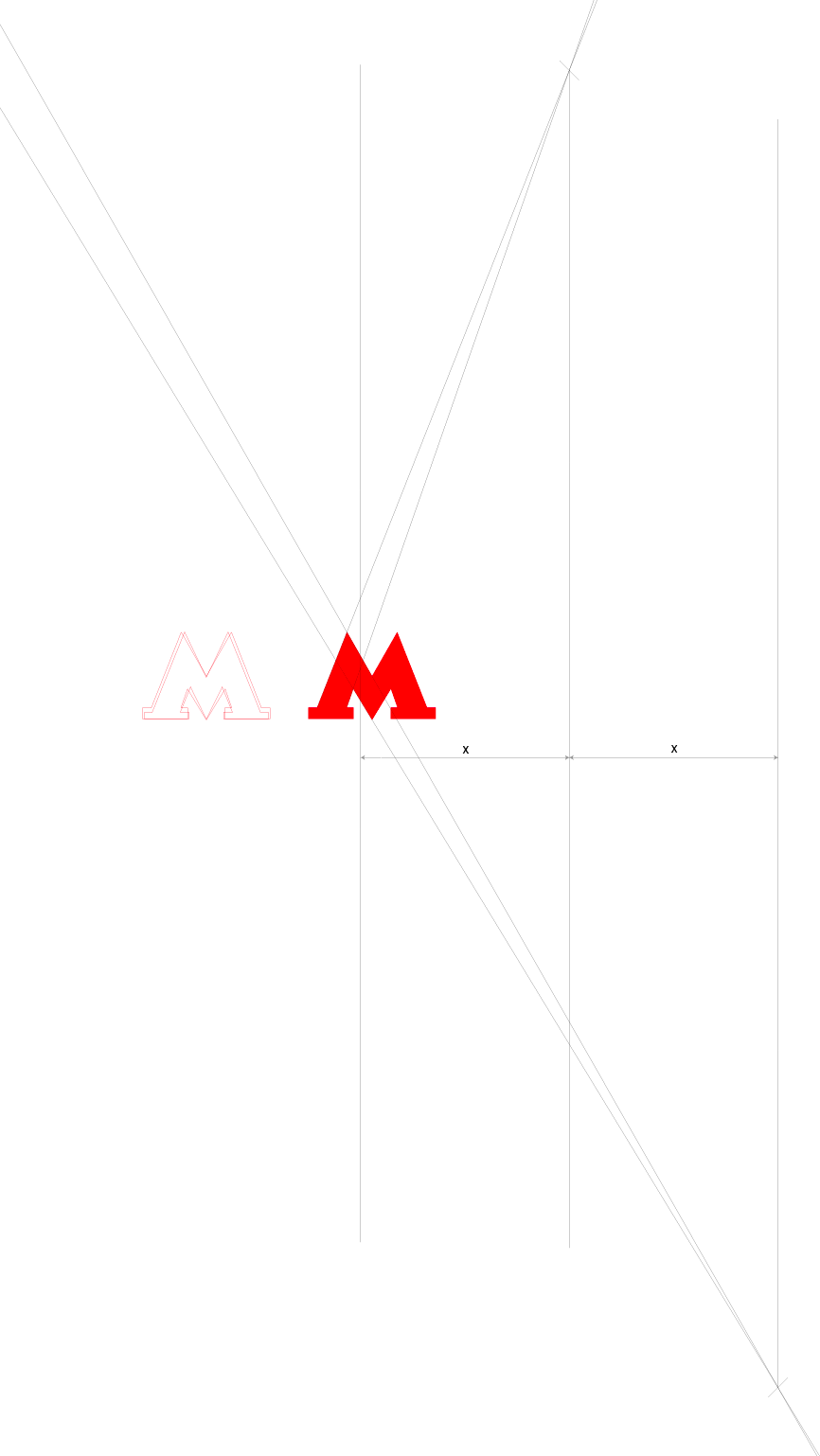
С начала проекта я консультировал Егора и Людвига и рассказывал им об истории логотипа, как он менялся и почему. Но в конечном итоге всю работу передали мне. К этому моменту Егор уже нарисовал свое видение буквы М. Но тонкие ярко-выраженные засечки так и хотелось расширить. И если производить букву с подсветкой, надо хорошо продумать, как равномерно осветить букву с такими тонкими элементами. А вот надпись «Метро» была всеми принята на ура. Только возникал вопрос: не будут ли иностранцы читать надпись как «Метпо»? Хотя они наверняка быстро привыкнут. Наоборот запомнят, что у нас P читается как R. Но сочетать логотип с надписью — точно хорошая идея. Главное, чтобы расстояние от логотипа до надписи всегда оставалось одинаковым и надпись по размерам не плавала.

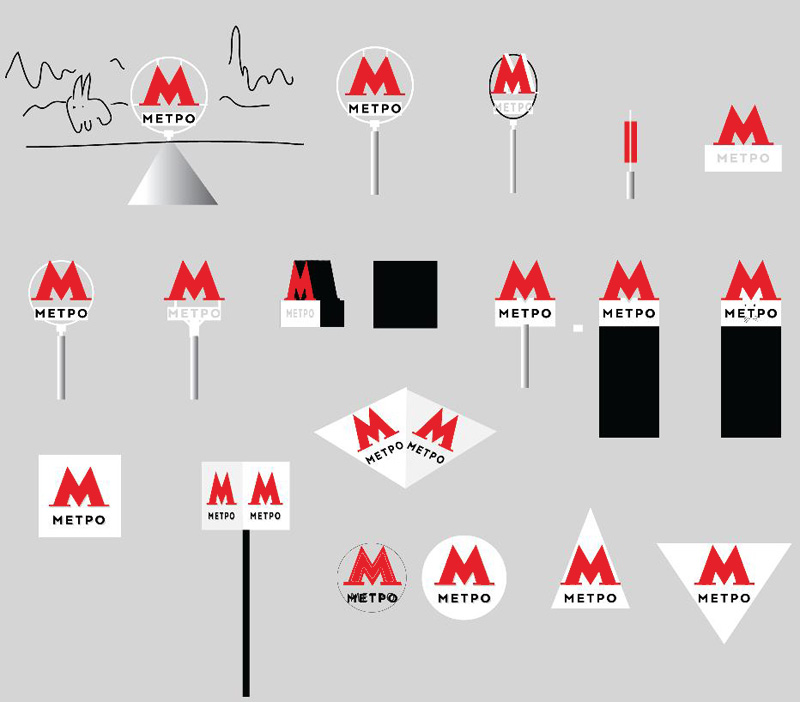
Начинаем фантазировать на тему размещения логотипа вместе с надписью «Метро». Но так ни к чему и не приходим, кроме понимания, что форма М предусматривает размещение на чем-то, то есть она должна иметь опору снизу, а не быть подвешенной. Ну а Егор придумал, как из нижней части буквы сделать уши коту.

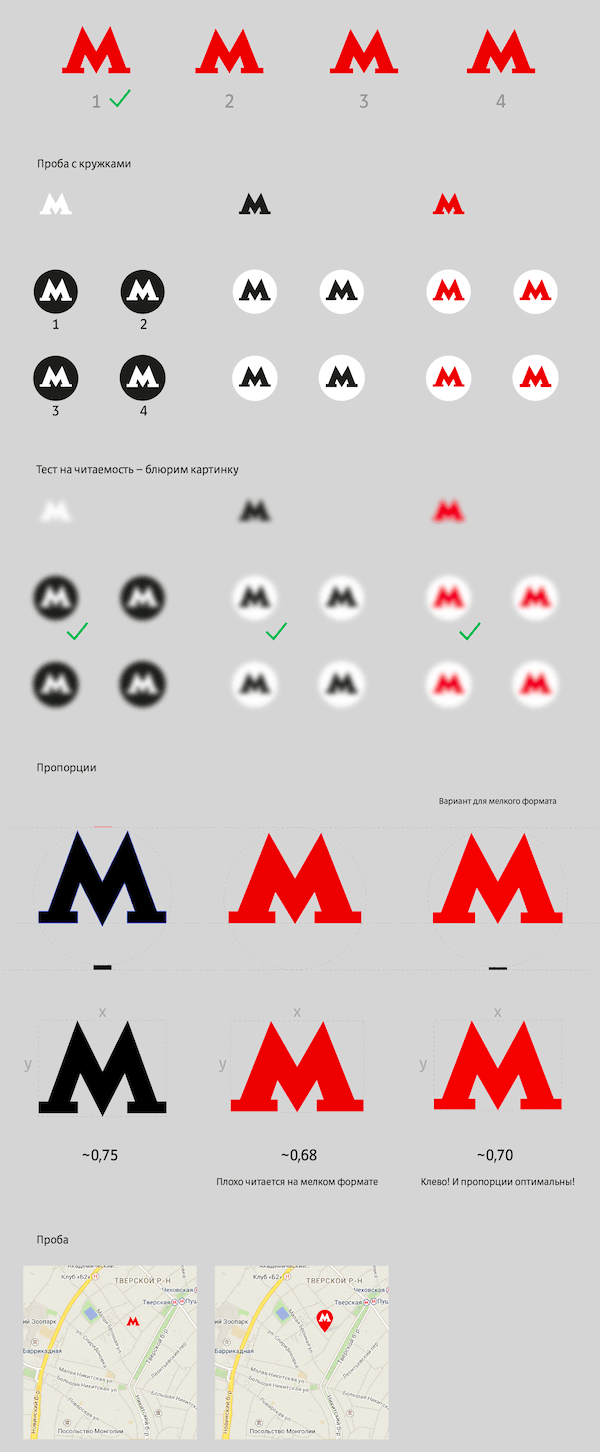
Решено, что тонкие засечки букве не подходят, да и в истории такие засечки почти не встречались. Пробуем нарисовать новый вариант. После нескольких набросков понимаем, что важно рассчитать углы у буквы и создать легкое схождение двух вроде бы параллельных прямых. Это позволило избавиться от странного визуального эффекта: при долгом взгляде буква М с засечками, состоящая из параллельных линий, начинала казаться несимметричной. Что интересно, несимметричных букв в истории встречается очень много, взять хотя бы современные билеты «Единый» или «90 минут», на которых изображена несимметричная М.

Когда с этим все стало более менее понятно, начинаем двигать засечки у буквы и после продолжительного перебора находим оптимальный вариант.

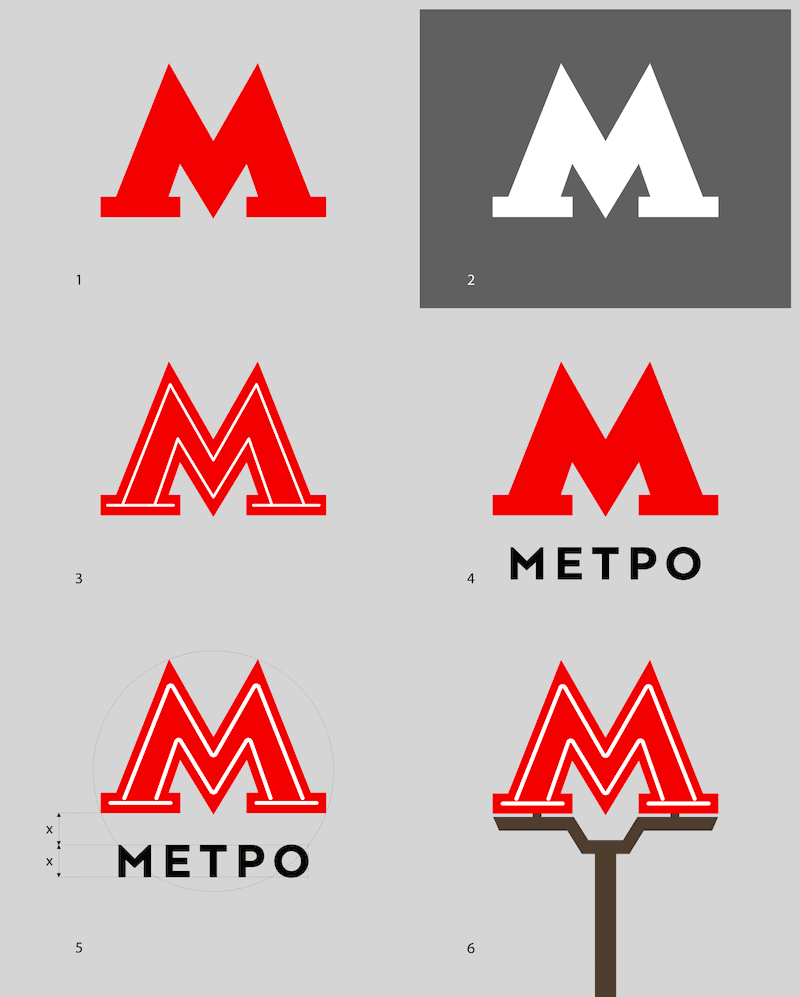
Немного дорабатываем букву, теперь вроде ОК.

Пробуем изобразить неон, одновременно обыгрывая стиль 1930-х годов. Такую букву будем использовать для особых случаев, это что-то типа нарядной версии для праздника, посвященного истории метро. Придумываем, как прикрепить к ней уже полюбившуюся надпись «Метро». Это же лучше, чем везде писать «Московский метрополитен имени Ленина».

Арт-директор предлагает сделать праздничный логотип основным (тот, который под цифрой 3). Это упростит замену всех логотипов на новый, просто потому что не все заметят изменение пропорций буквы, а вот внутренний контур не заметить сложно. Опять пробуем фантазировать на тему стойки перед входом в метро, но уже с той позиции, что буква должна на чем-то стоять.

В итоге выбор падает на то, что похоже на нынешний вариант, просто потому, что все к нему привыкли, хотя не оставляем попыток сделать более изгибающуюся форму. Также сейчас на стелах нет засечек, поэтому буква вполне неплохо смотрится и на маленькой подставке, которая ýже, чем сама буква. Но, как мы уже убедились на исторических примерах, буква своими засечками должна на чем-то стоять, поэтому подставка должна быть во всю ширину засечек. Как-то так:

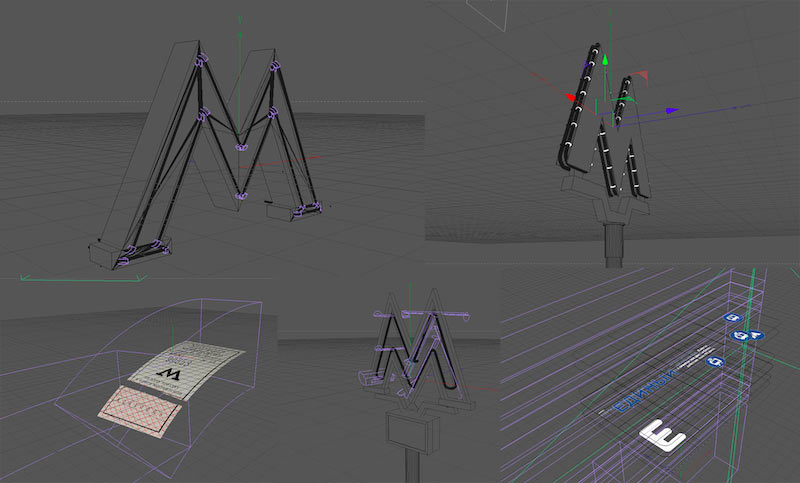
Пробуем на основе этого сделать трехмерную модель с неоновой подсветкой, как во времена открытия метро.

Арт-директору нравится, и он предлагает озвучить департаменту транспорта и метрополитену идею о том, чтобы подсветить букву М на всех станциях, имеющих историческое значение (например, на станциях первой очереди строительства метро), и таким образом обратить внимание людей на историю нашего города. А на всех остальных станциях делать световые коробы, которые более вандалоустойчивые и дешевые в изготовлении.

Рендерим вариант буквы с таким коробом. Но не забываем нанести уже полюбившиеся линии.

Смотрим, как на «Театральной» выглядит неоновая буква днем.

Готовим презентацию с примерами использования логотипа.

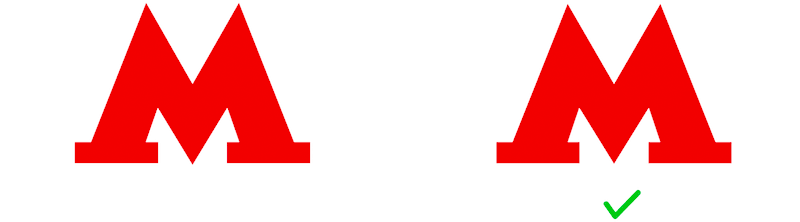
Принято решение отказаться в основной версии от внутренних контуров и от надписи «Метро». Остается только сам логотип. Также требуется разработать более светлую форму логотипа для особых нужд дептранса и метрополитена. Задача этого варианта — улучшить читаемость логотипа в мелких форматах, таких как карта города. Руководствуясь теми же принципами, из нашей болдовой буквы получаем регулярную версию.


Еще до официального анонса новую утвержденную эмблему начинаем использовать в студийных городских проектах. Например, в напольной навигации:

В очередной раз убеждаемся, что буква выглядит так, будто она никогда и не менялась. Делаем видеодемонстрацию про историю логотипа.

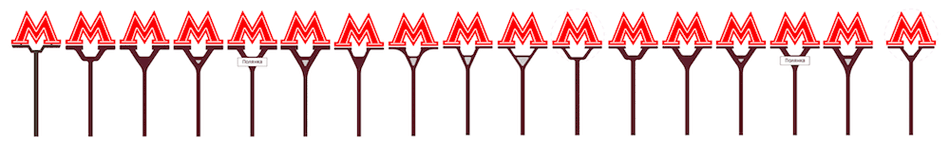
Из всего собранного ранее материала вытаскиваем все буквы М, расставляем в хронологическом порядке, обрисовываем и морфируем. Но чтобы ролик не превратился в скучное перетекание пятидесяти логотипов метро разных времен друг в друга, добавляем динамичный таймлайн и перебивки в виде анимации логотипов на билетах и входах в метро. Строим 3D-модели для этих перебивок и рендерим в мультяшном стиле, чтобы не выглядело чужеродно на фоне плоской анимации.

Вот и все. Ролик готов, логотип преобразился в лучшую сторону.
Было — стало:

как создается дизайн станций московского метро / Новости города / Сайт Москвы
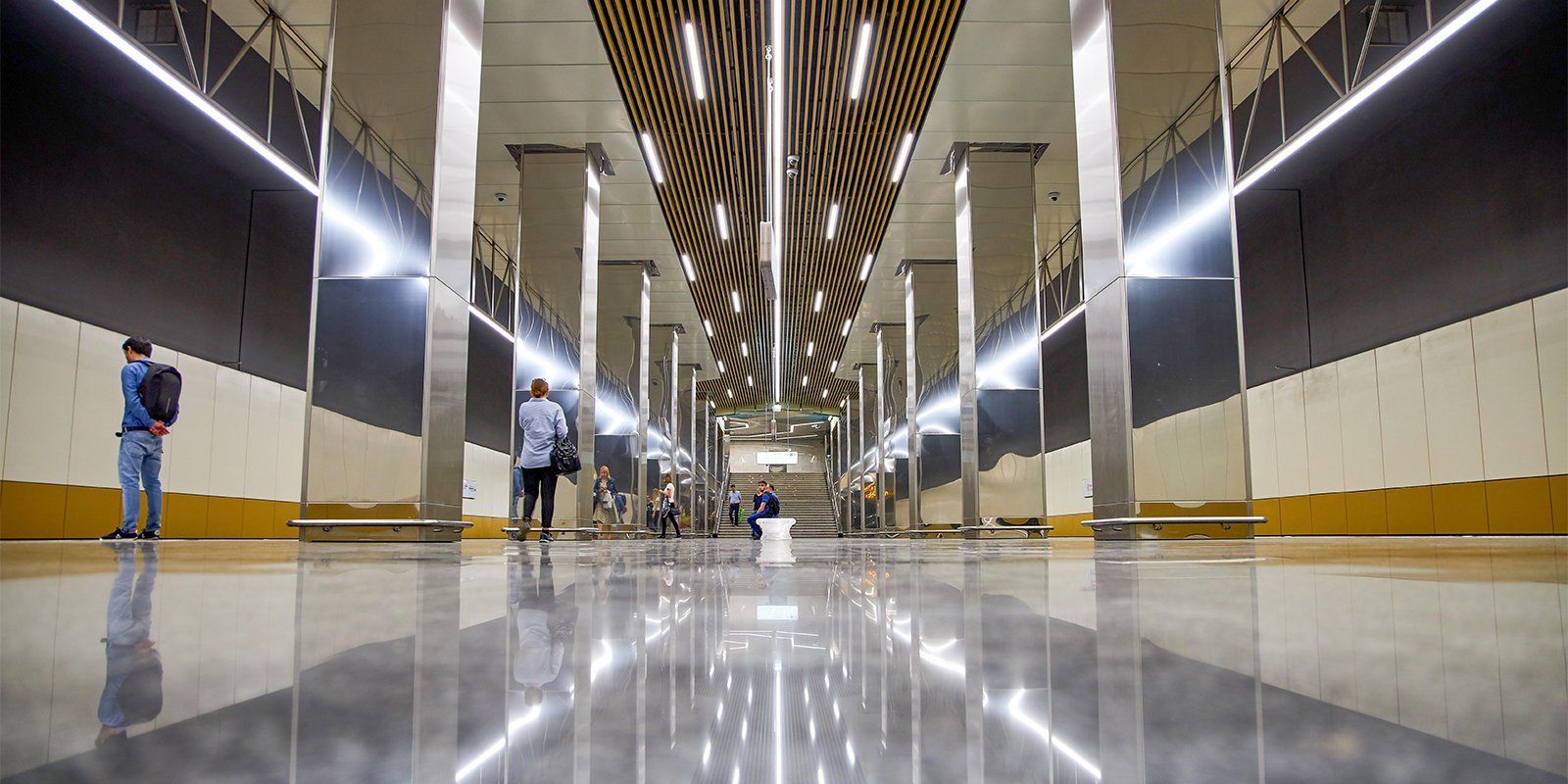
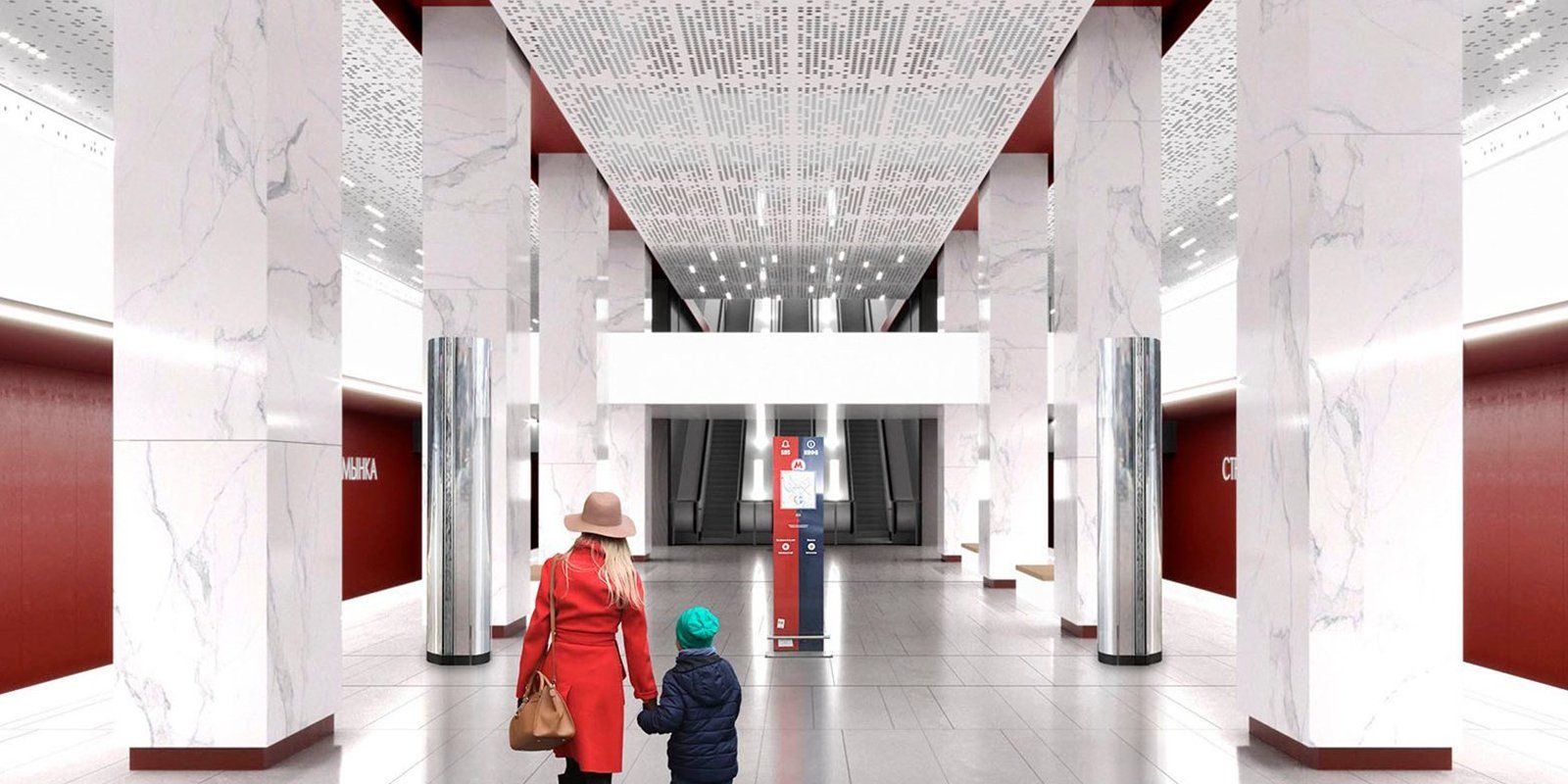
Строительство метро — одно из приоритетных направлений развития Москвы. С 2011 года в столице открылось 42 станции, а протяженность подземных путей увеличилась на 80 километров. В 2019 году на карте метрополитена появилось еще восемь станций: «Филатов Луг», «Некрасовка», «Ольховая», «Коммунарка», «Косино», «Прокшино», «Лухмановская» и «Улица Дмитриевского».
Московское метро славится уникальной эстетикой архитектуры, всегда отвечавшей новаторским идеям, и комфортной средой, созданной для пассажиров. Столичный Комитет по архитектуре и градостроительству делает все для того, чтобы поддерживать эту традицию, и заботится о том, чтобы у каждой станции был собственный, уникальный и запоминающийся облик. Подробнее о том, зачем это нужно и как разрабатывают дизайн новых станций, mos.ru рассказал главный архитектор Москвы Сергей Кузнецов.
.jpg)
— В чем особенность работы архитекторов над проектами для станций московского метро?
— Архитектура, в отличие от любого другого объекта дизайна, жестко привязана к месту и должна ему соответствовать. Если речь идет о метро, то есть еще и конструктивные моменты, напрямую связанные с вопросами безопасности. Сочетание этих факторов и составляет особенность проектирования станций метро.
А если говорить о специфике объекта вообще, то главное здесь — количество людей, которые бывают в этом месте. Метро — самый посещаемый архитектурный объект города. Это территория, которую пересекает огромное количество зрителей. И об этой специфике объекта архитектор тоже должен помнить.



.jpg)
— Казалось бы, станции метро — это всего лишь транспортные узлы, места, с помощью которых люди добираются из пункта А в пункт Б. Но архитекторы все равно стараются придать этим помещениям эстетику. Зачем?
— Это не всегда так. Многие города не стремятся — или, по крайней мере, не стремились раньше — делать станции метро интересными в архитектурном плане. Но Москва в этом смысле особенная. Здесь метро изначально строилось как нечто необычное с точки зрения архитектуры, нечто торжественное. Поэтому мне кажется, что это своеобразная часть московской идентичности. Попадая в метро, ты получаешь массу впечатлений.
Здесь есть еще один момент: когда станции строятся в районах, где уникальной или исторической архитектуры мало (только типовые жилые дома), мы должны постараться сделать там что-то вроде архитектурного адреса. Это крайне важно. Поэтому мы уделяем этому внимание — дополняем такие районы узнаваемыми объектами.
.jpg)
.jpg)
.jpg)

На сегодняшний день внимание к облику станций метро — общемировой архитектурный тренд. К примеру, даже в Лондоне, где работает старейшее метро в мире, долгое время строили довольно утилитарные станции. Но не так давно наши коллеги там решили, что было бы интересно сделать конкурсы на яркие проекты для некоторых станций. Классные современные станции метро есть также, например, в Испании и скандинавских странах.
Такие места общего пользования, как метро, конечно, должны быть удивительными, яркими, потому что они в каком-то смысле воспитывают в горожанах и вкус, и культуру. Известно, что среда значительно влияет на наше поведение и взгляды. Поэтому метро — это очень важная часть облика города.
— Облик московского метро менялся вместе с тем, как трансформировался подход к градостроительству в целом. А какая идея является определяющей для архитекторов, создающих облик станций, сейчас?
— Наша общая установка — делать интересные и при этом функциональные проекты со своим лицом, индивидуальностью. Архитекторы стараются следовать этим установкам, и мы имеем дело с хорошими результатами. Когда у них не получается, Москомархитектура со своей стороны вносит правки в проекты. За последние годы мы сделали большой шаг в плане качества проектов новых станций. Они любопытные, уникальные, они отражают наше время. Вполне естественно, что их много — темпы строительства метрополитена у нас очень высокие.
Когда проходят конкурсы на лучшие архитектурные проекты, их оценивают самые разные эксперты — архитекторы, дизайнеры, те, кто строит метро, заказчики и сам метрополитен. Но на дизайн большинства станций конкурс не проводится — это просто работа архитектора, который приносит варианты проектов нам. Мы рассматриваем их на Архитектурном совете Москвы, на регламентных комиссиях Москомархитектуры. В связи с тем, что метро строится очень быстро, а конкурсная процедура занимает много времени, большинство станций разрабатывают архитекторы «Метрогипротранса».




Если станция хорошо выглядит, обладает своим лицом — это далеко не излишество. Город и архитектурные произведения часто сравнивают с человеком — и неспроста. У города, у мест, которые ежедневно посещают сотни тысяч человек, должно быть собственное лицо — уникальное, узнаваемое. Это же касается и метро.
Для Москвы метро — часть ее культурного достояния. Мы обязаны выдерживать исторический уровень с расчетом на то, что станции, которые возводятся сегодня, в будущем также займут свое достойное место в архитектурно-художественной истории нашего города.
— Что именно помогает наделить станцию индивидуальностью?
— Мы всегда пытаемся найти некую тему, которая связана с местностью, где расположена станция. Мы выбираем дизайн с учетом либо истории того или иного района, либо топонимики: например, на станции «Рассказовка» главная фишка — это виртуальная библиотека прямо на платформе, «Солнцево» — вся в солнечных зайчиках, на «Нагатинском Затоне» на стене будут изображены гигантские рыбы. На станции «Печатники» стилистика дизайна связана с печатью, на станции «Текстильщики» — с ткацким производством.


.jpg)

Если каких-то традиционных ассоциаций нет, мы все равно пытаемся отыскать что-то увлекательное, что может связать дизайн и историю этой местности, происхождение ее названия. Сочиняем некую легенду места, проводим параллели, опираясь на исторические факты, особенности района.
Надеюсь, когда их построят, в любом случае у каждой станции будет своя легенда. Мы создаем почву для развивающейся городской мифологии — для того, о чем любят говорить люди. Она складывается в мегаполисе так или иначе. У каждого нового объекта в будущем появится история, и мне кажется, что важно создать для этого некие предпосылки.
.jpg)
.jpg)


— Ценят ли москвичи то, что создают для них архитекторы? Бережно ли относятся к новым станциям метро?
— Бережно! У нас не отмечено случаев вандализма. Наше метро, к счастью, не подвергается порче, здесь не рисуют граффити, как, например, в метро некоторых американских и европейских городов. Ничего подобного в Москве не отмечается. Да и в общем москвичи внимательно и аккуратно ведут себя по отношению к местам массового использования.
Описание и примеры Веб Дизайна / Habr
Новый интерфейс в стиле Metro является ключевой особенностью мобильной ОС Windows Phone 7. Но не только её одной: уже сейчас ясно, что этот пользовательский интерфейс, будет используется Microsoft во всех продуктах, в том числе и во флагманской Windows 8. Таким образом, интерфейс Metro так или иначе будет существовать в течение длительного времени, и это стоит того, чтобы познакомиться с ним поближе.
В этой статье мы остановимся на интерфейсе: принципы его работы, сетка, структура и основные элементы.
Что такое Метро, для чего он используется, и т.д.
Метро новый «язык дизайна» от Microsoft. Новая концепция нацелена на изменение логики построения и работы операционной системы и приложений, а также схемы взаимодействия между пользователем и электронным устройством.
Основные принципы построения и внешний вид были в значительной степени позаимствованы из информационных систем транспортных узлов. Надписи и графические элементы, в рамках этих систем имеют вполне конкретные требования: очень высокая читаемость и визуальная восприятие информации, отсутствие отвлекающих элементов, чистое и четкое представление о всех внешних элементах.
В идеале, человек должен быстро воспринимать информацию представленную на них, и получать четкие и недвусмысленные указания на необходимые действия. Но не только это: внешний вид должен быть приятным, аккуратным и оставить хорошее впечатление на пользователя.
Уже более года, представители Microsoft активно рассказывают о концепции и особенностях нового интерфейса. Судя по тому, что тексты выступлений различных специалистов очень похожи, информация была тщательно подготовлена и проверена отделом PR. С одной стороны, в современном мире, это вполне естественно. С другой стороны, теряя живую связь и эмоциональный контакт с авторами, с дизайнерами. Они видят копию, но не оригинал. Люди пытаются бороться с ней с живыми выступлениями авторов.
Таким образом, Metro стиль. Microsoft называет это «наш новый язык дизайна».
Для стиля Metro, были разработаны собственные принципы, используемой Microsoft для создания собственной операционной системы и приложений. Компания рекомендует разработку приложений сторонних разработчиков, которые используют те же принципы.
Основным принципом системы, является ее фокусировка на контенте пользователя. В конце концов, при работе с электронным устройством, пользователь хочет получить доступ к своим данным судебного разбирательства или решить некоторые из других задач быстро, удобно и минимально отвлекаться на другие вещи. Роль интерфейса быстро и удобно направлять пользователей туда, где он сможет сделать то, что он хочет. Интерфейс теряет свое значение «лица» устройства, превращается в просто указатель на пути к функции, запрошенной пользователем. Следуя этой логике, Microsoft называет это „очистить“ интерфейс: удалить весь фон и декоративные элементы, которые только отвлекают пользователя, оставляя только самые важные вещи. Это должно облегчить передвижение пользователя по навигации и восприятие информации.
Конечно, интерфейс должен иметь приятный внешний вид и оставлять хорошее впечатление. Но красота не может быть в ущерб простоте, скорости и доступности информации. Дизайнерам оставили не так уж и много инструментов работы. Но Microsoft считают, что средств достаточно для достижения желаемых результатов.
Во-первых, мы должны обратить внимание на особенности шрифтов и их атрибутов. Размер, стиль и расположение надписи само по себе может рассказать о многом. Иногда визуальное впечатление от надписи можно быть даже сильнее, чем информационная составляющая ─ и это нужно использовать.
Для Windows Phone 7, Microsoft разработала специальное семейство шрифтов Segoe.
При разработке шрифтов, особое внимание было уделено их читаемости. Шрифт остается читаемым даже при очень малых размерах. Наконец, и это особенно подчеркивает Microsoft, шрифт просто визуально красив.
Еще одна важная задача: интерфейс должен быть динамичным и сосредоточенным на движении. Это довольно трудно объяснить словами, но идея в том, что сама конструкция и внешний вид интерфейса должны подталкивать пользователей, чтобы двигаться вперед, показать ему, что, есть еще больше возможностей и дополнительной информации. Например, хорошо известная особенность интерфейса, когда часть названия следующей страницы, появляется на правой стороне экрана.
В концепции Metro, очень важная роль отводится анимации интерфейса. Он должен „отвлечь и развлечь пользователя“. Красиво анимированный интерфейс с интересными переходами и эффектами сам формирует очень хорошее впечатление от работы с ним. Анимация делает интерфейс яркими. Microsoft настоятельно рекомендует, укреплять это впечатление. Например, активные элементы и кнопки должны реагировать, когда нажаты.
Переход с одного экрана на другой должны осуществляться с анимированным эффектом.
Система предоставляет множество различных, порой очень интересных видов анимации.
Например, в почтовом клиенте, при переходе из папки «Входящие» в папку для конкретного сообщения, имя отправителя и тема сообщения не исчезают с экрана, они, остаются, „летать“ на новом экране. Когда вы нажмете на кнопку „Отправить“, сообщение снижается и летит над верхней границей экрана. Кстати, анимация реализуется встроенной системой средств, то есть прежде, разработчикам пришлось придумать и создать все эффекты вручную, то теперь для этого достаточно указать системе, какой тип анимации вы хотели бы видеть. Это облегчает работу разработчиков.
Анимированные переходы, можно маскировать во время обработки системой команд пользователя. В идеале, хорошая продуманная анимация та, что пользователь не заметит вообще, что приложение „думает“. Благодаря красивой анимациии, он не заметит вообще, что переход от одной страницы к другой занимает некоторое время.
Microsoft советует отказаться от копирования объектов и эффектов реального мира в виртуальном интерфейсе, но вместо этого рекомендует более активно использовать возможности, предоставляемых виртуальным пространством. Таким образом, переход к иконографике и инфографике способствует Metro интерфейсу.
Меню сегодня почти всегда построены на иконках, то есть на статических изображениях, которые позволяют не только найти, но и запустить приложение.
В общем, иконка является своего рода идентификатором приложения, которое является статическим. Таким образом, разработчики намерены создавать наиболее привлекательные иконки для приложений, как правило, кнопки в стиле (3D и т.д.) ведь визуальный компонент имеет важное значение.
Особенность инфографики является в том то, что элемент меню должно не только обеспечить запуск приложения, но и обеспечить пользователя необходимой информацией, связанной с этим приложением: текущий статус, новые уведомления, другая информация.
Таким образом, для пользователя, главное меню это не только загрузчик, а полноценный информационный щит, где он может наблюдать новые системные события, и быстро реагировать.
В этом кратком описании идеологии интерфейса Metro, мы использовали советы Microsoft, опустив все вторичные элементы, и, сосредоточившись на главном.
Запатентованная Концепция Metro UI
18 августа 2011 года USPTO агентство утвердило заявку на патент от Microsoft, которая звучит довольно абстрактно: „Визуальное движение для обратной связи пользовательского интерфейса“. Отрывок из документа, который является абстрактным описанием интерфейса, прямо указывает на особенности MetroUI.
»Аспект пользовательского интерфейса, который обеспечивает визуальную обратную связь в ответ на ввод данных, сделанных пользователем. Например, края экрана могут быть использованы для создания эффектов визуальных подсказок для пользователя, указав например, что он достиг конца прокрутки списка. Другим примером такой обратной связи является то, что некоторые параллельные элементы интерфейса можно перемещать отдельно и с разной скоростью в ответ на действия пользователя. Другим примером является моделирование инерции при движении элементов пользовательского интерфейса, используемого для обеспечения более естественного вида сенсорного ввода. Различные комбинации этих функций были описаны в патенте».
Подтверждение патента очень важно для Microsoft. Действительно, в ближайшем будущем, интерфейсы всех основных продуктов этой компании будет в некотором роде на основе этой концепции. Windows Phone, Xbox и Windows 8. Кроме того, она обеспечивает дополнительную защиту от элементов MetroUI, используемых конкурентами. Например, Google уже много раз пыталась скопировать различные элементы MetroUI.
Примеры стиля Metro UI в веб-дизайне
Мы собрали несколько сайтов, имеющих дизайн Metro Style для вашего вдохновения. Для большинства из них, из метро особенностей, можно выделить в сетке плитки, мы видим на сайтах вдохновение в других важных аспектах, таких, как тип, выбор образов и иконографики.
Концепция пользовательского интерфейса Windows
Metro Dashboard
Windows 8 Дневной режим
Windows 8 Ночной режим
Zepppelin
Metro Dribbble
Metro web
Metro Style Form
Experiment with Metro UI
Portfolio
Metrofy
Metro – Personal Portfolio HTML5/CSS3 vCard
MetroStyle
Pressboard – Responsive Social Magazine Theme
Matrix – Responsive WordPress Theme
Windows Phone UK
WinRumors
The Verge
\
Первоисточник.
Заключение
На мой взгляд, Microsoft создала очень интересный дизайн. Мы можем спорить о многочисленных плюсах, и о не менее многочисленных минусах, но по крайней мере есть интересная концепция. И самое главное, операционная система имеет свое собственное лицо, которое отличает его на рынке.
Как вам дизайн новых станций московского метро? – Варламов.ру – ЖЖ
? LiveJournal- Find more
- YOUR 2019 IN LJ
- Communities
- RSS Reader
- Shop
- YOUR 2019 IN LJ
- Help
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- Português (pt)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
Логотип Московского метро
Логотип Московского метроЗадача. Разработать единый и современный логотип Московского метро.
Московский метрополитен открылся для пассажиров в мае 1935 года. С самого начала его эмблема не была жестко стандартизирована и за прошедшие годы многократно подвергалась спонтанным и бесконтрольным трансформациям: меняла форму и пропорции, приобретала контрастные контуры и обводку в виде тоннеля, лишалась засечек, подсвечивалась неоном. Постоянным оставалось только одно: столичное метро всегда символизировала красная буква М.

Логотип Московского метро — 2014
В студии проведено масштабное исследование истории происхождения и развития логотипа Московского метро с целью понять, как знаменитая буква должна выглядеть сегодня.
В результате разработан выразительный, современный и универсальный символ для последовательного и системного использования на любых носителях, связанных с метрополитеном.

Торжественная версия

На инфососе

На входе в вестибюль

На вагоне

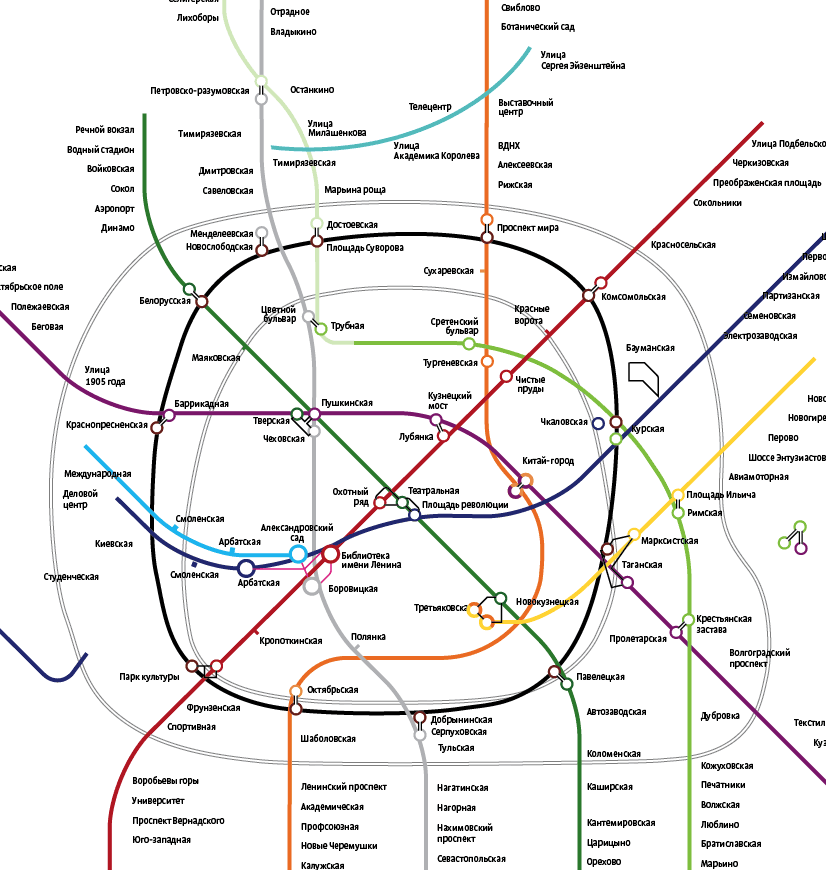
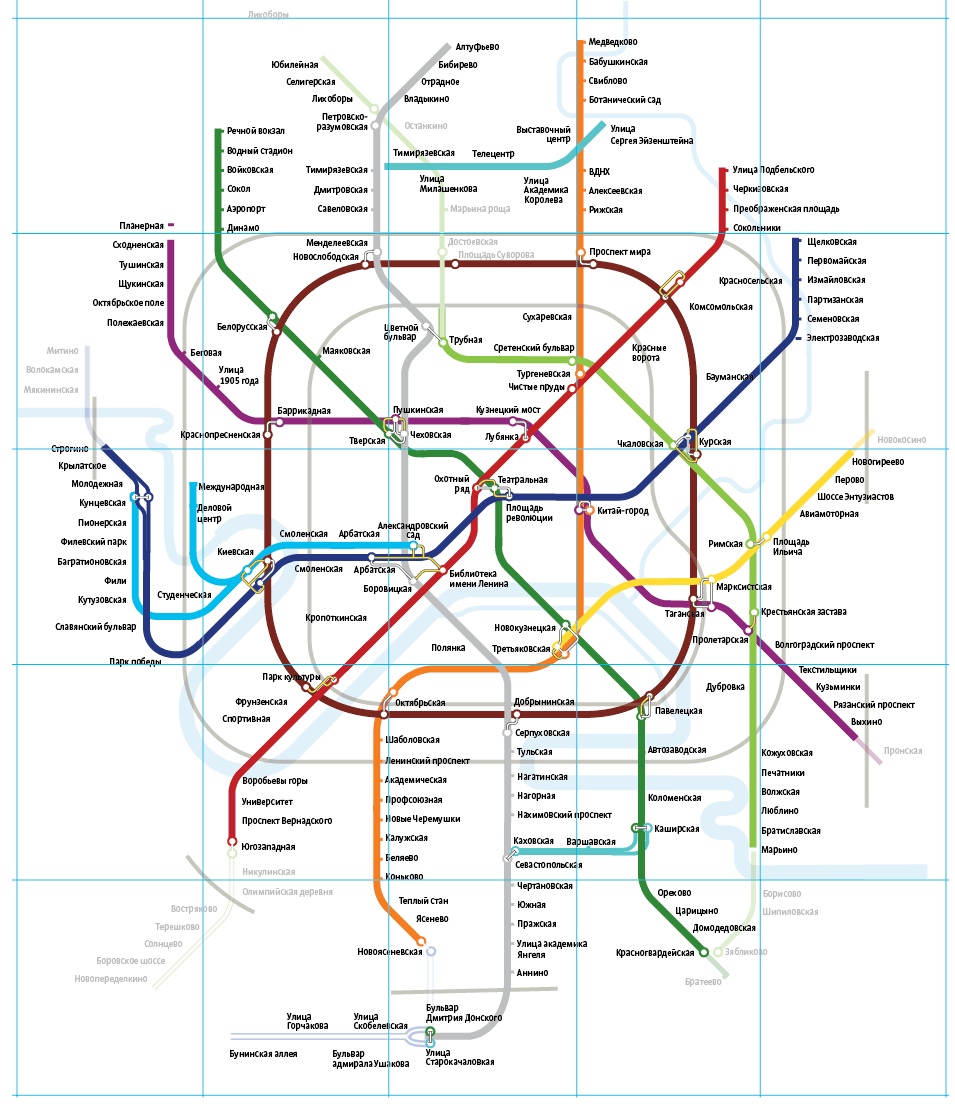
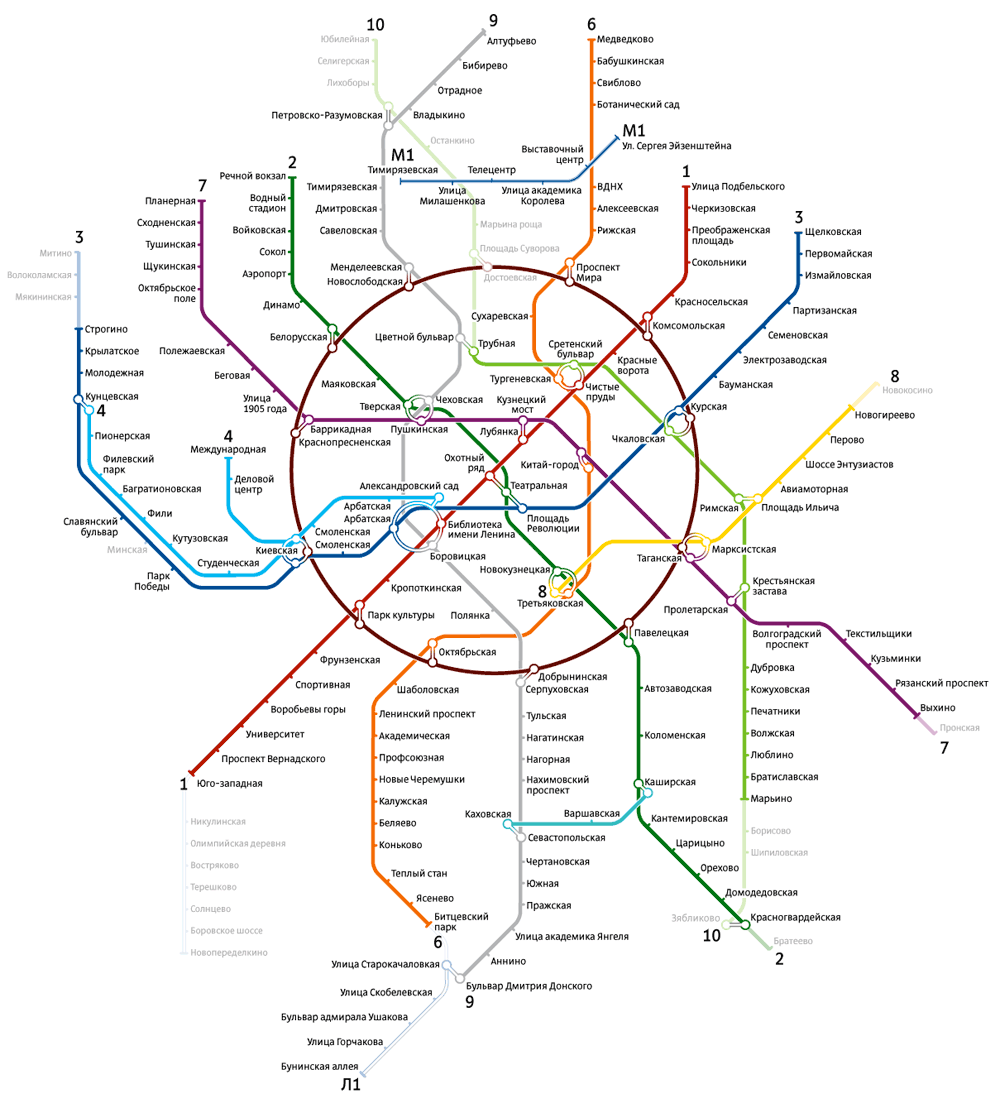
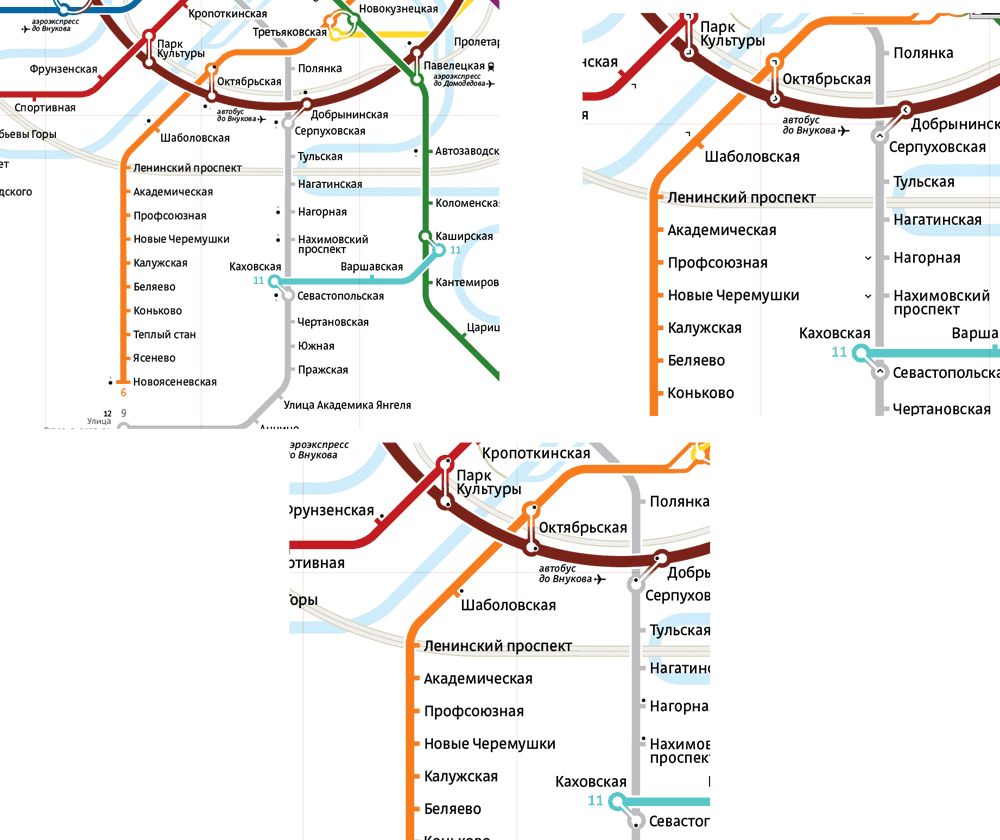
На схеме

На экране
Логотип метро является одним из элементов фирменного стиля бренда «Московский транспорт».

тайный советник
шрифтовик
- Студия Лебедева выражает благодарность руководителю департамента транспорта и развития дорожно-транспортной инфраструктуры города Москвы Максиму Ликсутову и заместителю руководителя департамента транспорта и развития дорожно-транспортной инфраструктуры города Москвы Алине Бисембаевой за доверие и всестороннюю помощь в работе над проектом

Заказать дизайн…
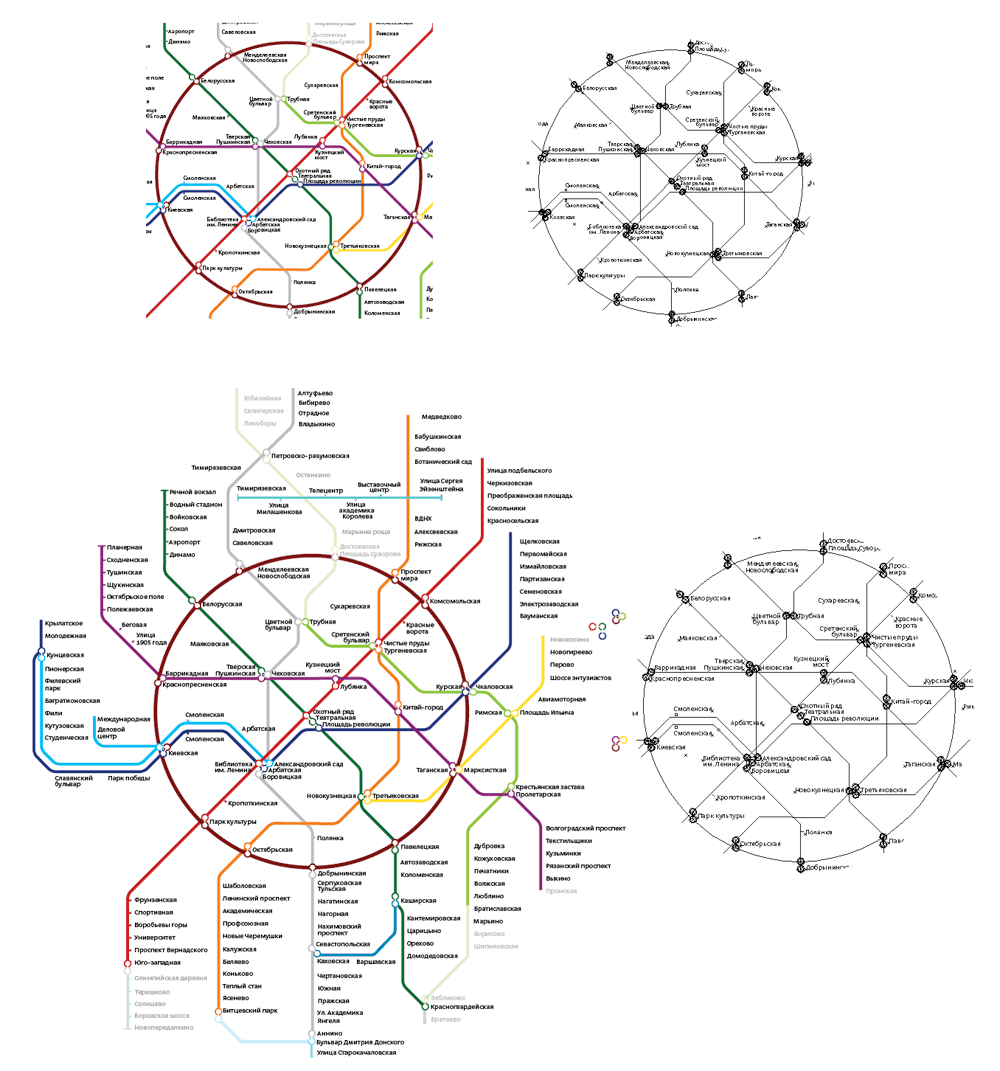
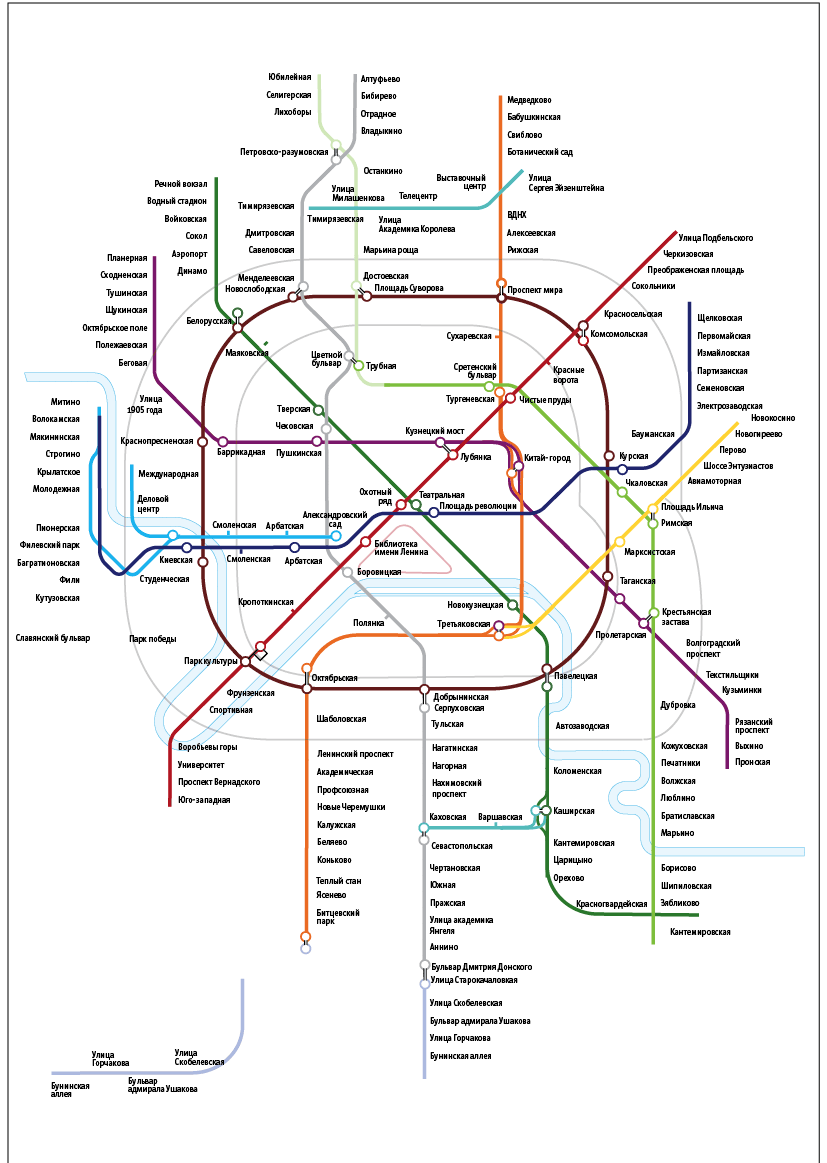
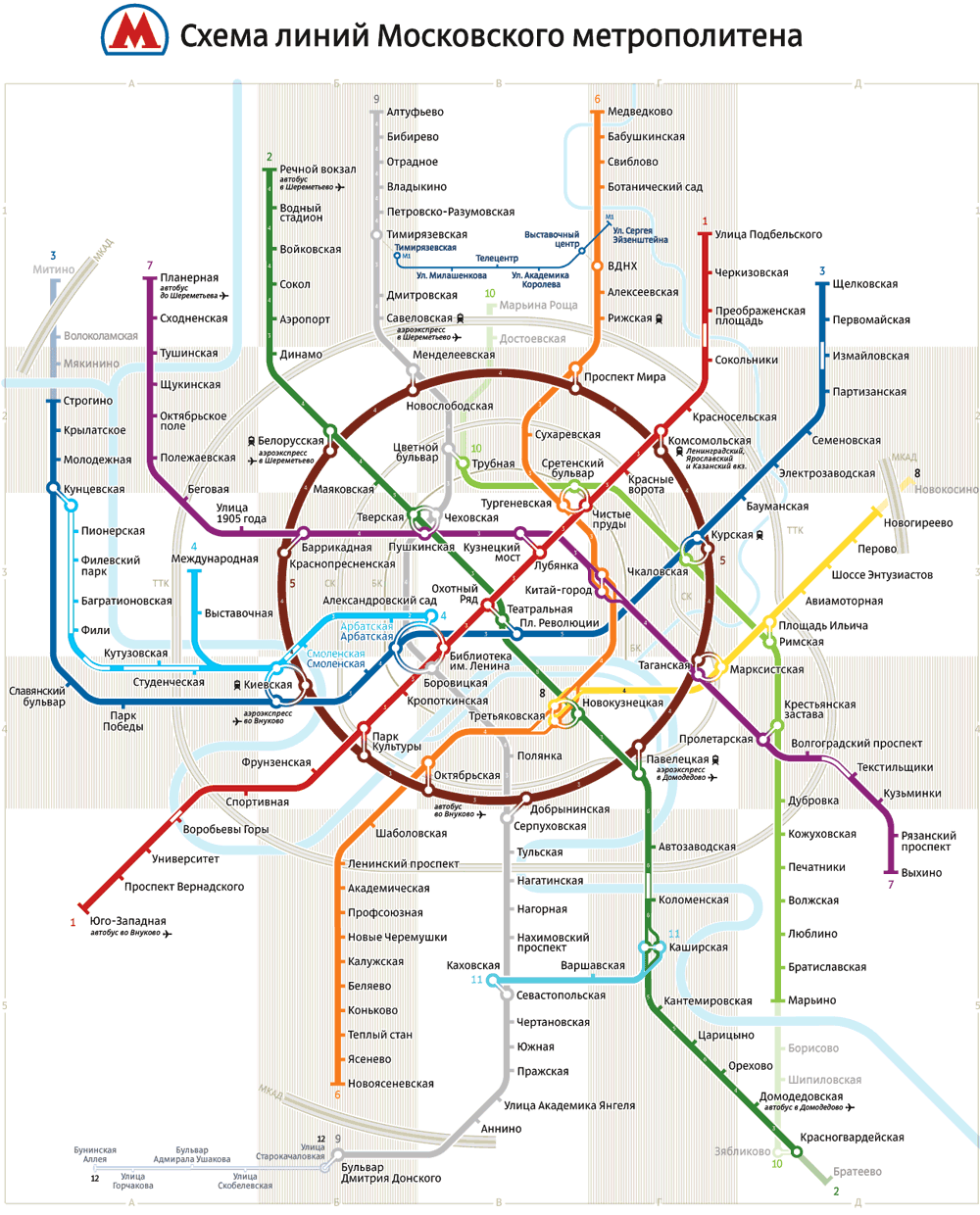
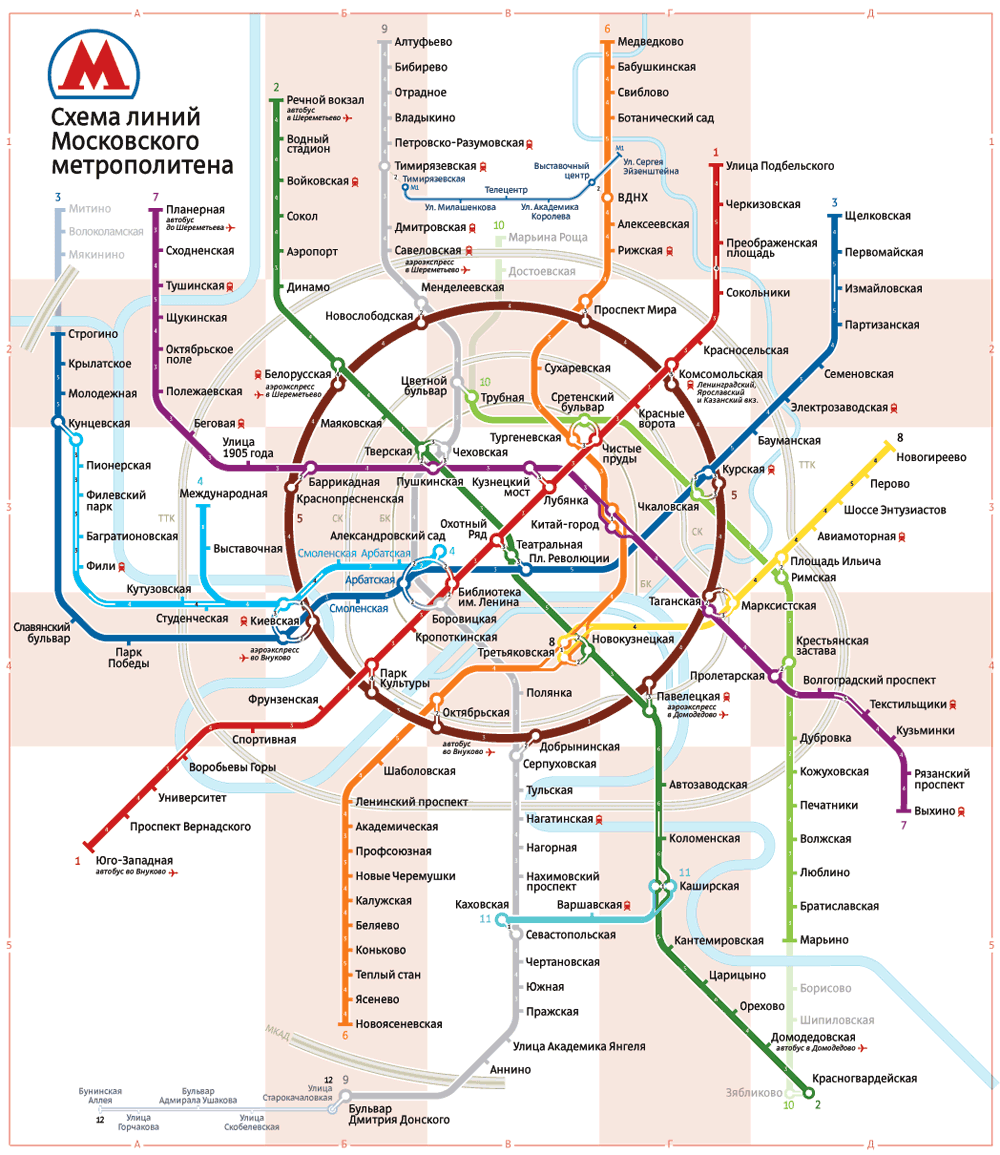
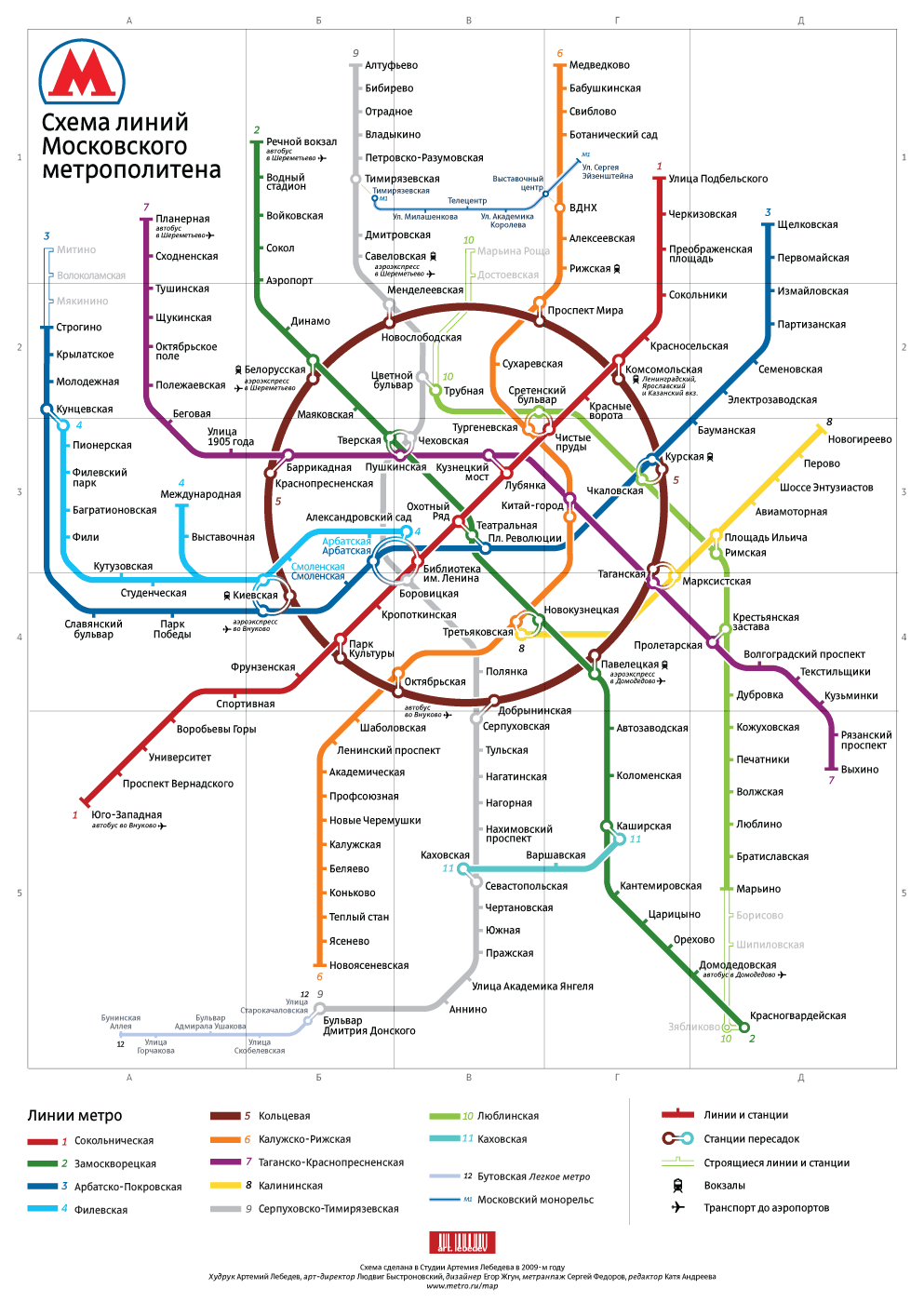
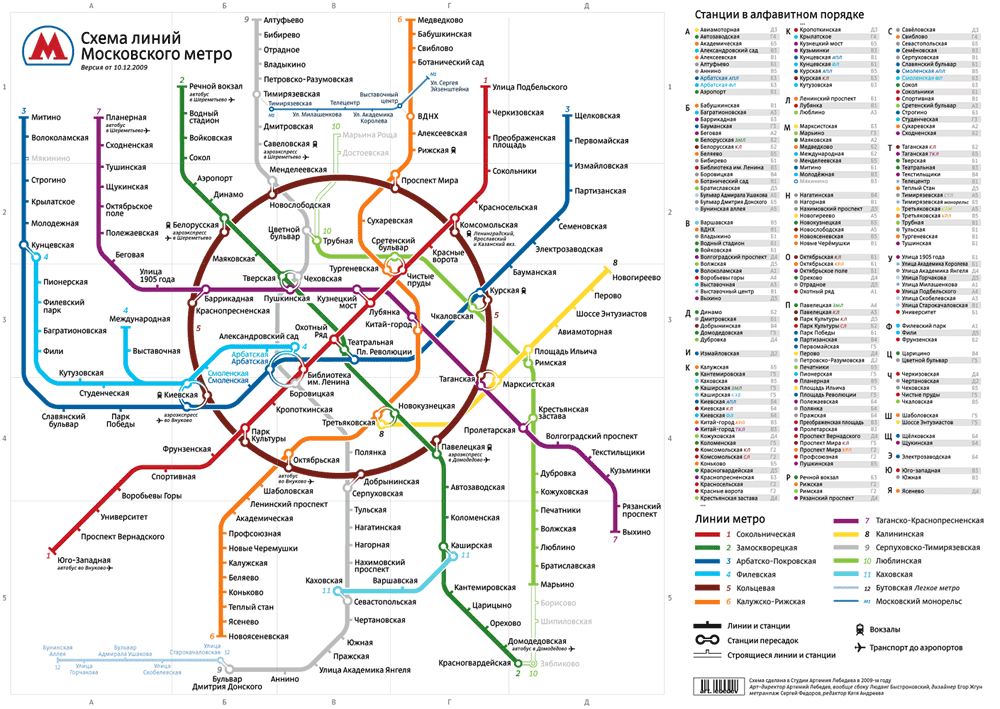
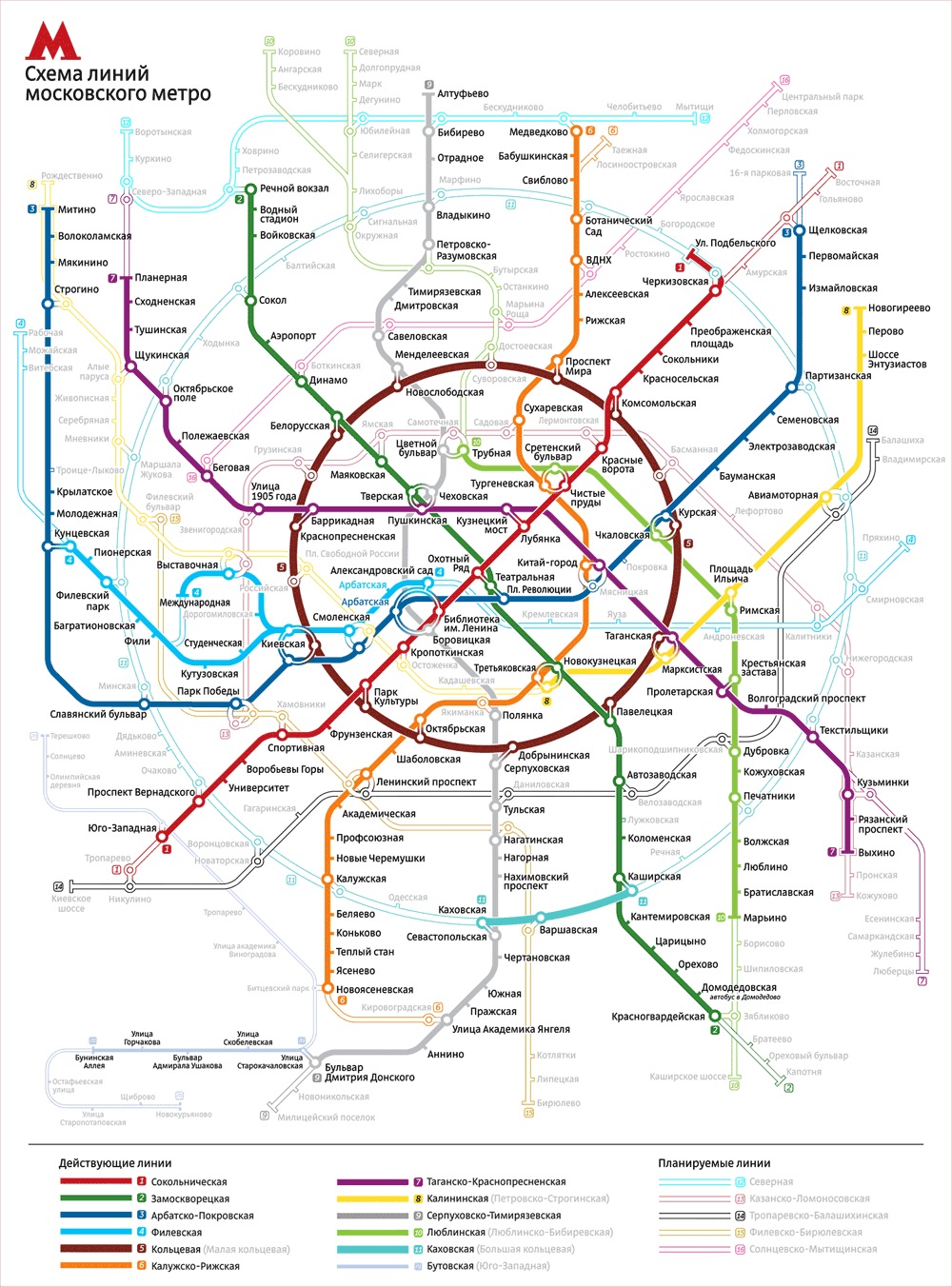
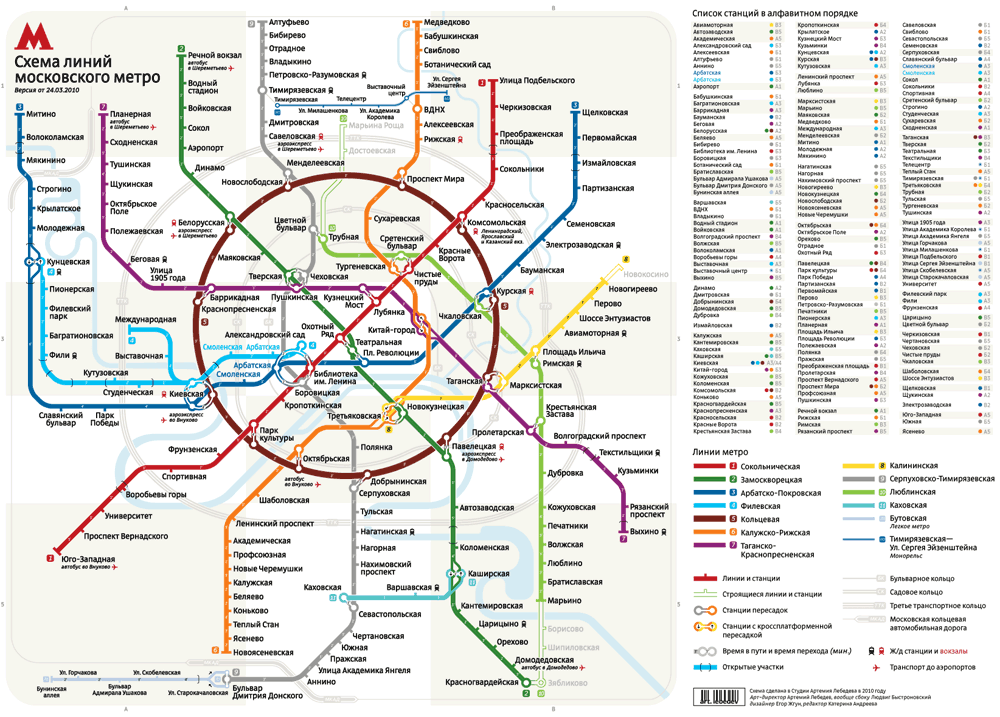
Создание схемы линий Московского метро
В основу дизайна кладем принцип: все станции внутри центра должны располагаться максимально однородно, чтобы не было пустырей и комков. Начинаем двигать.

Ищем основу для равномерности.

Играем в некруглое кольцо. В истории дизайна схем Московского метро такие варианты встречались.


Неплохой, но слишком нестандартный вариант. У нас задача — оставаться знакомой схемой, к которой привыкли москвичи.

Может, такие переходы?

Поиск вдохновения в расположении станций с привязкой к топографии.

Главный плюс этой схемы в том, что центр города тут находится ровно в центре изображения. Добавляем Садовое кольцо, добавляем третье. Больше плюсов нет.

Зато идея с привязкой наталкивает на мысль сохранить топографию в схеме в виде мнемонических подсказок. Дадим слово дизайнеру:
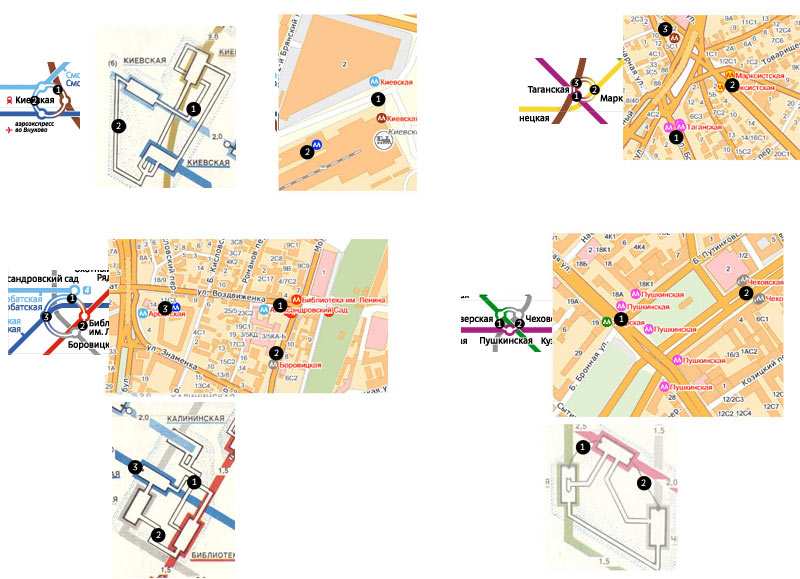
«Грубо говоря, схема привязана к расположению выходов (особенно важно это на подробной схеме, где Садовое кольцо проходит между „Парками Культуры“, „Октябрьскими“, „Павелецкими“ и т. д.). Где-то факт географически точного расположения выходов означает заодно и точное расположение станций („Марксистская“ и „Таганские“, например), где-то — нет („Чкаловская“ и „Курские“).
Еще есть развязки типа „Пушкинской“ — „Тверской“ — „Чеховской“. Выхода там два: общий между „Пушкинской“ и „Тверской“ и общий между „Пушкинской“ и „Чеховской“. В нашей вселенной, где все кратно 45 градусам, они расположены на одной горизонтали. Саму развязку относительно горизонтальной оси мы флипанули (станция „Пушкинская“, на самом деле, севернее двух других), но на расположение выходов это не повлияло».

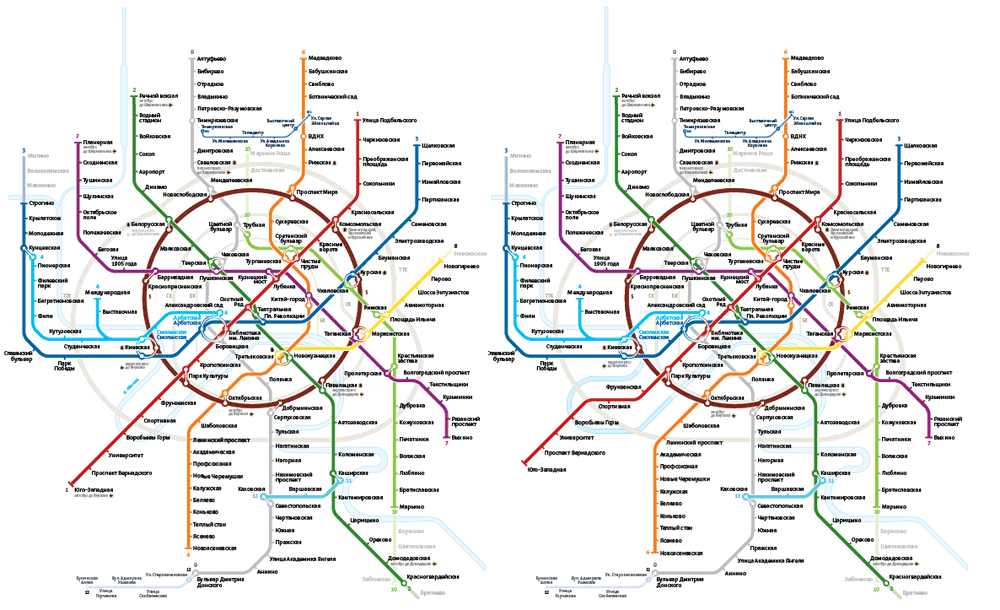
Хромосома в центре слишком бросается в глаза. Зато появились схемы переходов. Они нам нравятся как идея, но не нравятся на вид.

Все равно не то.

Рождается идея с пересадочными узлами в виде колец. Этот момент напоминает момент в «Докторе Хаусе», когда его вдруг осеняет и зрители понимают, что дело раскрыто. «Вот оно» — главный момент в каждом дизайнерском проекте.

Гармонизируем расположение станций и пересадок.

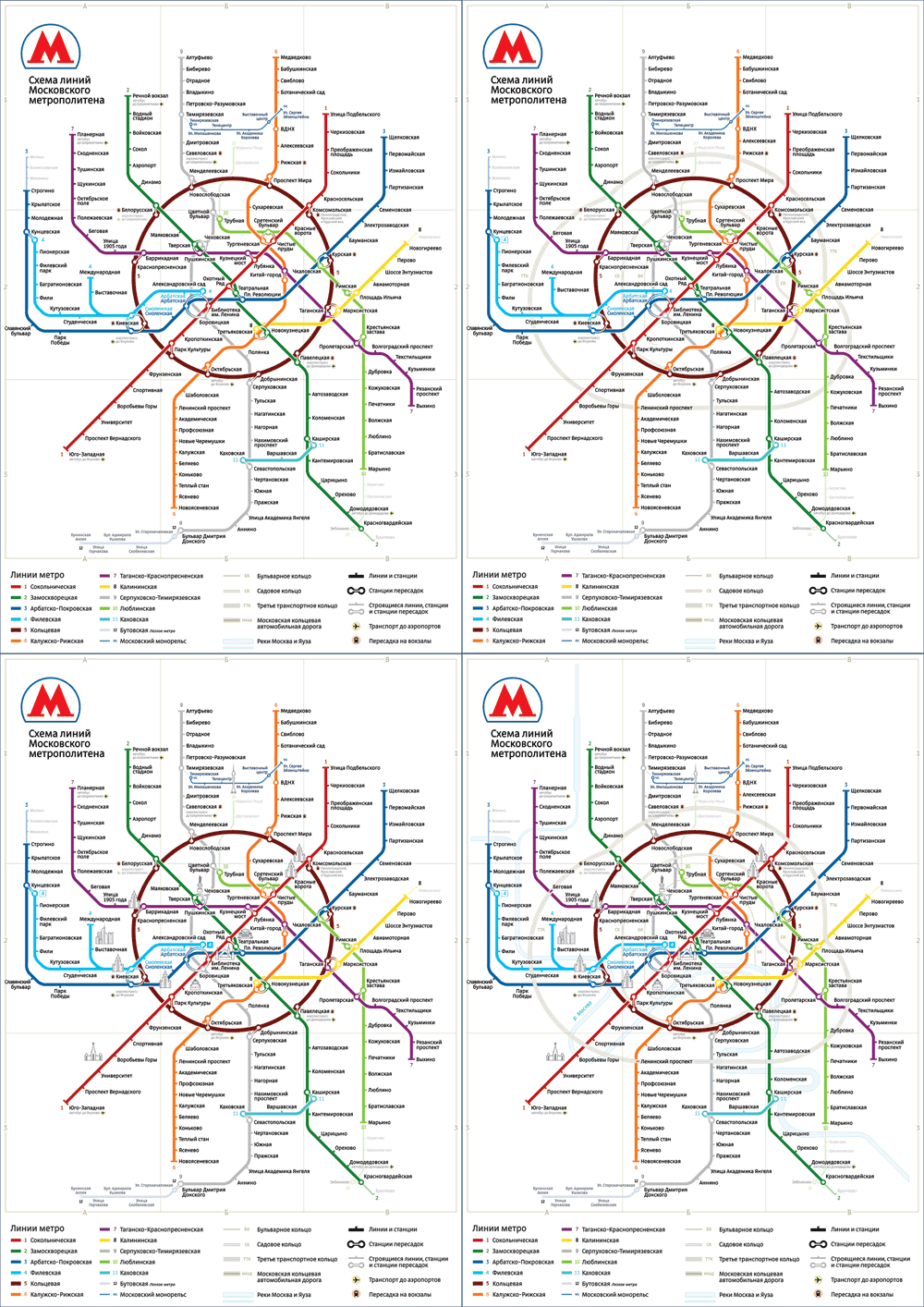
Включаем все дорожные кольца, расставляем высотки, играем.


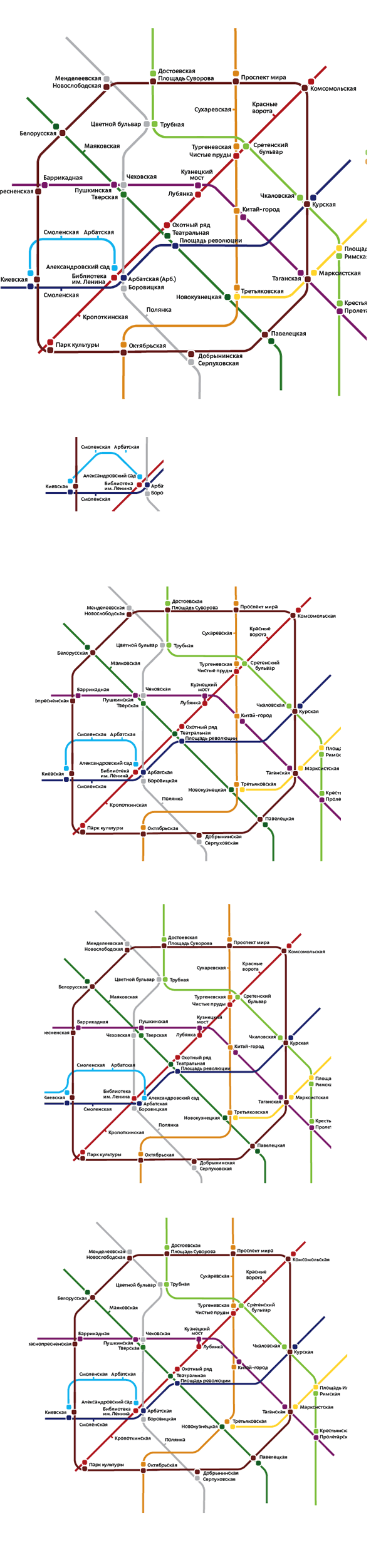
Варианты с указанием расположения выходов в город.

Дружит ли Лондон с Москвой? Приживется ли британская штриховка в московском климате?

Или красненьким?

Лучше просто квадраты. У нас не такая сложная схема, как в Нью-Йорке. И зон, от которых зависит цена проезда, пока что нет.

Посмотрим в сборе. Плохо, слишком много блох. Черные такие, всю схему засидели.

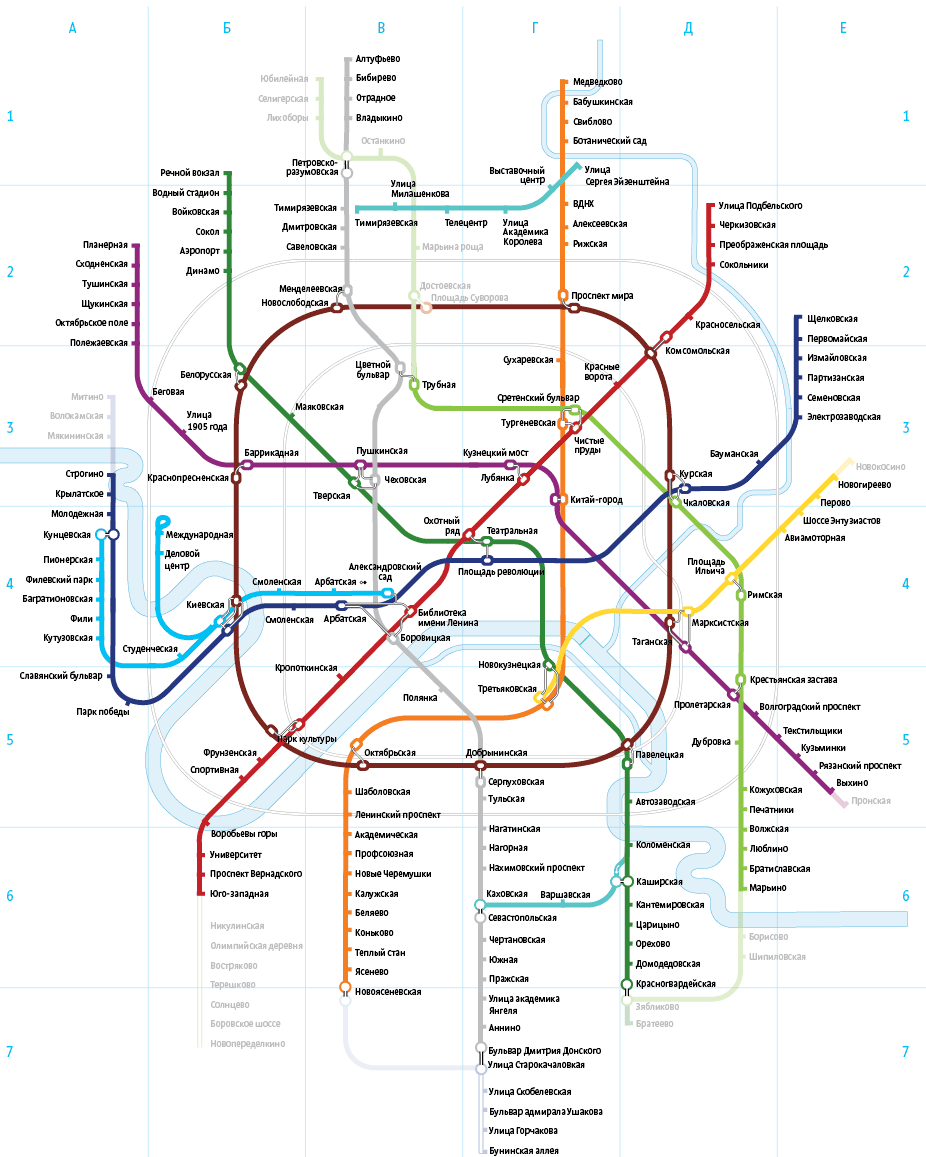
Поиск варианта с указанием цвета линии и координатами квадрата.

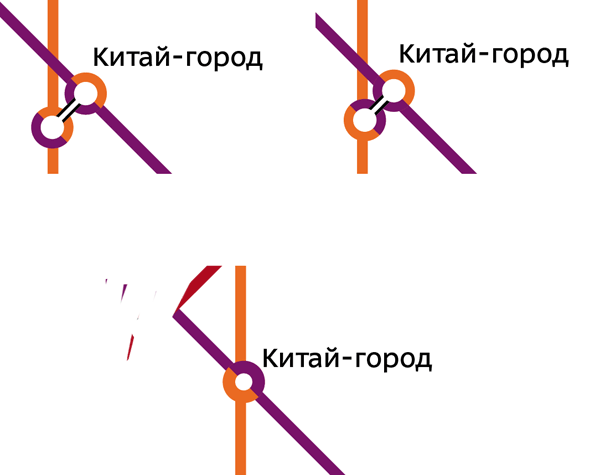
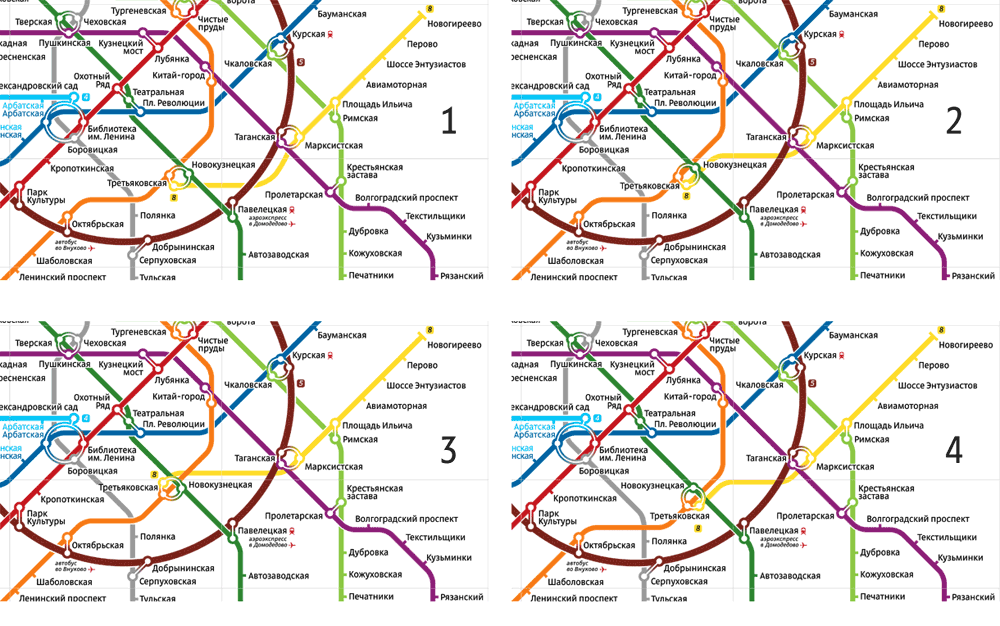
Поиски варианта самого удачного расположения пересадочного узла «Третьяковские» — «Новокузнецкая». Причина — не нравится, как желтая линия приходит в узел.

Выдержит ли схема нагрузку будущего строительства — нужно заранее все продумать.


Поиск эффекта для пересечения линий. Просто белым, просто пересекать, просто тень.